
マンネリ防止!見出しデザイン一覧
見出しデザインの備忘録です。
私が今までに使用した見出しのデザインをまとめます。
随時追加する予定です。
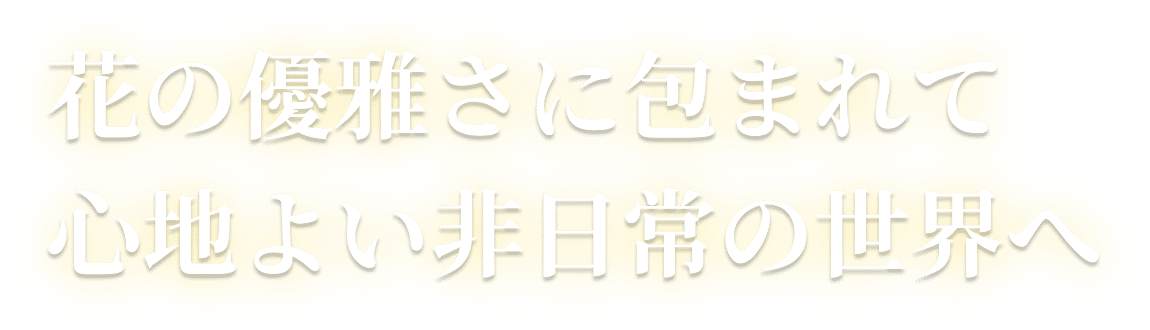
白抜き

写真や動画に重ねて配置しても、可読性を維持できる優れもの。
インスタグラムでもよく目にするので、イマドキっぽい印象です。
背景色で個性を出し、文字色はホワイトかブラックが定番です。
あえて角丸にしない、あえてドロップシャドウを入れない、その無骨さがカッコいい。
ドロップシャドウ

ちょっとだけ目立たせたい、可読性を良くしたい、という時に使います。
じっくり観察しないと気付かないぐらい、ほんのり入れるのがコツです。
写真に重ねて配置する時なんか、特に効果的です。

枠線

ブログ記事の王道。
「ここで文章が一区切りされる」ことがハッキリ伝わるデザインです。
長文記事におけるゴールテープのような存在だなと感じます。
横線

なんでもこなせるオールマイティなデザインです。
画像はフォントの影響でスポーティーな印象ですが、丸っこいフォントに変えればフェミニンな印象に早変わりします。
下線

こちらも、オールマイティなデザインです。
画像は●とフォントで大人の女性な印象です。
下線の太さ、線の配色次第で、どの方向にも化けられるあしらいです。
頭文字強調

雑誌、特にインタビュー記事でよく見られる表現だと思います。
使いどころを間違えると一気に可読性が落ちます。
余白が充分に確保できるか、可読性が落ちるリスクを負ってまで使うべき理由があるのか、よく吟味してから使います。
※随時更新予定
この記事が気に入ったらサポートをしてみませんか?
