
ティラノスクリプトでのゲーム制作に役立つツール
クリッカブルマップの座標を調べる
ティラノスクリプトでは、画像内の特定の場所をクリックする「クリッカブルマップ(イメージマップ)」が使えます。
クリッカブルマップは、指定場所の座標を設定する必要があるのですが、私は以前は座標の当たりを付けてそこから調整するという、とんでもなく効率の悪いことをしてました。
対象の範囲が広ければまだいいけど、狭い範囲や対象同士が近かったりすると、もう無理ゲーです。
正確に座標を調べて設定する方法はないものかと探したところ、クリッカブルマップを作る色々なツールがありました。
Windowsの「ペイント」でも座標が調べられるとか。知らなかった……。
私が座標を割り出すのに使わせていただいたのは、こちらのサイトです。
ゲームだけでなく、WEBサイトを作成する時など、お手軽にクリッカブルマップが作れます。
HTML Imagemap Generator の使い方
1. 任意の画像をドラッグする
上記サイトにアクセスし、画像をドラッグすると、以下のような画面になり、右側にHTMLタグが表示されます。
ゲームで利用する場合は、画像をゲームの画面サイズ(1280×720など)にしておくとベターです。
これは2600×1500の画像なので、例にするには大きすぎた……。

2.右上の「矩形を描く」「円を描く」「多角形を描く」から、指定したい形を選んでクリック

形を選んでから、画像上でマウスを動かすと、選んだ形で範囲指定されます。多角形を選んだ場合は、画面上の一点をクリックし、マウスを動かせば多角形が描けます。終了する時は、Escキーをクリック。
指定した範囲は以下のように、水色で表示されます。

3.HTMLから座標を割り出す

右側のHTML欄に、コードが自動作成されるので、これを使って指定範囲の座標を割り出します。
「poly」は多角形、「rect」は矩形、「circle」は円の座標。
座標は、<area shape> に表示されています。ティラノスクリプトのクリッカブル領域は矩形だけなので、ゲームでの利用は「rect(矩形)」限定でしょう。
上記の「rect」の数字はそれぞれ、左上と右下の座標を示しています。

上記の画像だと、耳の部分が「rect」です。

ティラノスクリプトのクリッカブルタグは、x(横位置)と y(縦位置)、width(幅)と height(高さ)を指定します。
画像がゲーム画面と同じ大きさなら、x と y は左上の座標をそのまま記入すればOK。width は「右下の x 座標-左下の x 座標」、height は「右下の y 座標-左下の y 座標」になります。
なので、上の画像の耳部分をクリッカブルにするタグは、
[clickable target="*click" x=”1477” y=”850” width="61" height="126"]
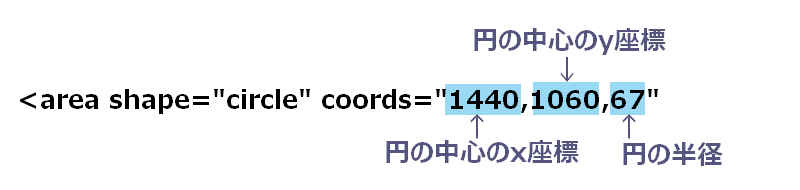
参考までに、「circle(円)」の座標の場合は、以下のようになります。

画像・BGMやSE・動画の容量を減らす
画像やら動画やらBGMやら、何も処理せずそのまま使うと、ゲーム容量がとんでもないことになります。
実際とんでもないことになったので、圧縮したりリサイズして、できるだけ容量を抑えました。それでも100KB超えてしまったのですが。
ファイルを圧縮する
以下は、オンラインでサイズ圧縮できるサイトです。大変お世話になりました。
・TinyPNG
WebP、PNG、JPG画像をとてもきれいに圧縮してくれる
・MP3Smaller
MP3音声ファイルを圧縮。「ファイルサイズ小(MP3ビットレート64Kb)」がちょうどよい
・VideoSmaller
MP4、AVI、MPEG、MOV動画ファイルを圧縮
ファイルの編集・リサイズ
BGMやSEは、必要な部分だけ切り取れば、さらにサイズを小さくできます。
ただし、ファイル圧縮も切り取りも「加工・改変」に当たると思うので、素材サイトを利用する場合、加工が許可されているか確認必須です。
・音声ファイル編集
音声ファイルの編集には、私は「 Audacity 」を利用しています。ダウンロードするタイプですが、無料です。直感的に操作できて使いやすいので、オススメ。
昔ボーカロイド(KAITO)にはまっていて、DTM をかじった頃から利用させていただいてます。
・画像ファイル縮小
画像サイズそのものを縮小するには、ペイントツールを使うのがお手軽です。無料のペイントツールでも、今は割ときれいに縮小してくれます(昔は画像劣化が酷かった)。
無料の画像縮小ツールとしては、「Ralpha Image Resizer」が一番好きでよく使ってます。縮小後の画像がきれい。ただ、ここ数年アップデートされていない様子。
もっとも、特に問題なく使えています。
新着ゲームが投稿されました!「ラザロは夜嘆く -Live2D ver.-」 https://t.co/qoZeAwpSpl #ノベルゲームコレクション
— ノベルゲームコレクション(スマホ対応のゲーム投稿サイト) (@novecoco) December 13, 2022
