
TypeScript はじめてみた
はじめに
TypeScriptを始めてみました。
自分用のメモがてら、概要と備忘を書いておきます。
環境
環境:Windows11
はじめ方
下記のサイトに従えばOK
ざっくり要約すると下記を実施
・VSCodeのインストール(ファイルをダウンロードして実行)
・node.jsのインストール(ファイルをダウンロードして実行)
・tscのインストール(コマンドプロンプトでnpm install -g typescript)
備忘1:VSCodeでコマンドプロンプトの開き方
ショートカットの場合
ctrl + @
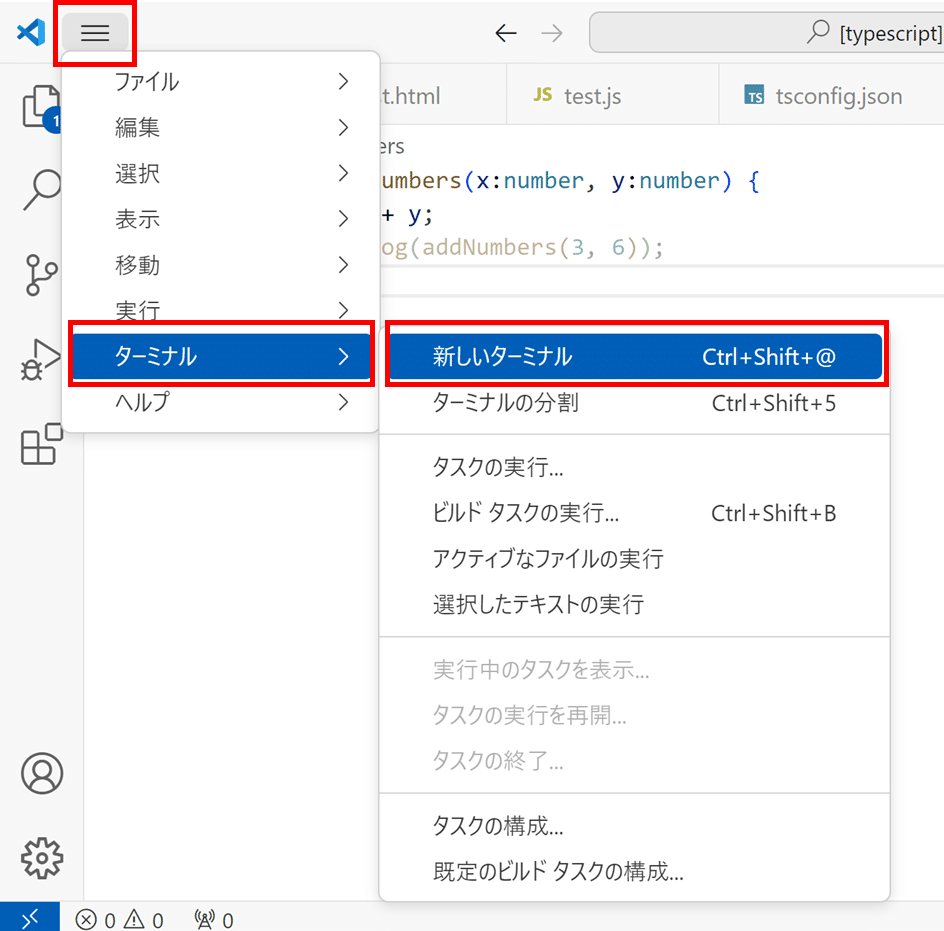
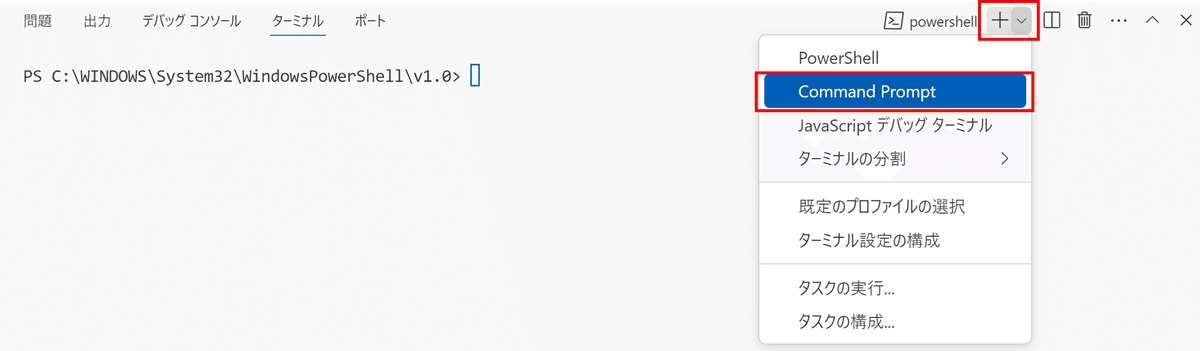
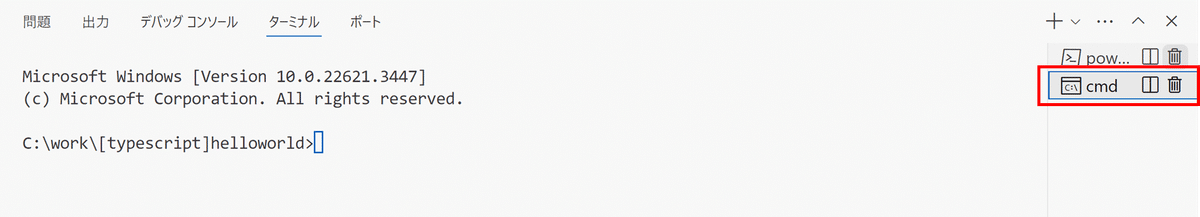
クリックして開く場合



備忘2:プロジェクトを設定するときにやること
tsc --init を実行後
tsconfig.jsonを開き、
"target": "es2022",
"rootDir": "./ts",
"outDir": "./js",
※フォルダ構成

※node.jsのバージョンとサポート状況を確認
https://node.green/
>node -v
v20.13.1備忘3:実行方法
コマンドプロンプトで tsc でコンパイル
実行時は
コマンドプロンプトで node xxx.js
htmlをブラウザで開く
その他
VSCodeのショートカット
拡大:ctrl + +
縮小:ctrl + -
