
日本語教師の仕事をプログラミングで爆速化!!「ひらがな・カタカナカード」作成過程を言語化してみた〜Adobe InDesign編〜
導入
日本語教師のK.Matsuoです。大阪の告示校で勤務しています。事務も担当しています。日本語学校の事務は多岐に渡るので、正確・高速・大量に処理するにはプログラミングが欠かせなくなってきています。
プログラミングと一言に言っても、Excelを扱うVBA、Webを扱うJavaScript、データ処理に向いたPythonなど様々です。私は浅く広く学んでいて、必要となったときにどの方法(言語)を用いるかを選択しています。
今回は、Adobe InDesginをJavaScriptで動かす方法で、「日本語教師のプログラミング」の一例を紹介したいと思います。
同僚教師からの依頼:「ひらがな・カタカナ」カルタを12セット
本年度の新入生の入国がばらついいていて、5月2日現在、まだ全員が揃っていません。ひらがな・カタカナを勉強する「文字クラス」を一時的に編成していますが、全員が出揃ったころには正式なクラスに振り分けることになります。それまでは、シートに書くだけでなく、カードなどを使っていろいろと遊びながら学べたらいいですね。
昨年作成したカルタ

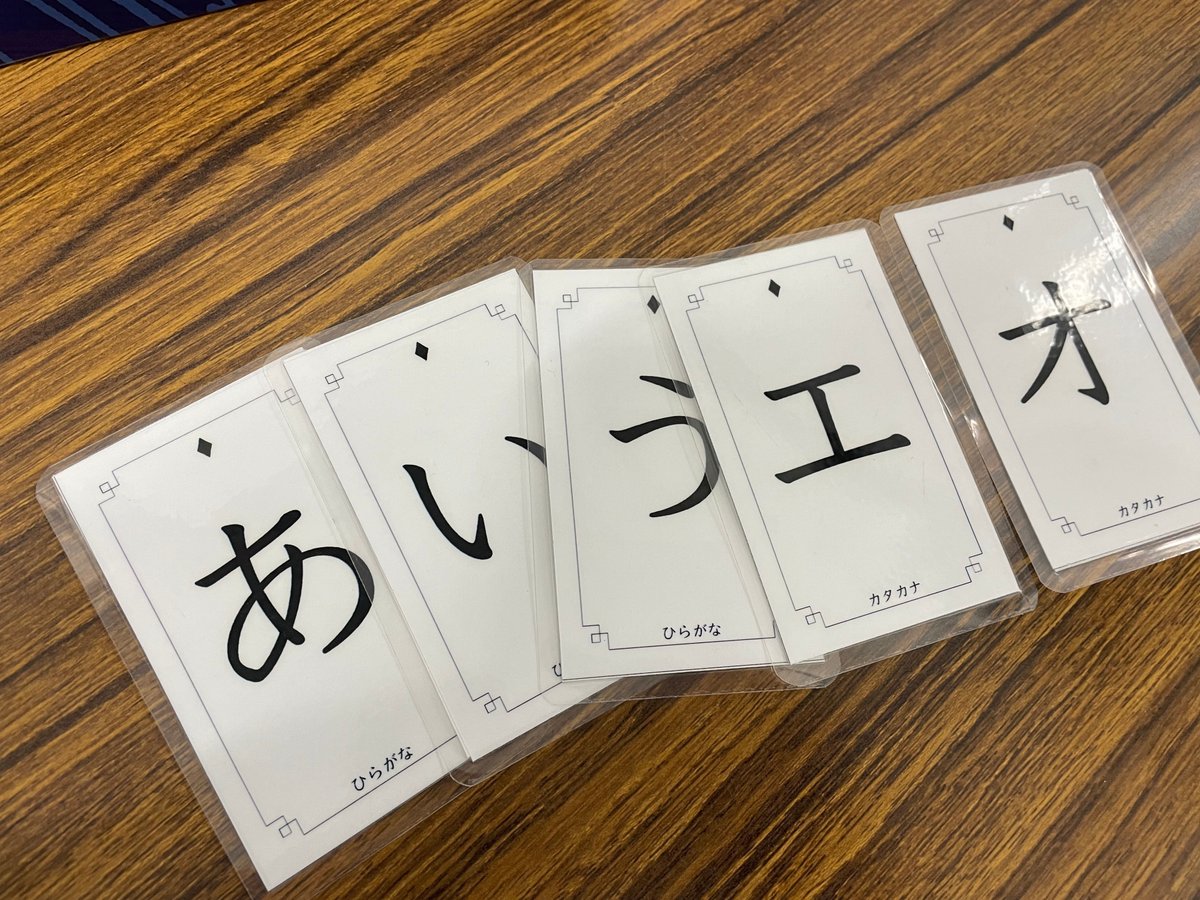
昨年作成したカルタはこんな感じです。
名刺サイズ
ラミネート
表にひらがな、裏にカタカナ
4セット作るので、整理の際にバラバラにならないように「♥♠♣◆」のマーク
世の中には様々な教材用のカードが公開されているが・・・
ひらがなカードやカタカナカードといえば、世の中にはとても良くできたものがすでに存在しています。作らなくても買ってくれば十分という考え方もできます。しかし、学生の人数によって何セットも必要になったり、内容を少し変えたり、場合によっては漢字や語彙に展開したいということになれば、自分の学校でオリジナルデザインのデータを持っておけば、今後便利になります。
「必要になったときにすばやく、何でも作ることができる体制」が好きです。また次回にたようなニーズが発生したときに、あれこれ探すのが嫌。私の「次回楽をするためなら、今回はどんなめんどくさい準備もするという習性」にピッタリの案件ですので、必要となるプログラミングの知識を整理しながら、作成過程をまとめていきたいと思います。
2024年度版の要件定義
校長先生からのリクエストすなわち要件ですが、打ち合わせをして次のように定義しました。昨年版に追加します。

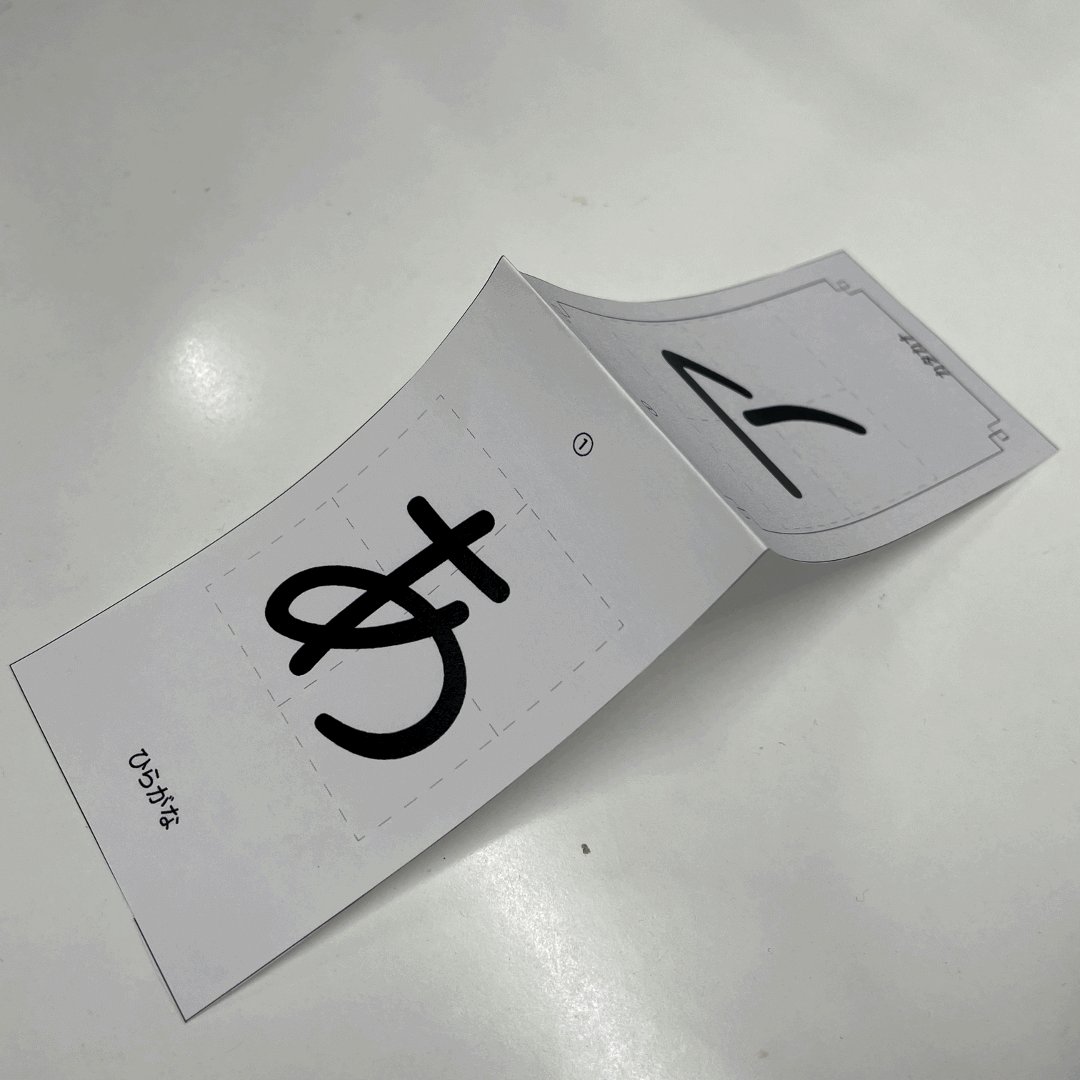
名刺サイズは同じでいいが、裏表を1枚にして、短辺で折ってラミネートする。(2枚バラバラだと面倒という同僚教師のフィードバックから)
各セットを整理するために、今回はトランプマークではなくて、①〜②までの丸数字を付番する。
収録文字:1セット70面(1枚にひらがな・カタカナが2文字印字)
「あ・ア」〜「ん・ン」
ちいさな「や・ヤ」、「ゆ・ユ」、「よ・ヨ」
濁点入り「が・ガ」〜「ぼ・ボ」
長音「ー」
12セット×70面で、840面
A4サイズに5面付で、168枚
なかなか、大量な仕事になります。840面、168ページのデザインを一文字ずつ入力することはできません。校長が「データもらったら私がつくりますよ」と言ってくれたのですが、いやいやいや、InDesignは私のMacにしか入ってないですし、プログラミングでやらんと死にまっせ、ということで、全てお任せいただきました。
そもそもなぜInDesignを使うのか
InDesignとは、Adobe社のDTP(要するに本や雑誌などを編集するのが得意な)ソフトです。IllustratorやPhotoshopに次ぐソフトなのですが、出版や印刷業界でないとなかなか使われていないようで、一般には馴染のないソフトです。
私はInDesignを「Illustratorなみの細かいデザインができるが1枚から数枚もののデザインにとどまらず、PowerPointのように複数ページを扱うことができ、かつ日本語教師にかかせないふりがな処理が得意な超便利なソフト」と位置づけています。
予算が許すのなら、使わない手はないソフトです。私は、InDesignが大好きです。自称「InDesign勝手にエヴァンゲリスト」ですね。
しかし、別に他のソフトを使ってもかわまわないんです。ExcelでもWordでも、PowerPointでも。Google Appでもいいでしょう。私もInDesignでしか作らないと決めているわけではありません。
自分にとって「正確・高速・大量処理」のために超便利だからということで、今回の企画を思いついたところです。
手順
では、まずは作成手順をざっくり列挙します。
「幅182mm×高さ55mm」で、1面のデザインを作成する・・・他の面の雛形となる
雛形ページを必要な面数複製する
それぞれのページに、データから流し込んで各面を作成する
完成した70面をJPGデータに書き出す
JPGデータを、5面付して、印刷用として書き出す
手順としてはこんなものです。それでは一つ一つ検証していきましょう。
1.デザイン
標準的な名刺デザインは、幅92mm×高さ55mmです。これを横に並べて真ん中で山折りにしますので、サイズは幅182mm×高さ55mmになります。
InDesignのドキュメント設定で、サイズそのように設定します。
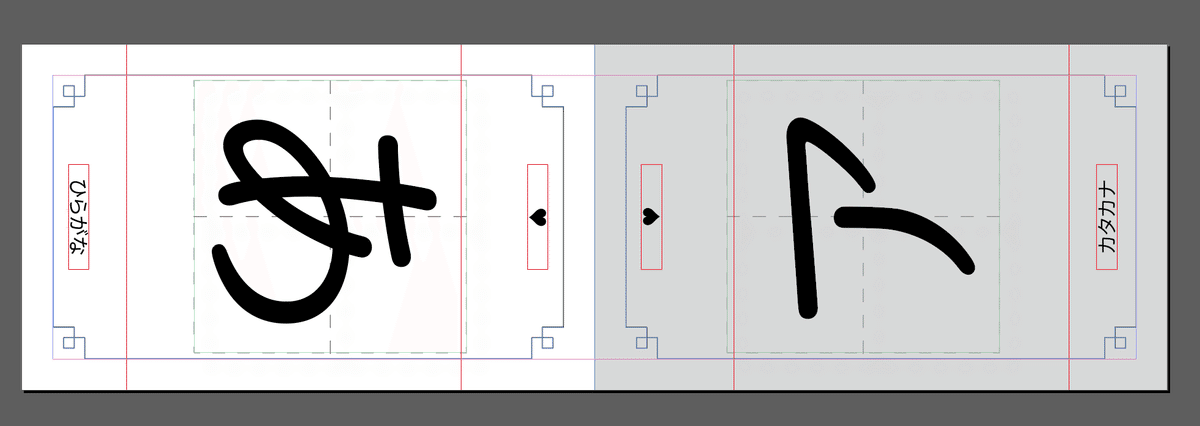
真ん中で山折りするので、文字はそれぞれ90度回転させます。このような感じです。

通常に縦型に作っておいて、左右に面付けする時に回転するという考え方もありますが、今回は横長に1面でひらがな・カタカナを作ってしまいたかったので、これでいきます。
ちょっと首を回転しながら入力しましたが、要素は少ないので苦行とまではいえないですね。
2.プログラム用にアイテムに名前をつける
次に、Adobe JavaScript(正式な名称はいろいろあるそうですが、私はこう呼んでいます)で動かすために、文字フレームというアイテムに名前をつけておきます。「♥」マークは前回のデザインで決めていたものですが、今回は①、②、③・・・を入れる予定ですが、とりあえずこのままいきます。

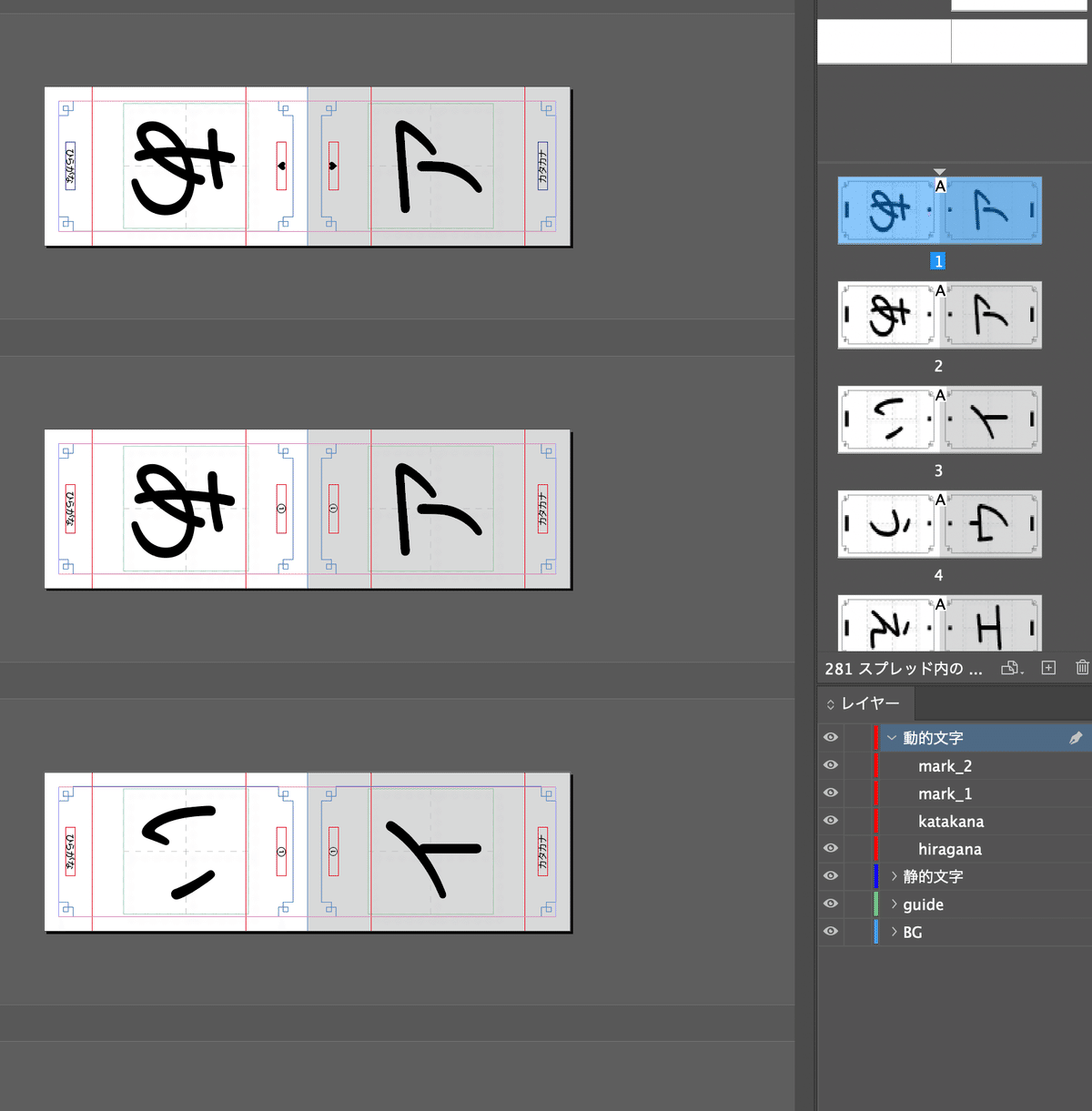
「あ」・・・「hiragana」
「ア」・・・「katakana」
「♥」・・・「mark_1」
「♥」・・・「mark_2」
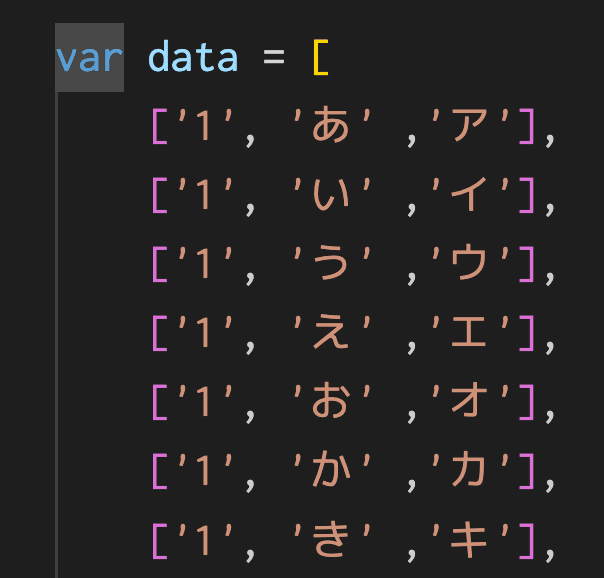
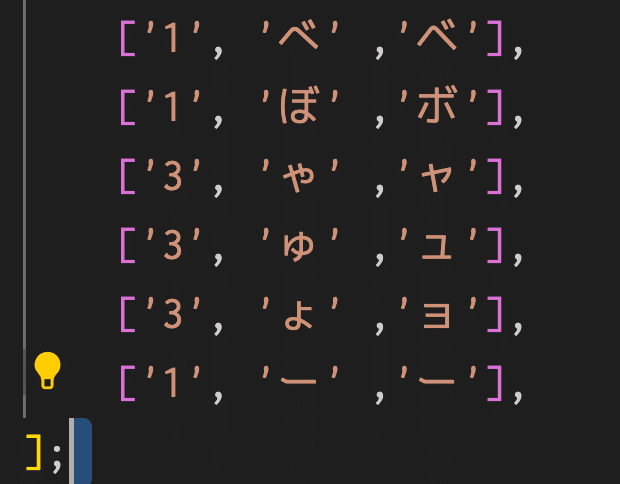
これで、「雛形ページ」ができました。「い・イ」以降は、データからひっぱってきて流し込みます。データはどのようにしているかというと、プログラムのコードの中にベタ打ちで用意しています。ベタ打ちといっても、実際全部書くのは大変なので、Excelでざーっとつくって、「[」「" ",」「]」などの記号を補っています。その辺は今回は省略します。


変数dataに、2次元配列でデータを格納します。1面につき3個の情報です。最初の1は、「あ」で1文字という意味です。拗音「きゃ」などは、あとで少し文字を小さく処理したいので、2にしました。また、ちいさい「や」はさらに小さくしたいので、3というフラグを立てました。1、2、または3で、フォントサイズを変えるための仕込みですね。(※今回のカルタでは拗音はいらないということでした。一応今後のために作っておくということにします。)
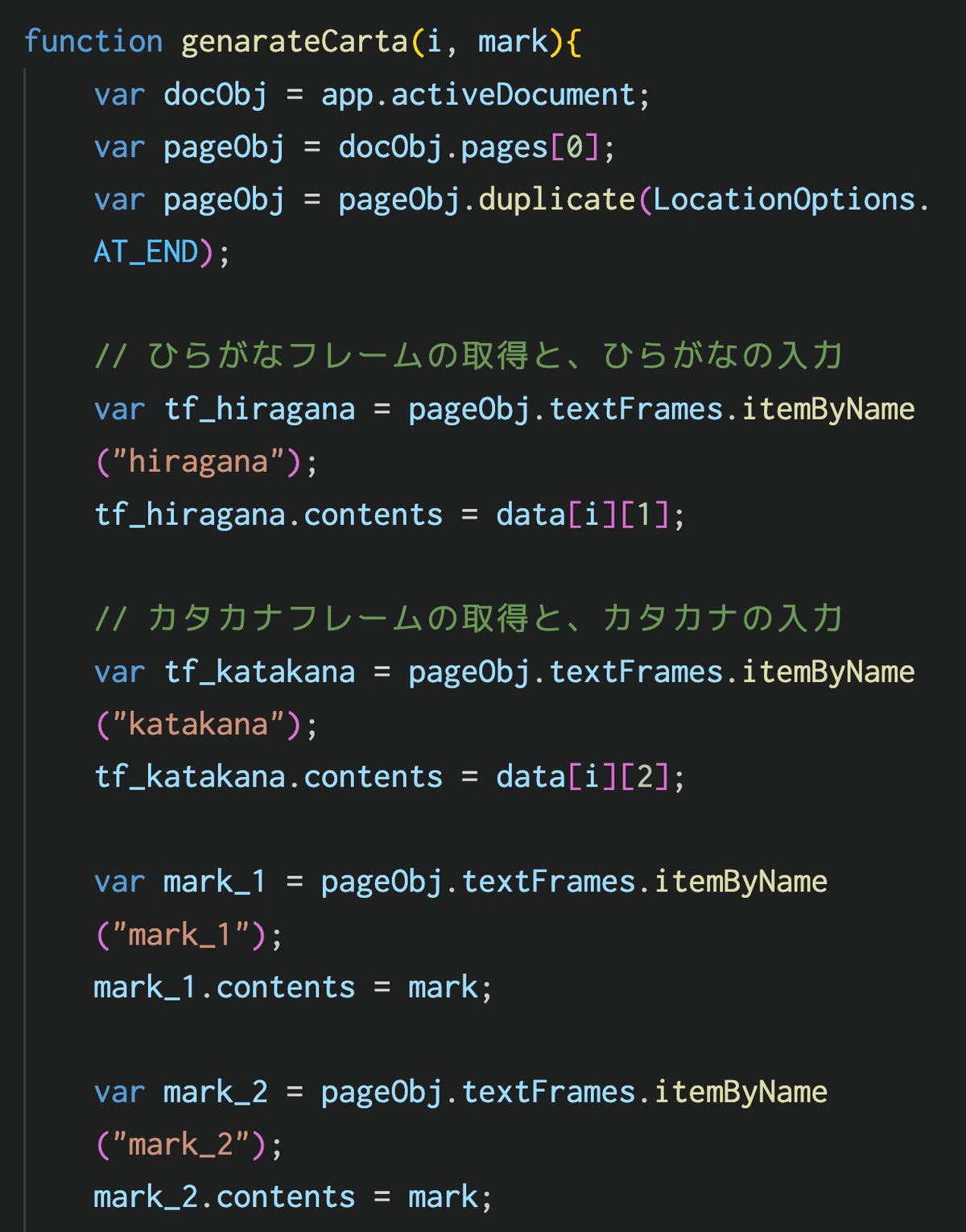
3.コーディング
作業手順を整理しながら、コードを書いていきます。プログラミングコードはファイル形式は、「.jsx」です。おなじみのVS Codeエディタでいいでしょう。実行方法もいろいろありますが、今回は雰囲気だけとして、また別の機会に語ります。

難しそうに見えますが、実は一つ一つは基本的な操作を、ちょっとずつ命令文として書き出しているだけなので、慣れると簡単になってきます。私は独学で学んできたので慣れるまでが大変でした。しかし、ちゃんと教えてくれたらすぐわかるのに、というものなので、そういうものね!という気軽なスタンスで眺めてください。

ようするにこのプログラム、次の作業手順をコンピュータにまかせているということです。
リセットするために、雛形ページ(1ページ目以外を削除)
雛形ページ(1ページ目)を、作成する面数分(dataの個数分)コピー
2ページ目から最後までループしながら、dataから文字を流し込む
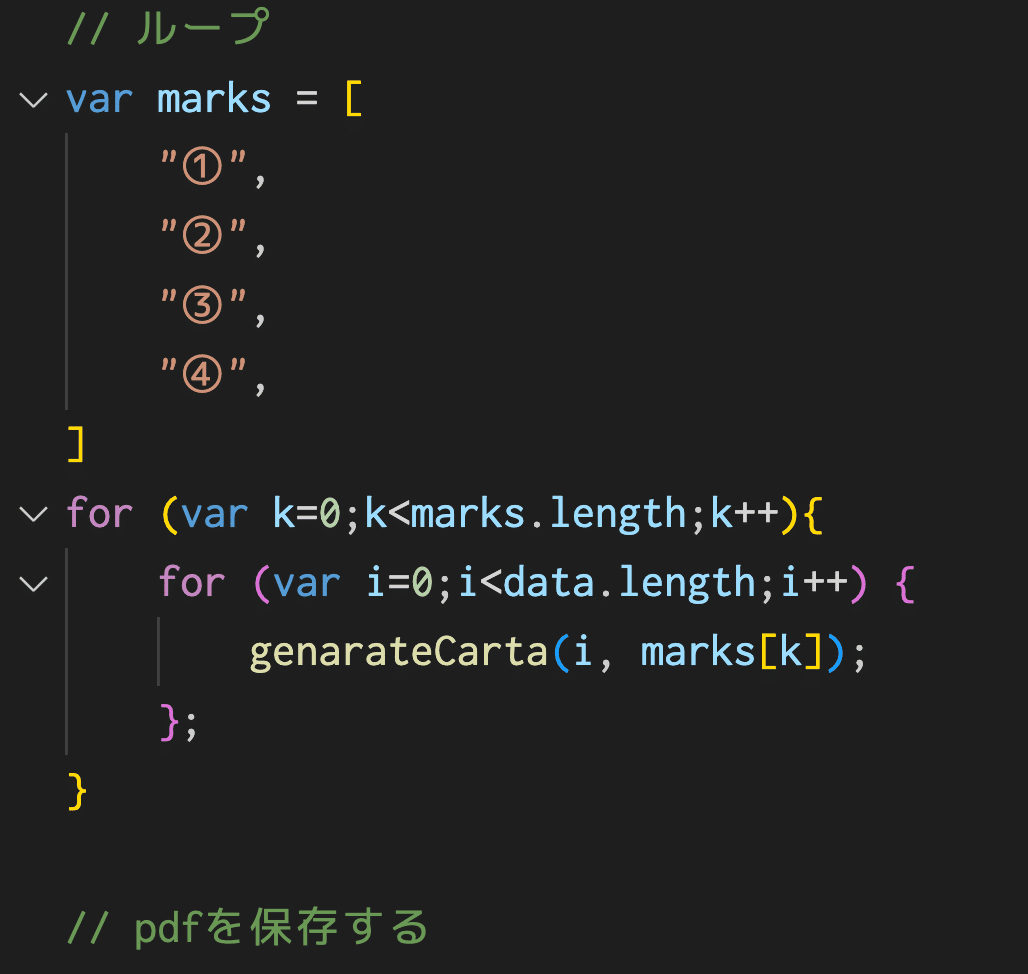
さらに、必要なセット数分(①〜④)をループして、必要な数分のページを作成する。
.pdfと.jpgに書き出す
ページが多いと少し処理に時間がかかります。ボタンを押したらコーヒーを入れに行けばいいです。スプーンでネスカフェをすくったくらいに、処理が終わっています。

さて、無事終わったようです。1ページ目が雛形ですから、「あ・ア」は重複していますね。私は今後作業しやすいように残しておいて、jpgファイルを面付けするときに消すようにしています。
続いて、これを面付け。これは別のプログラムを使います。

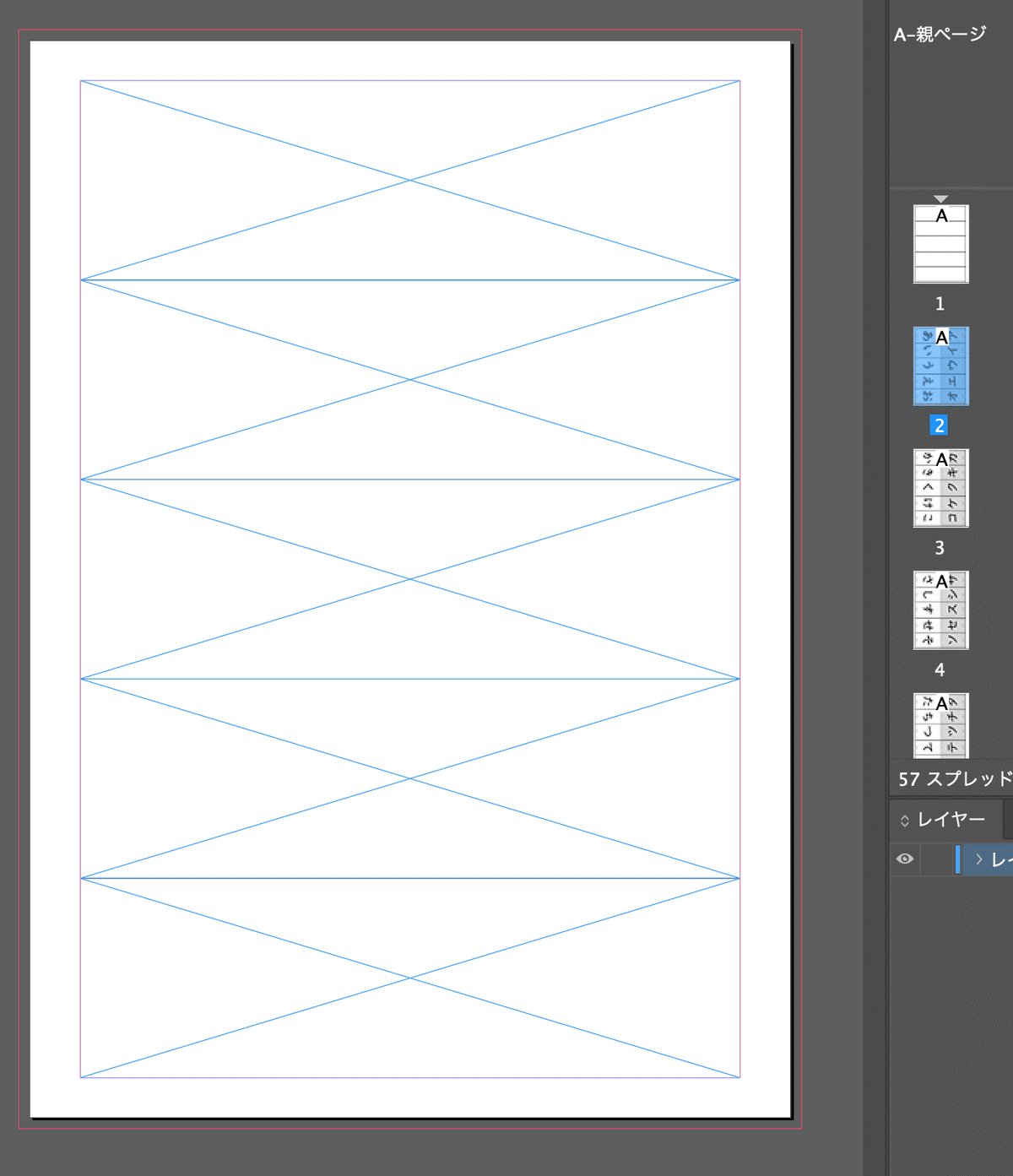
こういう枠を作っておいて、面付け用のプログラムをポチっとします。細かいことは省略しますが、やっていることは次の手順です。
デザインファイルから書き出された大量の.jpgファイルをフォルダごと取得
70面×(①〜④)の280面を面付けしようとすると、280/5=56ページ必要なので、これも1ページ目を雛形ページとして56個複製する
2ページ目からループして、.jpgファイルを5個ずつ配置していく
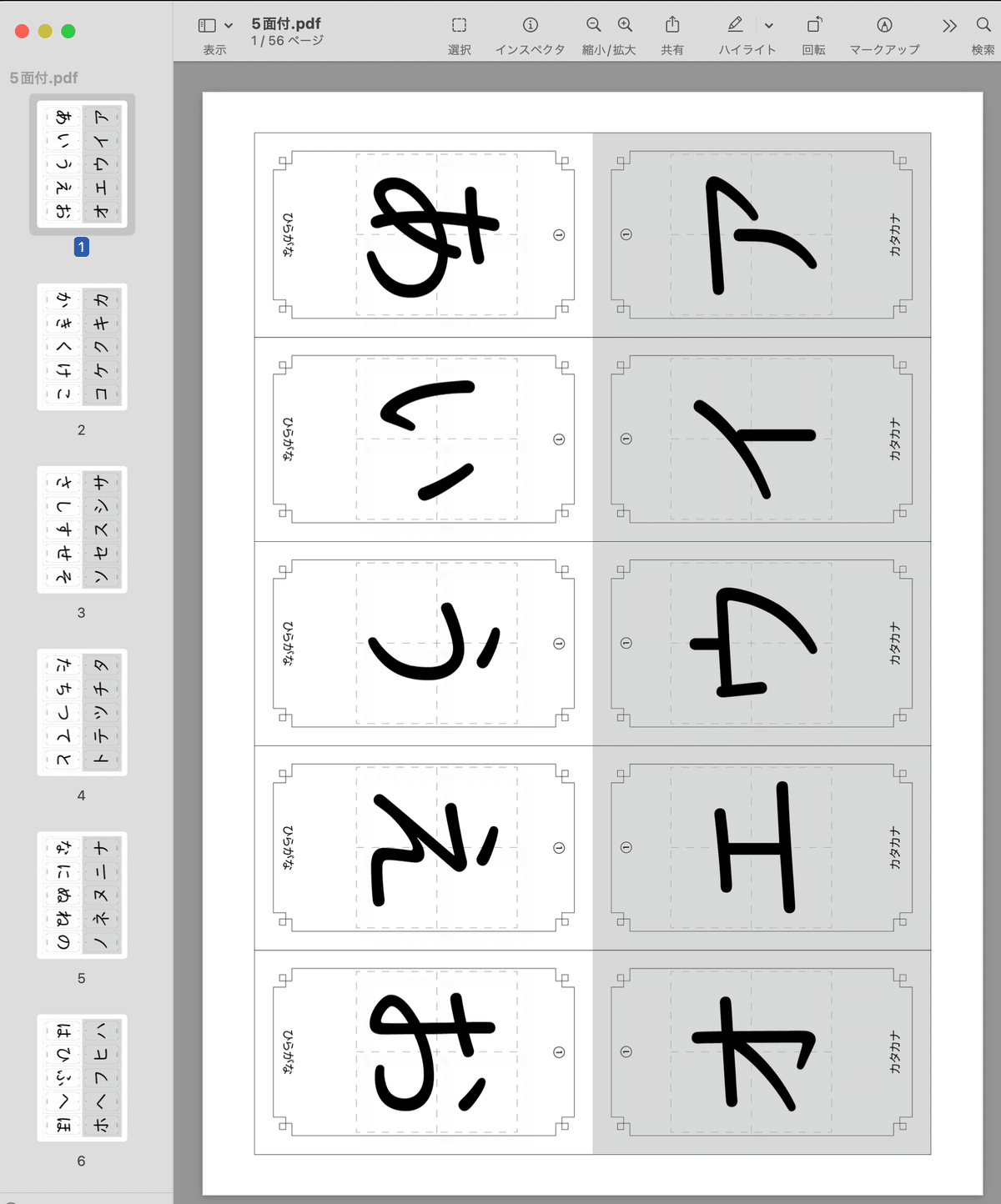
.pdfに書き出す

うまくできました。この処理はたいして時間かかりませんでした。2秒程度でしょうかね。
4.仕上げ(印刷・カット・ラミネート)
あとは印刷して、仕上げます。私はデータ作成までで、あとは依頼者の方でやってもらいます。
データはこんな感じで「かんたんに」作れました。正確・高速・大量です。簡単じゃなくない?という感想が聞こえてきそうです。確かに、基本的なプログラミングの知識の組み合わせとはいえ、なかなかタフな内容です。
しかし、私が言いたいのは「作るのが簡単」ではなくて、「後々間違いがあって修正する必要があるとき、文字を追加したとき」などのやり直しが、超絶楽だということなのです。
雛形ページからのコピーなので、1枚を変えればデザインは簡単に変更できます。流し込むデータも追加したり、変更したり、削除できます。実際に作ってみて、やっぱりこうしたいという要望は必ず依頼者から出てきますから、その時に「修正がめんどくさいなぁ」とならないようにするのが、こうしたプログラミングを活用することの最大のメリットですね。
まとめ
InDesignでなくても同じことを実現する方法はたくさんあるでしょう。プログラミングを自分で書かない方法を提供するWebサービスもたくさん増えてきました。しかし、「ノーコード」にこだわらず「ちょこっとコード」を書くようにすれば、高度なデザインソフトを思いのままに扱えてしまいます。するとまた似たような仕事をするときにめちゃくちゃ効率的にやってやるぞ!という前向きな気持になれるんで、楽しくて仕方ないですね。
私に依頼してくる方々は、「めんどくさいですよね。大変ですよね。」と気を使ってくれるのですが、一回めんどくさいところ(コーディング)を乗り越えれば今後ずっと仕事は爆速なんで、何でもリクエストくださいって返しています。パソコンの「困った」は、たいてい誰かが解決してくれています。「わからないからもうこの仕事はしない」と考えるか、ちょこっと頑張って「正確・高速・大量」処理の魔法を覚えるかでは、雲泥の差が生まれるとうものですね。「あなたの『困った』は、みんなのメシの種」、どんどん解決して共有していきたいですね。
最後まで読んでいただきありがとうございました。
