
【ImageJ】画像データは数値データ?
生命科学系研究者のえいこです。画像解析の勉強を本格的に始めようと思って、ImageJを使って基礎の「キ」から始めています。勉強したことを、週一回投稿を目指していきたいと思っています。
今回は「画像データとは?」。ImageJを開くと画像がRGB画像だとか32bitだとか書いてありますよね?いざ、解析しようとしてネットなどで調べてみると、「8bitに変換してから解析します」と書かれていたり...
画像データの基とは?bitってなんなのか?の理解を少し深めていきましょう!
1. 画像は数値のマトリックス
実はデジタル画像データは数値データなのです。デジタル画像データには各ピクセルに対して数値が割り当てられていて、行列(マトリックス)の形をしています。
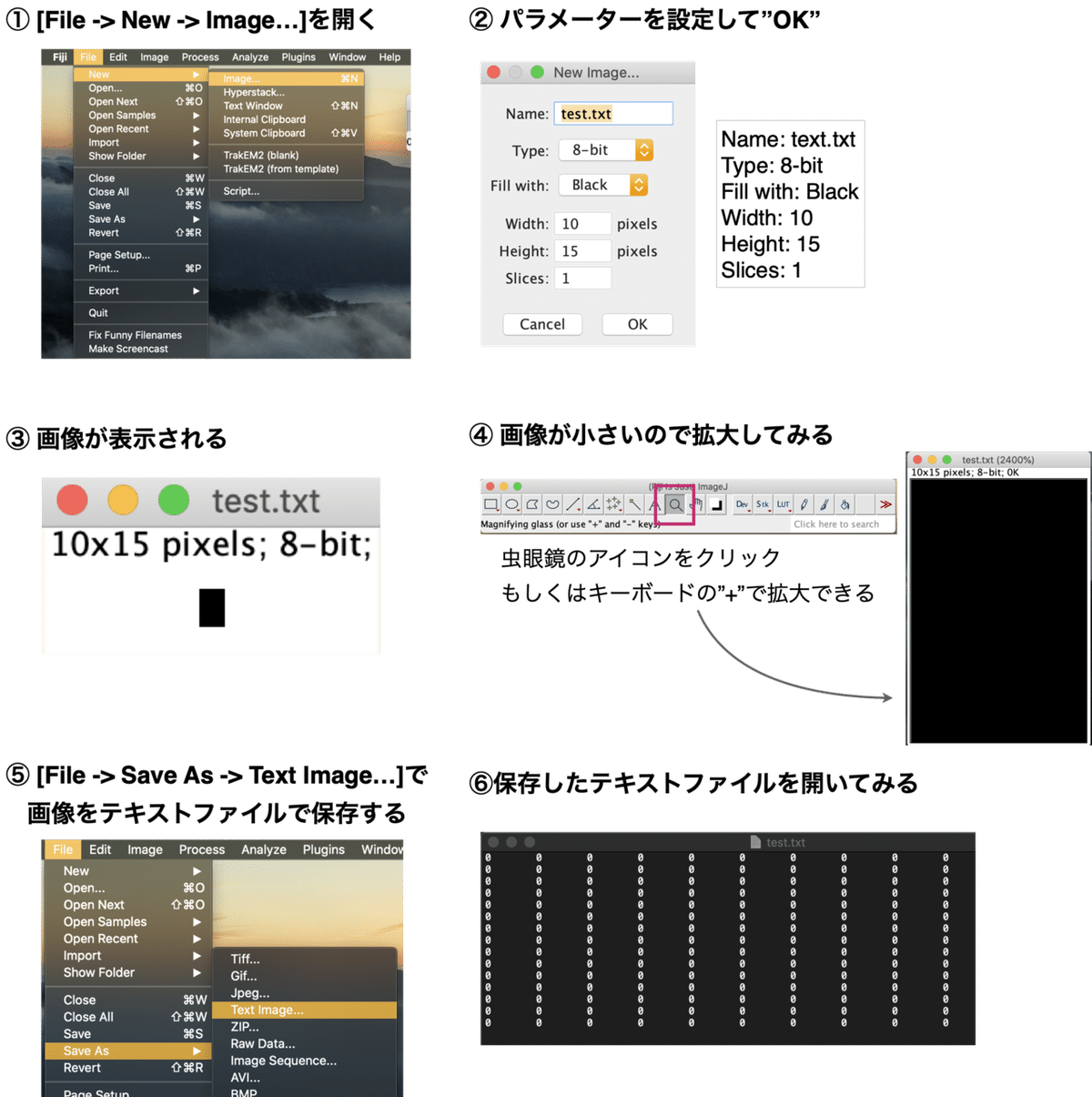
本当に数値マトリックスの形をしているのか、画像を作成して見てみましょう。(『ImageJではじめる生物画像解析』p.16の演習に従っています)

(今回示しているのはMac版のImageJで作成し"メモ"のツールで表示させたものになります)
⑤のように[File -> Save As -> Text Image...]で保存すると、画像を.txtファイルの形で保存できます。(画像をテキストファイルで保存すると言う概念がなかったのでこれには驚きでした!)⑥のステップのように、この.txtファイルを開いてみると、数値("0")が縦と横に並んでいる数値のマトリックスであることがわかります。
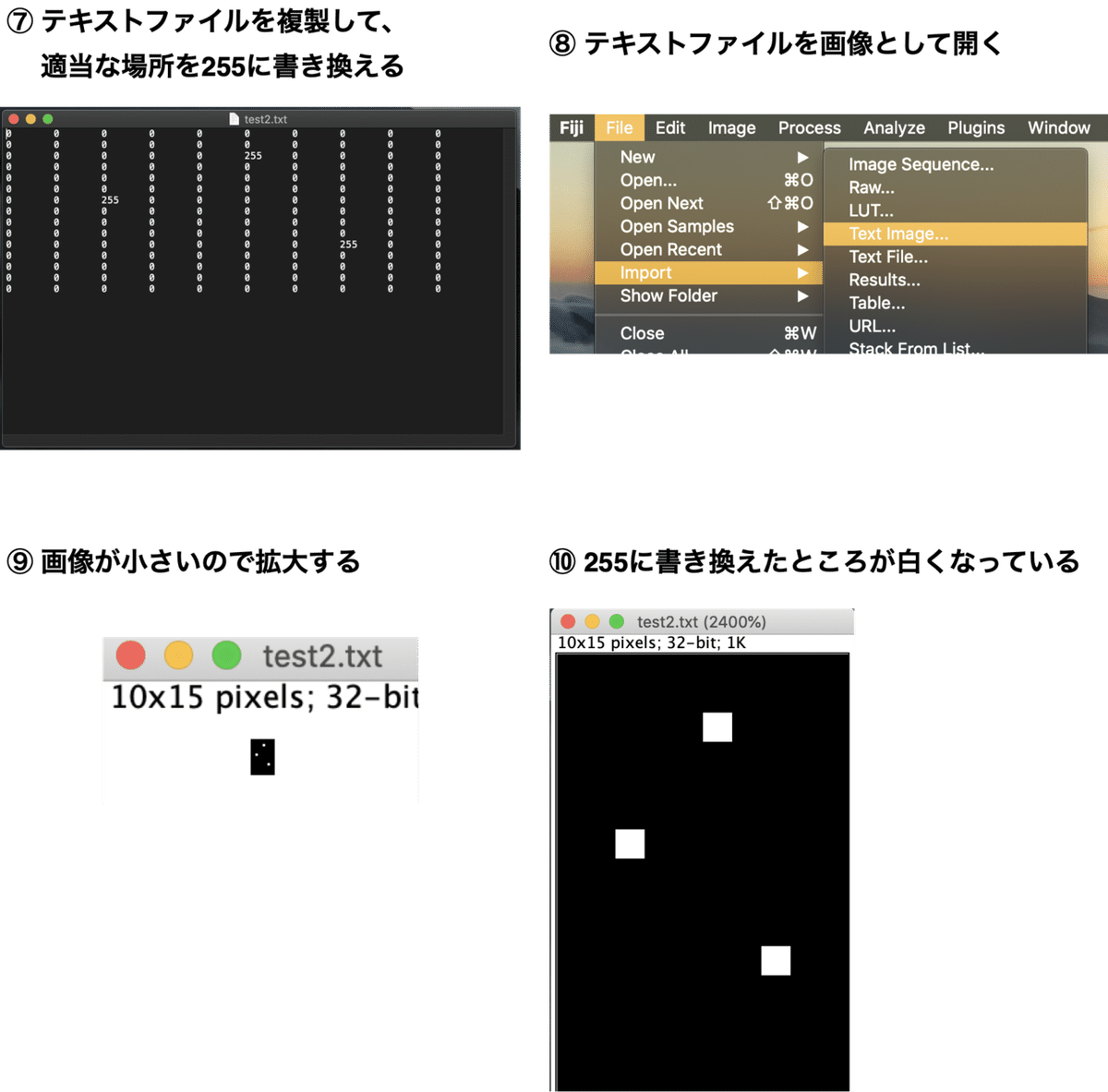
この"0"の値を書き換えてみましょう。適当に選んで"0"→"255"に書き換えて別名で保存します。ImageJ の[File -> Imort -> Text Image...]を選択し、テキストファイルを読み込むと画像データが表示されます。

"255"に書き換えたところが白くなっていることがわかると思います。
"0"とか"255"とかはなんなのでしょう?"-10"や"300"ではダメなのでしょうか?この数値の正体を知るためには、ビット深度(bit depth)を理解する必要があります。では、このビット深度とはなんなのでしょう?
2. 8 bitの画像と16 bitの画像の違い
ImageJで画像解析をしようとしたときに、「8 bitに変換してから解析しましょう」みたいなことが、ネットの記事に書かれていることが多いかと思います。色がついている画像を8 bitに変換すると見た目は白黒画像になるので、私は「白黒画像に変換するのね」程度にしか思っていませんでした。
でも、ImageJの[Image -> Type]を開くと8 bit以外にも16 bit, 32 bit, RGBなど様々な種類があることがわかります。今回は話を単純化するために、白黒画像(グレースケール)に特化して8 bit, 16 bit, 32 bitの違いについてまとめようと思います。
実は、この8 bit, 16 bit, 32 bitが先ほどできたビット深度のに相当するものなのですが...詳しく見ていきましょう。
1. の項でもまとめた通り、デジタル画像データは数値のマトリックスで、ピクセルごとに特定の値を持っています。(グレースケールの場合)この数値は黒から白の間のある特定の明るさ(輝度)に相当しています。通常は黒から白までの間には無限の色が存在しているはずですが、コンピューター上ではある特定の幅で分割してピクセルに値を対応させる(量子化)ということを行っています。
どれくらいの幅で分割するか?が一つのピクセルに与えられるメモリの量に相当します。このメモリの量をビット深度と呼びます。
例えば、
・1 bitの場合(二階調)

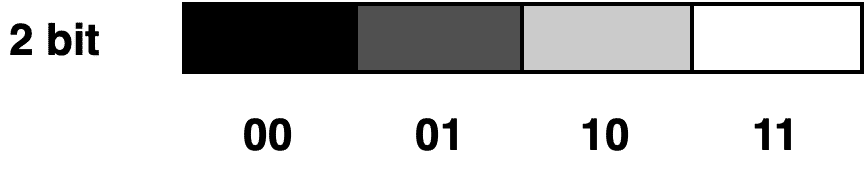
・2 bitの場合

となります。ImageJに出てくる8 bitは2の8乗の256諧調で、0から255の整数値を取ります。16 bitの場合はさらに幅が細かくなって2の16乗の65,336階調で0から65,335の値を取ります。
色彩の幅が狭くなるほど量子化の誤差は小さくなっていきます。しかし、人間が認識できる諧調の精度は8 bit以下だと言われており8 bitでも16 bitでも見た目はあまり変わりません。ただ、各ピクセルに割り当てられるメモリが倍になるのでファイルサイズも倍になります。
※16 bitの画像から8 bitの画像に変換する際に気をつけて行わなければなりません。変換方法については次の記事でまとめようと思います。
3. 32 bitの画像とは?
どうやら、32 bitは別格なようなのです。ImageJの32 bitの画像は浮動小数点画像と言って、一つ一つのピクセルの値は正負の実数を指数の形表したものになっています。「浮動小数点」は1桁目(bit目)で正か負か?次の8桁で指数の部分を、残りの23桁の部分で仮数を表しています。
うーん...文字にしてみてもよくわからないので、絵で描いてみるとこんな感じです。

※具体的な数値の変換も試みてみたのですが、頭が混乱してしまったので今回は割愛します。32 bitを使うと細かい値まで指定できると言うイメージを持っておけば今のところは大丈夫なのでは無いかと思います。
この浮動小数点画像、どんな時に役に立つかと言うと「『割合画像法』を使って画像同士で割り算する時に有効」と『ImageJではじめる生物画像解析』には書いてありました。画像同士で割り算するってどう言うことなんでしょう?
32bitは指数で表されていることに意識しながら考えると、2つの画像を割り算を使って比較すると言うことは、あるピクセルが同じような値を持っている場合には値が0に近づくと言うことになります。(通常同じような値を割り算すると1に近づきますが「指数表現」と言うことに注意します)
そして全く値が異なる場合には値が大きくなるので、異なる部分が強調されてきます。つまり、画像同士の異なる部分を強調する場合、画像同士の割り算が用いられることがあるのです。
とまぁ、ここまでImageJの画像の種類8 bit, 16 bit, 32 bitの違いを見てきました。同じ白黒(グレースケール)の画像であっても画像の種類によって、情報量が全く異なることがわかりました。あと、異なる画像種同士で解析することが無いように注意しなければなりませんね。
16 bitから8 bitへの画像の変換の方法については次回の記事にまとめようと思います。
それでは、また!
使用しているImageJの参考書はこちら↓
いいなと思ったら応援しよう!