
【photoshop】風景写真をイラスト・アニメ風に加工する
(2019.02.23に書いたブリコルールのブログ記事の引越しです)
写真をイラストっぽく使いたいなどの局面はいろいろありまして、備忘録も兼ねて。
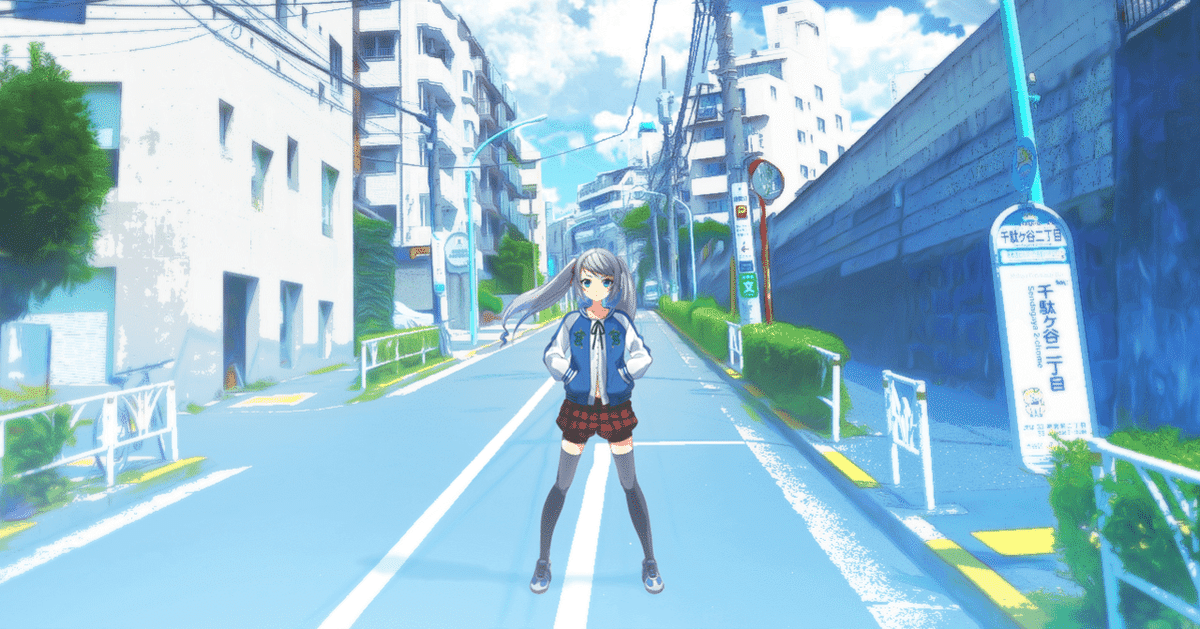
会社の近所で撮影した写真をこんな感じでイラスト風にして、弊社のキャラクターと合わせてみました。まあまあアニメのワンシーンのようにも見えなくもない??
最近だと、アプリで簡単に写真をイラスト風に変換できるものもありますが、photoshopを使います。
ベースとなるレイヤーを作成・調整する
もとの写真はこちらです。

なんの変哲もない、何年か前に撮ってフォルダの奥底で眠っていた写真ですが、空を抜きやすい写真を選ぶとよいです。

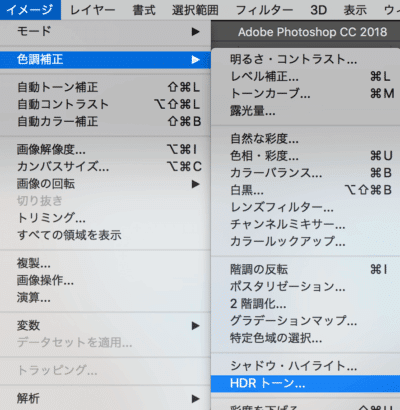
【イメージ】>【色調補正】>【HDRトーン…】を選択します。
他のサイトなどでもHDRトーンを使って紹介しているところは多いです。私もこれを使います。HDRトーンの正しい使い方は正直なところ自分はわかっていません…。調整がまとまっていて便利なので。ただレイヤーが統合されてしまうので、あとから調整したい場合は、明るさ、コントラスト、ガンマ、トーンなど色調補正から一つずつ調整してください。
(Camera Raw フィルターでも同様のことができます。アクションファイルのブリ子ロジックではCamera Raw フィルターを使っています。)

こんな感じで普通の写真ではありえないような色味にします。目安としては中央の4つの色にあわせていくとちょうどよいのかなと思います。(個人的な感想)
このベースとなるレイヤーは後で複製していろいろ使うので消さないようにしてください。
ディテールを調整する
イラストっぽくするために、元の写真にエフェクトをかけます。
最初に色味調整したレイヤーを複製して、【フィルター】>【表現手法】>【油彩】で下のような形で調整します。少し原型を保てればいいくらいで、気持ち悪いくらいウネウネさせてしまってよいかと思います。

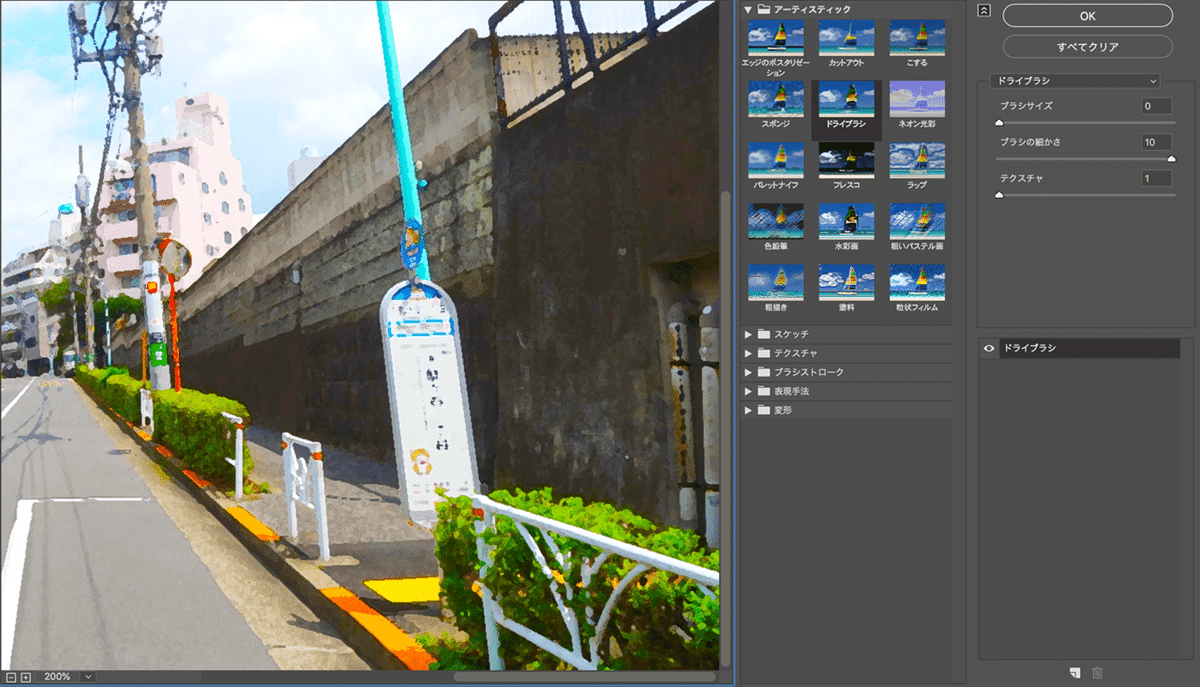
ただ、これをそのまま使うと、手前の草の部分などかなり気持ち悪い状態なので、最初に色味調整したレイヤーを再度複製して、【フィルター】>【フィルターギャラリー】>【ドライブラシ】をかけたものを用意して、部分的に合成します。

合成したイメージはこちら↓↓

油彩のエフェクトをかけたほうにマスクをかけて、草の部分を抜いてドライブラシと合成しています。あと全体的に明るさを強くしました。
選択範囲用レイヤーを作る1【境界線用】
選択範囲に使用する大きくわけて3つのレイヤーを作ります。
線用、コントラスト用、空用の3つです。今回はこのようなレイヤーを作りました。まずは境界線用を作ります。

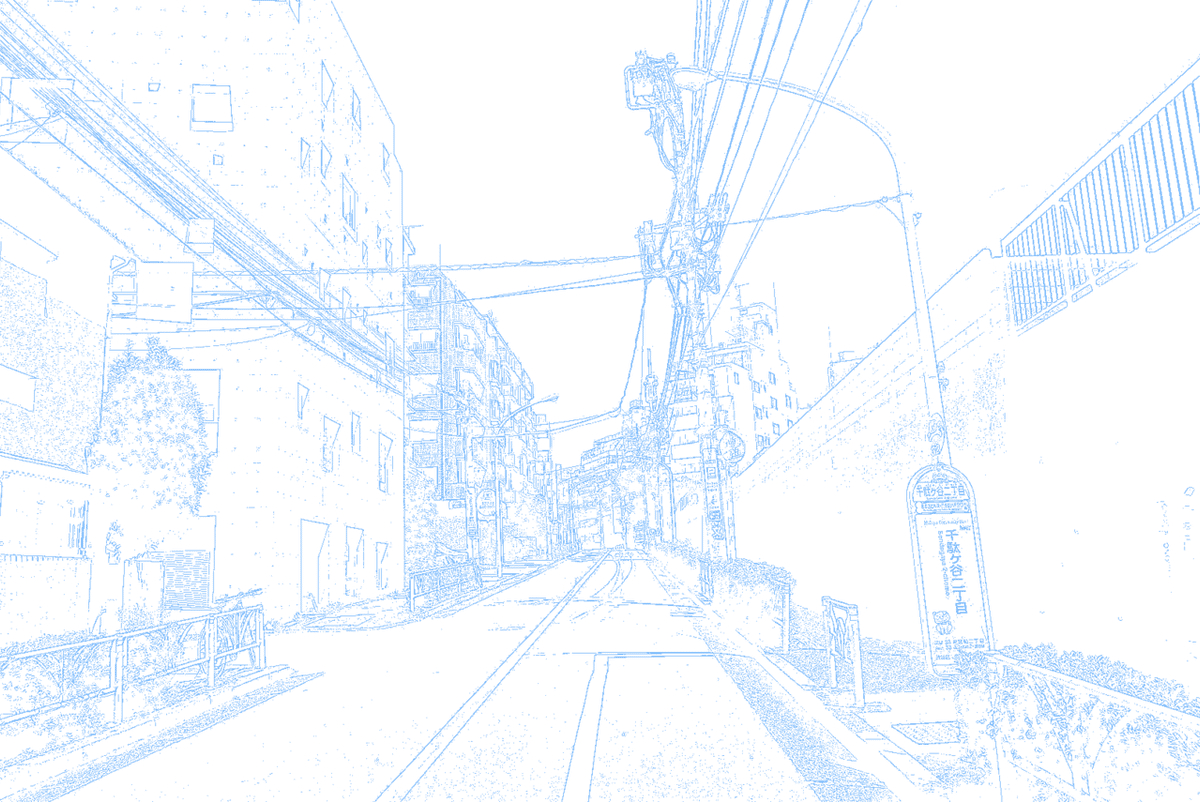
もとの写真のレイヤーを複製して、【フィルター】>【その他】>【ハイパス】を選択します。数値の設定はは0.2〜0.4くらいが妥当かと思います。(ほぼグレーのよくわからない状態になると思います。)

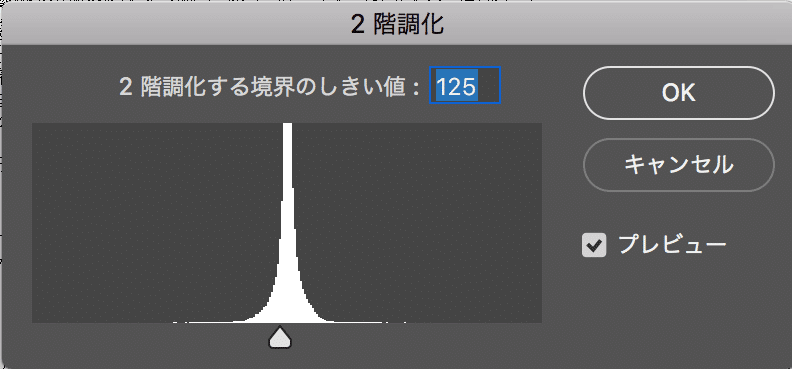
そのレイヤーに対し、【イメージ】>【色調補正】>【2階調化】を選択し、数値を調整して上の線画のような状態になるように調整します。

他にもいろいろやり方はありますが、写真によってはうまく線が抽出できない場合があるので、そのときはillustratorの画像トレース機能もおすすめです。
選択範囲用レイヤーを作る2【コントラスト用】

こちらはもとの写真のレイヤーを複製して、そのレイヤーに対しそのまま【イメージ】>【色調補正】>【2階調化】を選択し、数値を調整して上の線画のような状態になるように調整します。この時点である程度空は抜けているほうがいいので、空が抜けない場合は切り抜いたり、色補正したりしておくとよいかもしれません。
選択範囲用レイヤーを作る3【空用】

写真によっては一番難易度高いかもしれませんが、このような形で空だけ抜けるようなものを作ります。
【イメージ】>【色調補正】>【白黒】と、白黒にしたら、明るさ、コントラスト、トーンカーブ、レベルなどをつかったり、パスで切りぬたり、塗りつぶしたりして、うまく空だけ抜けるように調整してみてください。説明省略…。最終的には【2階調化】します。
※以上の3つは、このまま白を抜いて黒のみでレイヤーに残してもよいですし(私はそうしています)、チャンネルにセットしてもよいですし、後で黒いエリアが選択できるようになっていれば、どのようにしておいても問題ありません。
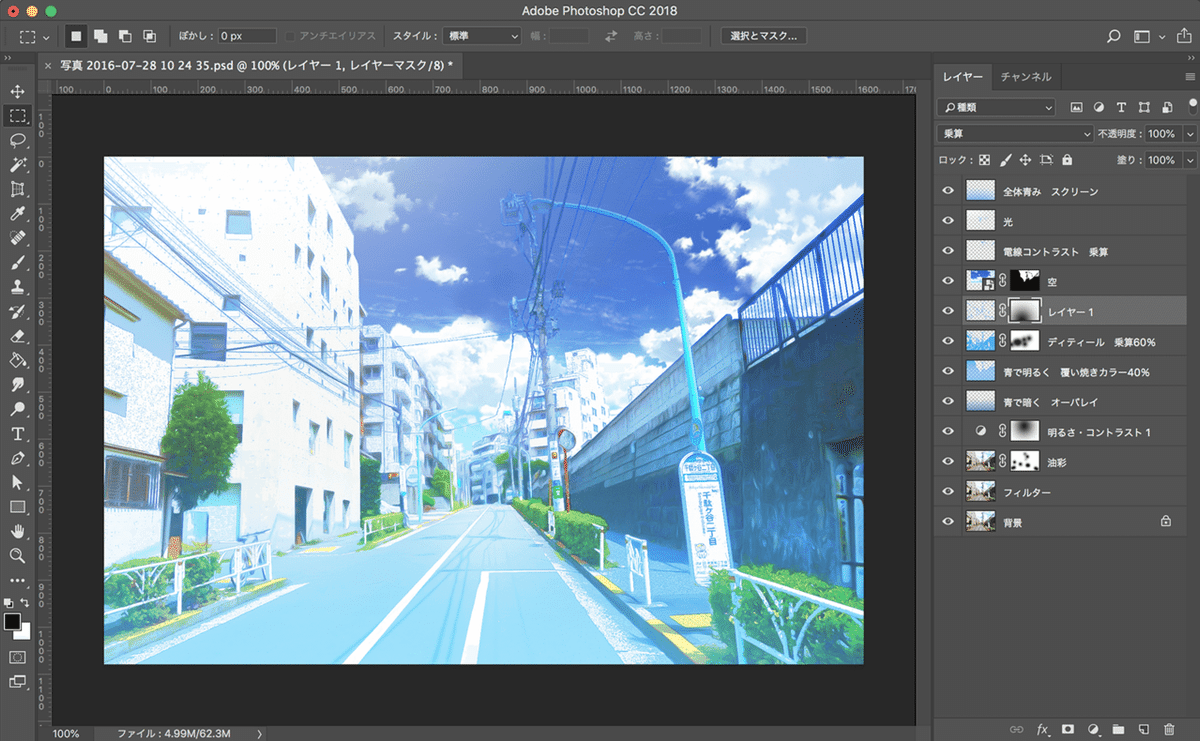
全体的に青みをかける
3つの選択用のレイヤーを使って、全体的に青みをかけてさらにイラストっぽさを増す調整をしていきます。

この色じゃないといけないというわけじゃありません。適当に選択した色を使ってみます。
白黒の選択用のレイヤーを使って、全体的に青みをいれて上記で合成したレイヤーの上に乗算などを利用して重ねていきます。
※実際は透過のレイヤーで調整してください。
【空用 塗りつぶし】
レイヤー:覆い焼きカラー / 塗り:40%くらいで調整

【空用 グラデーション】
レイヤー:オーバーレイ

【コントラスト用】
レイヤー:乗算 / 塗り:40%くらいで調整

【境界線用】
レイヤー:乗算 / 塗り:40%くらいで調整

これらを重ねていくとこんな感じになりました。

空をさしかえて全体的に微調整
空は撮影時、天候に左右されたりなかなか思い通りの空に出会うことが難しいので、空の写真を別で撮影して、イラストぽく加工して合成したりするとよいです。(やり方省略)
(手元にちょうどよいものがなかったので、今回は素材サイトから購入したものを使ってます。反則技ですいません。 提供:ピクスタ)
全体的に再度青みをかけたり、光をいれたり、電線のコントラストを強くしたり、再度調整して、もう少しイラストぽく仕上げたものがこちらです。レイヤーはこんな感じです。空の雰囲気が変わるだけでもだいぶ見え方が変わってくるので、写真選定の時に、曇っていても空が抜けているような写真だとよいかと思います。
–追記20210505–
photoshop2021から空を差し替えるという機能が追加されました。レイヤーが統合されてしまいますが、こちらを使うと空差し替えが簡単にできます。

他の写真も同様に調整してみました。

手順を動画でまとめました
この画像を作成するところを、雑な感じですが動画にしてまとめておきました。こちらもよかったらどうぞ。
発注する時間も予算もない!なんていうときに便利です。
–追記20190413–
簡単にですが、【Adobe Creative Cloud 道場】でも解説をしています。(15分くらいから)
下記記事もご覧ください
