
デザイナーが語る、同人誌小説:美しい原稿の作り方! 〜初めての同人誌制作に〜
こんにちは!
私は、同人誌小説やイラスト集、TRPGシナリオ集などをメインに、デザインのお仕事をいただいているグラフィックデザイナーです。
今回は、「同人誌原稿を作成する際に最低限気をつけた方がいいこと」について説明していきます。主に以下の項目となります。
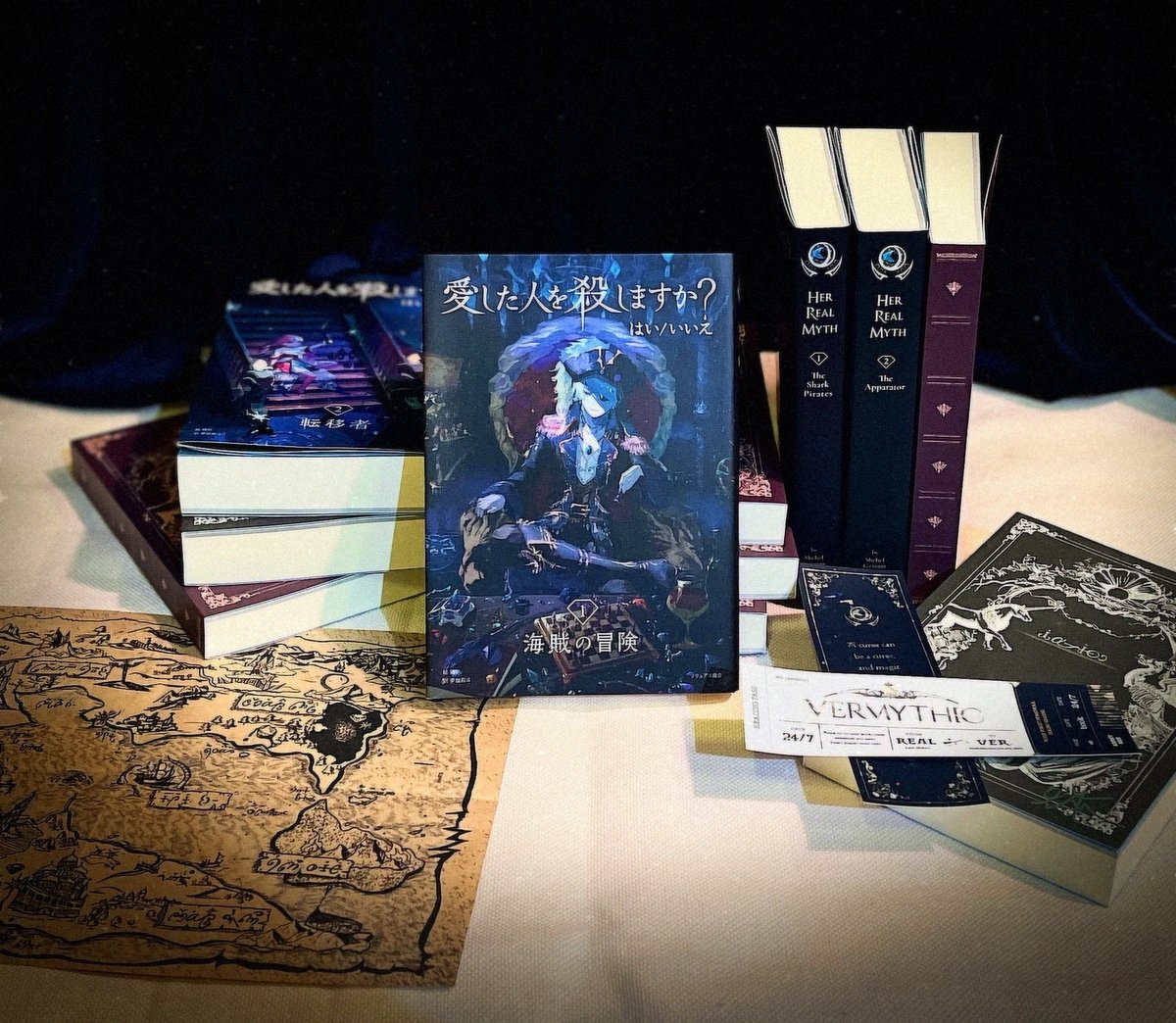
一応、私が今までやってきたデザインはこんな感じです✨



1.空行を減らす
横書きの場合は、会話文前後に空行を入れる方が多いと思います

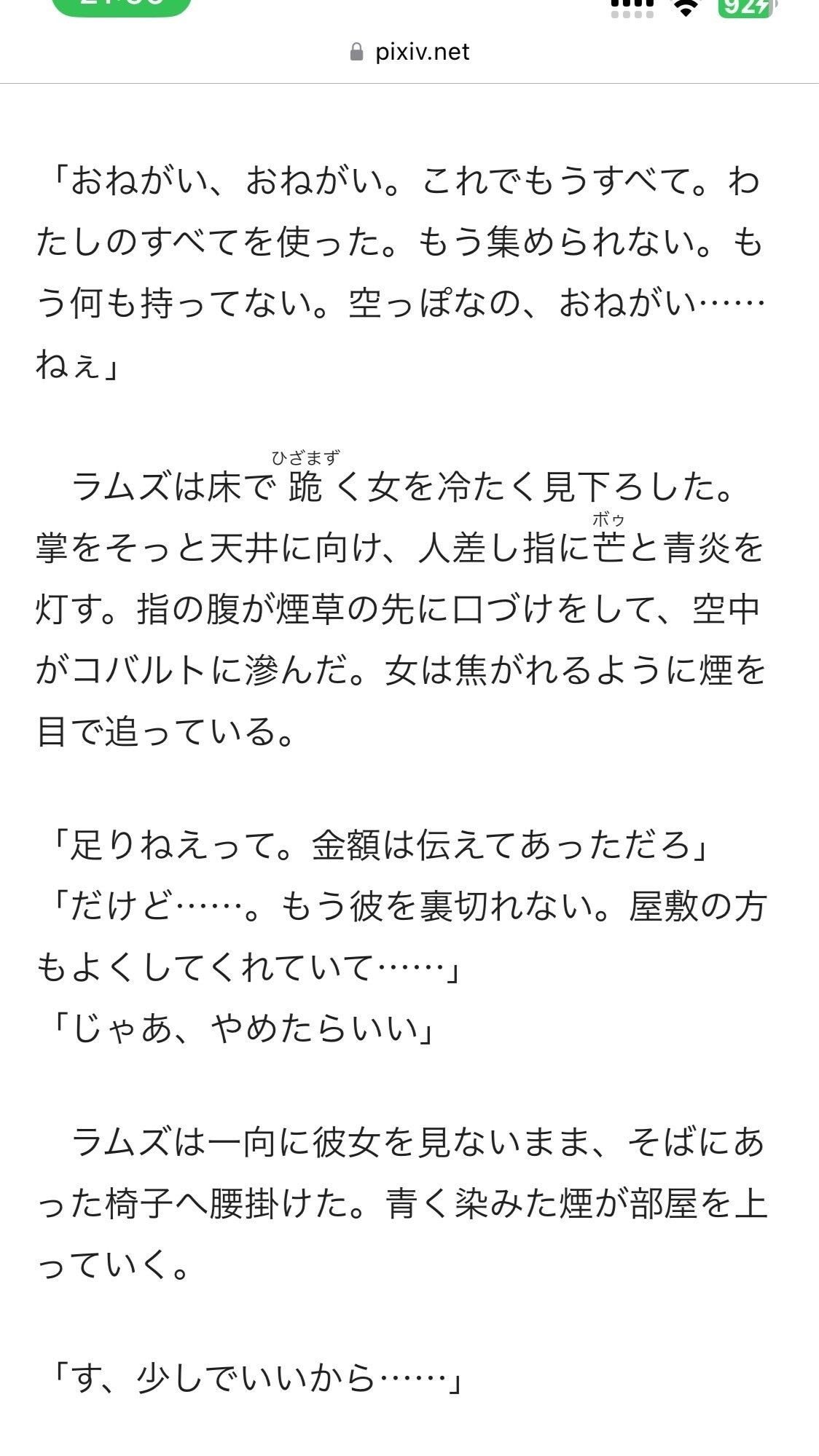
ですがそれをこのまま、小説原稿にしようとすると…↓

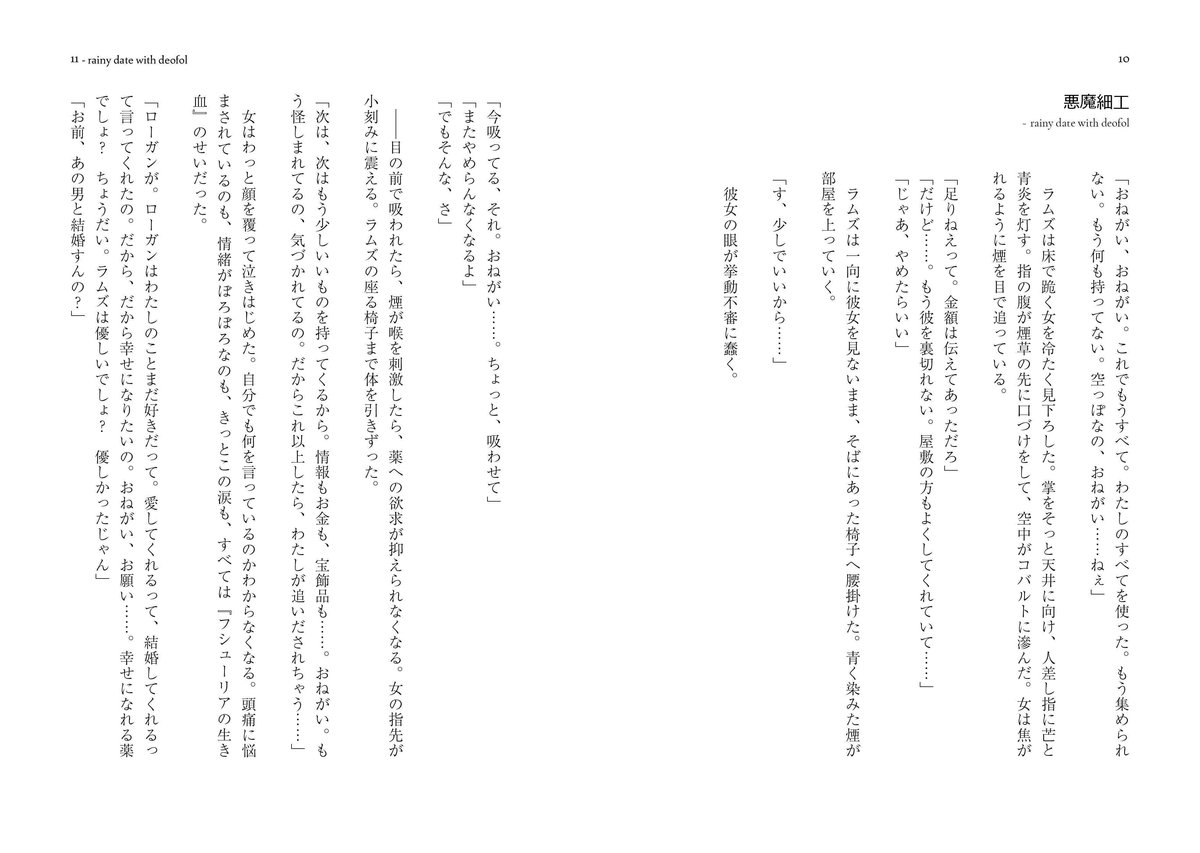
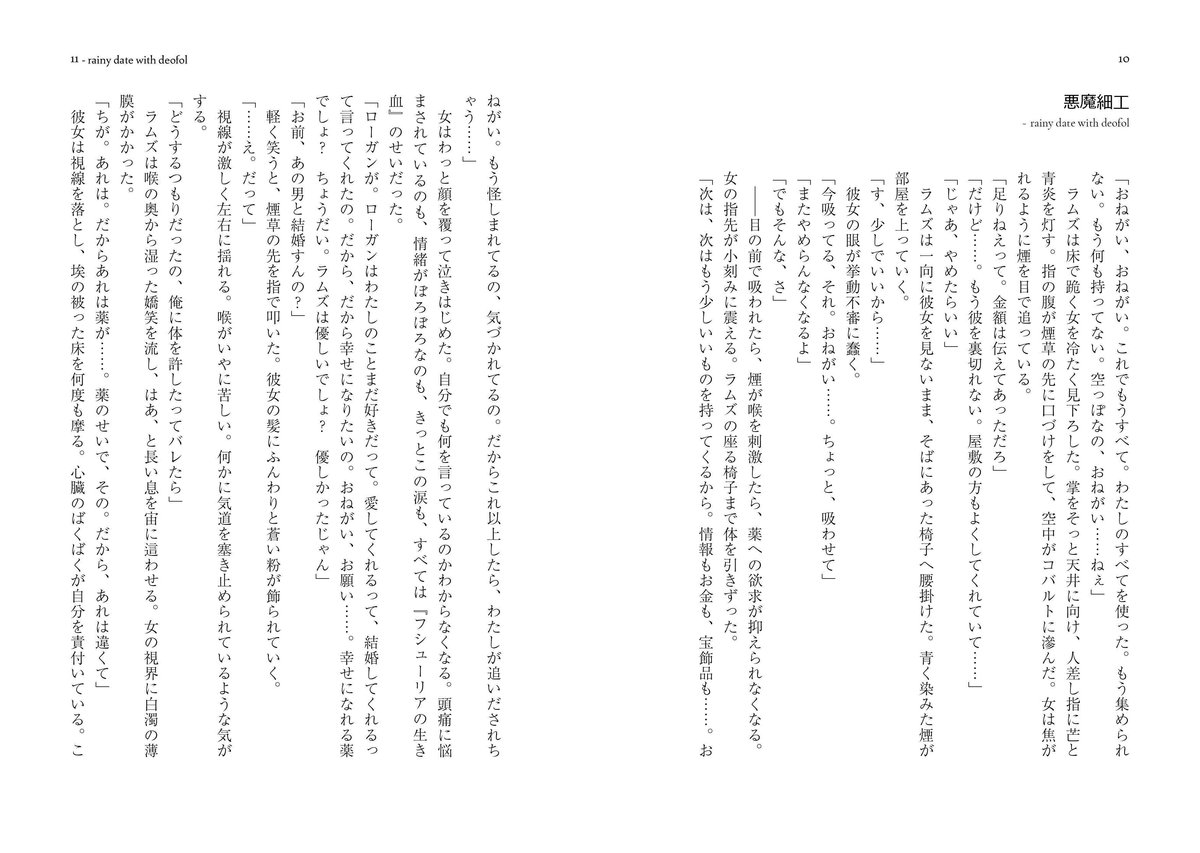
実際に本になるとわかりやすいのですが、一昔前に流行っていた「携帯小説」などを目指している方でない限り、余白が多すぎてすごくもったいないページの使い方になってしまいます。

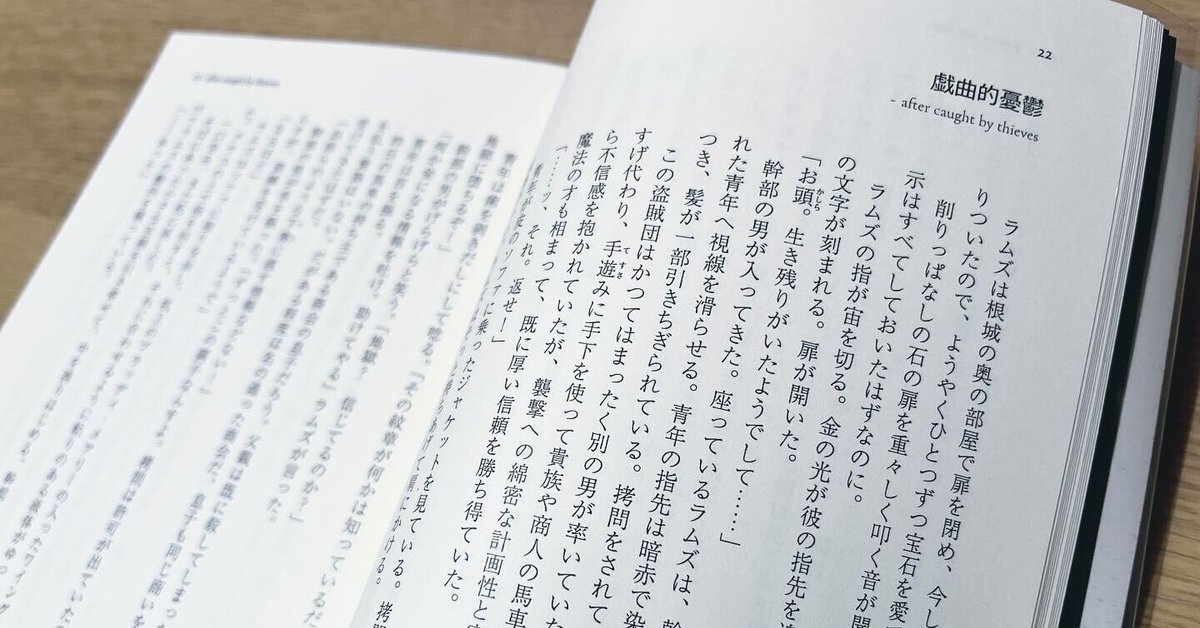
これ↑が、一般書籍などでも使われている形式です。
まとめ
・会話文の前後の空行
→全て消す
・横書き時、読みやすさ重視に段落ごとに入れていた空行
→全て消す
・場面転換のために使っていた2〜3行の空行
→よほどの場面転換時を除き、消す。場面転換にどうしても必要な場合は一行でOK。それよりも重要な場面転換なら空行2行や記号を使うのも一応あり
書籍の場合は、一行でも十分〝空いている〟ように感じるため、2〜3行の空行場面転換を多用する必要はありません。
2.章分け、記号付けをあまり頻繁に行わない
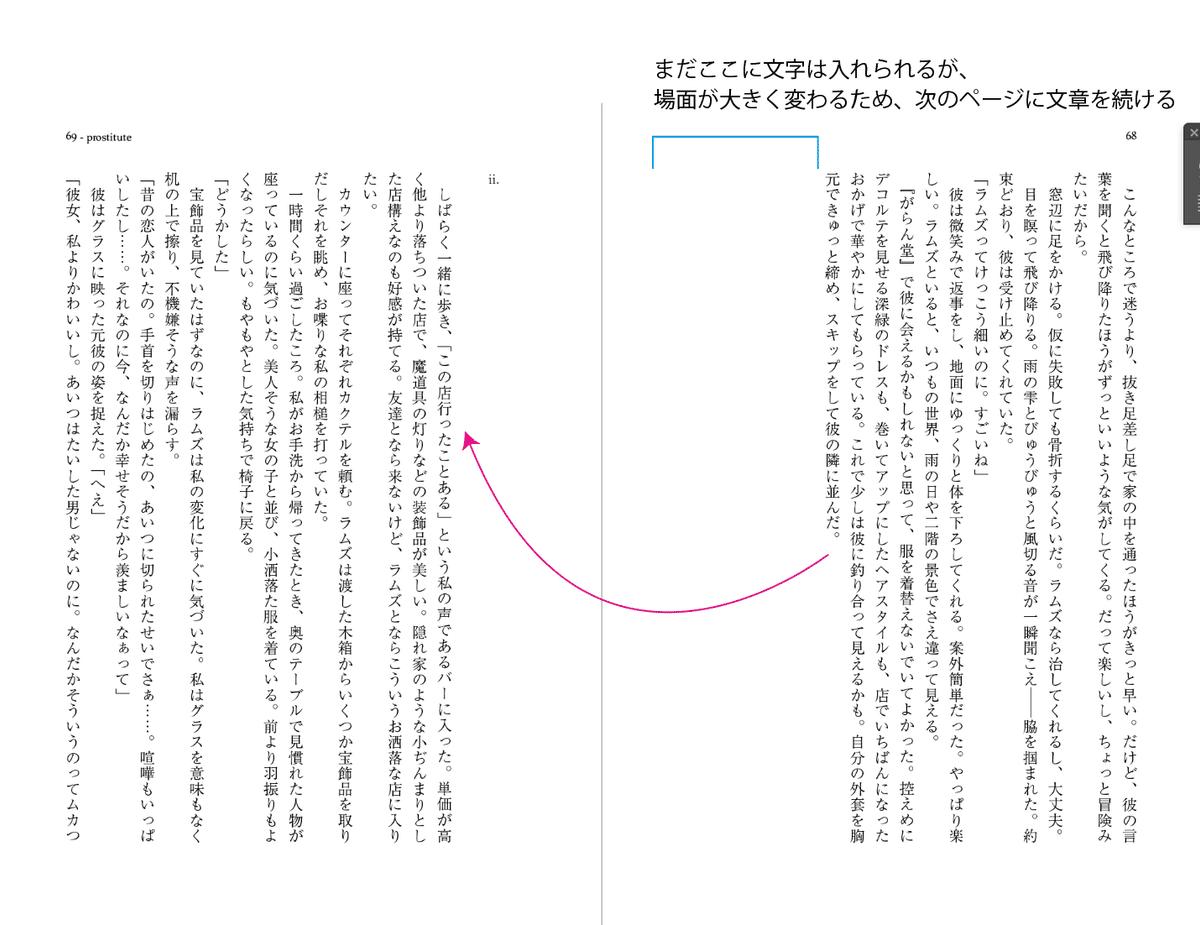
章分けや「◆」などを使った場面切り替えについても、あまりに頻繁にあると、縦書きときは「余白が多いな…」という印象になりやすいです。
最低3000~5000字程度の間隔で、改ページや「◆」を行うのがおすすめです。
章分け(改ページ)を頻繁に行うと、そのぶんページ数が嵩み、印刷代がかさむことが多いです。特に章が多いと意外にも10ページ以上増えたりするので、気をつけてみてください。

改ページとは、物語に一応の区切りがある際、新しいページから本文を始めることを言います。
章分けなども、同じように行う場合があります。
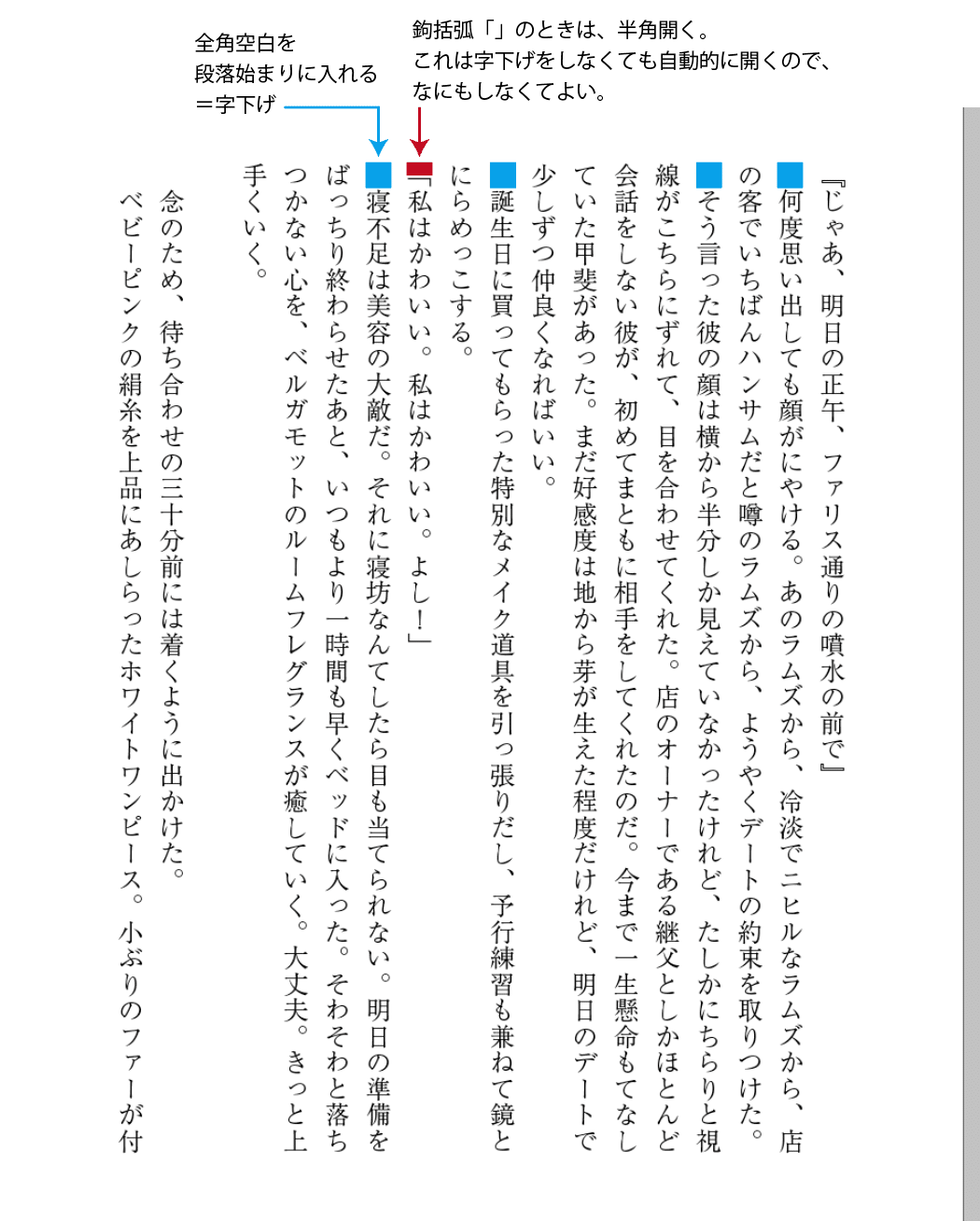
3.字下げを行う
縦書き小説時の字下げは、「web小説 横書き形式」のときよりも重要です。おそらく皆様がお持ちの一般書籍でも、字下げを行っていない小説本はほとんどないのではないでしょうか。
webのときは字下げを行なっていなかった方も、同人誌用の原稿を作るときは、できれば字下げを行いましょう。

4.数字は漢数字に直す

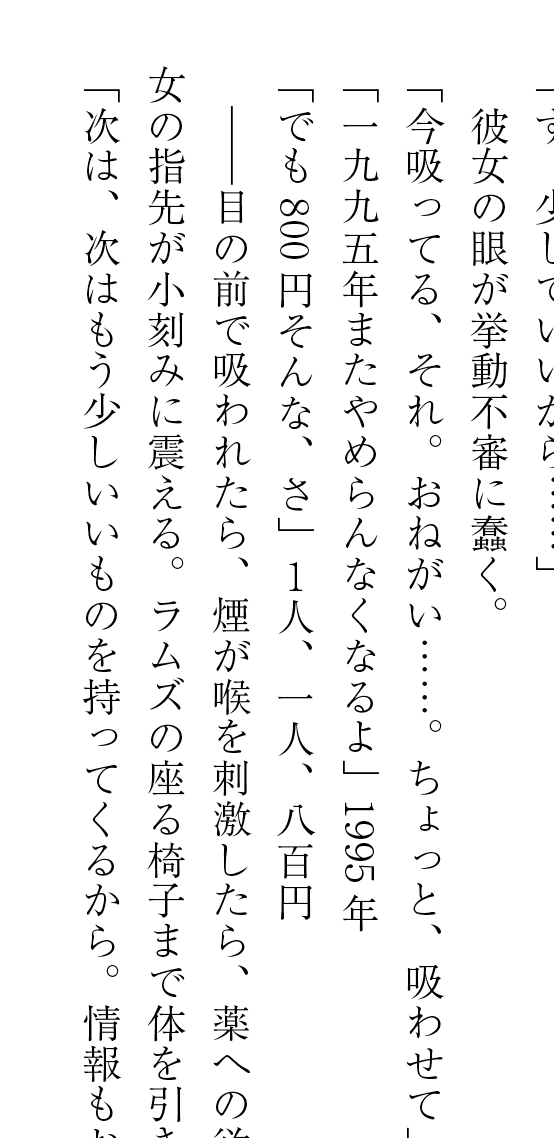
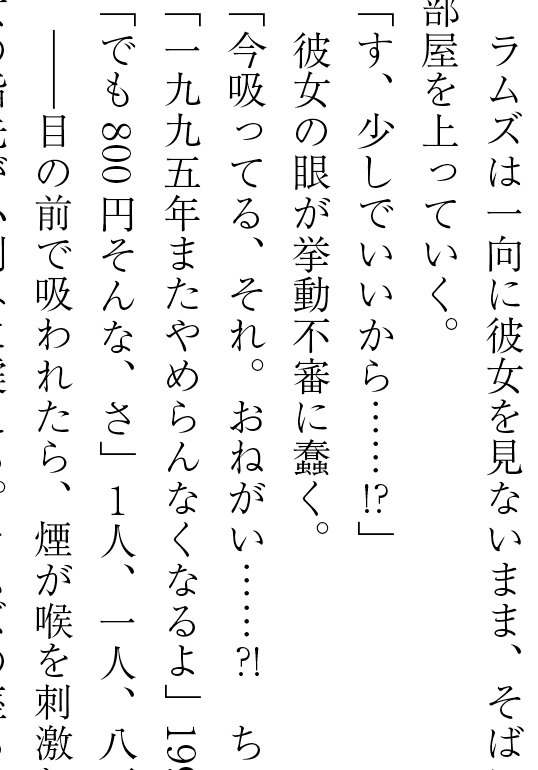
いくつか、縦書きで「アラビア数字」を使用してみました。「一人」であっても、漢数字のほうが基本的には綺麗に見えると思います。
1995年などは好みにもよりますが(漢数字にするとたしかに和風味が強くはなります)、横倒しにするよりは違和感がないように思います。
可能な限り、数字は漢数字に直しましょう。
5.アルファベットは全角に直す

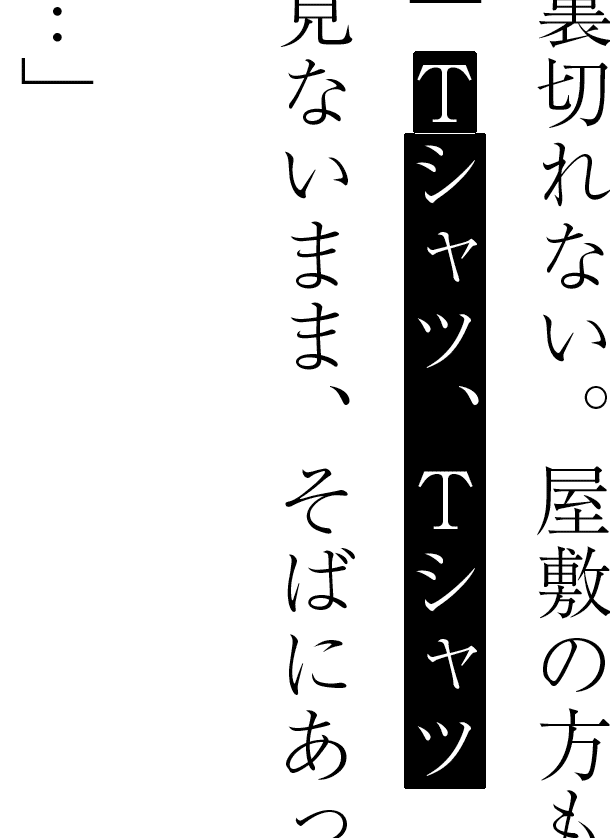
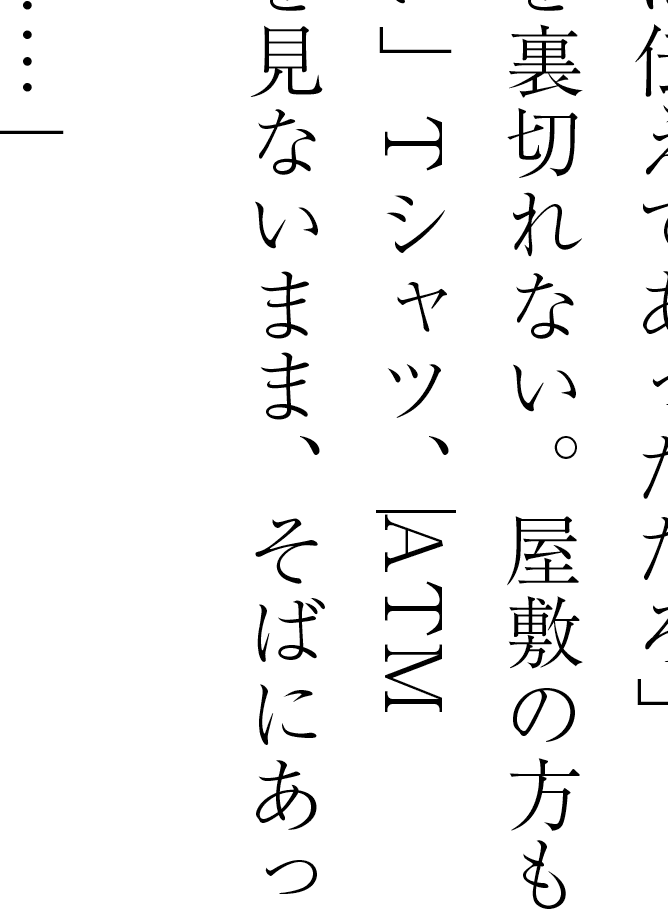
縦書きでも一見同じに見えますが、実は上は半角、下は全角アルファベットです。ワードの設定によっては、半角の場合は↓のように横倒しになってしまう可能性があります。

特に「ATM」や「SNS」など、アルファベットの大文字が並ぶようなワードの場合、全角アルファベットで縦向きに並んでいた方が美しいです。↓

ただし、「my little baby」や「hello」、「Thank you」など、明らかな英文や英単語の場合は、半角のまま=横倒しでかまいません。
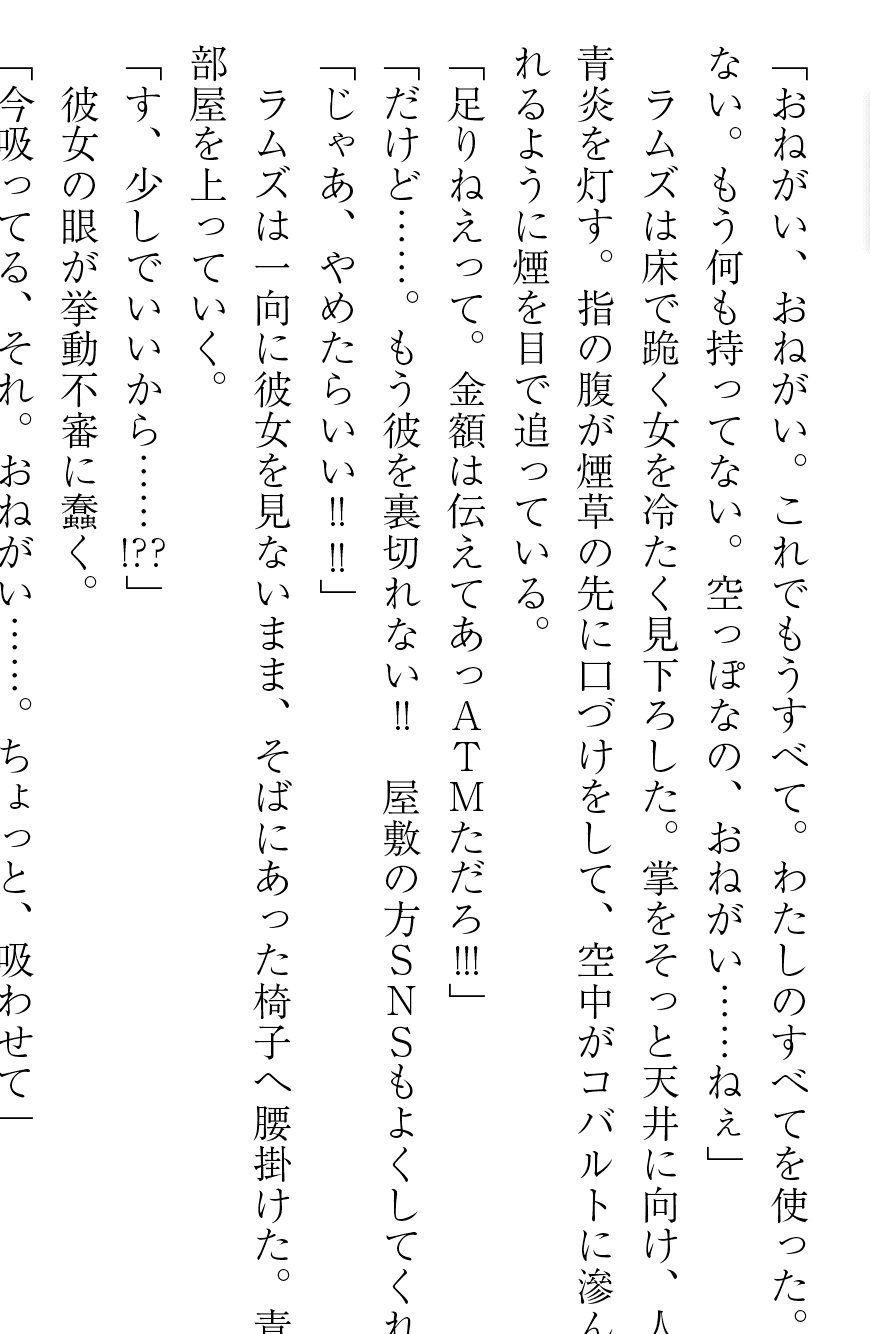
6.「!!!」や「!??」など、3個以上使わない

横書きですと「!!!!」と連続していてもそれほど違和感がありませんが、縦書きの場合、「!!!」はかなり多い印象を受けます。「!??」なども違和感が大きいです。
「!」だけでもかなり強調になるため、「!」と「!!」程度まで落とすことがおすすめです。

また、横書きではそれほど違和感がなく、使い分けすらありそうな「!?」と「?!」ですが、縦書き時の「?!」は少し違和感があります。↑
「?」が先にくることへのメリットもほとんど消えてしまうため、個人的には「!?」のみへの統一がおすすめです。
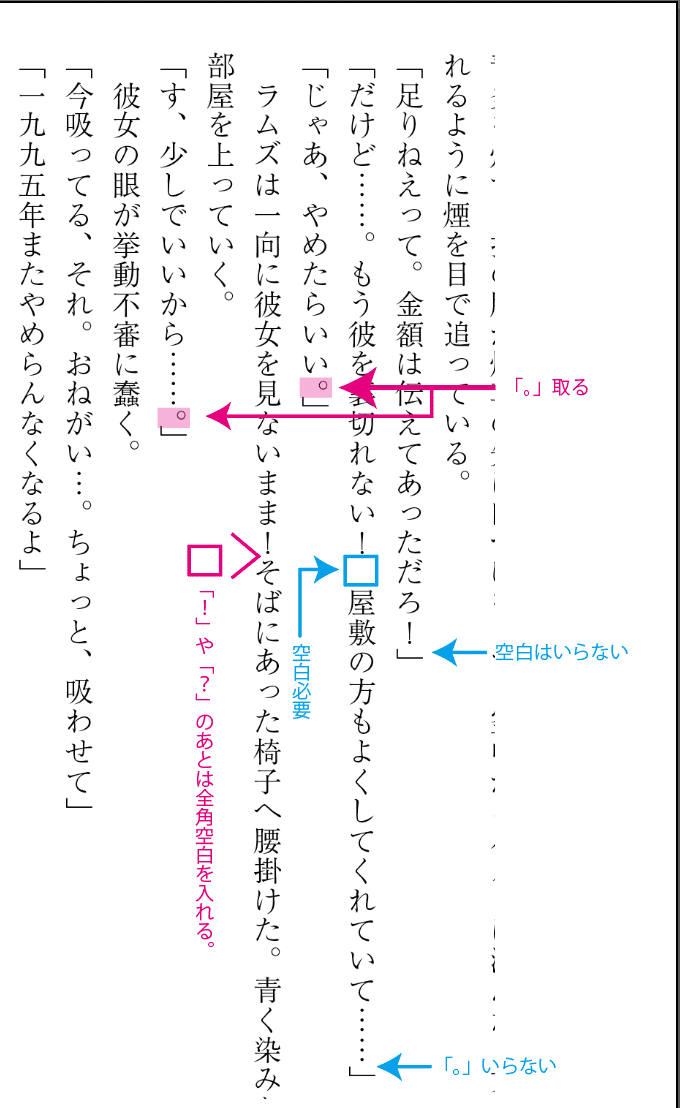
7.その他のルール
・「」の最後の「。」は取る。
・「?」や「!」、「!?」のあとには全角空白「 」を入れる。
・「」の中でさらに鉤括弧を使いたい場合は、内側の括弧を『』にする

などのルールがあります。
ですがこのあたりは出版社によって違ったり、各々のやり方で書いてもそれほど「読みづらさ」には関わってこないかもしれませんので、お好きにしていただいてもよろしいかと思います。
以上で、小説同人誌の原稿作成時に気をつけるといいことまとめ、でした✨
必要な方に届くよう、「よかったよ〜」と思った方はいいね♥️お願いします!
なお、私は「同人誌小説組版」のデザインも承っておりますので、気になる方はお気軽にご相談ください✨



私の創作物についてはこちら💎

