
WordPressにreCAPTCHAを設定し効果検証してみた
弊社のお問い合わせフォームから、けっこうな数のお問い合わせが届くのですが、そのほとんどが「明らかにツールを使って自動送信したのだろうな」という感じのもの。その対策として、Googleの提供するreCAPTCHA v3を導入してみました。
reCAPTCHAとは
Contact Form 7にreCAPTCHAを適用する
reCAPTCHAのコード取得
WordPressの設定
Googleのロゴを消す方法
効果検証
おわりに
reCAPTCHAとは
CAPTCHAとは、Web関連の仕事をされている方にはおなじみの「本当に人間が操作している?」と判別する技術です。よく問い合わせフォームなどで「信号機はどれ?」などと選択させられるやつです。
reCAPTCHAとは、Googleが提供しているCAPTCHAサービスで、無料です。
Contact Form 7にreCAPTCHAを適用する
弊社のホームページはWordPressを使っているのですが、WordPress標準の問い合わせフォーム「Contact Form 7」にGoogleのreCAPTCHAを設定するのは、驚くほど簡単です。
reCAPTCHAのコード取得
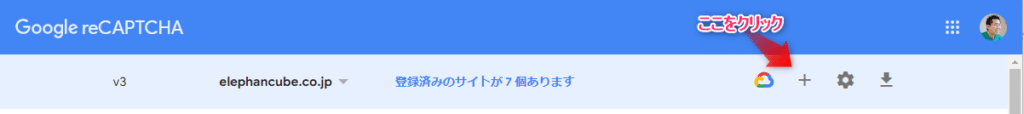
以下URLへアクセスし「+」マークを押します。
https://www.google.com/recaptcha/admin/

「ラベル」は任意の名前を入力、「reCAPTCHAタイプ」は「スコアベース」を選択、「ドメイン」には、設置するサイトのドメイン名を入力します。

「サイトキー」と「シークレットキー」をコピーします。

Googleの設定は以上です。
WordPressの設定
「お問い合わせ」の中の「インテグレーション」を選択します。

「reCAPTCHA」という項目の中の「インテグレーションのセットアップ」を選択します。

さきほどコピーした「サイトキー」と「シークレットキー」を張り付けて「設定を保存」をクリックします。

以上で設定は完了!実に簡単です。
Googleのロゴを消す方法
上記設定をすると、右下に以下のようなロゴが現れます。

このロゴは、別途Googleへのリンクを張ることで消してもよいという規約となっています。
以下のようなテキストを(必要に応じて日本語にして)サイトのどこかに掲載しましょう。
HTML
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.このWebサイトでは以下のように、問い合わせフォームのボタンの下に文言を入れました。

そのうえで、消すためには、以下のカスタムCSSを設定します。
CSS
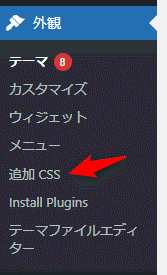
.grecaptcha-badge { display:none; }CSSの追加は以下から可能ですが、適用しているテーマによって画面が違うため、詳細は割愛します。

以上、設定方法でした。
効果検証
実際に不要な問い合わせが減ったの?という効果検証までしている記事はあまりありませんので、弊社WEBの効果を公表します。
reCAPTCHA設置が2024年2月9日でしたので、その前の1週間(2月1日~2月8日)とその後の1週間(2月10日~2月16日)の問い合わせ数を比べてみます。
明らかに自動投稿と分かるもの、自動投稿の疑いがあるものをカウントしました。
期間全問い合わせ数明らかに自動投稿自動投稿疑いreCAPTCHA設置前(2月1日~2月8日)18件6件(約33%)11件reCAPTCHA設置後(2月10日~2月16日)6件1件(約17%)4件
短い期間のサンプルではありますが、SPAM投稿は目に見えて減りました。
かなり効果あったとみてよいのではないでしょうか!
おわりに
Google Analyticsで問い合わせ送信ボタンのクリックをトラッキングしているのですが、そのクリック数と実際に届く問い合わせメールの数に明らかな差があったために、今回のreCAPTCHA導入と検証をしてみました。
前述のとおり、設置はかなり簡単なので、全WordPressサイトでの設置をおすすめします。
