
【Webデザイン】 “第2回” 「認知心理学」でデザインをより効果的に!ユーザーを惹きつけるデザインの秘訣
魅力的なデザインに仕上がっていても、「使いにくい」サイトになっていることはありませんか?
Webデザインは見た目だけでなくユーザーの使いやすさも重要です。前回に引き続き、今回もユーザーにとって使いやすいデザインを制作する際の、論理的思考と無意識の心理効果について、「認知心理学」を解説しながら、デザインに応用する際のポイントをいくつかご紹介します。
■前回の記事はこちら

認知心理学とは
認知心理学ではユーザーの視覚認知、記憶、思考、判断、行動など、ユーザーが無意識的に何かを感じ取ったり、瞬時に判断したりなどの、ユーザーの無意識の部分、人の心理を理解することが重要になってきます。
ユーザーがどのようにデザインを認識・理解し、操作するのかを理解し、さらにユーザーの心に響くようなデザインに繋げていきましょう。
また、対象の地域、年齢、時代、文化、経験などによって結果が異なってくることも気をつけましょう。
認知心理学をデザインに活かすことで、ユーザーの満足度や利用率を向上させることができます。また、より効果的なWebデザインやUIを作成することにもつながります。
視界の中の「異質」をコントロールする「フォン・レストルフ効果」
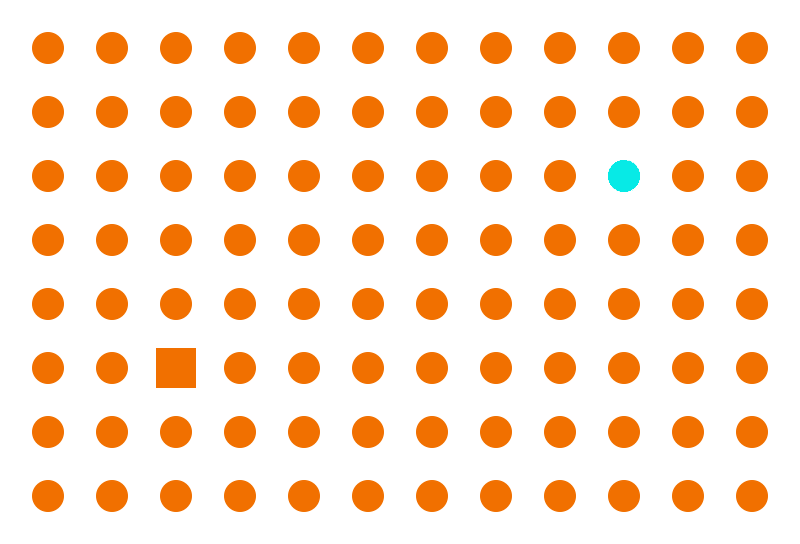
「フォン・レストルフ効果」(孤立効果)とは、似たようなパターンの項目が多く並んでいる中で、ひとつだけ異質(変わったものや特徴的なもの)がある場合、その項目は印象に残りやすいという効果です。

Webデザインでは、背景や周りのデザインとは異なった色を用いる、大きく表示する、太字にする。周りが直線的なデザインであれば円みがかったデザインにする、マウスカーソルを合わせると動くなど、様々なパターンが考えられます。
フォン・レストルフ効果を活用し、視覚的コントラストを適切にすることで、ユーザーの注目を集めたり、コンテンツをよりわかりやすくすることができます。

ただし、目立たせたいものが多すぎて情報の整理が不十分だと逆効果なので、その場合は情報を適切に設計し直すなどの工夫が必要です。

知覚に関する規則を操る「ゲシュタルト原則」
「ゲシュタルト(形態)原則」とは、人間の脳が、知覚情報から全体像を認識する際に働く法則です。「ゲシュタルト崩壊」という言葉を聞いたことがある方も多いと思います。

人間の脳は「直感的で速い思考」と「論理的で遅い思考」で物事を知覚すると考えられています。ゲシュタルト原則は、形を全体像から直感的に捉えるということで、前者(直感的で速い思考)に関連していると言えます。
ゲシュタルト原則は、無意識に見てしまう「見方」に関するさまざまな要因「心理的なグルーピング」のことで、グループと認識される要因は、まとめて「群化の法則」「グループ化の法則 」とも呼ばれ、いくつも存在します。
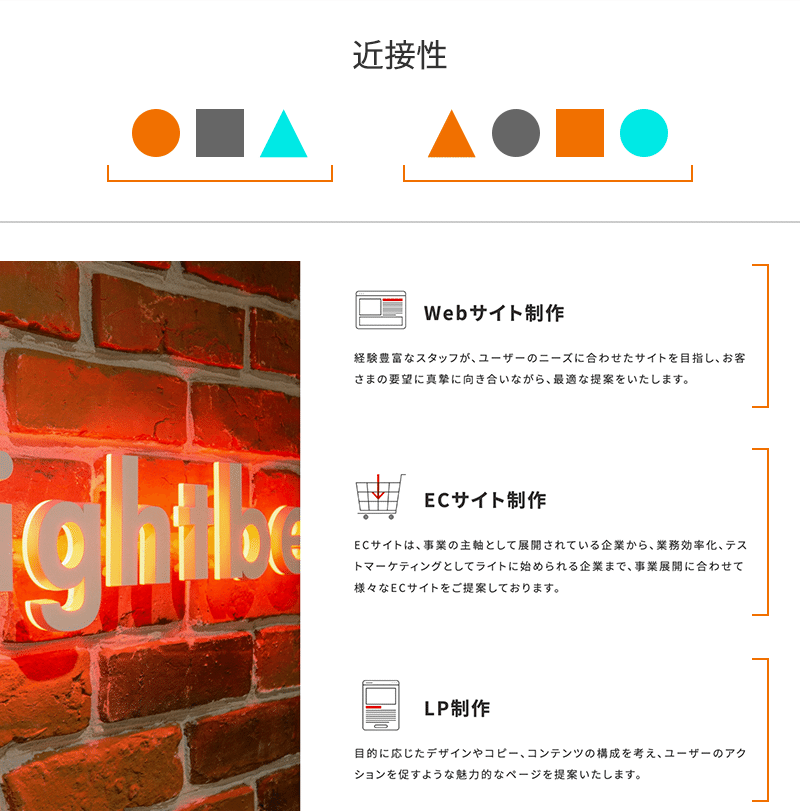
近接性:近い要素は、離れた要素よりもグループ化される。
類同性:似た要素は、似ていない要素よりもグループ化される。
連続性:連続した要素は、不連続な要素よりもグループ化される。
閉合性:欠けている部分が補完されて、グループ化される。
共通運命:同じ動きをしている要素は、グループ化される。
面積:大きな要素は、小さな要素よりもグループ化される。
対称性:対称的な要素は、対称でない要素よりもグループ化される。
図と地:背景と前景を区別して、グループ化される。
過去の経験:見たことがある要素は、見たことのない要素よりもグループ化される。
良い形:美しい形は、そうでない形よりもグループ化される。
︙
Webデザインにおけるゲシュタルト原則の一部を、具体例をもって紹介します。

上段:近い要素は、異なる形状、色であっても「関係がある」ものとしてグループ化される。
下段:近接を利用し、意図的な余白を作ることで、各要素の理解が早まる。

上段:色や形、大きさなどが類似している要素同士がグループとして認識される。
下段:イラスト、名前、肩書などに共通性を持たせることで、すべての要素が「メンバー」というグループとして認識される。

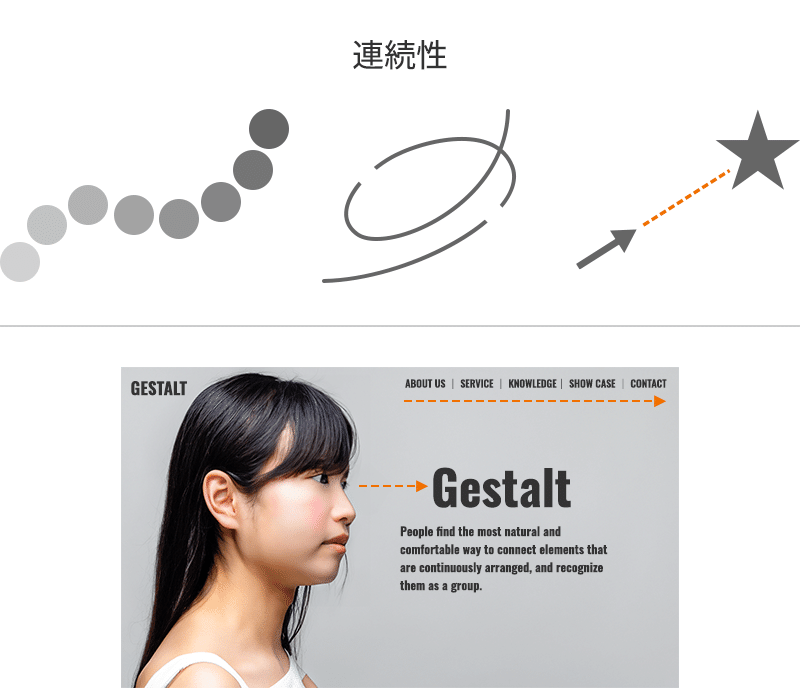
上段:人間の目は、分離して配置された視覚的要素よりも、連続して流れるように目で追うことを好む。これは、人間の脳が視覚情報を処理する際に、連続したパターンを優先的に認識するため。
下段:グローバルナビゲーションなどで、文字列が連続して並んでいると、視線が誘導され必要な情報を見つけやすくなる。視覚的な要素の連続性の他に、人の目線や指差しなどでも視線誘導が行える。

上段:【 】や( )のような「閉じた」状態のものは1つのグループとして認識される。】と【 が同じグループとは認識されずらい。また、右の白い部分のように、脳は「欠けた」要素を補完し、シマウマと認識する。
下段:カード状に「閉じる」ことで情報をわかりやすく表示。また、右端に見切れている要素を見たとき、表示されていない部分を無意識に脳内で補完し、続きを想定する。


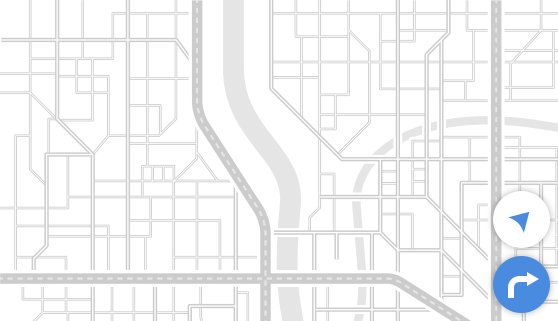
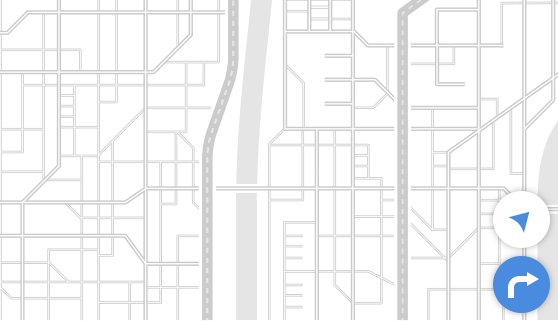
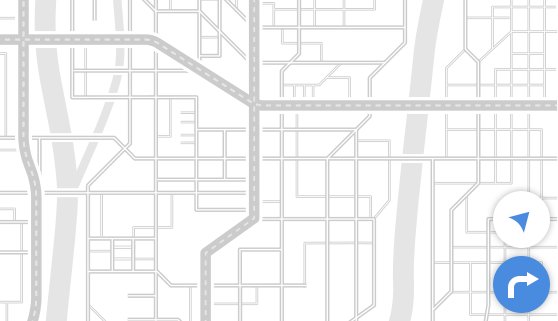
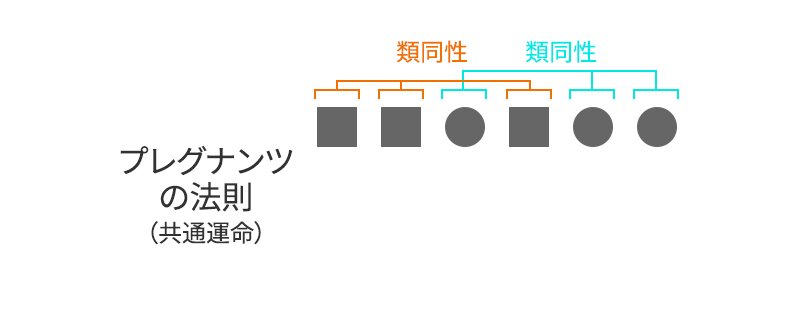
上段:同じ方向に動いている要素、同じタイミングで点滅しているなどの要素は、異なる形状、色であっても同じグループとして認識される。
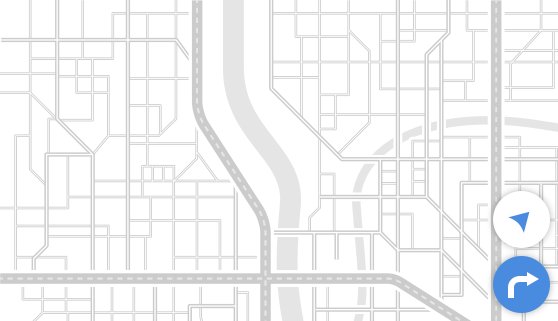
下段:マップなどで常に表示され動かないボタンは、地図と異なる動きであるため、地図と異なるグループであると認識される。
「共通運命」は「近接性」や「類同性」よりも強く働くとされる。
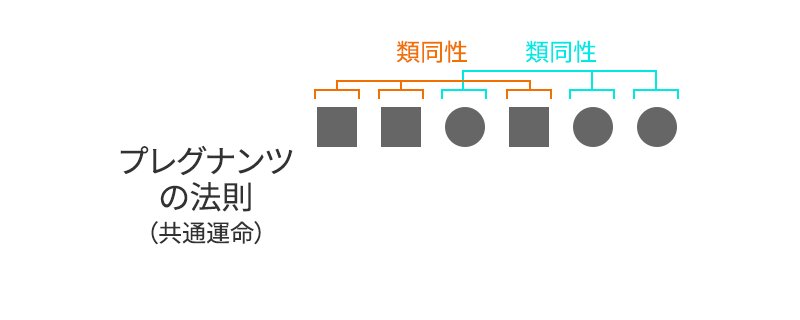
よりわかりやすく認識できる方を優先する「プレグナンツの法則」
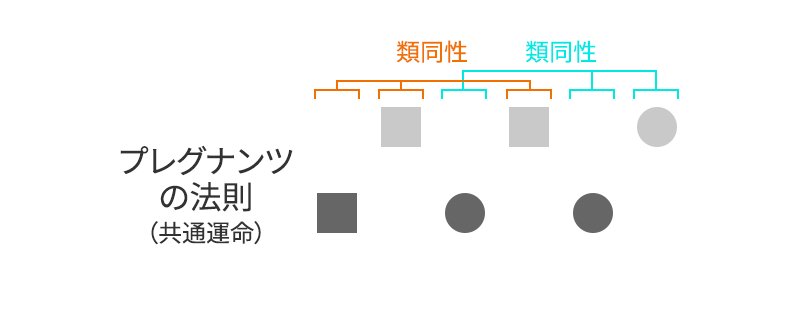
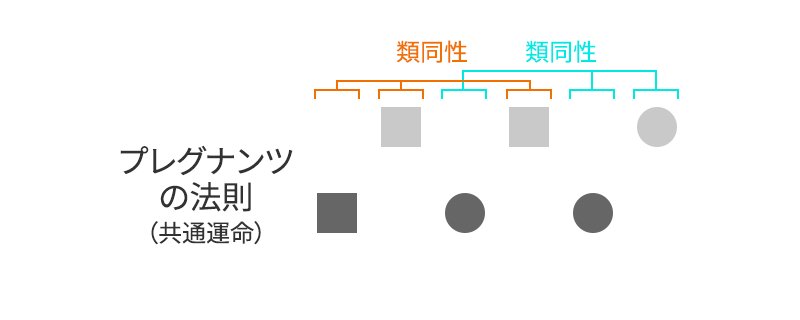
ゲシュタルト原則の中で要因が複数あるときに、よりわかりやすく認識できる方を優先することを「プレグナンツの法則」または「簡潔化の法則」と呼び、ゲシュタルト心理学の中心概念ともされています。
デザインをする際には、説明し過ぎずに、人の想像力をかき立てるような、より認識しやすい(認知負荷の低い)デザインを心がけましょう。

■と●の「類同性」よりも、上下の動きや点滅の「共通運命」の方が、よりわかりやすいグループとして認識される。
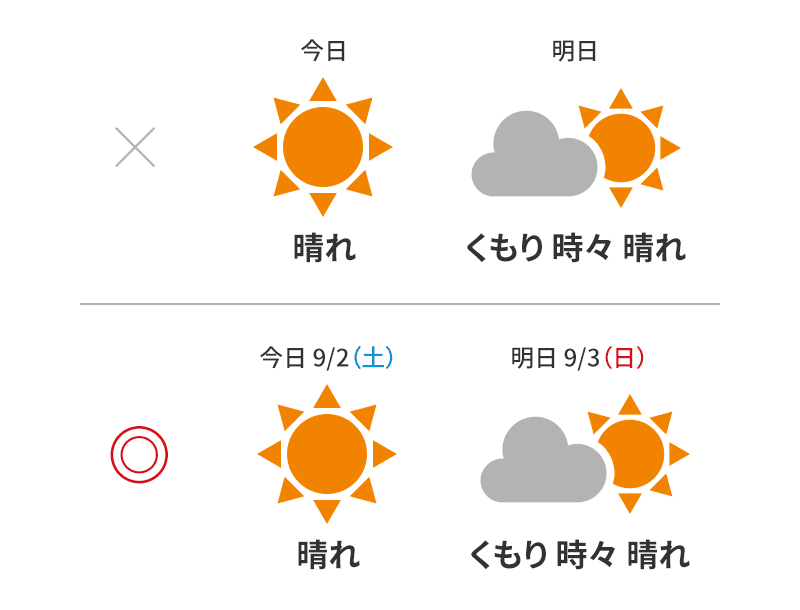
曖昧さが認知負荷につながる「ソリテスパラドックス」
「ソリテスパラドックス」とは、曖昧な定義によって生じる認識違いのことです。
「ソリテス」とは古典ギリシア語で「heap」(積み上げた物の山)を意味する「ソリテス」(σωρίτης、sōritēs)に由来します。別名「砂山のパラドックス」(paradox of the heap)をも呼ばれています。
砂山から1粒の砂を取り除いても砂山のままですが、これを繰り返すと、どこかのタイミングで砂山ではなくなります。その境界線がどこにあるのかは曖昧ということです。Webデザインにおいては、定義や境目を明確にすることで、ユーザーの認知負荷の減少につながると言えます。


自発的に望ましい行動を促す「ナッジ理論」
ナッジ(Nudge)とは「ひじで軽く突く」「そっと後押しする」という意味です。ユーザーの行動を、直接的に強制することなく、選択肢や環境を工夫することで、望ましい方向に誘導する手法です。
強制や誤認を伴わないため、ユーザーのストレスや抵抗を招くリスクが低いという特徴があります。
ナッジの原則は、次の6つです。
・インセンティブ(iNcentives):選択による心理的安全を確保する
・マッピングの理解(Understand mappings):選択肢と結果を結びつける
・デフォルト(Defaults):迷う人向けに良い選択に導く
・フィードバックを与える(Give feedback):良い方向へ誘導するためにフィードバックする
・エラー予測(Expect error):間違った選択を予測し、先手を打つ
・複雑な選択の構造化(Structure complex choices):選択を簡略化する
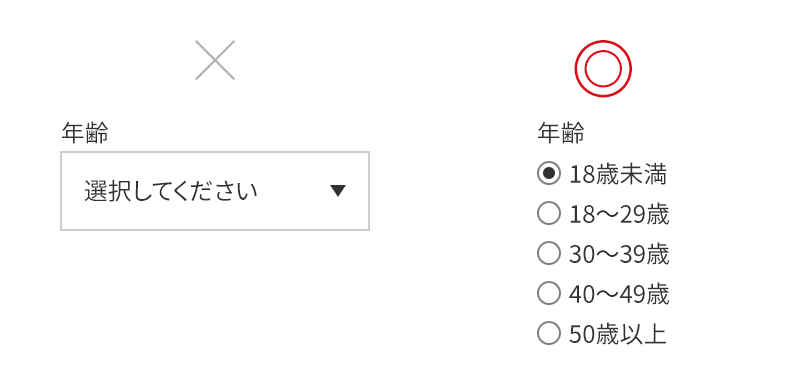
例えば、入力フォームのデザインの際に、初期選択をユーザーにとって適切なものにすること(デフォルト)で、ユーザーの手続きを簡易化することができます。

左:どんな選択肢があるか見えない
右:若年層向けのサイトなどで、ターゲットユーザーに適切と思われる項目を初期選択にしておく
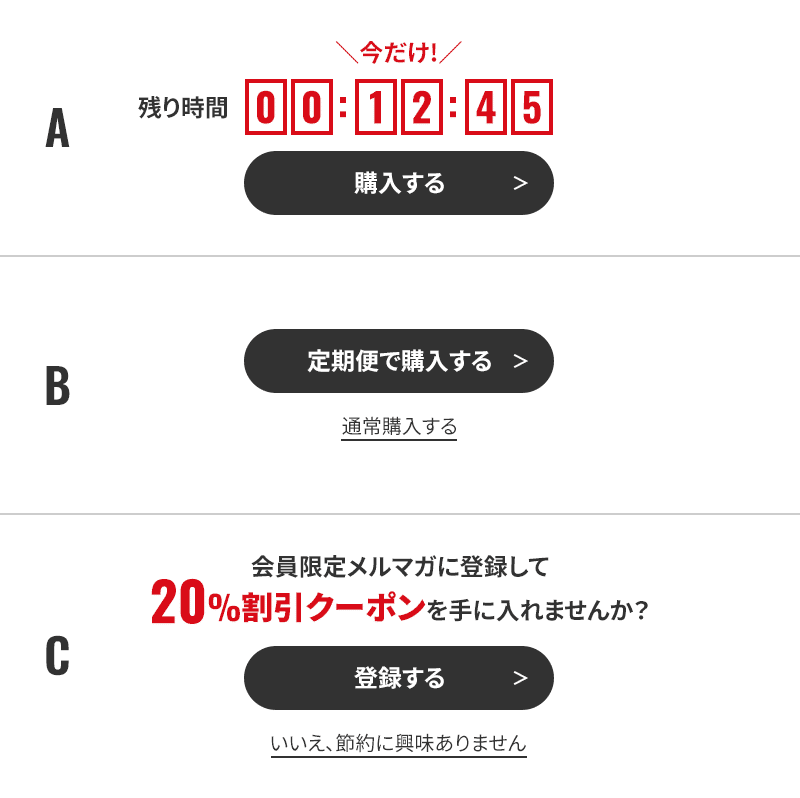
スラッジ
逆にナッジを悪用することをスラッジ(Sludge)と言います。スラッジとは「ヘドロ」や「泥」という意味です。ユーザーに商品価値を誤認させるような働きかけや、無理やり購買促進をした場合にはスラッジ(ダークパターン)になることもあります。
ナッジ理論を使用する際は、ユーザーにとっての「より良い選択・行動を促す」という目的を見失わないようにしましょう。

A:期間限定を装い、購入を急がせる
B:ユーザーに不利益と思われる項目へ誘導する
C:選択させたくない方の選択肢に、ネガティブな文言を入れる
印象をコントロールする「輪郭線バイアス」
「輪郭線バイアス」とは、鋭角な輪郭を持つオブジェクトと、曲線の輪郭を持つオブジェクトとで、受け取る印象が異なるという心理現象です。
鋭角な輪郭を持つオブジェクトは、緊張感や真面目さ、誠実さを想起させます。一方、曲線のオブジェクトは、安心感や親しみやすさ、柔らかさや優しさを与えます。
コーポレートサイトや金融機関などのサイトデザインにおいて、直線や鋭角なオブジェクトを使用することで、緊張感が生まれ、真面目さや誠実さを表現することができます。
一方、親しみやすさや柔らかさを求める場合は、曲線を活かしたデザインにすることで、安心感や遊び心を表現することができます。
ただし、丸みを多様した場合、子供っぽさや幼稚さが強調されるため、ターゲットユーザーや目的に応じて、最適なバランスを検討することで、ユーザーに与える印象をコントロールし、より効果的なデザインを作成することができます。

まとめ
今回の記事からも、デザインを論理的に考えるということの楽しさを少しでも見出していただけたら嬉しいですし、共に学び、デザインなどに活かしていただければ幸いです。今回までに紹介していない中にも、Webデザインに認知心理学を応用した事例は、まだまだ様々なものがありますので、また、ご紹介していきたいと思います。
Webデザインは、論理的に考えつつ試行錯誤しながら作られています。しかし、ユーザーは細部にまで目を向けることは少なく、無意識的に何かを感じ取ったり、瞬時に判断したりしています。ユーザーの無意識の部分、人の心理を理解することができれば、さらにユーザーの心に響くようなデザインに繋がります。
私たちエイトビーは、Webデザインの際に論理的思考と無意識の心理効果を共に考慮してデザインしています。そのため、ユーザーが使いやすく、より納得感のあるご提案ができるのではないかと思っています。サイトの改善のお悩みや、新規にサイトを立ち上げたいなどと思われている方、弊社に興味を持たれた方など、ぜひご相談ください。
最後まで読んでいただき、ありがとうございました。
■次回の記事はこちら

■前回の記事はこちら

■お仕事のご依頼やご相談はお気軽に
エイトビーは、Web制作会社としてテクノロジーとクリエイティブの融合で最適なコミュニケーションを提案・創造し、お客さまやユーザーの皆さま、すべての人が幸せになれることを目指しています。

■採用募集はこちら
エイトビーでは、新しい仲間を募集しています。

この記事が気に入ったらサポートをしてみませんか?
