
広告コンサルタントがサチコに出会った~ユーザビリティ編~
こんにちは、株式会社EXIDEAで広告コンサルタントをしている植田です。
SEOを勉強中の広告コンサルタントがGoogle Search Console(以下、サチコ)を触ってみるシリーズも、早くも3本目の投稿となりました。
今回もサチコを触りながらSEOについて学んでいきたいと思います。
文章が長くなってしまう傾向があるので、前置きは早々に本題にうつります。
弊社のSEOライティングツール「EmmaTools」のブログによると、以下の7つがサーチコンソールでできることとして記載されています。
・検索パフォーマンスの確認
・インデックス登録のリクエスト
・インデックス状況の確認
・XMLサイトマップの送信
・手動ペナルティの確認
・被リンク状況の確認
・ユーザビリティに関する改善点の確認
1回目はインデックスについて、2回目は検索パフォーマンスについて勉強してきました。
上から順にいきたいところですが、やはり興味があるところに目がいくのが人間の性。
広告に携わっている者としては、いかにコンバージョンを生むことができるのか?を重視したいため、「ユーザビリティに関する改善点の確認」は気になるところです。
ユーザビリティとは、Webサイトの使いやすさのことです。
サイトが使いやすいということは、より多くのコンバージョンを生み出すうえで非常に重要と思われますが、SEOの順位にも影響があるのでしょうか。
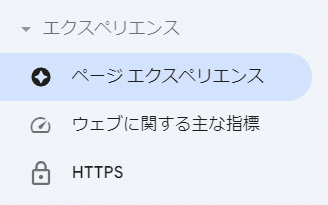
気になるところですが、まずはサチコで弊社の動画制作サービスCINEMATO(https://cine-mato.com/)のユーザビリティを見てみようと思います。調べたところ、「ページエクスペリエンス」というところから確認できるようです。

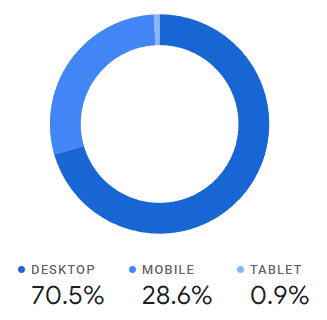
デスクトップとモバイルに分けてデータを見ることができるようです。CINEMATOの場合、デスクトップによる訪問が多いようなので、デスクトップを見てみることにしました。

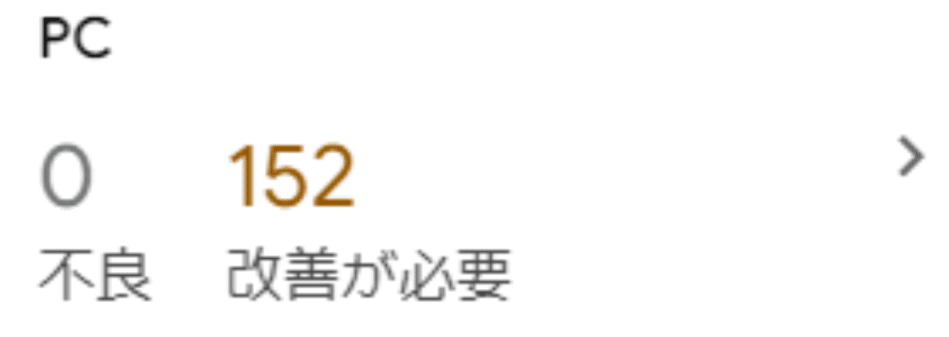
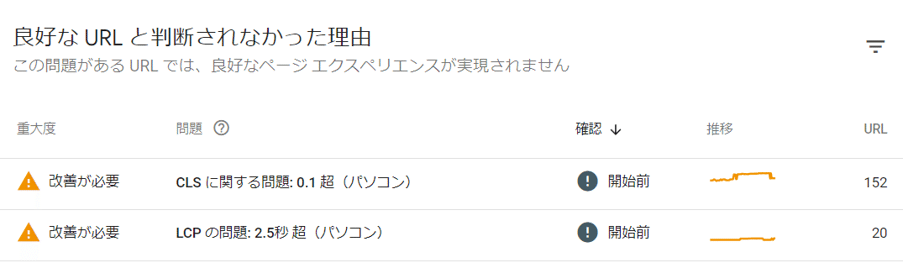
デスクトップのデータを見てみると、不良は0なものの、「改善が必要」はなんと152件も。これは大変だと思い、詳細を見てみることにしました。

上の数字をクリックすると、「良好なURLと判断されなかった理由」を確認することができました。
CLS・・・LCP・・・
一気に知らないワードが2つも出てきてしまいました。

このままでは何を改善すればよいのかわからないため、いつもお世話になっているEmmaToolsのコラムで調べてみました。
以下の記事によると、CLSとLCPはコアウェブバイタルと呼ばれる指標のようです。
コアウェブバイタルが何かについては、以下の記事が分かりやすいので詳細な説明は割愛しますが、2021年にGoogleが発表した「Webページ上でのユーザーエクスペリエンス(UX)を向上させるための重要な指標」とのことです。
コアウェブバイタルには3つの指標があります。CLSとLCPのほかに、FIDという指標もあるようです。
LCP(Largest Contentuful Paint):Webページの読み込みにかかる時間
FID(First Input Delay):操作に関するインタラクティブ性
CLS(Cumulative Layout Shift):ページの視覚的な安定性
まずはLCPから見ていきましょう。
LCPとは・・・
ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
つまり、ユーザーがイライラしない程度には早くページを表示することができているか、ということだと理解しました。
なお、LCPは2.5秒以内なら「Good」、4.0秒以上かかると「Poor」と判断されるようです。
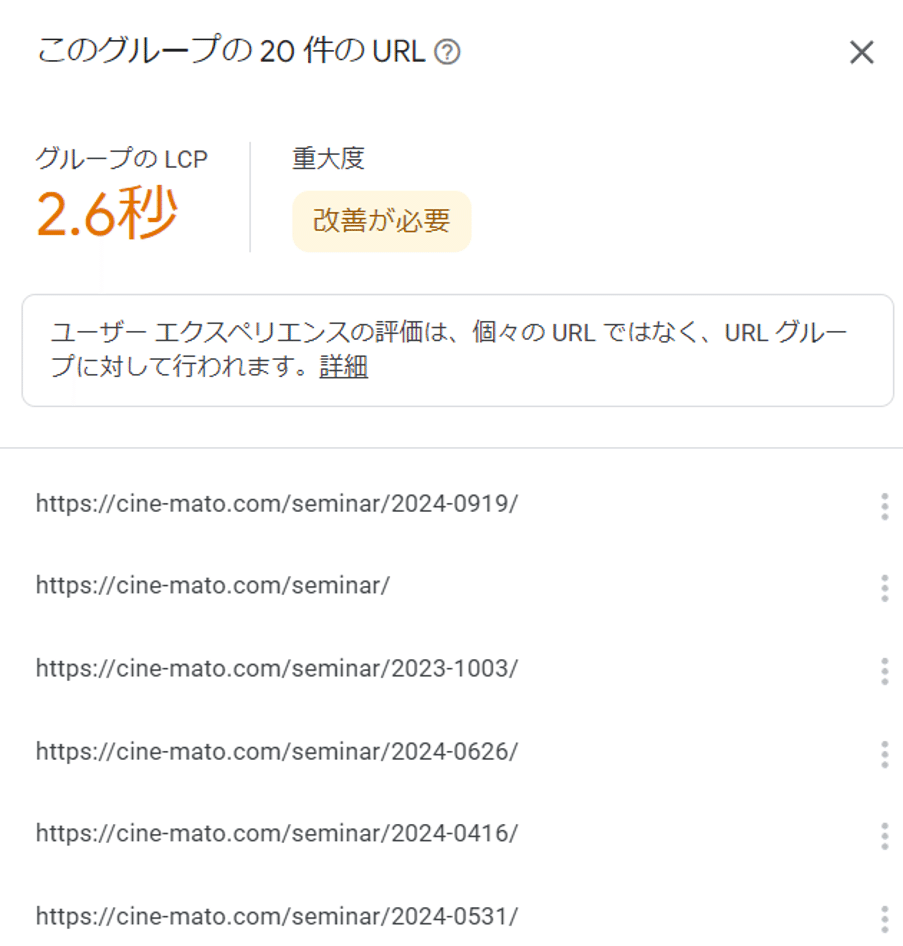
CINEMATOはというと・・・・

2.6秒!!!!!!惜しい、惜しいです!!!!!!!
わずかな差で改善が必要というステータスになっていました。
ただ、対象のページを見ると、過去実施したセミナーのページのようでした。そのため、これは修正不要と認識しました。
LCPは一旦問題なさそうなので、続いてCLSも見てみます。
CLSとは・・・
ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
つまり、ページが安定して表示されるかどうかを数値で可視化した指標と理解しました。
そして、 CLSは、0.1以下で「Good」、0.25を超えると「Poor」と判断されるそうです。
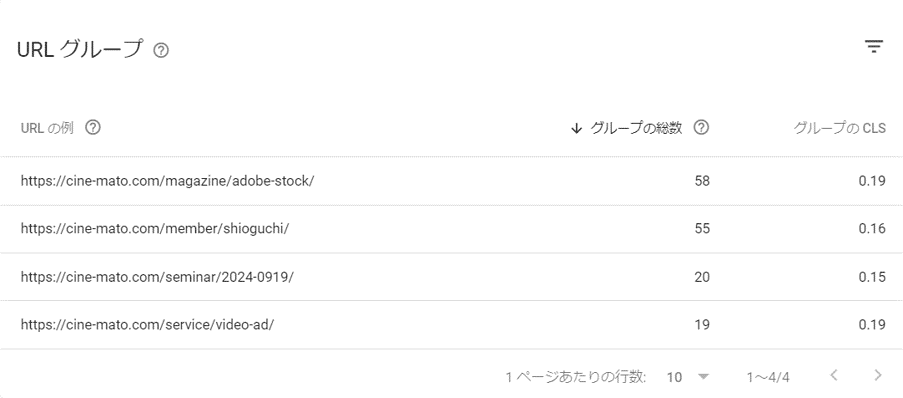
サチコでは、CLSに関する問題とステータスが同じかつ、コンテンツとリソースが類似する 場合、URLグループというグループでCLSが表示される仕組みです。
CINEMATOのCLSはというと・・・

Goodの0.1以下とはいかず、0.15~0.19となっていました。
合計すると152ページにおいてCLSが要改善というステータスになっているようです。
言葉通りに見れば、改善した方がよさそうです。
先ほど述べたように、CLSはページが安定しているかどうかを数値化したものです。つまり、CLSの数値が悪いことによって懸念されるのは、ページがうまく表示されない可能性があるということ。
URLグループをクリックすると、グループに内包されるURLをすべて確認することができます。
1つ1つを見ると膨大な量なので、いくつかピックアップしてページを開いてみると、どれも問題なく閲覧することができました。
その中から1つピックアップし、詳しい要因とどのように改善するのかを調べてみることにしました。
今回調査するのは、以下のURL。30日間で500程度表示があるページです。
https://cine-mato.com/magazine/animation-movie
PageSpeedInsight を使用することで、なぜCLSの数値が低いのか、またどうすれば改善できるのかを調べることができるようなので、早速調査してみました。
PageSpeedInsightは、調査対象のURLを入力するだけで調査結果を出してくれる便利なツールです。とても簡単かつ、私は広告用LPのLPOをする際に利用したことがあるため、問題なく使うことができました。
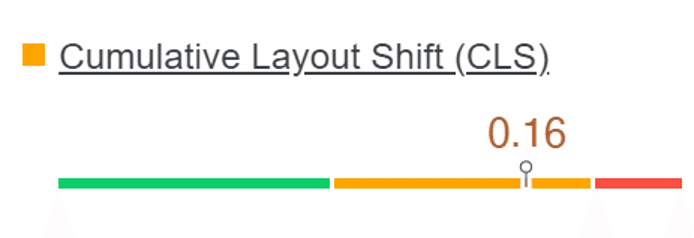
PageSpeedInsightで該当ページのCLSを確認すると、0.16とやはり基準を下回っています。(決してサチコを疑っていたわけではありません。)

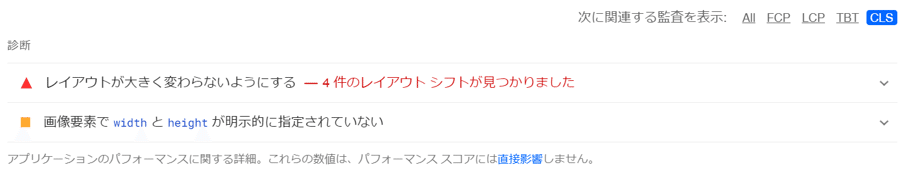
下にスクロールすると、どこに問題があるかが記載されていました。
ちなみに、PageSpeedInsightではCLSのみではなく、先ほどのLCPを含めたウェブバイタルに関する調査を一括で行ってくれます。
そのため様々な指標が一度に出てくるため、私は画像右上のタブからCLSに絞って検索しました。

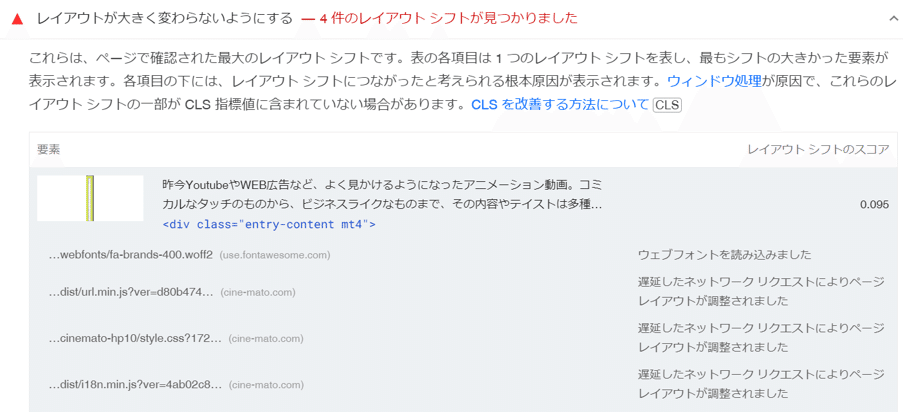
詳細を確認してみると、CLSを下げる要因となっている画像が出てきました。

Googleによると、CLS が低い一般的な原因は次のとおりです。
・サイズのない画像
・ディメンションなしの広告、埋め込み、iframe
・広告、埋め込み、iframe など、動的に挿入されるコンテンツ(ディメンションなし)
・ウェブフォント
これらをガイドに沿って修正することで、数値改善が目指せるようなのですが、今の私ではまだまだまだまだ勉強不足。
今回はコアウェブバイタルというGoogleが定める重要な指標について知ることができたというところで、一旦小休止としたいと思います。
序盤で「サイトが使いやすいということは、より多くのコンバージョンを生み出すうえで非常に重要と思われますが、SEOの順位にも影響があるのでしょうか。」と書きましたが、Googleの本気度を目の当たりにすると、YESと言わざるを得ない気がします。
勉強が進んでくると、少しずつ内容も専門感が増してきます。次回も頭を痛めながらnoteを書くことになるのだと思います。
長い文章になりましたが、ここまで読んでいただきありがとうございました。(スキをしていただけると嬉しいです。)
植田 優(Yu Ueda)/ カスタマーサクセス2017年、新卒でインターネット広告代理店に入社。広告運用、顧客折衝、新規営業などマルチに対応する中で、運用を最も得意とする。2019年11月、EXIDEAにジョイン。現在、広告コンサルタントとして広告プランニングやCRO/LPOのディレクションを担当。グミの新作は必ず買う。
エクシディアへのプロジェクトのご相談はこちらからお願いいたします。ぜひ、お気軽にお問い合わせください。
(W/Aとは、私たちの事業部のサービス名称です)
また、エクシディアで一緒に働きたいと思ってくださった方は、こちらからご連絡ください。ご応募、お待ちしています。
