
【WordPress】Googleドライブの動画をWEBページに埋め込む
Googleドライブの動画をウェブページに埋め込む手順です。
目次
動画の準備
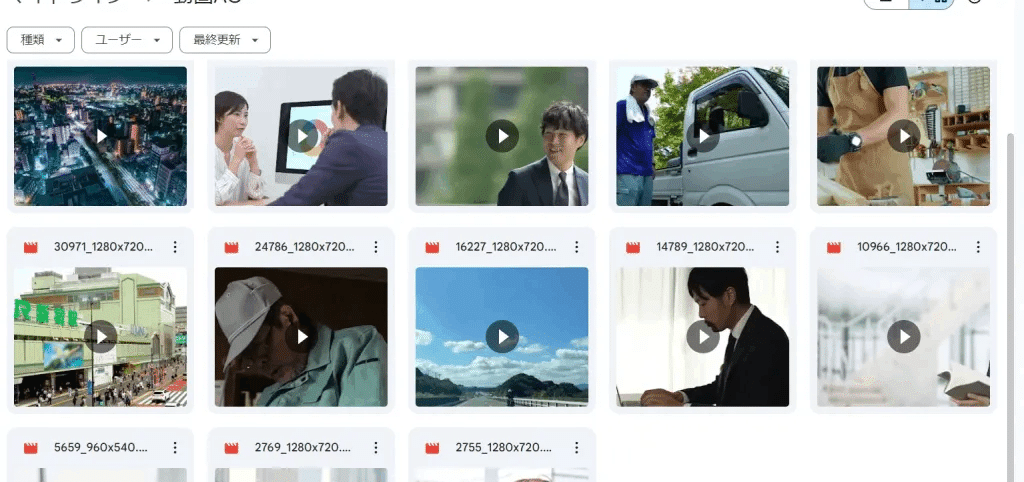
まず、Googleドライブに埋め込みたい動画をアップロードしておきます。Googleドライブにアクセスし、埋め込みたい動画を探します。

動画のプレビューを開く
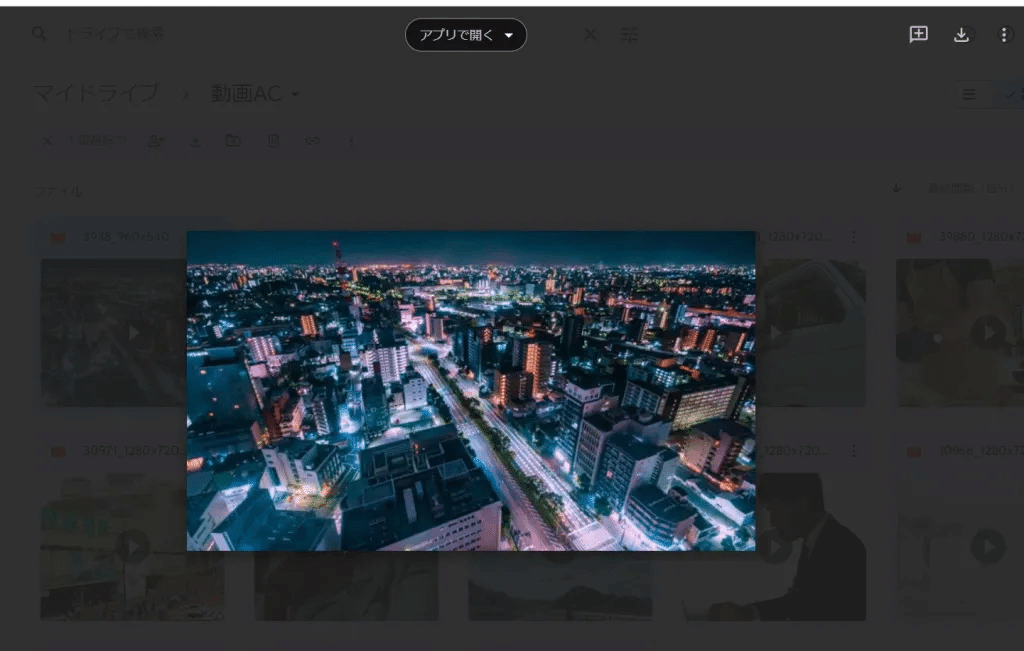
動画を右クリックし、「アプリで開く」 > 「プレビュー」を選択します。

新しいウィンドウで開く
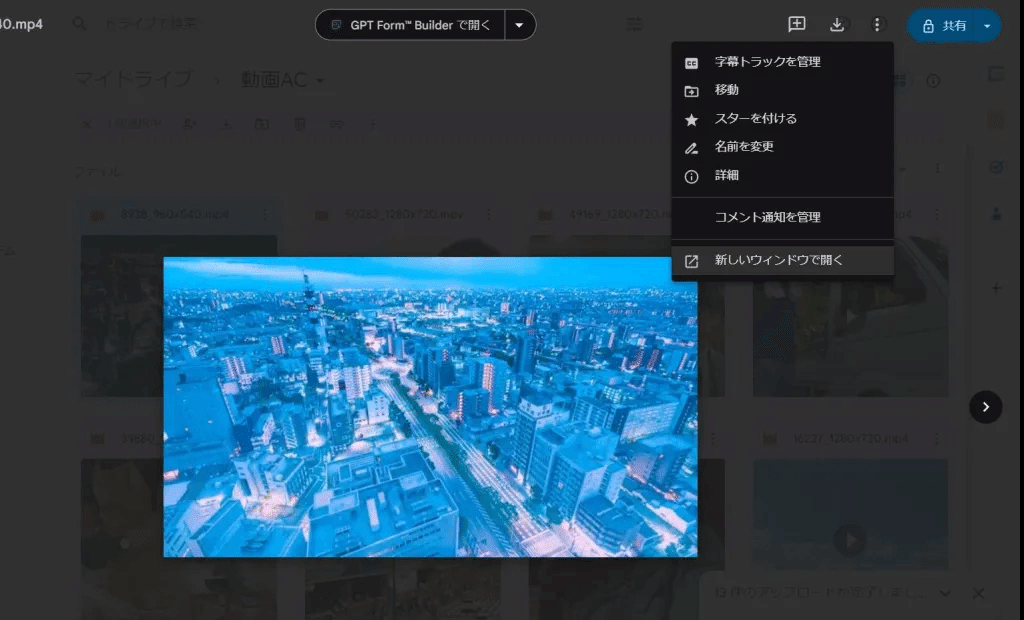
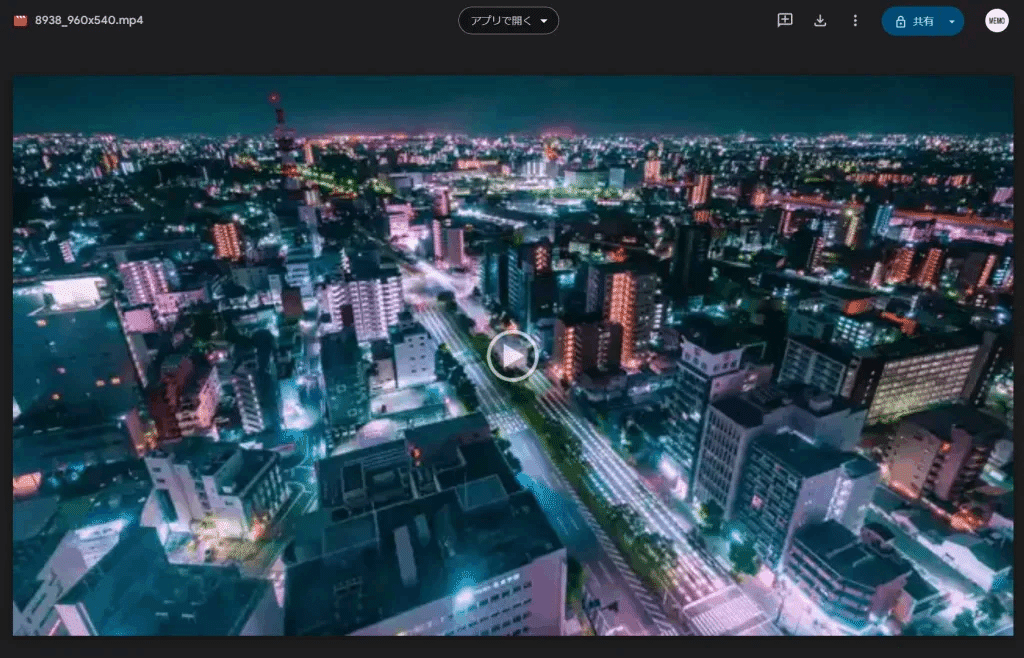
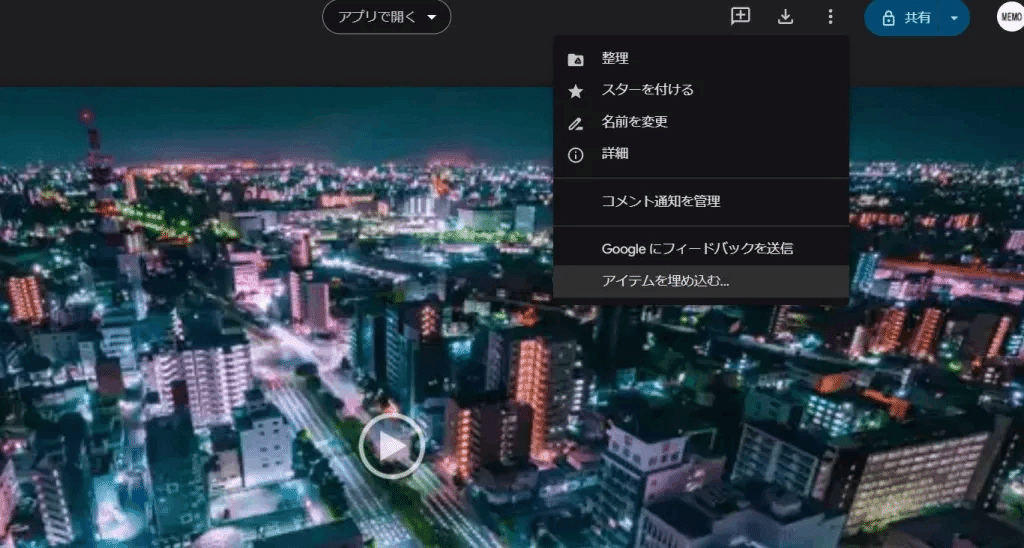
プレビュー画面の右上にある3つのドットのメニュー(その他のオプション)をクリックし、「新しいウィンドウで開く」を選択します。


権限を変更する
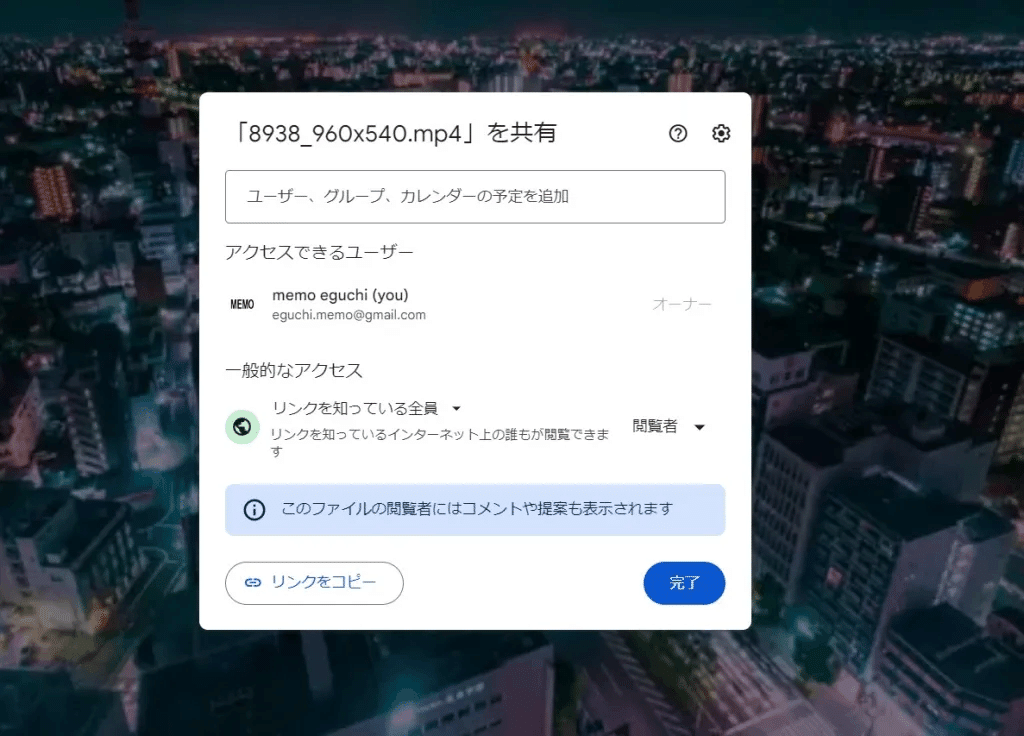
動画の権限を「リンクを知っている全員」に変更します。

これにより、一般のユーザーが見るWEBページに埋め込み・表示が可能になります。
※動画は誰でも閲覧できる状態になりますのでご注意ください。
埋め込みコードを取得
「・・・」から「アイテムを埋め込む」を選択します。

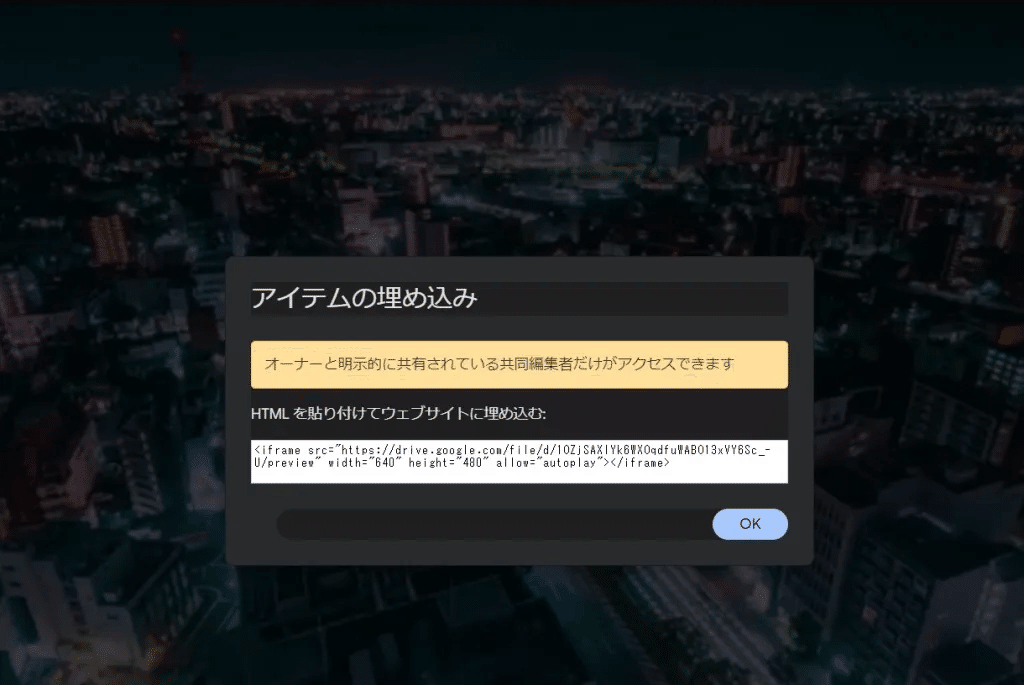
※権限が無い場合は「オーナーと明示的に・・・」という注意文が表示されますので共有権限を設定します。

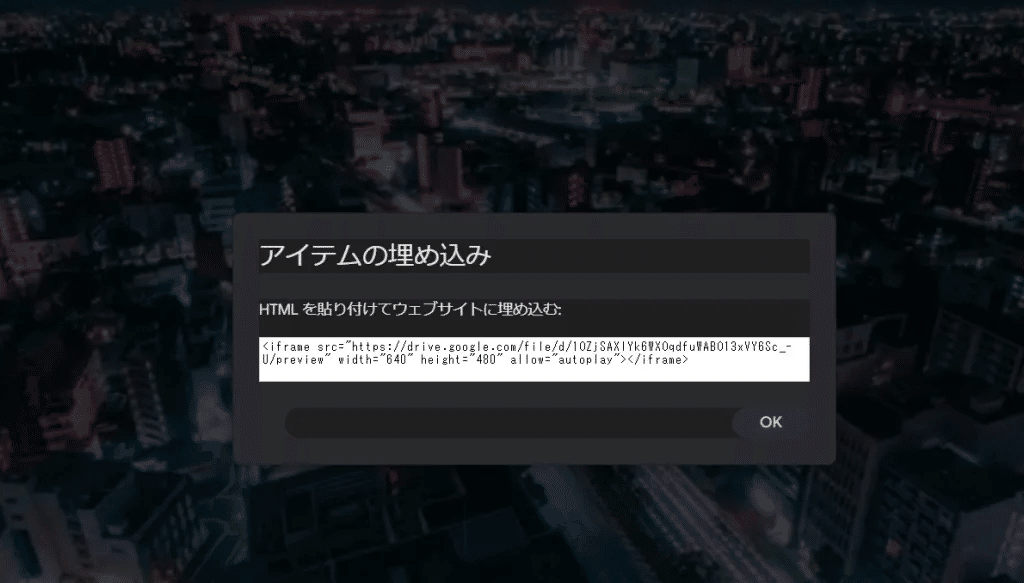
埋め込みコードが表示されますので、コピーして任意の場所に埋め込むことができます。

埋め込みコードをウェブページに貼り付ける
取得した埋め込みコードを、表示したいウェブページのHTMLソースに貼り付けます。

これでGoogleドライブの動画がウェブページに埋め込まれ、訪問者がその場で動画を再生できるようになります。
いいなと思ったら応援しよう!

