
ここが変だよドルフィンウェーブ!【ユーザインターフェース編】
はじめに
「ドルフィンウェーブ」画面の前のこの記事を読んでいる方々は既に遊んでいるだろう
何?まだ遊んでいない?
とりあえず、かわいい女の子が好きで、大きいものがぼいんぼいん揺れたりするのが大好きな男子はとりあえず遊んでみろ。
話はそれからだ。
少々、話がそれてしまったが
私はただのHENTAIだ。
「わしゃがなTV」でのプロモーションを見て以来、このゲームのサービス開始を心待ちにしていた。
さて、10月20日。遂にドルフィンウェーブのサービス開始日
私は休暇を取って、サービス開始の午後から全力で遊んだ。
結果から言うと「とても楽しかった」
かわいい女の子はいっぱいだし、胸は揺れるわ、尻は揺れるわ
私の心は躍った。

が、このゲームはそれをつぶしてしまうような
残念な部分がとても多かったのだ!!
最も私が残念だと感じたのは、ユーザインターフェース(UI)
それがあまりにもぐちゃぐちゃで、遊んでいてストレスが溜まる要素だったのだ。
コンピュータプログラムのユーザインタフェースとは、プログラムがユーザーに提示するグラフィカルな情報、テキストによる情報、音声による情報と、ユーザーがプログラムを操作 (operate) するときに使う制御シーケンスを指す
つまりは我々プレイヤーが触る部分のことを指している。
遊んでみた結果、それが不満に思う点がいくつもでてきた。
この記事では、どこが問題でどのように解決すればよいかを提案したい。
あくまで批判ではなく「こうなってほしい」「こうすればよくなる」といった一個人の考えが、開発している方々に届けばいいなと思い、執筆したものだと念頭に置いてほしい。
まぁ、「そんなことわかってんだよ!!」とか思われそうではある。
問題点
このゲームのUIには大きく三点の問題がある
直感的にわかりずらいデザイン
似たような内容なのに異なる操作
階層構造の設定が変
以下、例を交えつつ、順に紐解いていこう
1.直感的にわかりずらいデザイン
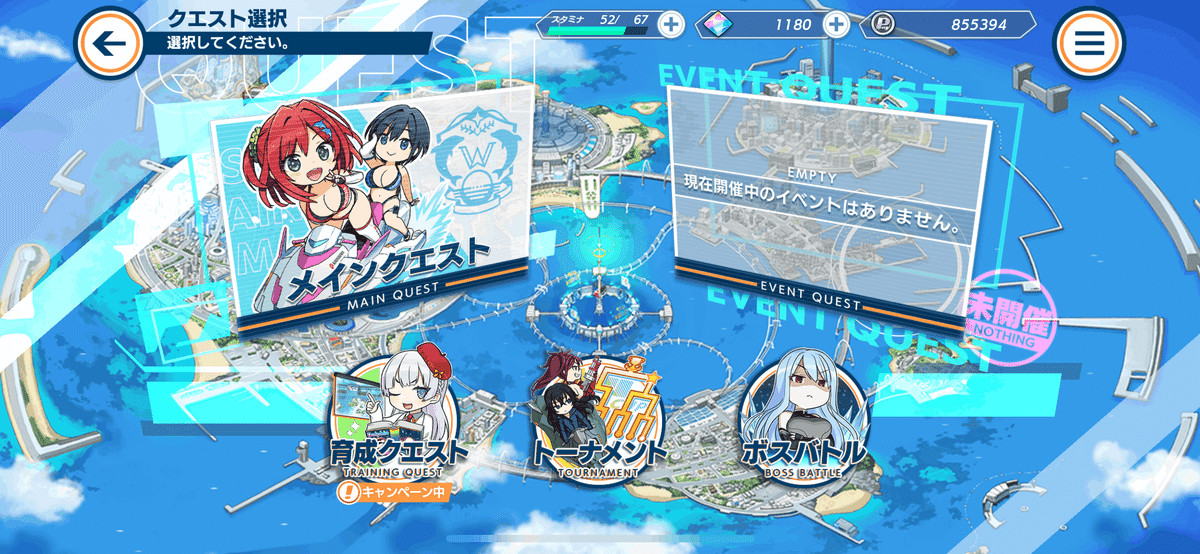
まずは下の画像を見てほしい。
これはドルフィンウェーブのクエスト選択画面だ。

この画像だけを見て
右上の〇ボタンを押すと、ゲームにどのような変化がでるか想像できるだろうか

メニューが出てくる。
しかも、下からだ。
ツッコミどころは満載だ。
どうして、ボタンがあの位置なのか。
どうして、デザインが全く関係ないのか。
ここで、私がわかりやすいと思っているUIの例を見てみよう。
これはスマートフォンアプリゲーム「アイドルマスター ミリオンライブ! シアターデイズ」の楽曲選択画面だ。


このUIは「左下の『メニュー』というボタンを押せばメニューが出てくるんだな」というのが、触らずともなんとなく理解できるだろう。
もちろん、文字が書かれており一目でわかるというのもあるが
注目してほしいのはボタンには「△」マークが一緒に描かれている点だ。
このマークがあることによってボタン押した際にどのようにメニューが表示されるかが触る前からイメージできるのだ。
事実、このメニューは下から出るようなアニメーションをしつつ表示される。
もう一度、ドルフィンウェーブのUIを見てみよう。
右上のボタンからどんなイメージができるだろうか。

仮にメニューボタンだと事前のチュートリアルなどで説明されていたとして
このデザインだとボタンを押したときに出てくるメニューの形は「Twitter」の公式アプリのサイドメニューのようなデザインが出てくることを私は想像するだろう
しかし実際に出てくるのは横並びの項目。
デザインから想像されるものとは全く違うものがでてくるのだ。

これでは「そもそも何かがわからない」「わかっていても想像とは異なる」というストレスをユーザーに与えてしまう。これは直すべき点であろう。
上記を踏まえて、直すとするならこんな感じだろうか。

ボタンはメニューの表示で隠れてしまってもいい。
メニューからクエスト選択に戻る遷移をしたいのであれば
少し暗くなった元の画面のどこかをタッチすれば戻れるのが直感的。
欲を言えば「メニュー」というアクセス頻度の高い項目なので、前述のミリシタのように文字を書いて万人に理解を得られるようなものが望ましいと言える。
2.似たような内容なのに異なる操作
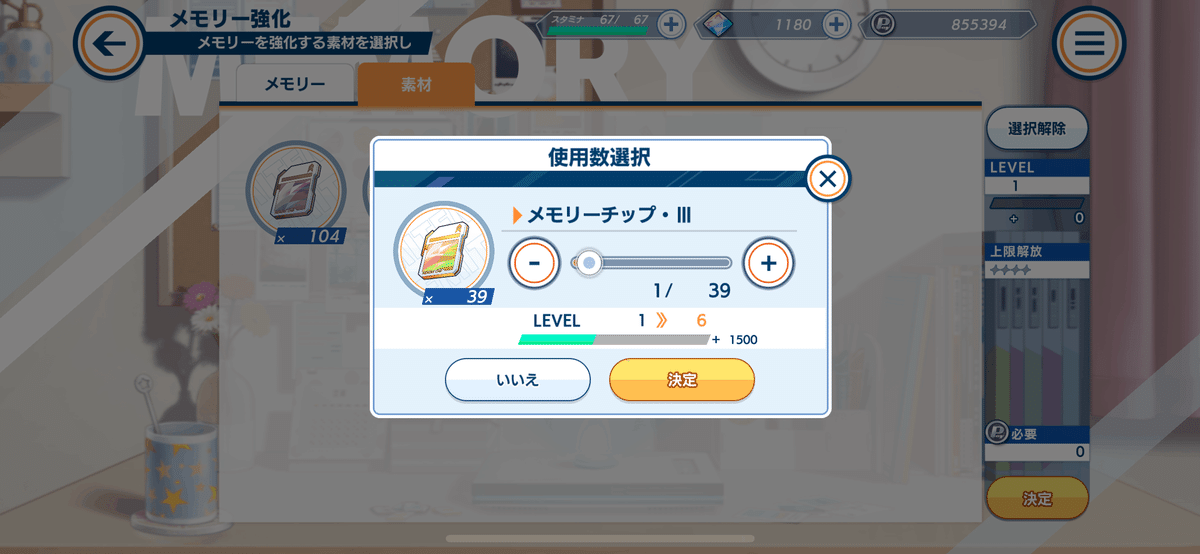
まずは下の画像を見てほしい。
どちらもゲーム内で「強化」にあたる部分の画面だ。
素材選んで強化するという内容は同じだが、操作が全く異なるのだ。

画像は伊澄桐利ちゃん。
ギャルっぽい見た目がすこ。UR実装はよ。

の強化画面
同じ「専用の素材を使って『強化』をする」画面なのにデザインが全く異なるのがわかるだろう。
しかもどちらにも必要なものがお互いに欠けている。
前者はまとめて個数選択ができず、「おまかせ強化」以外ではポチポチ一個ずつ与えるしかない。
後者は「おまかせ強化」といったゲーム側に一任する機能がなく、すべて自己管理しなくてはならない。
ただしこれは今回、デザインとは少し離れた機能の話となるため
一旦、置いておこう。
個数選択するという同一の行動なのに操作が異なるというは
簡単とは言え、ユーザーに「複数のことを覚えてもらう」という負担を強いている。
ちょっとしたこととはいえ、積み重なればこれはユーザーのストレスになりうる要素だ。
どうしてこれが異なるかというのは「ダブりの重ね」の仕様がおそらく影響しており、異なる開発スタッフが作ったからだと思われる。
今度はその「限界突破」に相当する両方の画面を見てみよう。

ガチャでダブった際に自動変換されるアイテムを主に使って強化する

通常の強化と同じ要素に組み込まれており
同じものを使って強化することで、強化限界が伸びる仕組み。
これの何が異なるのかというと
前者は「重ね」の処理を「強化」とは独立した別の工程で行っており、お互いが影響しない。
後者は「強化」の工程の中に「重ね」の処理が含まれており、お互いが影響している。
影響の有無でUIを変える必要があったため、役割分担をした際に
異なるUIデザインをしてしまったというのが、私の予想だ。
これはメモリー強化側のデザインに合わせる形で
ドルフィン強化側の画面を変えれば解決する。
メモリー強化側の方が素早く数を選べて投入できるからだ。
「デザインのすり合わせというのは大事だぞ」ということを知ってほしい。

なおクエストのスキップチケット使用画面は、また更に異なるUIをしている。
もうちょっとデザインのカプセル化をしようとか上がらなかったのだろうか…
3.階層構造の設定が変
そもそも階層構造とは
階層構造(かいそうこうぞう、英語: hierarchy、ヒエラルキー)は、ある事象や認識対象の構造が、高層建築物のように、各階を、下層から上層へと順に積み重ねて全体を構成している場合の構造である。
私たちがよく使う「階層構造」の例としてわかりやすいのが
WindowsPCの「エクスプローラー」(フォルダ機能)だろう

例えばc:ドライブにある特定のプログラムにアクセスしたい場合は
「マイコンピュータ」⇒「C:ドライブ」⇒「プログラムのフォルダ」
といった形でアクセスすると思う
これが仮によく普段から頻繁にアクセスするものだとすれば
デスクトップにショートカットを作ってアクセスしやすい形にしたほうが時間短縮ができて使いやすくなるだろう。
これがゲームにも言えて
例えばカードゲームの「デッキ編集」やサッカーゲームの「チーム編成」といったゲームの核に関する要素を触る部分というのは使用頻度も高いため、アクセスしやすい位置にあった方がいいと言える。
こちらも例として「アズールレーン」のホーム画面を挙げておく

よく触るであろう「編成」と「出撃」のボタンはメニューとは
ホーム画面上で別枠かつ、大きめに設置されている。
しかし、ドルフィンウェーブでは…

なんと「育成強化」の項目の一つに混じる形で配置されている…
しかも紛らわしいことに「マネジメント」(着せ替えた子たちを撮影できる)という項目があるせいで
一番最初にそちらをタッチして、全く異なる項目が出てきてイラっとしたのをよく覚えている。
ちなみに「ストーリー」と「クエスト」も紛らわしい
前者は「今まで見たおはなしの振り返り」で、後者は「ゲームプレイ部分」だ。
何が言いたいかというと
「よく使う項目はわかりやすい場所に置け」ということである。
それこそ撮影にあたる「マネジメント」や振り返る「ストーリー」はゲームの核となるプレイとは少し離れる存在であるため
右中央の「トレーニング」(育成とは異なる放置ゲー的要素に該当)や「ショップ」の項目の場所にあるのが望ましいだろう。
これを解決するには
「何によくアクセスされるか」を数値化して
高頻度のものにアクセスしやすいデザインに変える
というのが回答
具体的には「編成」が本当によくアクセスされているかを検証し
必要に応じて、ホームからワンタップでアクセスできるようにするべきということだ。
最後に
私は「ドルフィンウェーブ」というゲームが好きだ。
かわいい女の子はたくさんで、好きな声優さんも多い。
だが、UIなどのシステム面が非常に残念で仕方ない。
このままではユーザが離れていく要因にもなりかねない。
今後良くなることを切に願う。

こーいうのがいいんだよ。
この記事が気に入ったらサポートをしてみませんか?
