
高等学校「情報Ⅰ」のプログラミングのために(3) Cindyscript って,誰さん?
高等学校「情報Ⅰ」のプログラミングのために(2) で,大学進学を目指す学校として,「情報」の授業で扱うプログラミング言語を,Cindyscript,Python,JavaScript の3つに絞った。このうち,Cindyscriptについてはあまり知られていないだろうから紹介しておく。
Cindyscript は,幾何ソフト Cinderella に付属するプログラミング言語である。
Cinderella は,ドイツの大学の先生2人が中心になって開発した,数学の幾何のソフト。出発は,幾何の証明をするためのソフトだったが,第2版になって,物理シミュレーションとプログラミング言語がついて3本柱となった。
日本では,初版の時に,明治大学の阿原氏が日本シュプリンガーよりマニュアル本を出版。第2版(Cinderella2)となってから,筆者がマニュアル翻訳にたずさわった。本は出版する話もあったが立ち消えになった。英語版はシュプリンガーから出版された。
Cinderella に似たソフトに,GeoGebra や Cabri がある。現在,GeoGebra が最もよく使われていて,サポートチームも多い。しかし,これらにはプログラミング言語はついていない。
一方,Cinderella は,現在 CindyJS として,JavaScript と連携する方向に進んでいる。バージョンは3。
Cinderella関連の本は,電子書籍として,0円〜200円で出版されている。以上のことについて,詳しくは次のページを参照されたい。
Cindyscript の入門書「はじめようCindyscript」については,PDFも提供されているので,Windows,Linux ユーザーでも読める。
Cindyscript についての特徴をいくつか書いておこう
記述環境
Cinderella を起動し,スクリプトメニューからCindyscriptを選ぶと,スクリプトエディタが開く。作図ツールのある描画面とスクリプトエディタのマルチウィンドウで作業できるので効率がよい。

スクリプトエディタに「スロット」の概念が導入されているのは,他の言語にはない特徴である。スロットとは,スクリプトの実行タイミングによって分類するもの。たとえば,マウスをクリックしたときに実行したいスクリプトは Mouse Click スロットに書く。マウスの操作に関する記述は不要だ。内部時計を利用したアニメーションは,Simulation Start / Stop スロットに書く。
上の図では,Initialization スロットにページを分けて書いている。このスロットに書いたことは,プログラムの実行時に,最初一度だけ実行される。したがって,定数の定義や関数定義をここでしておくのがよい。
組み込み関数(コマンド),ユーザー定義関数は色分けされ,文字列も色分けされる。
関数型プログラミング言語
普通に手続き型の感覚で記述できるが,コンセプトとしては関数型。繰り返しの repeat や while,条件分岐 if なども,すべて関数になっている。前項で「組み込み関数(コマンド)」と書いたのはそのためだ。
オブジェクト指向は隠されている
Cindyscript は Java で行われている。しかし,オブジェクト指向であることは前面には出ていない。
たとえば,マウスボタンが押されたときのマウスの位置は mouse() で得られ,mp=mouse() で変数mpにマウスの位置(同次座標)が代入される。そこから x 座標を取り出すには mp.xy または mouse().xy とする。これはメソッドの書き方だが,Cindyscriptではメソッドとせず,単に「2次元のユークリッド座標が必要であれば、 mouse().xy によって座標が得られます。」という説明になっている。リファレンスマニュアルの中には「インスタンス」も「メソッド」も登場しない。
そういう意味ではレガシーな感じはするが,プログラミングの初学者にはわかりやすい。コマンドも長いメソッドの記述などはないから短くて済む。この点は,キーボード入力に不慣れな高校生にとっては大きな利点である。
書式は,C , Mathematica ライク
前掲の図を見ればわかる通り,ブロックは { } で表す,コマンドの行の区切りはセミコロン というあたりはCやJavaScriptと同じ。コメント文は // 。
関数定義は name(引数):= 処理 の記法で,これは Mathematica 風。
ブロック内のインデントも推奨されている(必須ではない)ので,Cindyscript ののち,C,JavaScript,Python などに移行するのも,書式に関しては比較的楽と思われる。
数式は TeX書式で書くことができる。(このあとのスクリーンショットを参照のこと)
デバッグ環境
前掲の図では下が切れているが,下にコンソールがあり,print() による表示はここに出る。エラーがあるとエラーメッセージが出る。エラーの内容やエラーの行も表示される。複数のページに記述している場合は,そのページ名(ページに名前をつけたとき)も表示されるので,エラー箇所を特定しやすい。
前述のように,文字列は緑で表示されるので,ダブルクォーテーションの記述忘れも発見しやすい。
画像の読み込み
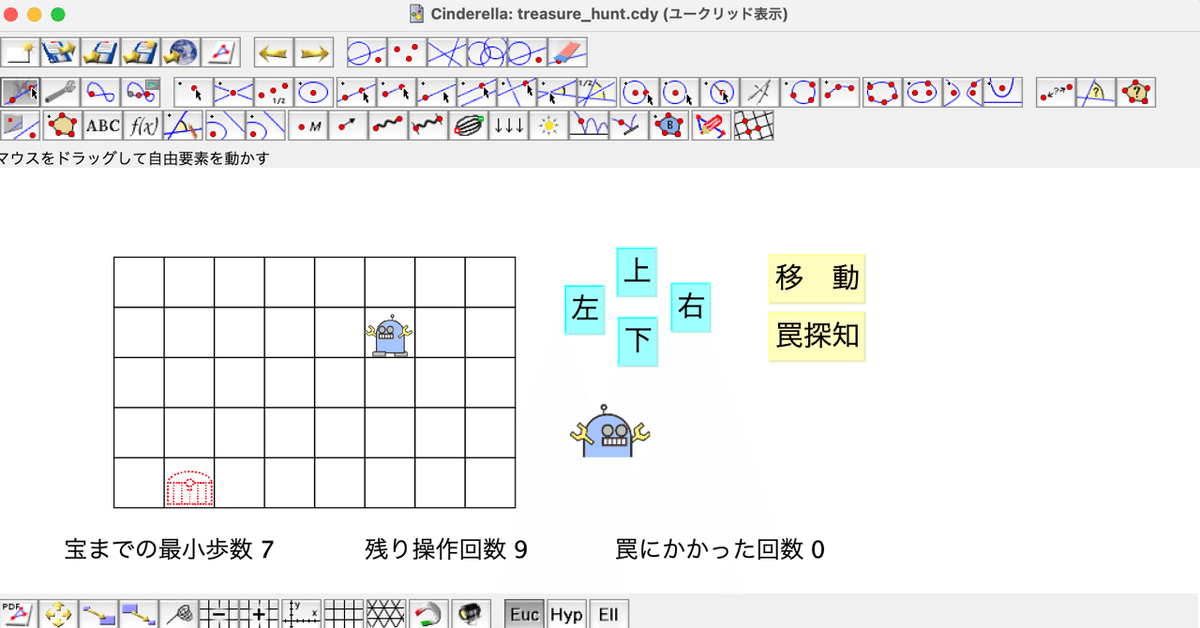
PNG,PDFの画像を読み込んで背景にしたり,単に表示したり,ボタンにすることができる。読み込んだ画像はメディアブラウザで管理され,簡単なコマンドで表示することができる。図は,2020年センター試験「情報関係基礎」の問題をCindyscriptで実際に作った時のメディアブラウザである。
(タイトル画像がその画面全体)

外部ライブラリ
Cindyscript では,Cinderella の作図機能で作図した幾何要素(点,線分など)を,Cindyscriptからコントロールすることができる。Cindyscriptだけでも,図形(点,線)は作図できるし,数学の関数のグラフも簡単に描ける。描画面には,背景に座標軸と方眼を表示することができ,描画面に関する設定もほとんど不要だ。描画面のスケールは作図ツールで変えることができる。

記述環境 のところに載せたスクリーンショットにボタンがあるが。ボタンは作図ツールで描画面上にとった文字列をボタンとして使っている。
したがって,外部ライブラリが必要な場面はほとんどないが,標準で用意されている3Dプラグイン(Cindy3D)のほかに,自作のプラグインを登録して使うこともできる。
Webアプリケーション
作成したプログラムは,JavaScript (HTML)に書き出して,ブラウザで実行することもできる。たとえば,筆者が作っている学校教材がそれにあたる。
現在は,JavaScript で実行する CindyJS のプロジェクトが進行中である。
KeTCindy(ケトシンディ)と他ソフトとの連携
Cinderellaを使って,TeXの挿入図を描く KeTCindyは,東邦大学の高遠氏らによって開発されているもので,Tikz より簡単にTeXの挿入図を描くことができる。TeXLive にはそのためのパッケージも標準で入っている。
KeTCindyでは,R,LaTeX などと連携して図を作っている。Maxima,Wolfram Engine ,Risa / Asir ,MeshLabとも連携して作図ができる。次の図は,MeshLabと連携して図を描いたものだ。

作図したものは,TeXのファイルとPDF に書き出され,ページ単位でPDFにすればプレゼンテーション用のスライドPDFも作ることができる。その応用として,筆者は成績個票をKeTCindyで作っている。表計算ソフトからデータを csv で書き出し,KeTCindyで読み込んで処理するのである。
KeTCindyについては,こちらのWebページにあり,ワークショップも開かれている。
京都大学数理解析研究所で毎年開かれている研究会では,KeTCindyを用いた研究・実践例が報告されている。
数学や物理の授業でも使える
もとは幾何(作図)ソフトで,それにプログラミング言語がついた。もう一つの柱は物理実験室CindyLab。重力を設定しての落下運動,クーロン力,惑星の運動などのシミュレーションができる。
数学なら,複素平面が扱える。複素平面上での回転,平行移動といった基本から,フラクタルまで,いろいろ応用できる。作図機能には円に関する鏡映もあり,インドラの真珠を描くこともできる。
もちろん,高校の数学Ⅰでの2次関数のグラフから,数学Ⅱでの三角関数,指数・対数関数も簡単に描けるし,媒介変数表示の曲線はもちろん,極方程式で表された曲線も描くことができる。次のような教材も作れるし,生徒がプログラムを書いて曲線を描くこともできる。
このほか,非ユークリッド幾何学にも対応している。
まとめ
Cindyscript は,初学者にはやさしく,奥も深い。Scratch や ドリトル から離れて,高校生がプログラミングの学習をするにはうってつけの言語である。
その後,Python や JavaScript ,Mathmatica を使うことになってもすんなり移行できるだろうし,これらの言語を使い始めても,KeTCindy,CindyJS など,プログラミング入門では終わらない使い方もできる。
< 追記 > 12.10
Cindyscriptはオブジェクト指向ではない,と書いたが,厳密ではないので修正した。オブジェクト指向を前面には出していないというべきだろう。
