
スマホ一本でてがろぐ導入記録
皆さん個人サイト、持ってますか?
私は個人サイト、いいなあ!
広告もなくて自分の絵や文章だけが存在する自分だけの城、もちたいなあ!……と思い5年ほどが経ちます。
5年もなにをやっているんだ。なにも、やってなかったんだ。
個人サイトがまだ現役だった頃、当時の私は田舎貧乏学生だったこともありPCを所持しておらず、フォレストページやナノといった無料のホームページ作成サービスを利用していました。
HTMLもほぼ分からず、素敵なテンプレートサイト様からそっくりそのままお借りしてガラケーでポチポチ貼り付けて悦に浸っていたオタク。それが私。
今回はそんな知識ゼロの私がスマホひとつでどうにかこうにか個人サイト(てがろぐ)、作ったよー!できたよー!という話をします。よろしくお願いします。
試したレンタルサーバー
実際に私が試したレンタルサーバーがこちら。
一応R18コンテンツの掲載が禁止されていないサービスを選びました。
・erla
PCではなくガラケーでポチポチしていた方にとってはかなり馴染み深い個人サイトが作れるのではないでしょうか。
テンプレートもワンクリックで設定できるので楽ちん。シンプルお洒落であの頃の気持ちが蘇ります。
トップページをどこに設定するか選べてブログサイトのようにもできたり。
月額料金が若干高めではありますが手軽さでは群を抜いているのではないでしょうか。私も数ヶ月利用させて頂きました。
が、私は絵も置きたく(というか絵がメイン)アルバムページのテンプレートがちょっと少なめかな?とか小説ページのアプデはくるけどアルバムは……とか色々思うところがあったり。
字書きの方やタグの知識があって自分で編集できる方なら良さそうです。
・WitchServer
てがろぐ!てがろぐが気になる!とミーハー心が騒ぎ出した時にお試しさせて頂きました。
なんといってもワンクリックでてがろぐ設置できる(すごい)。
それになんだかとっても二次創作者に優しそう!
ウキウキでてがろぐをインストールしたのですが……スキンの追加の仕方が分からず、というかコンパネの見方がよく分からず。
問い合わせすれば答えてくれる超親切仕様、とはあるのですがでもさすがにこんな初歩的な質問をしていいのかしら?ご迷惑では?と尻込みしてしまい諦めました。はい。私の知識は本当にゼロです。
そしてなんの参考にもならないですね。すみません。
・リトルサーバー
スマホひとつでやるならどうやらファイルマネージャーが備わっているところが面倒くさくなくてよさそうだぞ、と気づいた私が次に目をつけたレンタルサーバー。FTPとか分からないもの。
導入に際して10press様のこちらの記事をかなり参考にさせていただきました。
この通りにすれば知識ゼロでもできます。できました。
ですが無料期間を過ぎて料金支払いを忘れていた私は再び一からになってしまい、その時には同じ手順でやっても永遠と404エラーページに悩まされることになったのでした……。
(てがろぐのzipファイルがサイズのせいかサーバーのファイルマネージャーで解凍出来なくなっていました。今からだと事前に解凍しておかなければいけないかもしれません。)
・さくらのレンタルサーバ
ついに辿り着いた安住の地。
さくらのレンタルサーバ。ロリポップ!と並んで超有名の老舗ですね。
ファイルマネージャーがあり面倒なことなく全てがスマホ一つとコントロールパネルでいけます。ありがてぇ!
wordpressを使うつもりは今のところないのでライトプランで充分。かなり安く始められます。
この後導入手順を記録していこうと思います。忘れっぽい自分のためにも。
てがろぐとは
にししファクトリー様で配布されているフリーCGI。CGIってなに?よく分かんないけどとにかくすごい!
私が個人サイトに求めるものは
・雑記(写真)や作品を分けずに投稿しても作品だけ並べて見れるようにできる
・複数のカテゴリー(タグ)付けができる。推しカプの全てがみたい時もあれば絵だけ、SSだけみたい時だってある!あるんだよ!
・個別に鍵をかけたり表示できる範囲を選択したい
・投稿時間の表示をなくしたい(これは今現在できるか不明)
だったのですがほぼこれを叶えてくれます。すごすぎる……
実際の導入方法
てがろぐの設置方法の欄でさくらのレンタルサーバーでのやり方も説明されています。この通りやるだけです。
ただまあディレクトリとかパーミッションとか「置くだけって、どこに置けばいいのよ!」とお悩みの方もいるはず。私もそうだから。
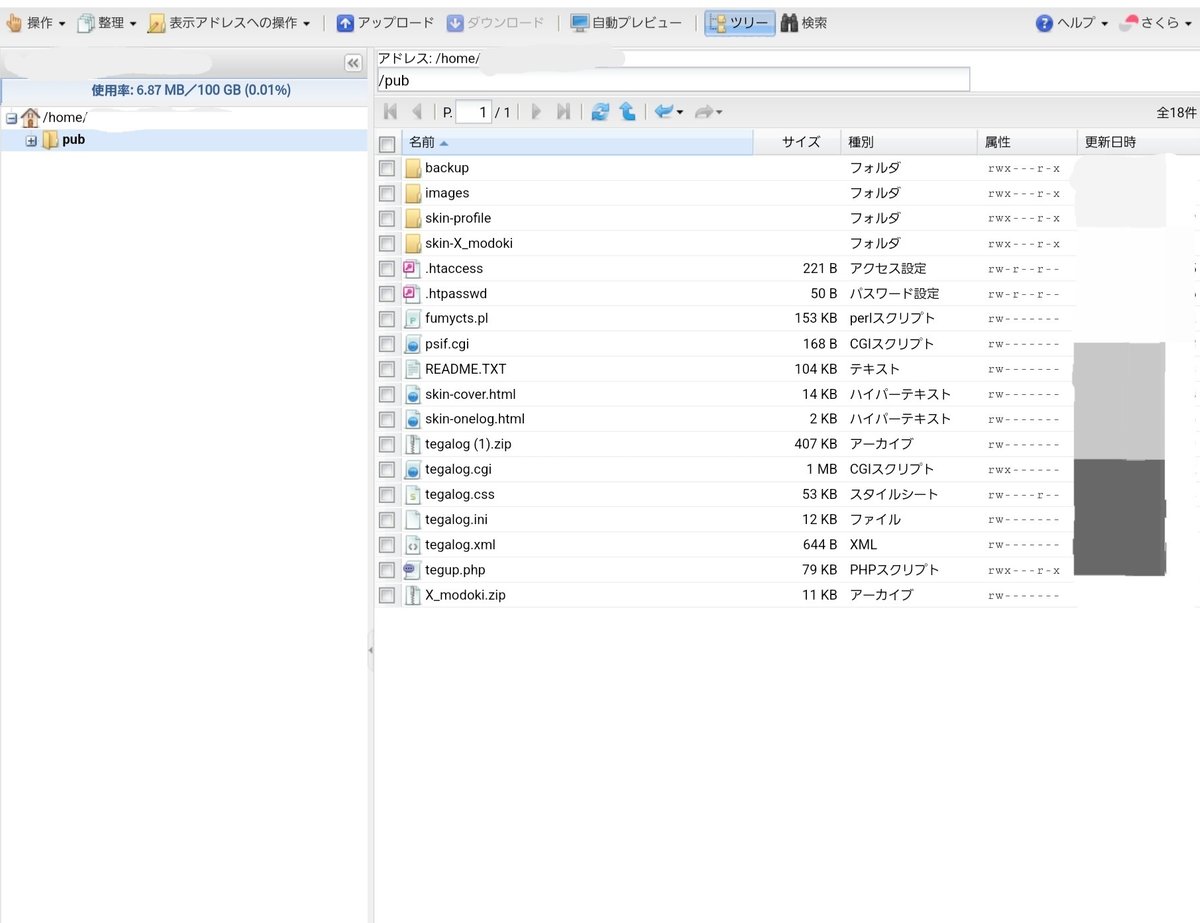
とりあえずコントロールパネルに入ったらファイルマネージャーがあるのでそこに入ります。
左上の「表示アドレスへの操作」からファイルを作成。
私の場合pubにしてその中にDLしておいたてがろぐ(最小構成で充分だと思います)をでりゃぁぁぁぁ!とアップロード。
「整理」から解凍できます。
すると多分⬇こんな感じ⬇になると思います。

パーミッション(属性)は設置ガイドの通り、どのボタンがどの数字だよわかんないよ!という場合もとりあえず上のスクショの通りにすれば大丈夫だと思います。分かんない。多分。
後はお好きなスキンを同じディレクトリ(ファイル)内に突っ込んで配布元の指示の通りに操作すれば完成!わーい!やったね!
ちなみに私はあまり人目に触れさせたくないのでトップに鍵をかけています。
「表示アドレスへの操作」のアクセス設定からできるので、ちょっといかがわしいよとか次元が、ね!などという場合はかけとくと安心じゃないかな。
使っているスキン
do様のこちらのスキンを利用させていただいています。
先にも述べたようにイラストが一覧として表示される理想のデザインです。

モザイクかけすぎてなんだかよく分かりませんがこんな感じ。
サイト名の下にXや他サイトへのリンク。取り扱いジャンル等の説明をちょこっといれています。
右のタブから投稿一覧ももちろん表示できるので日記やSSも載せられます。
おわりに
長々と書きましたが結論、知識ゼロ、スマホひとつでてがろぐ導入できたよ!
さくらのレンタルサーバだとzipの解凍だとかFTPソフトいらないよ!手軽だったよ!ということを、もし今お悩みの方に届けられたら幸いです。
みんなもやろうよ個人サイト!
