
インドラの真珠:平行移動
平面上の図形をある「手続き」によって他の場所に移します。このとき、手続きによっては形が変わったり大きさが変わったり向きが変わったりします。このようなものを「幾何変換」といいます。インドラの真珠では、これを「対称」というキーワードで扱っています。
普通「対称」というと線対称のようなものを思い浮かべるでしょう。しかしここではもっと広い意味で「対称性(シンメトリー)」としています。
その「シンメトリー」をこれからいろいろと見ていきます。
まず、平行移動です。次のリンク先を開いてみましょう。
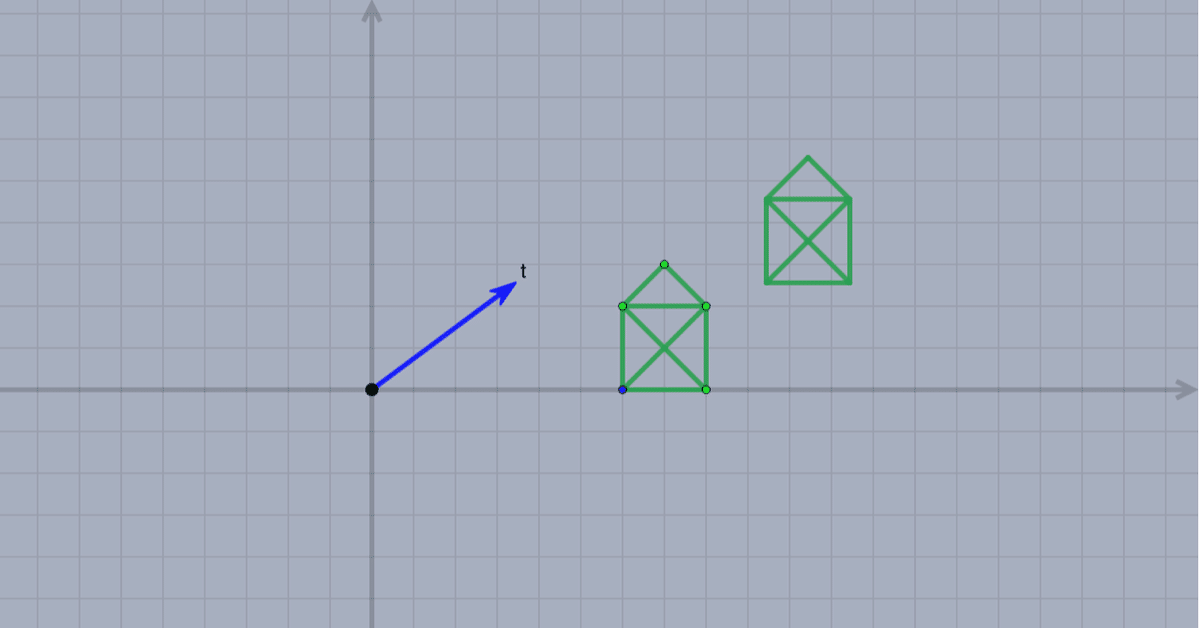
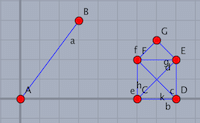
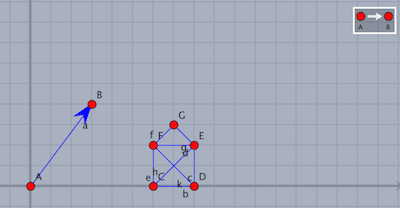
よく一筆書きで使う家の図が2つあります。左下は元の図で、右上がそれを平行移動したものです。どちらの方向にどれだけ平行移動するのかが左の矢印で表されています。直感的にわかりますね。
「方向」と「長さ」はベクトルで表されます。
図の青いベクトルの始点や終点をドラッグしてみましょう。家の図形は,緑の点をドラッグして変形,黒の点をドラッグして移動ができます。

<注意>
よく誤解されるのが、『ベクトルとは、「方向」と「長さ」のこと』というものです。高校の教科書にもこのように書かれています。間違いではないのですが,( a, b ) という2つの数の組もベクトルです。そういうと何やら混乱してしまいますね。実際、高校の教科書では,はじめに『ベクトルとは、「方向」と「長さ」のこと』があり,次に「成分表示」があり,さらに「位置ベクトル」があって,わけがわからなくなる生徒も少なくありません。ベクトルについて理解するには少し時間がかかるでしょう。
さて、ここで大切なことは、「平行移動したとき図の大きさや向きは変わらない」ということです。
==================================
ここからは、Cinderellaでこのツールを作る方法について説明します。面倒ならパスしても構いません。Cinderellaはこちらのページからダウンロードできます。フリーウェアですので,ぜひダウンロードして動かしてみてください。
Cinderellaの使い方については,Cinderellaの日本語版サイトに説明がありますが,以下の説明でもなんとかできるでしょう。ヘルプメニューからもマニュアルが参照できます。
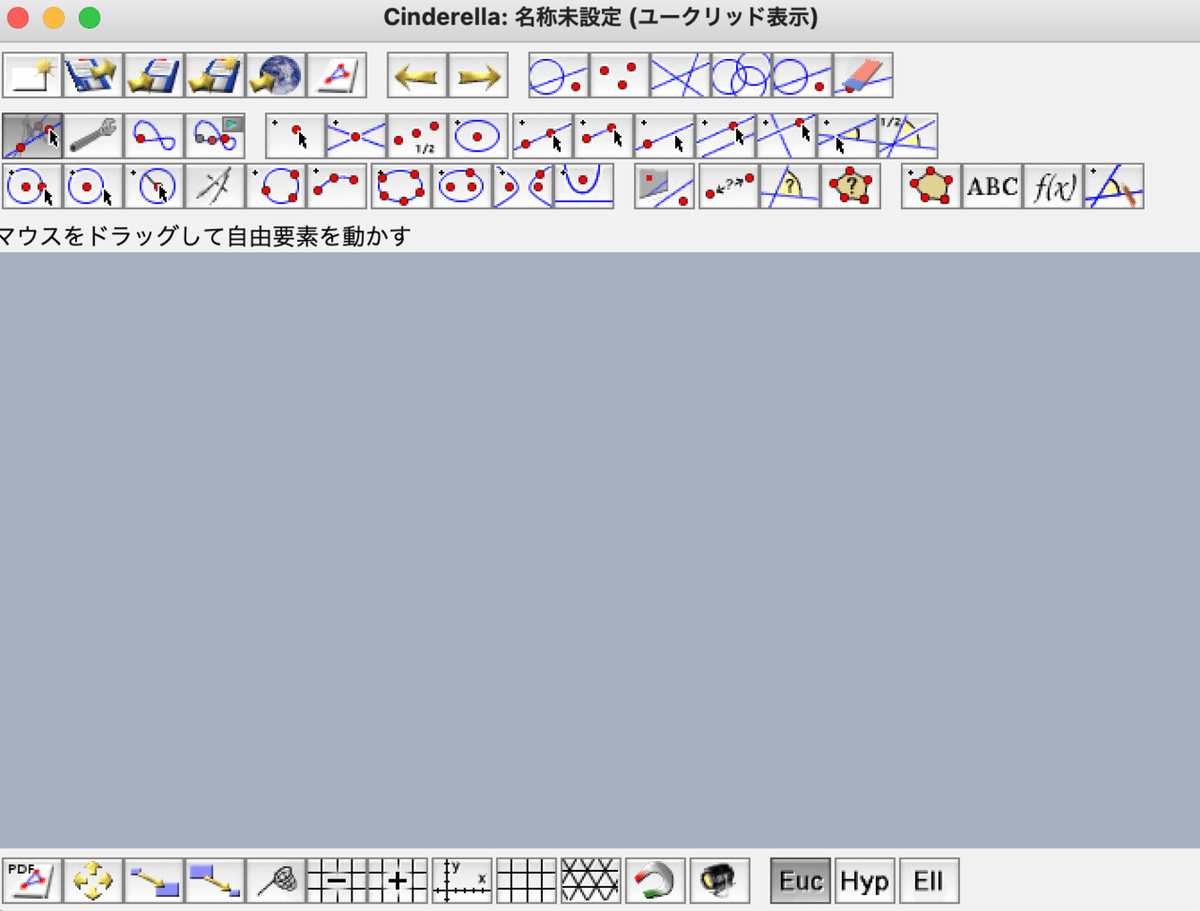
Cinderellaを開くと次の画面になります。Macの場合ですが,Windowsでもほとんど同じです。

画面の上下に「ツールボタン」が並んでいます。この他に,画面上方に各種メニューがあります。(MacとWindowsではちょっと位置が違います)
まず、下のツールバーから「グリッドにスナップする」(磁石アイコン)をクリックして,座標軸と方眼を表示しておきます。
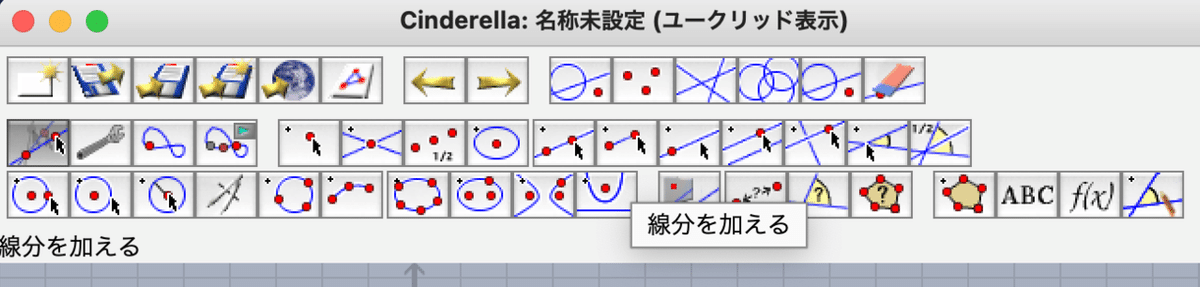
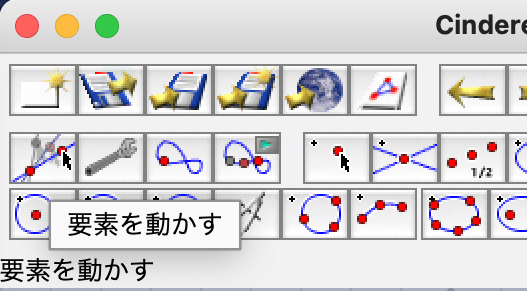
上のツールバーの「線分を加える」を選び,矢印と家を線分ツールを使って描きます。中央の段の右から6番目です。マウスカーソルを持っていくとガイドが出ます。

画面上でドラッグすると線分が描けます。点の名前は自動的にAから順に付けられます。家の絵の左下が点Cになるようにします。つまり,はじめに線分ABを描いたら,次に家の絵の左下から描き始めます。その他の描画順はこの通りでなくても構いません。失敗したときは,上の段の左向き矢印(取り消し)ツールをクリックすると1ステップずつ戻ることができます。
要領としては,まず点Aの位置(原点でなくても構いません)でマウスボタンを押し,適当にドラッグしてマウスボタンを離します。離したところが点Bになります。次に点Cの位置でマウスボタンを押し,そのままドラッグしてDの位置でボタンを離します。次に,そのまま点Dでマウスボタンを押し,ドラッグして点Eの位置で離し,・・・ を繰り返します。

線分ABを矢印にします。ツールバーの「要素を動かす」を選び,線分ABをクリックします。

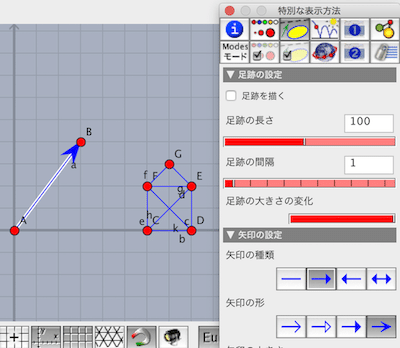
線分が光ったようになれば選択ができました。編集メニューからインスペクタを開いて、「特別な表示方法」(上の段の左から3番目)で矢印にします。矢印の種類と形を選びます。

次に平行移動をするボタンを作るために,モードメニューの「変換」から「平行移動」を選びます。
「1つ目のもとになる点を選ぶかこのモードを抜けます」というガイドが出るので、点Aをクリックします。
「1つ目の点が写る点を選んでください」というガイドが出るので点Bをクリックします。白い矢印がガイドで出ます。

点Bをクリックすると,画面右上に平行移動ツールのボタンができます。

これでツールができたので、平行移動する図形を選びます。
家の図全部を選びます。「要素を動かす」ツールをあらためて選んで,家の図を囲むようにマウスをドラッグします。すると絵全体をまとめて選ぶことができます。 (もしできない場合は、インスペクタの「全体の設定」を選んで、「ドラッグで複数選択」にチェックを入れてください)
家全体が選択状態になったら、先ほどできた平行移動ツールボタンを押します。

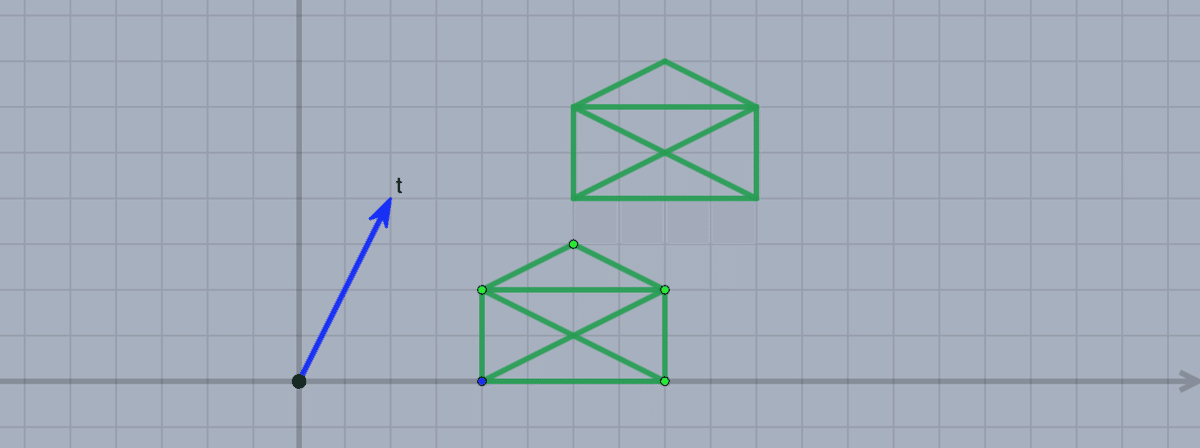
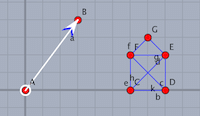
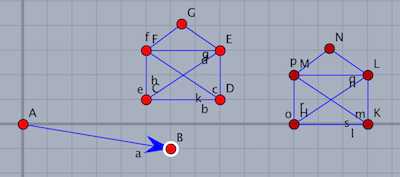
平行移動した図ができます。

矢印の先端Bをドラッグするとそれにつれて、平行移動した図の場所が変わるようになります。もとの家の図の各点をドラッグすると図が変形し、同時に平行移動先の図も変わります。
「平行移動」という幾何変換はこれでできました。次に、元の家の位置を変更できるようにしましょう。
点Cをドラッグすると、家全体が移動するようにするのです。
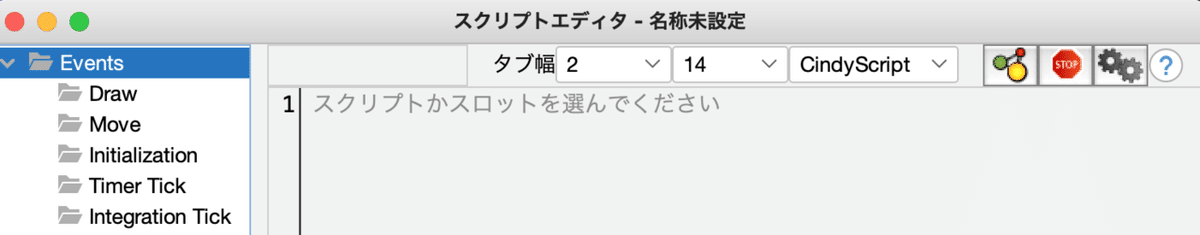
そのためにはプログラミング言語のCindyScriptを使います。「スクリプト」メニューから「CindyScript」を選びます。CindyScriptのエディタウィンドウが開きます。

左側に並んでいる,Events,Draw,などを「スロット」といいます。もし表示されていなければ,境界線をドラッグしてください。プログラムを実行するタイミングによりこれらを使い分けるのですが,今回は「Initialization」と「Draw」を使います。それぞれのスロットを選び,右側のウィンドウのガイドに従ってクリックするとスクリプト(プログラムコード)が書けます。
プログラムの原理はこうです。
(1) 現在の点Cの位置を記憶する
(2) 点Cが動いたならば、その動いた量を取得する
(3) 点D〜Gをその分移動する
まず、Initialization スロットをクリックして oldpos=C.xy; と書きます。
oldposという変数に、Cのxy座標を入れるのです。Cは家の図の左下の点です。

Initialization スロットに書かれたコードは,最初に一度だけ実行されます。「初期化」ですね。
次に、Drawスロットをクリックして、次のスクリプトを書きます。「Draw」スロットに書かれたコードは,画面上でなにかイベント(マウスクリックなど)が起こるたびに実行されます。行末のコンマとセミコロンを間違えないように打ちましょう。2行目からは先頭に半角スペースを2ついれます。(なくても動きます)
if(mover()==C,
m=C.xy-oldpos;
D.xy=D.xy+m;
E.xy=E.xy+m;
F.xy=F.xy+m;
G.xy=G.xy+m;
oldpos=C.xy;
);
mover()は、今動いた要素を返すCindyScriptの組み込み関数です。
したがって、「もし動いたものが点Cだったらそのあとのスクリプトを実行する」というプログラムです。
まず平行移動量 m をCの元の位置と現在の位置から求めます。D.xyにmを加えたものをあらためてD.xyとします。= は「代入する」という意味です。D.xy は点Dの座標です。mの分だけ平行移動することになります。他も同様です。
なお,スクリプトは,ここからコピー・アンド・ペーストでコピーもできますが,行の先頭に半角スペースではない文字が入ってしまうようなので,それは取ってください。
Shift+Enter でスクリプトが実行できます。点Cをドラッグすると,家全体が動きます。点C以外の点をドラッグすると家の絵が変形します。矢印ABの先端Bをドラッグするとベクトルが変わり,平行移動量が変わります。

Webにあるものとは点の色や大きさが違いますが,これらは,インスペクタで設定ができます。また,ファイルメニューから「HTMLに書き出す」を選ぶと,HTMLファイルが作成されて,Web上で動かせるようになります。これがCindyJSです。
ここで作成した図は,次の「相似変換」でも使います。ファイルメニューから「保存」を選んで,適当な名前で保存しておきましょう。
