
Python:Tkinter で混色表の教材
Tkinter を使うのは,画面設定やらコマンドやらで,生徒実習向けではない。
それでも,何かないかと考えて,混色表を思いついた。
実際の授業では,SVG のファイル形式(ベクトル形式の画像)を学ぶときにやったものだ。テキストエディタで書いて,ブラウザで表示する。
混色表といっても,円を3つ正三角形状に置いたものは難しいので,いわゆる表。
授業でやったときは,SVGで,次のようなテキストだ。光の3原色をまず作り,次に色の3原色を課題とする。
SVGファイルのはじめはsvgで描く領域の確保。
<svg width="600" height="1000" xmlns="http://www.w3.org/2000/svg">
また,末尾に,これに対応する </svg> を書く。
2行目に,タイトルの「光の三原色 赤・緑・青(RGB) の混色」を表示するコマンドを書く。「光」の文字の左下の位置を座標で表すので
<text x="0" y="40" >光の三原色 赤・緑・青(RGB) の混色</text>
とする。
次に,表の左上の位置は (0,50) として計算するので1段目の各セルの左上の位置は,(0,50),(50,50), (100,50),(150,50) となる。
その中に文字を書くので,文字の位置を次のように指定する。
<text x="70" y="90" >赤</text>
<text x="120" y="90" >緑</text>
<text x="170" y="90" >青</text>
次に,左側の列の「赤」「緑」「青」を次のように指定する。
<text x="15" y="130" >赤</text>
<text x="15" y="180" >緑</text>
<text x="15" y="230" >青</text>
次は1〜6のセルを色塗りする。
<rect x="55" y="105" width="40" height="40" fill="#FF0000" />
<rect x="105" y="105" width="40" height="40" fill="#FFFF00" />
<rect x="155" y="105" width="40" height="40" fill="#FF00FF" />
<rect x="105" y="155" width="40" height="40" fill="#00FF00" />
<rect x="155" y="155" width="40" height="40" fill="#00FFFF" />
<rect x="155" y="205" width="40" height="40" fill="#0000FF" />
これで,RGBの表ができる。
CMYはこれをまねして作る。次のようになる。ただし,円にする。

コピーして書き換えればいいのだが,これだけのこと(まねして座標と色コードを書く)が完成できない生徒も結構いた。もちろん,早々と完成している生徒もいる。なぜできないかというと,書き方の説明文を読解する力がないのだ。上のコードでいうと,<rect x="55" y="105" width="40" height="40" fill="#FF0000" /> が何をしているのかわからず,「まねして」といってもまねができないわけだ。
そんな状況だから,たったこれだけでも,結構な教材になる。
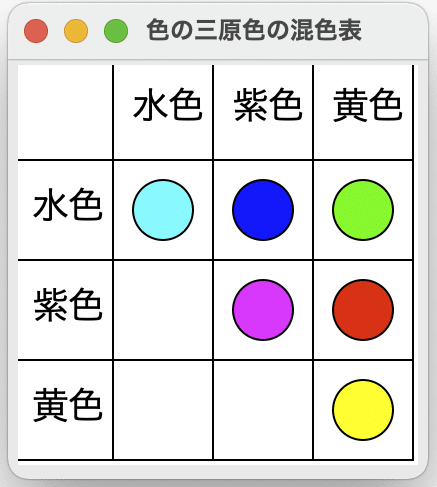
同様にして,次の表を Python + Tkinter で作る。

たいした分量ではないし,同じような行が続く。
import tkinter as tk
root = tk.Tk()
root.geometry("210x210")
root.title("色の三原色の混色表")
canvas = tk.Canvas(root, width=200, height=200, bg="white")
for x in range(4):
for y in range(4):
canvas.create_rectangle(x*50, y*50, x*50+50, y*50+50)
canvas.create_oval(60, 60, 90, 90, fill='#00FFFF')
canvas.create_oval(110, 60, 140, 90, fill='#0000FF')
canvas.create_oval(160, 60, 190, 90, fill='#00FF00')
canvas.create_oval(110, 110, 140, 140, fill='#FF00FF')
canvas.create_oval(160, 110, 190, 140, fill='#FF0000')
canvas.create_oval(160, 160, 190, 190, fill='#FFFF00')
canvas.create_text(78, 22, text="水色", font=("",20))
canvas.create_text(128, 22, text="紫色", font=("",20))
canvas.create_text(178, 22, text="黄色", font=("",20))
canvas.create_text(28, 72, text="水色", font=("",20))
canvas.create_text(28, 122, text="紫色", font=("",20))
canvas.create_text(28, 172, text="黄色", font=("",20))
canvas.pack()
root.mainloop()色の三原色であるが,実際には CMY ではな く RGB で色を指定する。混色で何色になるかは,教科書に書いてある。
画面設定と,一つの色見本,たとえば水色と紫の混色の青の円と「水色」「紫色」の文字を作っておき, 他はそれに倣って作る,といった実習ができるだろう。コードはコピーアンドペーストすればよく,座標と混色の結果の色を考えれて直していけよい。
