
無料添削デザインスクール #386「有機野菜LP」
添削

有機野菜のLPですね。
清潔感のあるきれいなサイトですね。
正直なところ、デザインに関してはあまり添削するようなところはないです。
なので、実際のLPとしての機能部分を中心に添削していきます。
■ヘッダー

「LP」には基本的にはヘッダーメニューやニュース情報はありません。
Webサイトと違い、LPは何度も見に来るということがあまりないです。
その場で口説き落とさなければ二度と来ないものです。
計測するとそういうデータもあります。
なので、最新ニュースなどはいらないのと、メニューもいりません。
ざ~っと見て去るか買うかが決まります。
じっくり見る人は少ないです。
メニューを開いて~というよりかは、下に読ませてすぐに購入を迫るか、とりあえずお問い合わせにつなげるケースが多いです。

たぶんサイドに吸着するボタンかと思います。
色を変えているので目立たせようとしているので、重要なボタンです。
これがコンバージョンにつながるので、もう少し大きくてもいいかと思います。
これをヘッダーに置いてもいいです。
「定期便はこちら」だと別ページに飛ぶような感じになるので、「お試しセットを注文する」などに変えるといいです。
ただ、LPのセオリーとして、コンバージョンボタンをたくさん置く人と、全然置かない人の2パターンに分かれます。
・たくさん置く人
〈メリット〉どこからでも注文できて便利だよね
〈デメリット〉商品のことを理解しない段階で注文するからフォームページでの離脱が多い
・全然置かない人
〈メリット〉LPを下まで見て商品を注文しようとするのでフォーム離脱が低い。
〈デメリット〉LPを全部読んでもらえないと注文が減る。
このどちらかです。
会社によっても方針が違います。
あと、商材など詐欺まがいなの長いLPは、後者が多いです。
■スライダー

湾曲していますが、コーディング難しそうだな~と思いました。
3Dでやれないこともないですが、カクカクになりそうで、サイトも重くなりそうであまり導入したくないな~という気持ちです。
■ボタン

LPは1ページなのが一般的なので、ページ遷移はないです。
ページ遷移があるとWebサイトになります。
目的は、商品を短時間で知ってもらい、注文してもらうことです。
ページ遷移が発生すると離脱する確率が上がるので、LPではいかに逃がさないかが重要視されます。
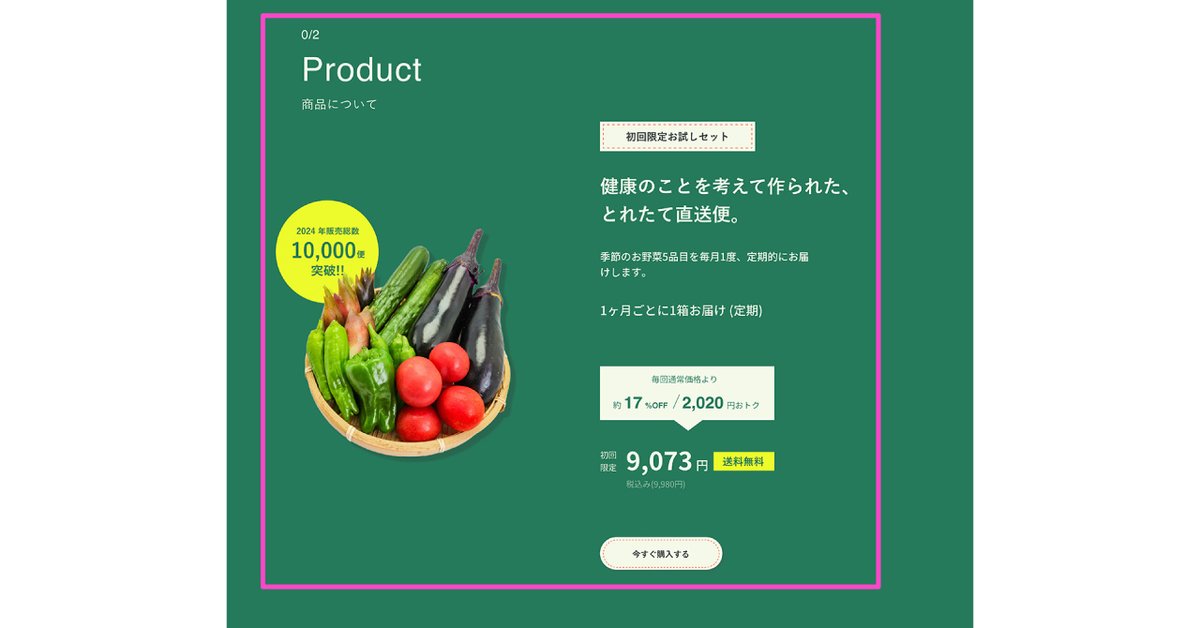
■コンバージョンエリア

LPで一番の見せ場であるコンバージョンのエリアです。
ちょっと殺風景すぎるので、もっとゴリゴリに注文したくなるようにする必要があります。

このくらいドカンと割引額を大きくして伝えたいです。
注文するボタンもこれでもかというくらい大きくしたいです。
下品なデザインになりがちですが、きれいで効果が出ないデザインはクライアントにとっても悪なので、ある程度下品でも効果が出た方がいいです。
きれいな下品さを調整するのもデザイナーの仕事です。
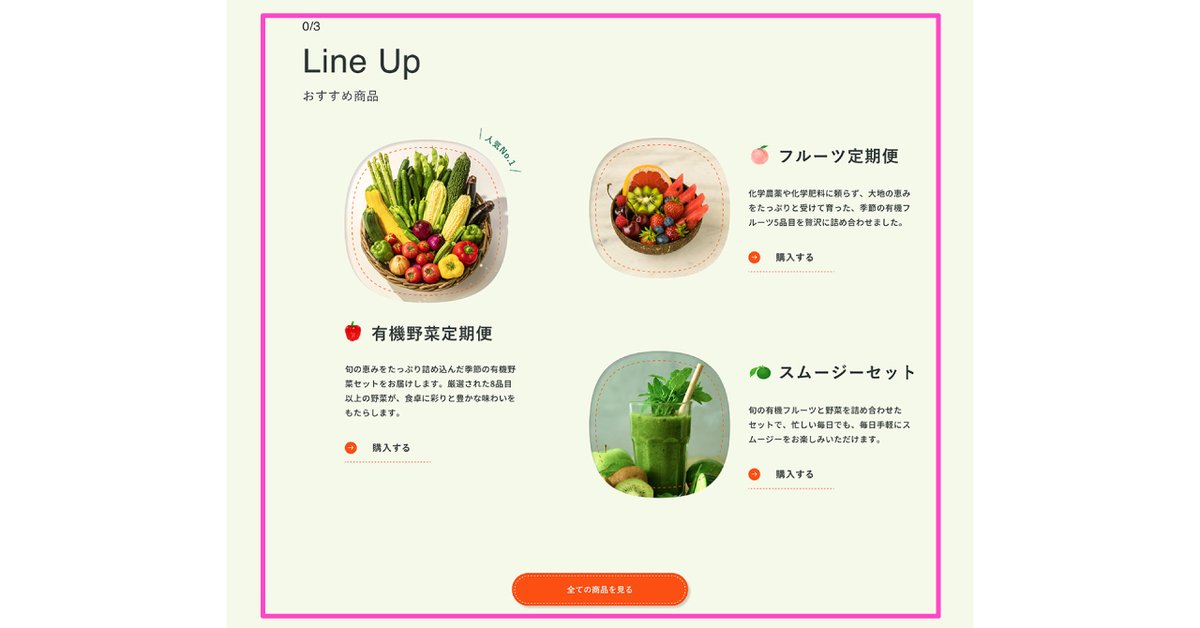
■LPなのかな…

LPというよりかは、Webサイトのトップページみたいですね。
た商品へのリンクは離脱になるだけなのでLPではあまり設置しないです。
野菜が高くて断念した人へ別商品をお勧めするのはいいかもしれないですね。
ただ、LPの本題は1つの商品を売り込むことなので、他商品などがあるとWebサイトのトップページとして構成した方がいいかと思います。
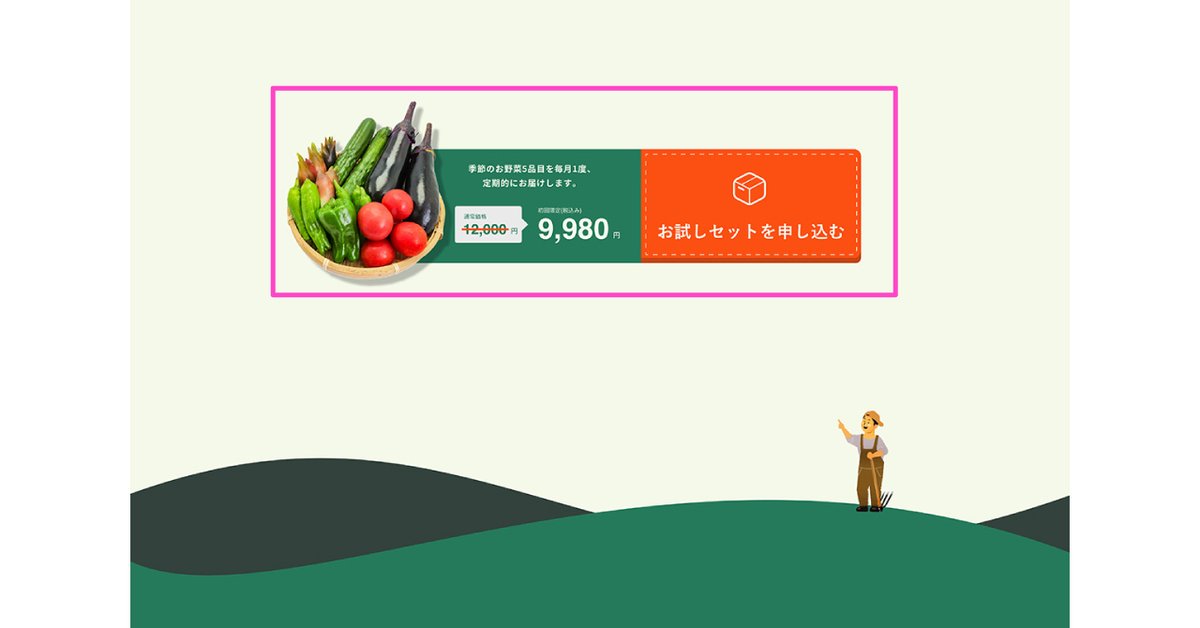
■最後のダメ押し

LPを作る時にコンバージョンをなぜか小さくする方が多いです。
コンバージョン部分は一番売り込むところなので、もっと大きく見せたいです。
ページの最後なので、本当にここで買わなければり出すされるので、懇願するくらいの気持ちのデザインにするといいです。
本来であれば、特典とかもあればそれを入れるのがセオリーです。
「レシピ本プレゼント」とかですね。
■フッター

LPというより…Webサイトですね。
LPは注文がメインなので、お問い合わせとかもないです。
普通にWebサイトのトップページのように見えますね。
Webサイトとして考えると、最初の方にラインナップを大きく入れてもいいかと思います。
それからそれぞれのページに飛んでもらって、そこで詳細を見せる方が説得はしやすいかと思います。
LPとWebサイトは根本的に考え方が違うので、作り分けが必要です。
デザインの考え方も変わってきます。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|デザイン添削おじさん 現役WEBデザイナー (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
