
SaaSUIの割れ窓リストを作ってみた話
この記事は クラウドワークス Advent Calendar 2023 シリーズ2の15日目の記事です。
こんにちは。
クラウドワークスでデザイナーをしています、えらです。
現在はクラウド型工数・プロジェクト管理ツール「クラウドログ」という、toB SaaSプロダクトのUI及びUXデザインを担当しています。
6月に入社して半年、はじめてのアドベントカレンダーを書いてみました。
入社してなにをしたかな〜と色々考えたのですが、今回は最近爆誕した「割れ窓リスト」について簡単な紹介をしたいと思います。
突然ですが、みなさま「割れ窓理論」ってご存知でしょうか。
割れ窓理論とは
軽微な犯罪も徹底的に取り締まることで、凶悪犯罪を含めた犯罪を抑止できるとする環境犯罪学上の理論。犯罪学者ジョージ・ケリングが考案した。「建物の窓が壊れているのを放置すると、誰も注意を払っていないという象徴になり、やがて他の窓もまもなく全て壊される」との考え方からこの名がある。
この割れ窓理論をUIデザインに応用すると、ユーザーエクスペリエンスの向上が期待されます。
建物をプロダクトと捉えるなら、窓はそのプロダクト構成するUIコンポーネントです。
そして、その中で割れた窓は「軽微なデザインの崩れ」や「ガイドラインから外れたままのデザイン」などにあたります。
「割れ窓」を修理していき、小さな問題が積み重ならないように注意することで、デザインにも一貫性が生まれ、全体的な利用体験が向上し、ユーザーの満足度や快適さが増していきます。
割れ窓が定期的に解消されれば、中長期的なプロダクトの品質向上に繋がり、開発効率も向上していくことが期待できます。
またこの取り組みを行うことで、開発メンバーがプロダクトの「質」に対して常に意識するようになります。
現場に落とし込んで考える
ぶっちゃけ割れ窓的な部分って放置しがち
現状の限られた時間やリソースの中で、プロダクトをメンテナンスをする優先度が低くなりがちなのはとてもよくわかります。
しかもSaaSUIの治安って悪くなりやすくない?
機能が多岐に渡る性質をもつプロダクトなため、コンポーネントの数や種類も多くなる。「窓」が多いので「その窓が割れる可能性も高い」から「治安も悪くなりがち」ですよね..。
でもやっぱり放置はNGです
それでもやはり放置はしないようがよい。
治安が悪いとはつまりこういうことになりやすくなるからです。
メンテナンス放置する
↓
バグとかレイアウト崩れが増えてくる
↓
操作性や判読性が悪くなる
↓
ユーザーのストレスが増える
↓
ユーザーが離れていく
ちょっと単純な思考かもしれませんが、人間は感情のある生き物なのでこういった考えに至る可能性は十分にあります。
このような結果にならないためにも、長期的にプロダクトを利用し続けていただくためにプロダクトの定期的なメンテナンスはとても重要です!
取り入れてみた
まずはやってみようということで、スモールスタートをすることにしました。
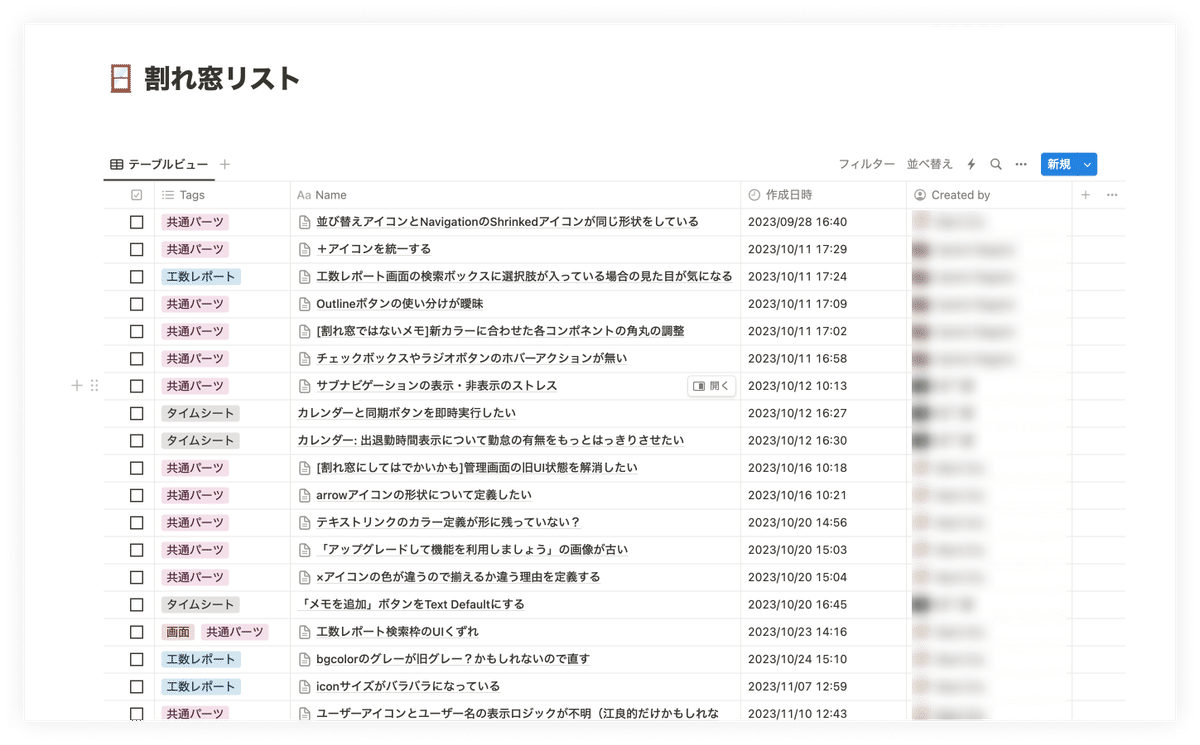
割れ管理はNotionで行い、事業部のメンバーが誰でも見たり書き込んだりできるように。
見つけた時にささっと書き込めるように、書き込み時のルールは細かく設けていません。
最低限の情報として「該当の画面やパーツはどこか」「どのような状態になっているか」を記載します。
(ちなみに、私は自分が担当する機能のUIを作っているときにふと見つけたりすることが多いので、その都度追加しています。特にUIを作っているときは細かい部分まで見たり触ったりするので、既存UIの崩れなどに気付きやすいですね。)

割れ窓リストの今後
もちろんこのまま放置はせず、集まった割れ窓たちの修理に取り掛かっていきます!
クラウドログ開発チームではプロダクトの満足度を上げていくために、ロードマップの中で行われる機能開発の他にも、中長期的な品質向上に向けた取り組みをおこなっています。
リストを作成した結果「割れ窓リストからのプロダクトのメンテナンス」も品質向上のプロジェクトの中で行なっていくことになったので、今後はメンテナンスの仕組みづくりに取り組んでいきます!
リストの運用・割れ窓の解消を進めていき、実際どんな効果があったかなど進捗は引き続きクラウドワークスのデザイナーブログで報告していきます〜
