
無料添削デザインスクール #92「ベビー用品がもらえるアンケートキャンペーンバナー」
添削

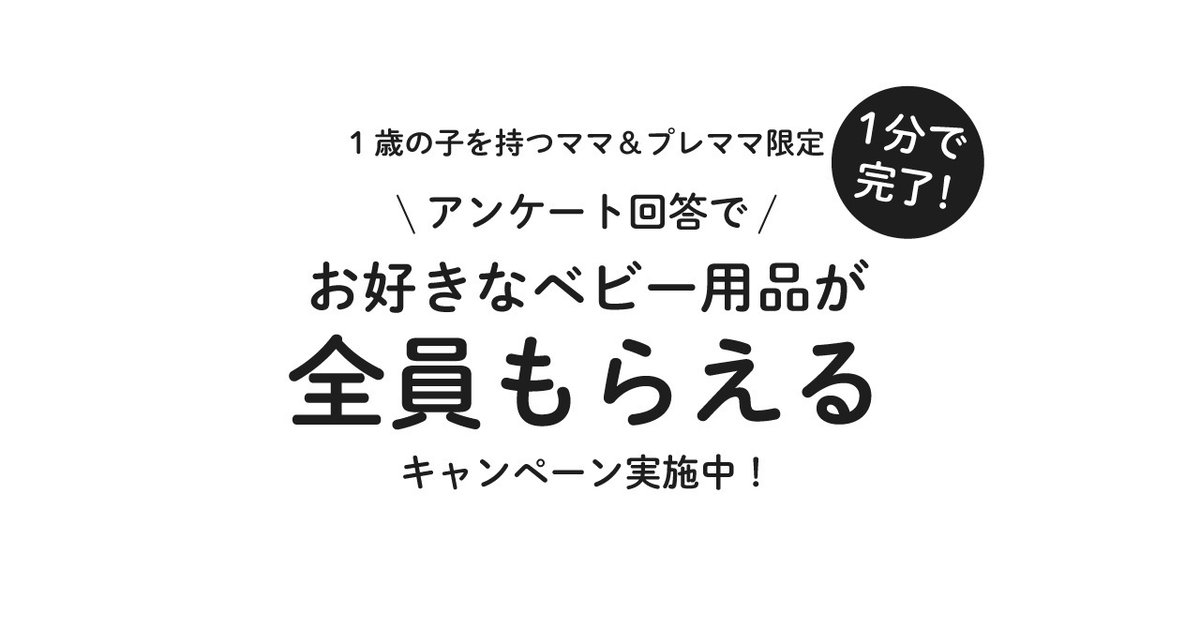
ベビー用品がもらえるアンケートキャンペーンバナーですね。
パステルカラーでまとまって、柔らかさのあるデザインにまとまっていますね。
■文字サイズ感

とても良い感じにまとまっているのですが、文字のところだけを囲ってみると、半分以上がイラストなどで、テキストがこじんまりとしています。
実際に表示される時は横幅300pxくらいと想定すると、文字が小さく見えます。
下にある注意文は絶対に読めなくなります。
文字サイズを調整して、もっと分かりやすいようにしたいです。
注意文を書くかどうかは難しいですが、書かなくてもいいかな。
上の限定のところに「生後1歳の子を持つママ」くらいで入れて、詳しくは応募要項見てねでいいかと思います。
■文字要素

ママさんたちに響く文言は「好きなベビー用品が全員もらえる」これを目立たせたいので、強弱をつけて、そこが一番目立つようにします。
「キャンペーン」は事務的な敬称なので、なくてもいいです。
限定要素もネガティブな要素でもあるので、そこまで大きくしなくていいです。
仮に全員もらえない場合は、あえて限定感を出すのも手です。
「1歳の子を持つママさん集まれ!」みたいな。
■人の頭の上に置かない

何でかは説明しにくいのですが、人物の頭の上にあまり要素を置かないです。
落ちて来そうとか、何か不安要素が無意識にあるのかもしれないです。

斜めにして流れを作るといいかもしれないですね。
ただ文字が左から読むので、流れを逆にしてあげると自然です。

■作ってみました

あ~このバナー調整が難しいですね。
文字要素が程よく多いので置く場所に困りますね。
イラストとか少し作りこみも必要ですね。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
