
日用品管理アプリ「Repiit」を個人でリリースしたのでUXデザインのプロセスをまとめる
私事ですが、
日用品管理アプリ「Repiit」をApp Storeにリリースしました!
\祝・アプリリリース🎉/
— hiroto (@hireogen) November 20, 2024
日用品管理アプリ「Repiit」をリリースしました!🎉
めんどくさがりな人でも日用品の管理ができるように、シンプルで手軽な仕様になってます😌
「いつも必要な時に日用品が足りない」
こんな経験がよくある人におすすめです!#個人開発 #Swift https://t.co/BMTCB0MF8H pic.twitter.com/ZQRZMOAifo
この記事では、こちらのアプリのデザインプロセスを記事にまとめます。
今回は実装して終わりではなく、デザイン過程から自分なりに注力したので具体的なプロセスや成果物を共有します!
(開発の設計・実装プロセスは別途記事にしようかなと思っています🙇)
デザインしたサービス
アプリ概要
先ほども記載しましたが、日用品管理アプリをデザイン・開発しました。
具体的な機能としては、
日用品の在庫情報の登録
在庫情報の一覧画面
買い物リストの作成
買い忘れ防止通知の設定
在庫情報の更新忘れ防止通知
購入先リンクの登録
などがあります。
全体的に、シンプルさに重点を置いたデザイン・機能構成に仕上げています。
なんでこのアプリをデザインした?
事の発端としては、
料理を始めてから調味料が無いことに気づいて料理失敗
💩中にトイレットペーパーが無く詰み
出かける準備中にコンタクトが無く視界不良
が立て続けに続いてしまい、とにかく手軽に管理できるアプリがあればいいなと思ったという経緯です(笑)
なので、
「日用品の補充が遅れてしまって使いたい時に無くて困ってしまう」
という課題に焦点を当てました。
デザインの流れ
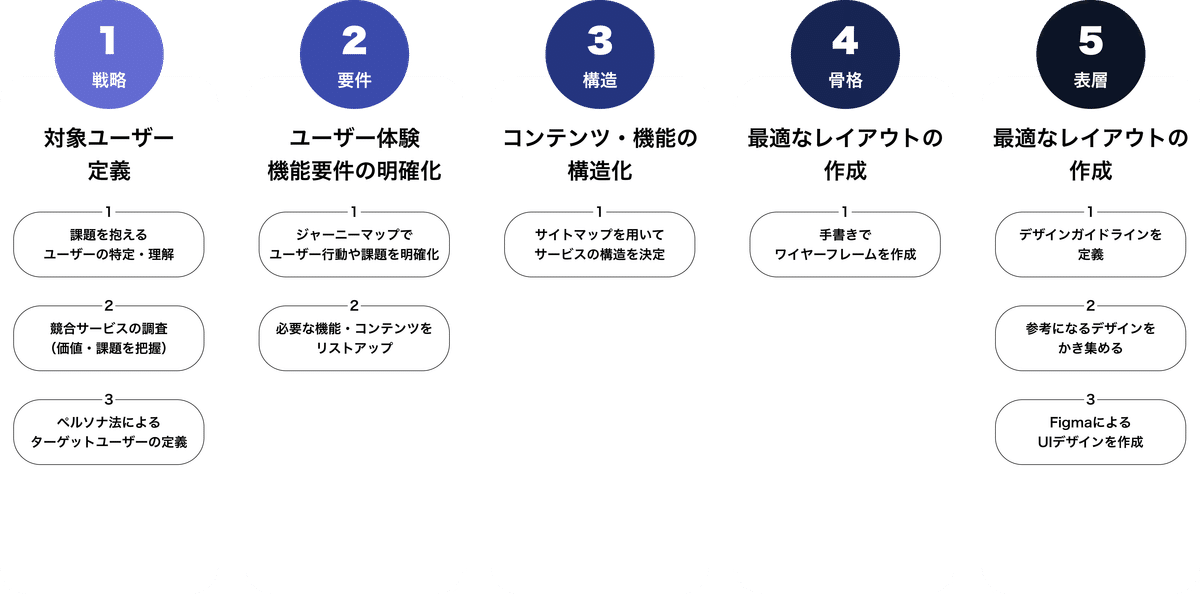
UXの5段階モデルのフローでデザインを進めていくことにしました。
UXの5段階モデルとは?(特に参考にしたリンク貼ります)
上記の記事を参考にして、以下のデザインフローを定義しました。

個人で進めているためアンケート・インタビューなどの負荷の重いフローは外していますが、UXで重要な部分だと思うので別途学習するべきだなと感じてます😢
各段階について説明します。
戦略段階:対象となるユーザーを定義する
1. 課題を抱えるユーザーの特定・理解(デスクトップリサーチでの調査)
2. 競合サービスの調査(ベンチマークの作成)
3. ペルソナ法によるターゲットユーザーの定義
要件段階:必要なユーザー体験・機能を明確にする
1. ジャーニーマップでユーザー行動や課題を明確化(詳細な課題を特定)
2. 必要な機能・コンテンツをリストアップ
構造段階:機能をどのような構造にするかを決定する
1. サイトマップを用いてサービスの構造を決定
骨格段階:ユーザーに触れる画面の骨組みを決めていく
1. 手書きでワイヤーフレームを作成
表層段階:ビジュアルデザインをする
1. デザインガイドラインを定義
2. 参考になるデザインをかき集める
3. FigmaによるUIデザインを作成
上記のフローでデザインを作成していったので、ここから各段階での取り組み、成果物をまとめていきます!!
1. 戦略段階
1-1. 課題を抱えるユーザーの特定・理解
課題を抱えるユーザーの特定・理解を進めるために、日用品に関連するデータをデスクトップリサーチで集めました。
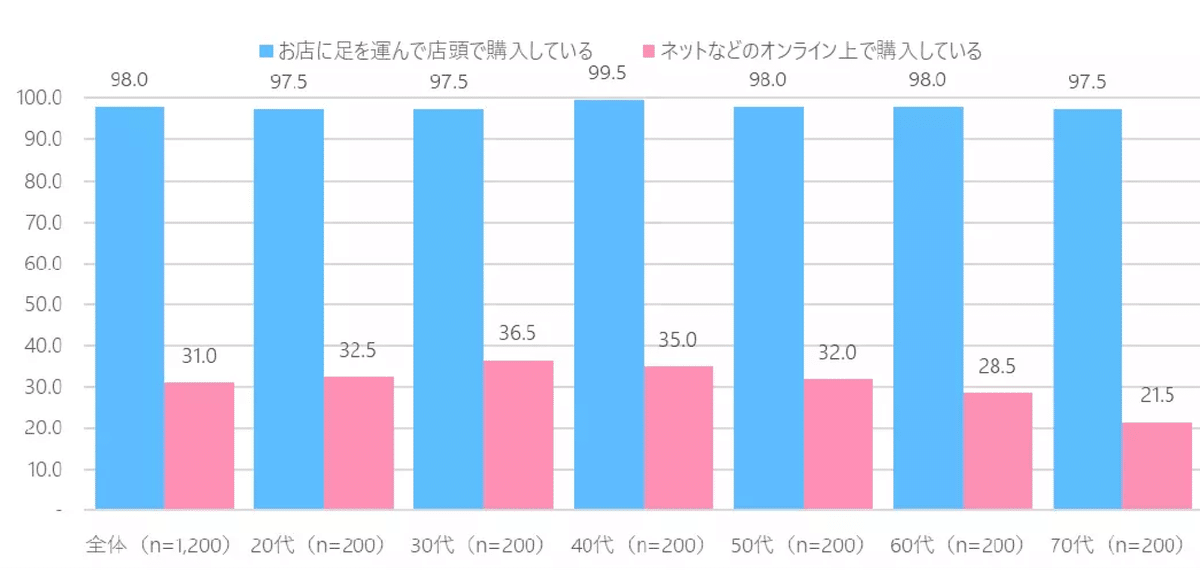
日用品の購入場所

示唆:
ほとんどの人は店頭で購入している。最もネットでの購入割合が高いのは30代でだが、全体的に3割付近で落ち着いている(70代を除く)
ほとんどの人は店頭購入であるため、日用品の補充ができていなかった時に買いにいく手間が生じている人はおそらく多い
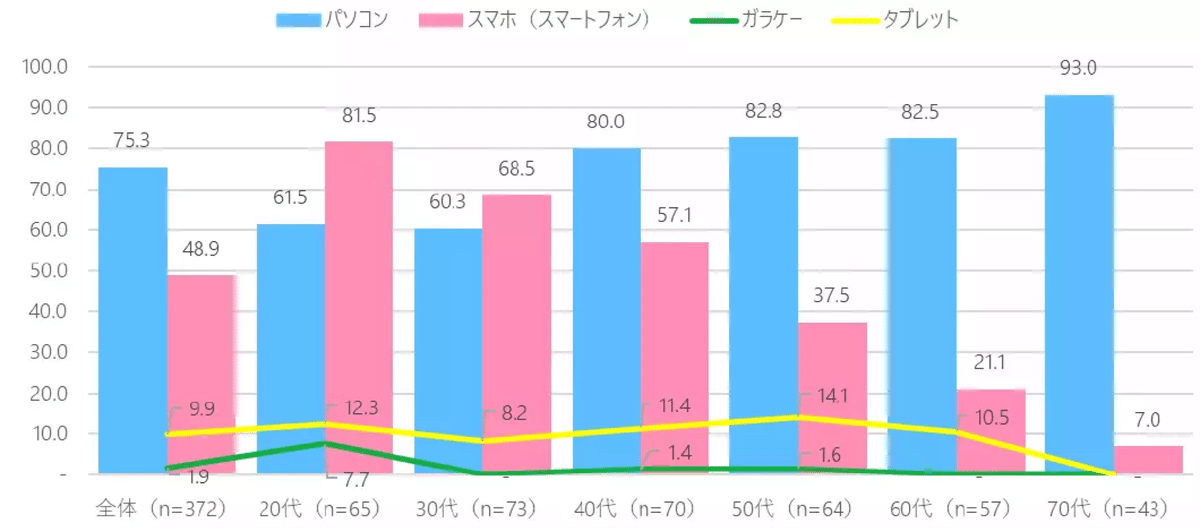
ネットで日用品を購入する際の購入端末

示唆:
パソコンでの購入が最も多く75%ほどの割合で利用されている。
一方、20〜30代はスマホでの購入割合の方が高い
60~70代のほとんどがパソコンで購入するため、平均するとPCの方が割合は高いが今後スマホでの購入割合が全年代ともに上がっていくと考えられる
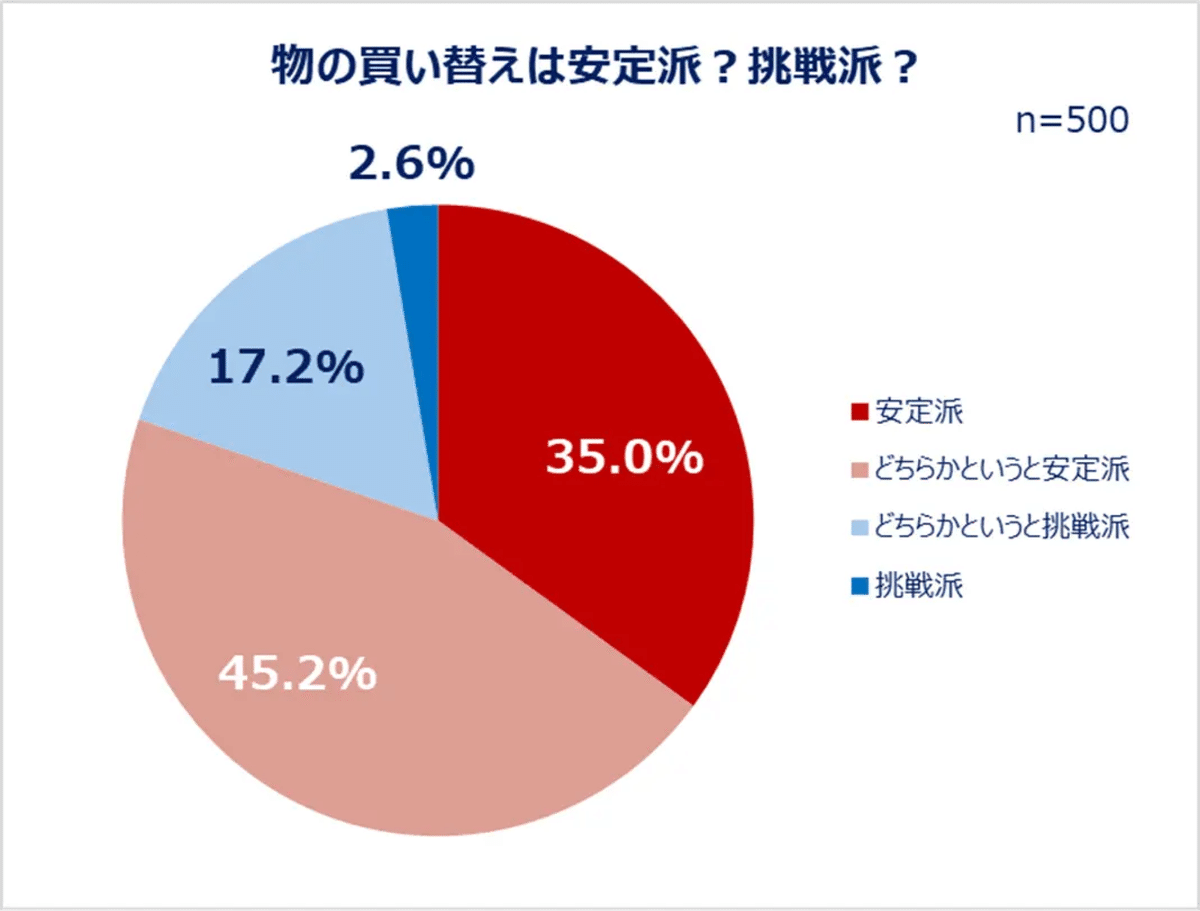
日用品の買い替えに対するマインド

示唆:
日用品を購入する際のマインドとしては、約80%ほどの人が同じ商品を購入する傾向がある
よっぽどの不満がない限りは、同じ商品を再購入するケースがほとんど
上記のようなデータを集めました。
ただ、
「日用品の補充が遅れてしまって使いたい時に無くて困ってしまう」
という課題を抱えるユーザーの属性が直接的に現れているデータはありませんでした(結構探しました、、)。
集めたデータ+仮説をもとにサービスのターゲットユーザーを以下のように定義しました。
1人暮らし経験の浅い20代女性
家事に慣れていない人は家の在庫管理まで頭が回らないと想定できる
日用消耗品がどの程度の期間で無くなるかの感覚がない
シャンプー、生理用品、化粧品など切らした時の悪影響・ストレスは男性よりも女性の方が強いと考えられる
日用品購入というタスクの優先順位が他に比べて高くない(仕事、趣味、遊びなどの方が優先度が高い)
ネットやアプリとの親和性が高い
結果的にクリティカルなデータを取得できず、仮説ベースのターゲット選定となってしまいました(だいぶ問題、、)。
1-2. 競合サービスの調査(ベンチマークの作成)
日用品管理に特化した既存サービスとしては、以下の4つがありました。
・リストック
・monoca
・うちメモ
・ファミリーストック
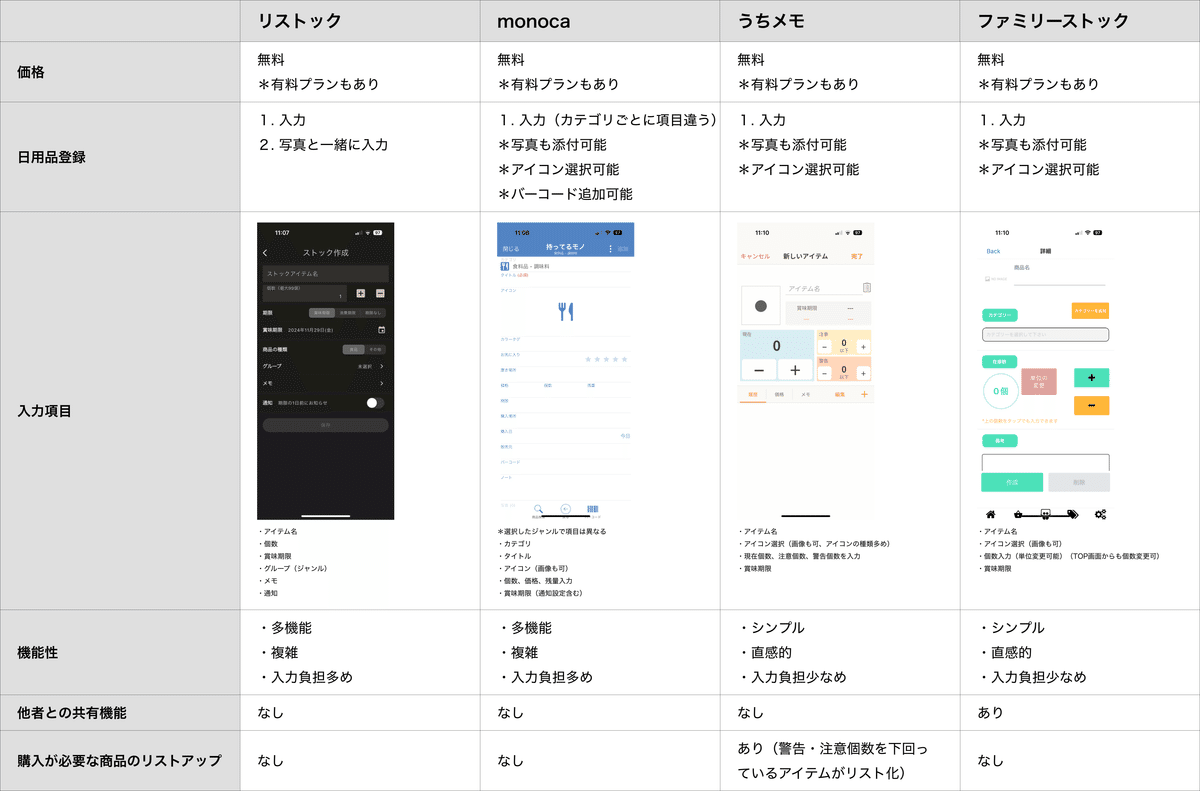
これら4つを実際にダウンロードして使用して見た上で作成したベンチマーク表がかになります!

総評:
リストックとmonocaは多機能で様々な項目を管理できる(負担は多い)
うちメモとファミリーストックは入力項目やUIがシンプルで分かりやすい
うちメモは警告数をもとに自動で買い物リストを作成
ファミリーストックは他社との共有機能がある(ファミリー向け)
ファミリーストックは在庫の増減管理が一覧画面で行えて非常に楽
コメント:
リストックやmonocaは日用品を徹底的に管理できますが、忙しい人や慣れていない人、めんどくさがりな人にとってはここまでの機能があるのは、逆に重たいような気がします。
他者との共有機能は便利な一方で、今回定義したターゲットユーザーにはそこまで需要がないかなと思いました。
1-3. ペルソナ法によるターゲットユーザーの定義
具体的なターゲットユーザー像であるペルソナを定義していきます。
ペルソナって何?ペルソナの利点は?
こちらについては以下の記事が参考になると思います!
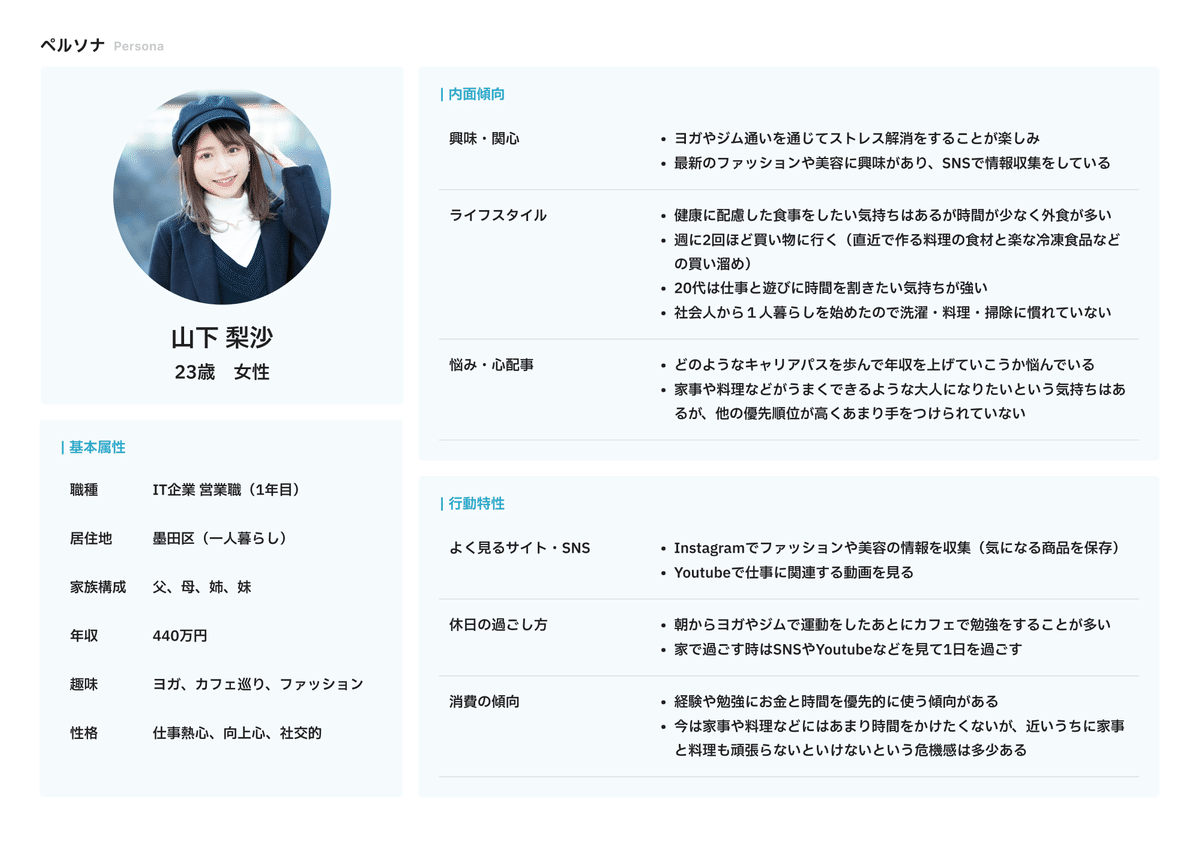
定義したペルソナは以下になります!

特徴:
23歳女性
社会人一年目
一人暮らしを始めたばかりで慣れていない
最新のファッションや美容に興味あり(新しいもの好きなミーハー)
仕事や遊び、運動、勉強の優先度が高く日用品管理まで手が回らない
家事や料理は大事だと思いつつ中々手はつけられていない
2. 要件段階
2-1. ジャーニーマップでユーザー行動や課題を明確化
ジャーニーマップでは、ペルソナが抱えている本質的な課題を特定することを目的として作成します。
今回のジャーニーマップでは、ペルソナが日用品管理アプリを利用している際の一連の流れを追っていきます。
具体的には、以下の流れを追って課題を特定していきます。
1. アプリインストール
2. 日用品の登録
3. 商品のリスト確認
4. 日用品の補充
5. 最新情報の反映
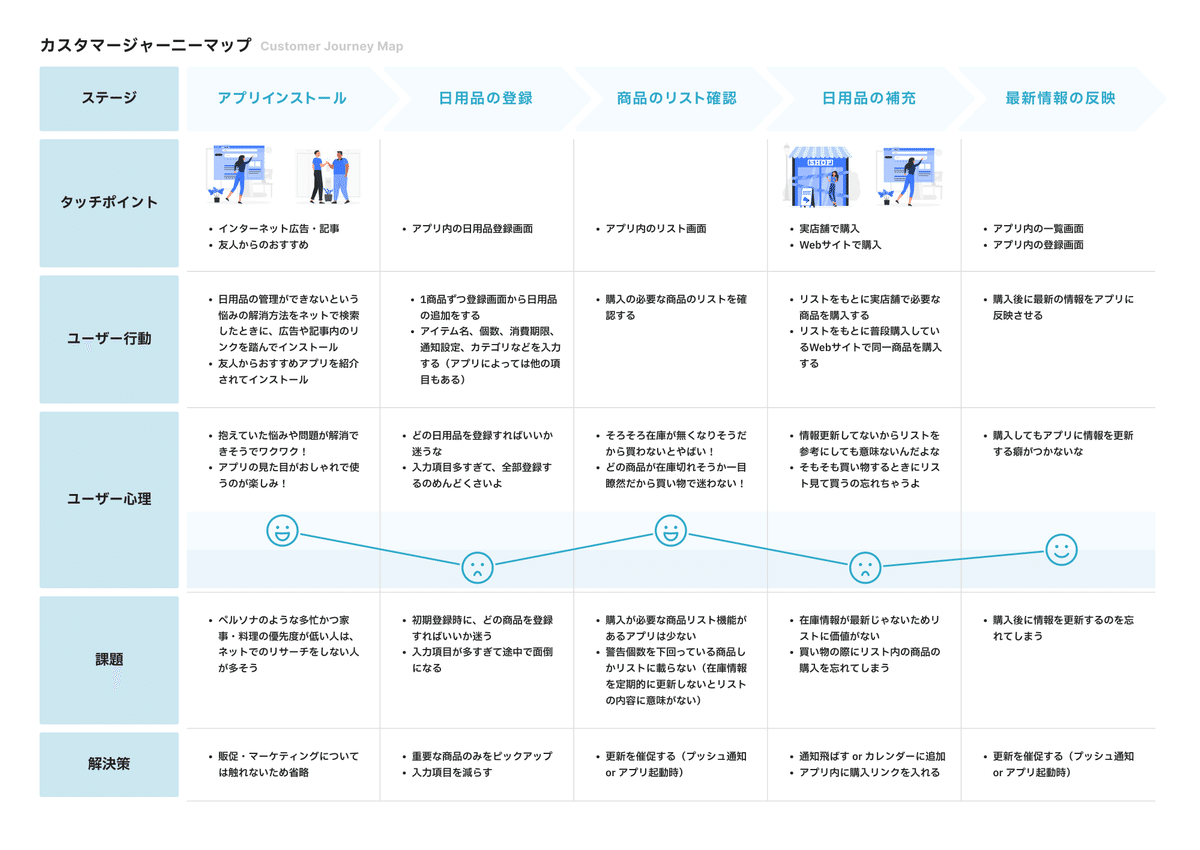
作成したジャーニーマップは以下のようになりました!

ジャーニーマップをもとに見つけた課題:
ネットでリサーチをしない人にはサービスの存在が訴求されない
初回登録時にどの種類の日用品を登録すればいいか迷う
入力項目が多すぎて1つの商品を登録するのが手間
在庫情報を定期的に更新しないと購入する商品リストの価値が無い
購入後に最新の情報の反映を忘れてしまう
買い物の際にリスト内の商品購入を忘れてしまう
2-2. 必要な機能・コンテンツをリストアップ
ジャーニーマップをもとに発見した課題の優先度決定と解決策をまとめて、必要な機能・コンテンツをリストアップしていきます。
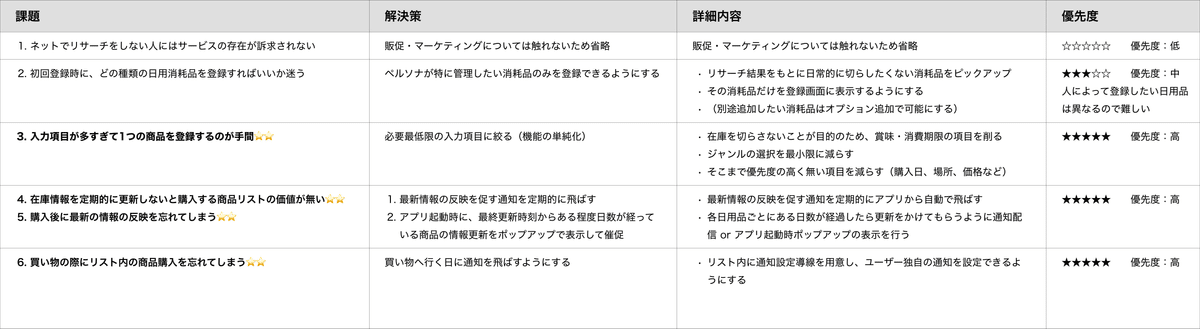
以下は、課題と解決策をまとめた表になります。

1 ネットでリサーチをしない人にはサービスの存在が訴求されない
こちらの課題に関しては、販促・マーケティングに該当するフローかなと思います。個人ですので、この部分には関与しないため今回はスルーとします。
2 初回登録時にどの種類の日用品を登録すればいいか迷う
アプリの利用開始時に立ちはだかる壁は日用品の登録作業かなと思います。
0ベースでは、何を登録すればいいかユーザーに迷いやめんどくささを与えてしまうかもしれません。
そこで、ある程度アプリ側から一般的な日用品を提案することで初回の負担を減らせると考えました。ただ、ユーザーごとに管理したい日用品は異なるため難易度を考慮して優先度を中としています。
3 入力項目が多すぎて1つの商品を登録するのが手間
一部のアプリは入力項目が多すぎて登録が面倒な部分がありました。ペルソナは、日用品管理に対して、優先度が低いため手間になるアプリであれば利用がとり止められるかもしれません。
そのため、登録情報の簡略化は重要と考え、優先度は高としています。
4 在庫情報を定期的に更新しないと購入する商品リストの価値が無い
5 購入後に最新の情報の反映を忘れてしまう
アプリになるべく最新の在庫情報が反映されていないと、結局何を補充する必要があるのかが判断できません。
反映されていたとしても、どの日用品が不足しているかが分かりやすい設計の方が何を買い物リストに追加すればいいか迷うことはないと思います。
さらになるべく楽に、忘れずに在庫情報を反映してもらう工夫づくりが必要かなと思います。こちらも優先度は高としています。
6 買い物の際にリスト内の商品購入を忘れてしまう
リストで必要な日用品を適切に管理できたとしても、最終的に補充をしなければ意味がありません。
ユーザーに購入を促したり、アプリ内からすぐに購入し進める導線があれば買い忘れ防止につながると思います。こちらも優先度は高としています。
3. 構造段階
3-1. サイトマップを用いてサービスの構造を決定
サイトマップ(アプリマップ)を作成して、どのような構造で機能・コンテンツをユーザーに伝えるかを決定していきます。
ワイヤーフレームを作成していく上で、どのようなアプリ構造でデザインしていけばいいかを決定していくために、このサイトマップを作成します。
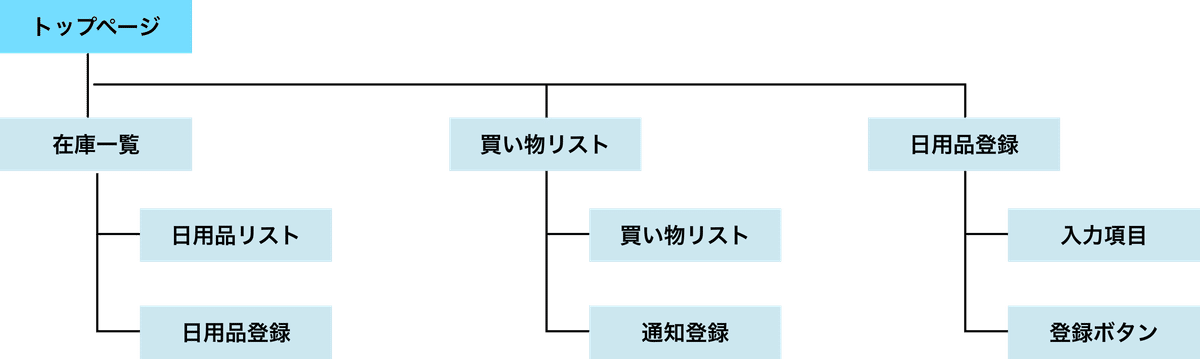
実際に作成したサイトマップは以下になります!

こちらは非常にシンプルな構造になっています。
ユーザーが利用方法で迷うことはほぼないような構成になっているかなと思います。
4. 骨格段階
4-1. 手書きでワイヤーフレームを作成
ワイヤーフレームでは、要件段階で定義された機能をどのようなページに、どのように配置するかをラフに決めていきます。
ワイヤーフレームが完成することで、全体的な構成や配置が明確になります。
この段階では、配色やフォント、マージン調整などは行いません。
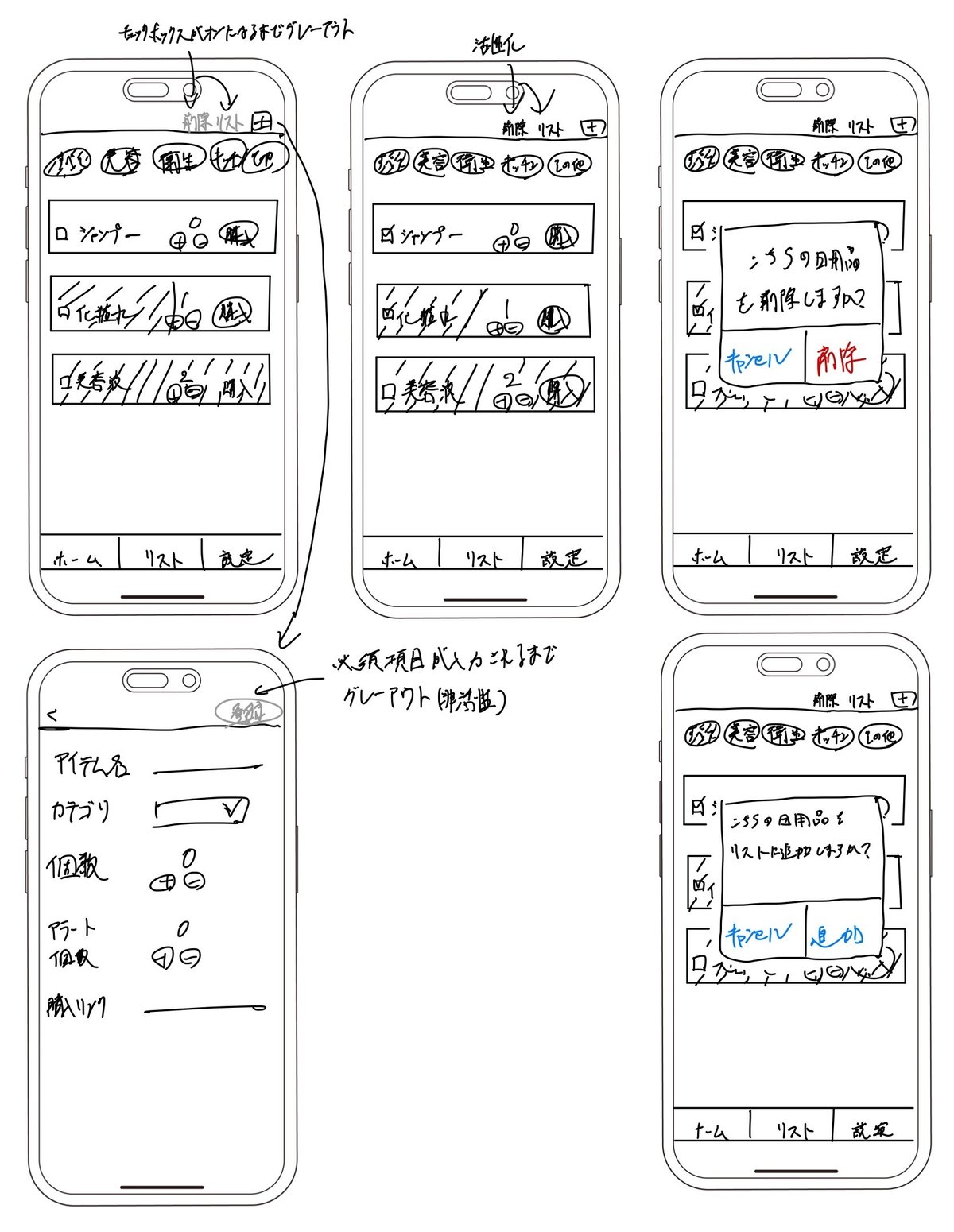
作成したワイヤーフレームは、ホーム画面、リスト画面、設定画面の3構成になっています。
ホーム画面
日用品の在庫情報の表示や登録導線・画面、削除導線、リスト追加導線などがある画面です。

特徴:
アラート個数(常に持っておきたい在庫数)と現在個数に応じた残量ゲージ表示で何が不足しているか一目瞭然
チャックボックスで選択している時のみ「削除」と「リスト追加」のボタンが活性化される(押せる時と押せない時を分かりやすく)
上部にカテゴリタブを設置することで日用品数が増えても見つけやすくする
在庫量の更新はプラス・マイナスボタンで一瞬で可能
入力項目を必要最低限にする(アイテム名、カテゴリ、在庫数、アラート個数、購入リンク(必須ではない))
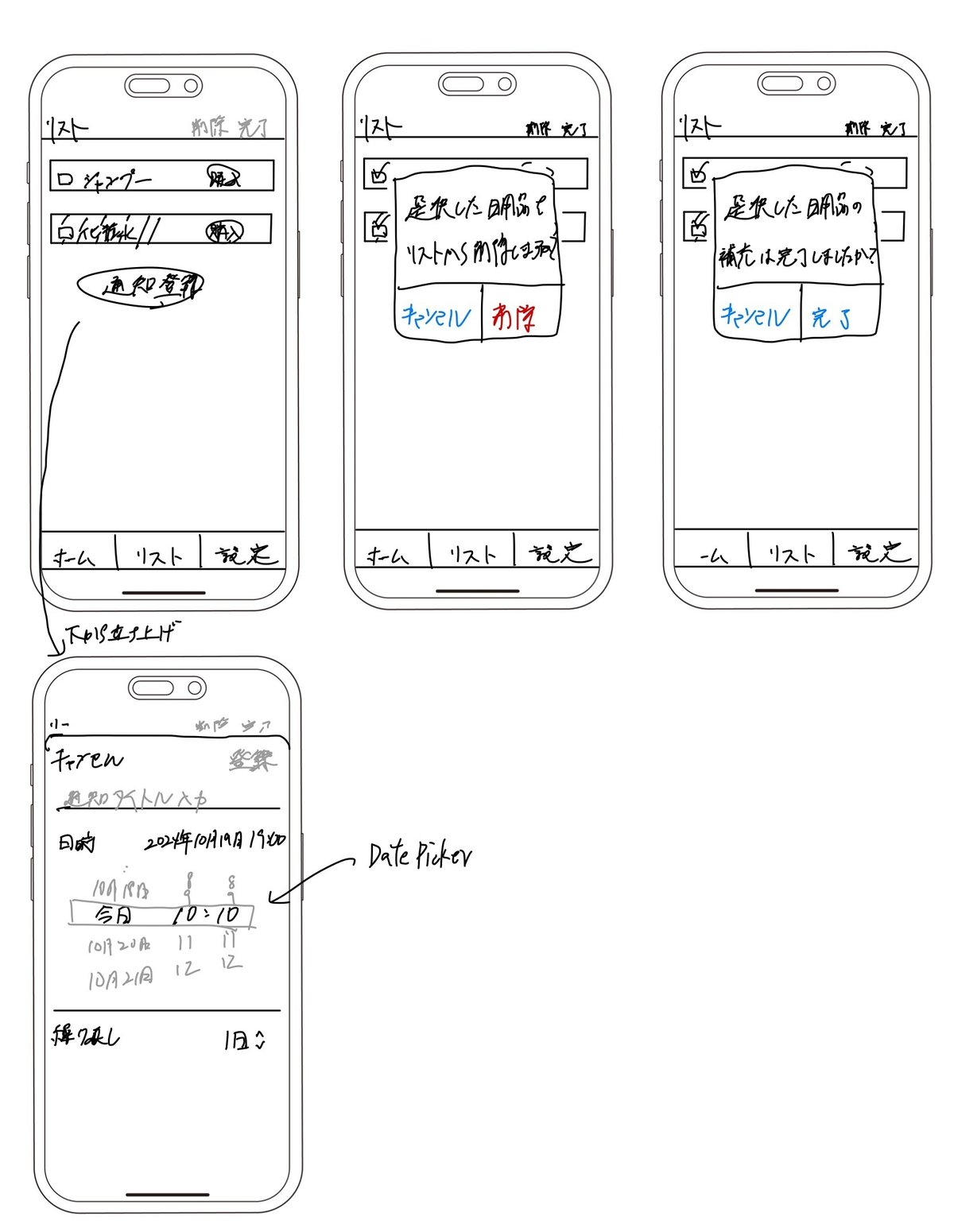
リスト画面
買い物リストの表示、ユーザー独自の通知設定の導線などがある画面です。

特徴:
ホーム画面と同様の残量ゲージで分かりやすく表示
在庫量などを非表示にしてリストをホーム画面よりもシンプルに
DatePickerで日付と時間を楽に選択(カレンダーと時間が一体化)
繰り返しで複数日程登録できるようにすることで買い忘れの防止を促進
必須項目が登録されるまでボタンは非活性
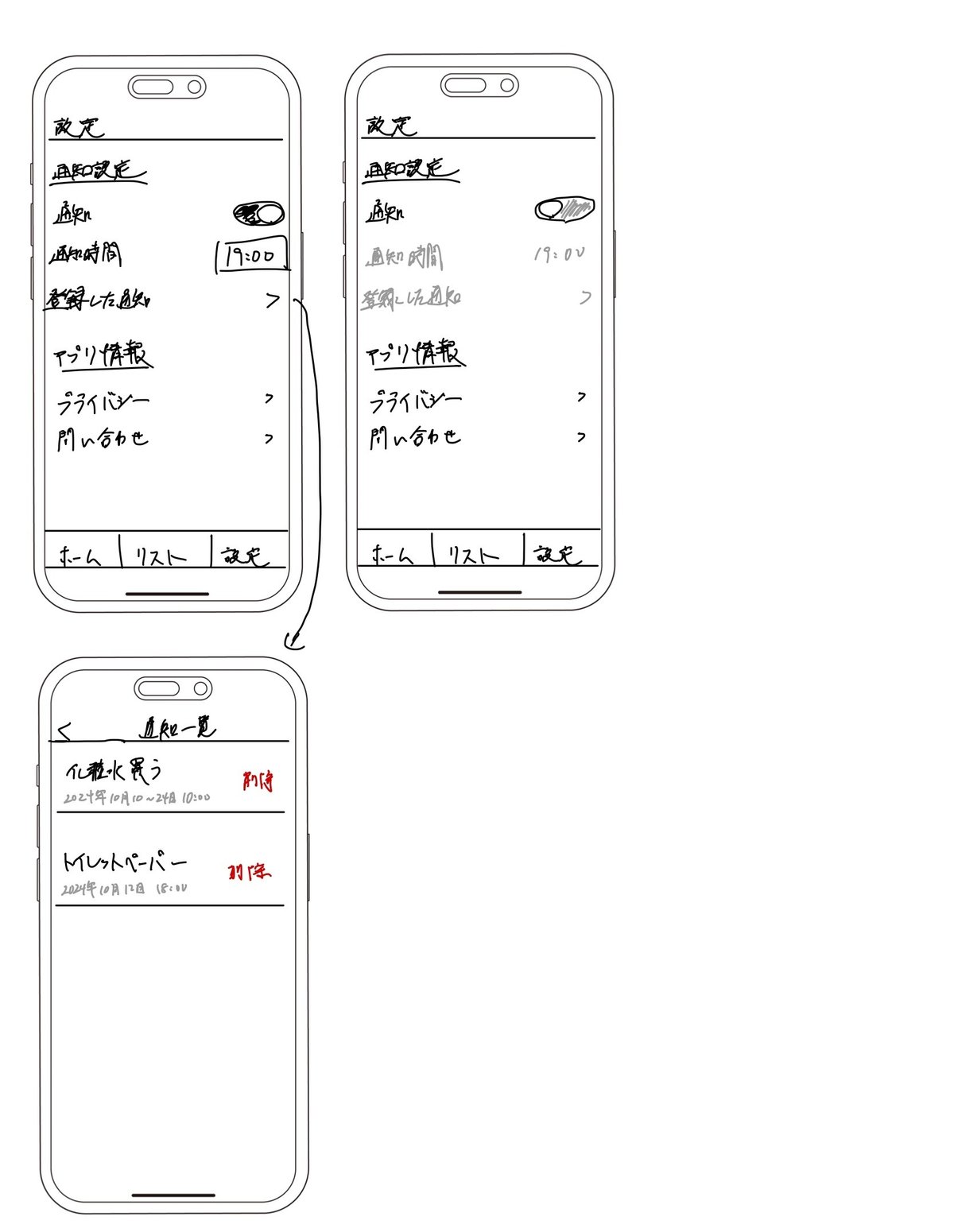
設定画面
通知設定やアプリ情報を表示する画面

特徴:
通知のトグルのオンオフ状態に応じて「通知時間」や「登録した通知」を非活性にする(通知がオンじゃないと使えない機能であることを分かりやすく表示)
通知一覧では繰り返し日数で登録されている通知は1つの枠で表示(シンプルにまとめる)
5. 表層段階
5-1. デザインガイドラインを定義
UIを作成する前に、これまでの情報やアウトプットをもとにデザインのガイドラインを作成していきます。
具体的には、以下の内容を定義していきます。
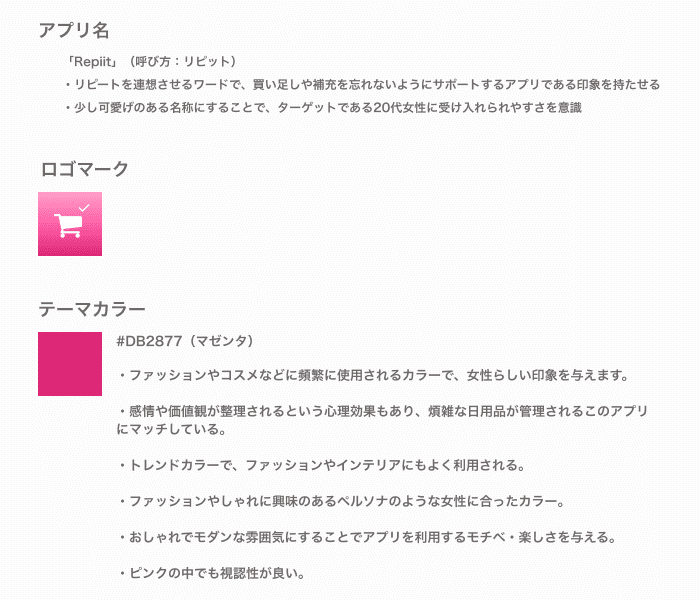
アプリ名
アプリアイコン
テーマカラー
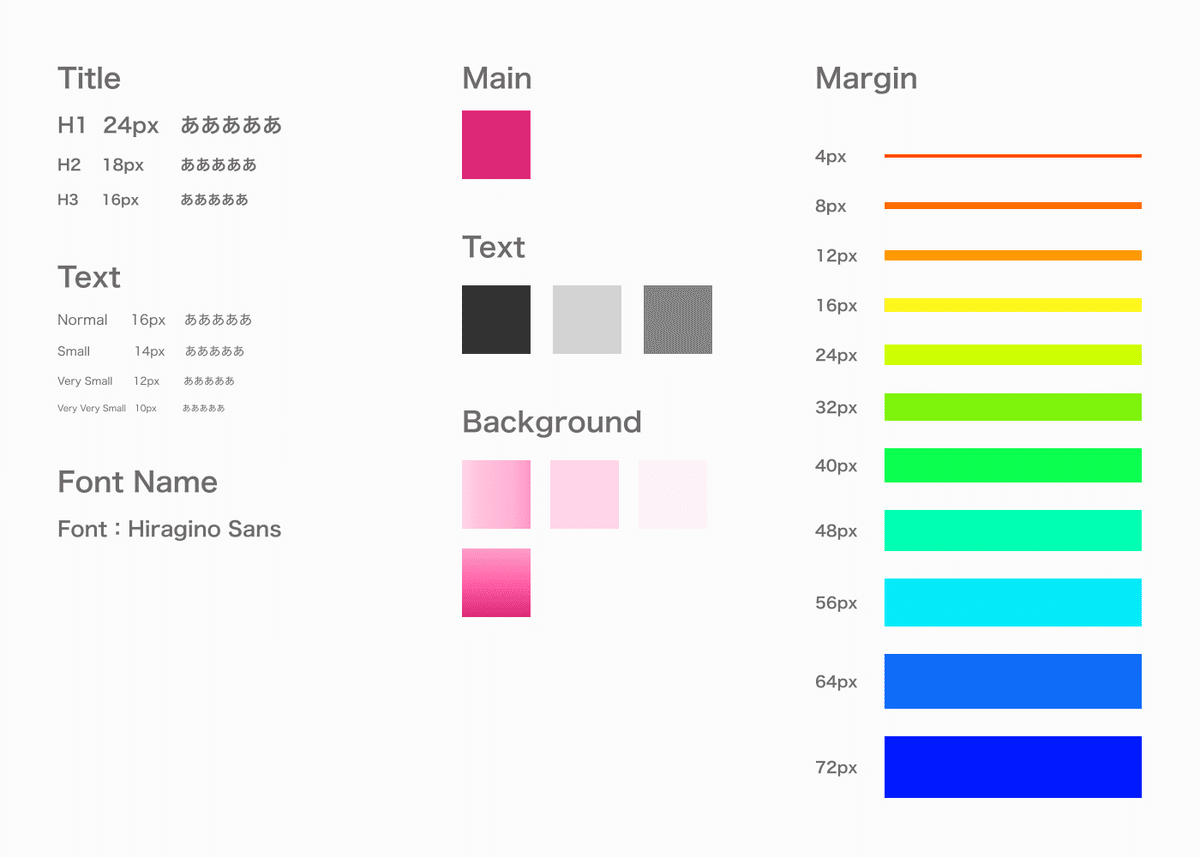
テキストサイズ
テキスト・バックグラウンドカラー
マージン
実際に定義したガイドラインは以下になります!


基本的には、ターゲットユーザー、ペルソナ、アプリ形態をもとにデザインカラーを定義しています。
アプリ名やテーマカラーの選定は上記記載の通りです!
画面によってデザインのブレが出ないように、テキストのサイズやマージンについては最初に統一しています。
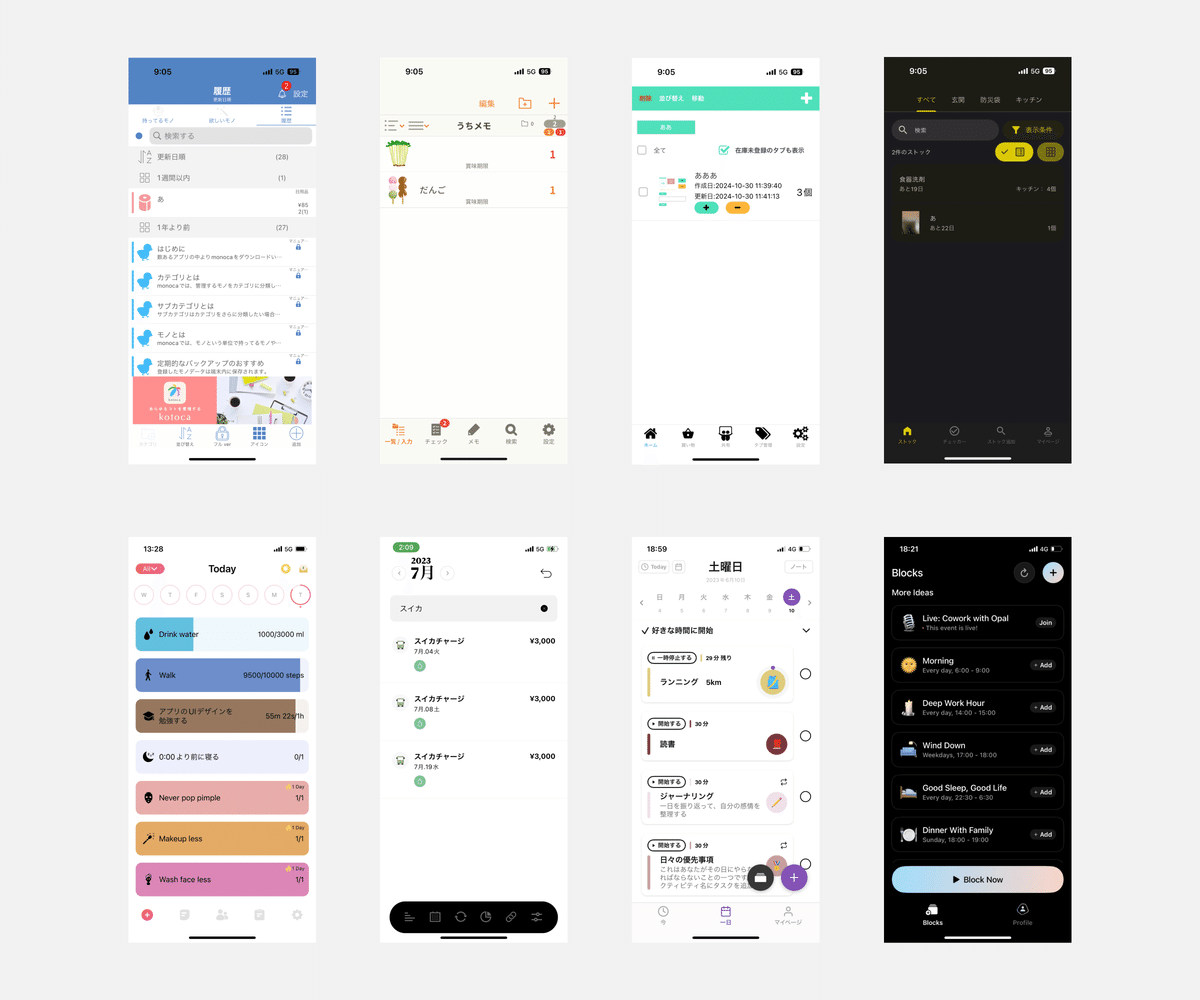
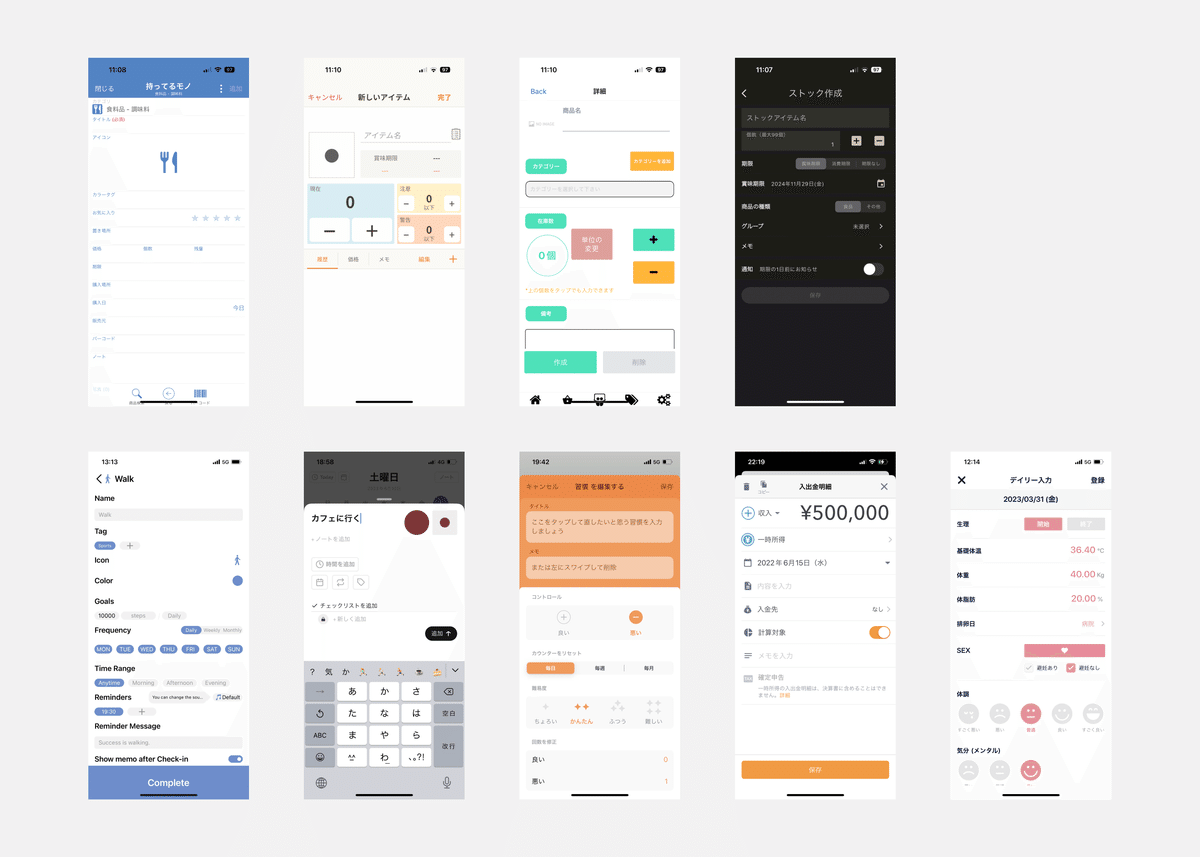
5-2. 参考になるデザインをかき集める
基本的には、1-2. 競合サービスの調査(ベンチマークの作成)で取り上げた4つのアプリとTodoアプリや習慣化アプリなど、似た機能を持つアプリを参考として集めています。
ホーム画面

リスト画面

設定画面

5-3. プロトタイプをベースにUIデザインを作成
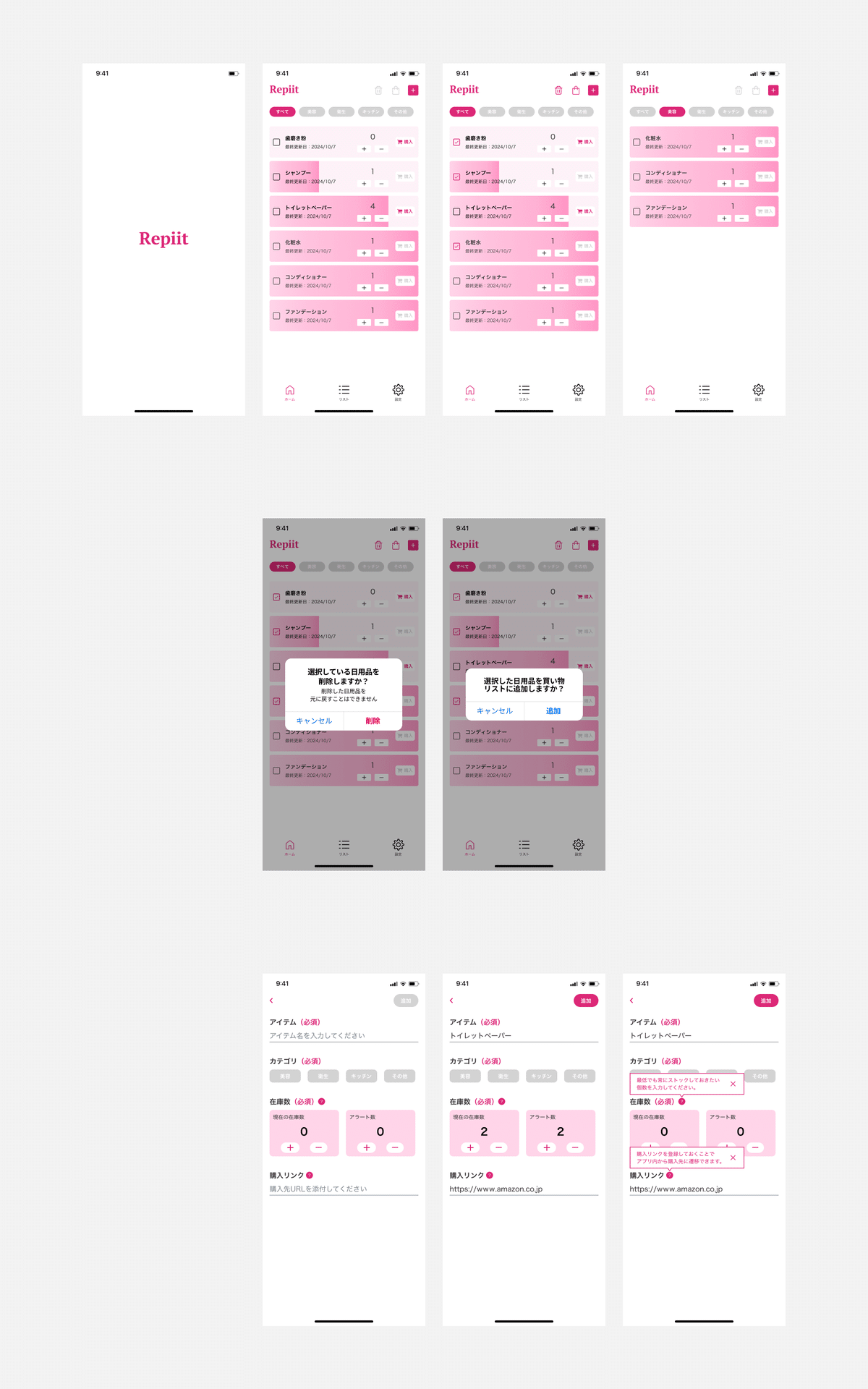
ホーム画面

ポイント:
残量ゲージを使用して各日用品がどの程度足りていないか分かりやすく表示
購入先リンクを設定しておくことでホーム画面からすぐに購入先に遷移
日用品の登録数が増えてもカテゴリ別で確認できるため見やすい(カテゴリ数も最小限にすることで迷う可能性を軽減)
ホーム画面のプラス・マイナスボタンで在庫数の更新ができる(別画面に遷移して更新をする手間がない)
登録する項目をシンプルにすることで利用ハードル、登録ハードルを下げる
「アラート数」や「購入リンク」など直感的に入力内容が分かりにくい項目についてはツールチップを配置してユーザーをサポート
買い物リストへの登録ボタンや削除ボタン、日用品登録ボタンは状況に応じて活性・非活性を使い分ける
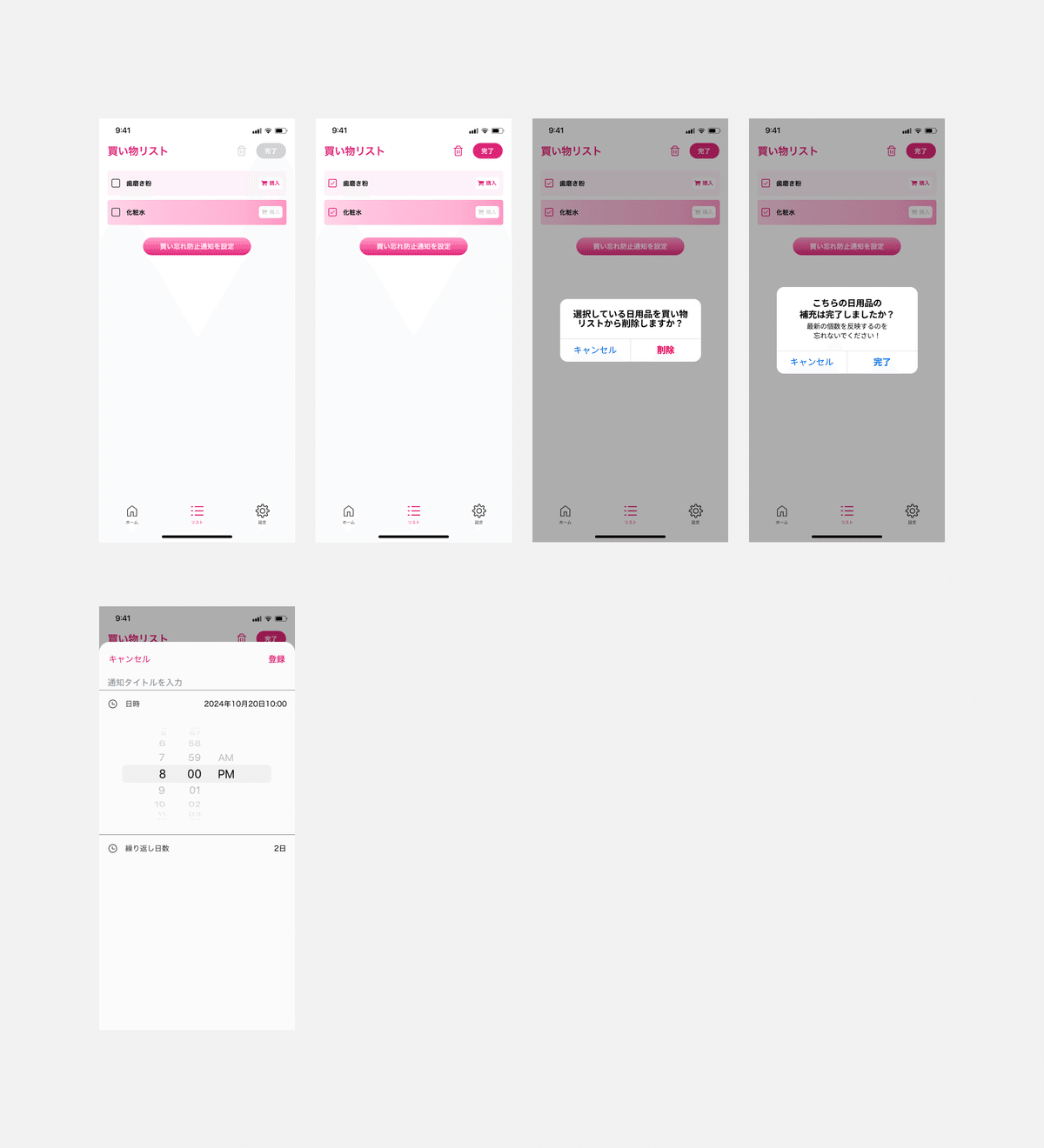
リスト画面

ポイント:
リストに表示する情報をシンプルにする(アイテム名と購入ボタンのみ)
通知登録導線をグラデーションを使用して目に留まりやすく(強みの機能なので)
完了ボタンや削除ボタン、通知登録ボタンは状況に応じて活性・非活性を使い分ける
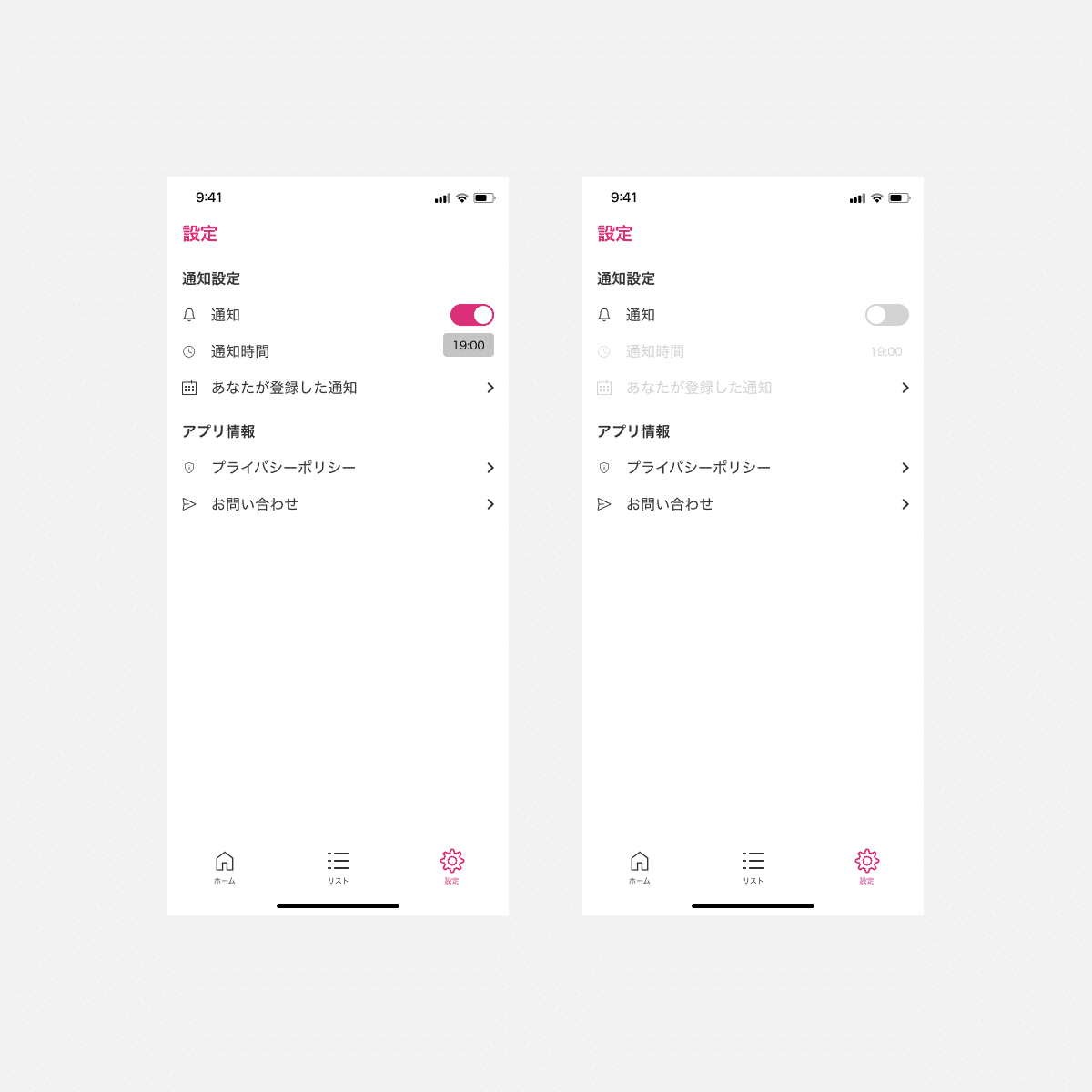
設定画面

ポイント:
通知のトグルがオンオフの状態に応じて「通知時間」と「あなたが登録した通知」の活性・非活性を制御する
まとめ
今回は、UX5段階モデルを参考にアプリのデザインをしたため、取り組んだデザインフローを記事にさせていただきました!
長々と読んでいただきありがとうございます🙇
全体的な反省点としては、根拠不十分で次に進み過ぎてしまった箇所が多いかなと思いました。
例えば、以下が挙げられるかなと思います。
ターゲットユーザーやペルソナ設定の際にアンケートやリサーチ結果を反映できなかった
ジャーニーマップも根拠に乏しかった(今回はペルソナを憑依して作成した)
ワイヤーフレームやデザインプロトタイプをユーザーに使用してもらってユーザビリティを判断するべきだった
これは、個人単位で行うには負担がデカい(できなくはないが色々制約がある)
のが懸念点ですが、できる限りはチャレンジしてみたいです。
(UXデザインの部分は実務で触れて勉強してみたいなぁ、、)
今後、利用者の意見など参考にして改善も続けられたらなと思います!
