
【 Elementor Pro 】ナビメニューウィジェットちょい足しコード
ちょっと手を加えるだけで、Elementorのデザインや機能が広がる!そんなちょい足しTipsを連載している「Elementor Fan 研究所」の記事です。
*更新情報*
2022/2/21 「case3」と「case7」のコードを一部修正致しました。
今回取り上げるテーマは?!
「Elementor Proのナビメニューウィジェット」を特集!
ホームページには無くては困るナビメニュー!ElementorProなら、ドラッグ&ドロップだけでナビメニューが作れちゃいます。ですが、ちょっとこだわろうとすると・・・CSS。「結局CSSかよ〜〜〜」と発狂しそうですが、この記事ではコピペで使えるネタを仕入れております♪
(PR)この記事を含む「Elementor Fan 研究所」マガジンでは、Elementorでコピペで使えるHTMLやCSS、JSなど簡単に使える技や、役立つ情報を紹介しています。単体の記事を購入するよりお得ですので、是非ご検討下さい。
この記事で出来る事
〔CASE1〕メニューの上に画像をプラス

〔CASE2〕各メニューの右に画像
![]()
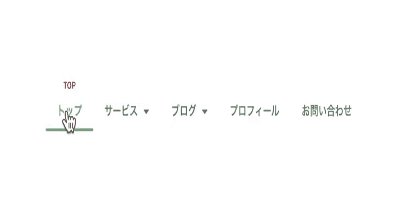
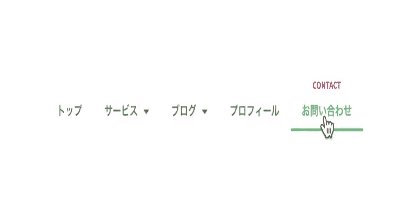
〔CASE3〕各メニューの上か下に文字を表示

〔CASE4〕各メニューの間に区切り線

〔CASE5〕メニューとメニューの間(中央)に画像を置く
![]()
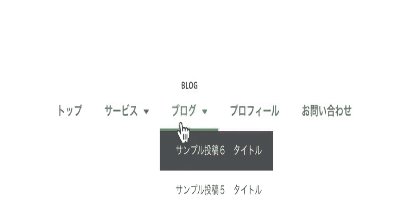
〔CASE6〕おしながき風メニュー

〔CASE7〕CASE3のホバーした時だけテキスト表示版

【付録】各サンプルのElementorProテンプレート付き
ご紹介したナビゲーションメニューウィジェットを含むセクションテンプレートをダウンロード頂けます。是非、ご自身のElementorProでお試し頂けたらと思います♪
※テンプレートには素材のアイコンは付いておりません。ご自身でご用意の上、お試し下さい。
※注意事項(必ずお読み下さい)
・この記事内のコードや、配布テンプレートのご利用は、テスト環境やバックアップを取るなどし、各自自己責任でお願い致します。
・テーマやバージョンなど環境により、必ずしもサンプルとは同じにならない場合がございます。
・同じ結果でも異なるCSSの記述方法があり、必ずしもベストな記述ではなく、サンプルをいかに実現させるかを目的にて記載しております。そのため、より最適な記述方法ありましたら、是非ご指摘頂けたら幸いです。
・付録のテンプレートにおいても、当方一切の責任は負いかねます。自己責任でご利用下さい。配布・販売を除き、二次利用・商用利用可能です。
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
ここから先は
¥ 500
この記事が気に入ったらチップで応援してみませんか?
