
【GAS】Google Apps Scriptを使用してLINE Botを作成する(オウム返しBot編)
LINE BotをGoogle Apps Scriptを使用して作成する手順を以下に示します。これには、LINE Messaging APIを使用してメッセージを送受信する基本的なスクリプトとwebhookを使います。
スプレッドシートと連携する前に、まずは初級のオウム返しBotを作ってみます。
目次
LINE Developers アカウントの準備
LINE Developersにアクセスして、アカウントを作成します。
すでに作成しているアカウントを使用している場合は、次に進みます。
新しいプロバイダとチャネルの作成
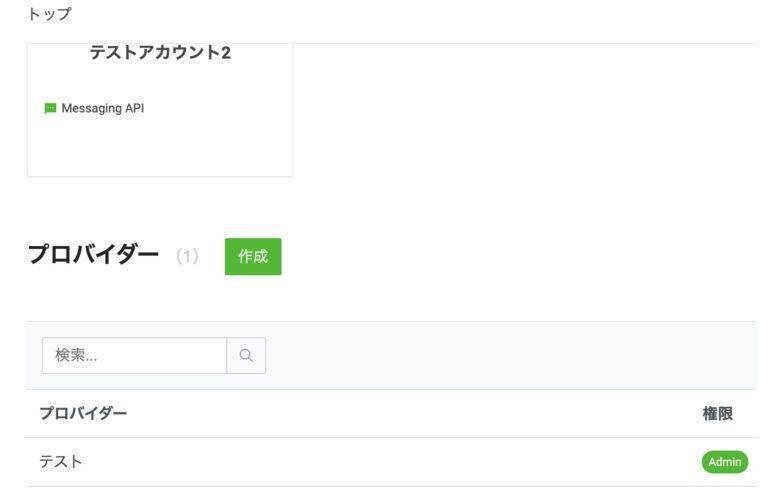
LINE Developers コンソールにログインし、「プロバイダの作成」および「チャネルの作成」を行います。これにより、LINE Botに必要な情報(Access Token)が取得できます。

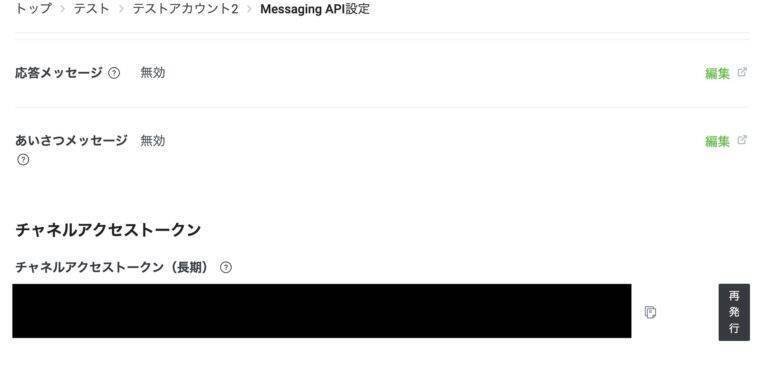
チャネルアクセストークン(長期)を使用しますので、発行して控えておきます。

このあたりは過去に何度か書いていますので、過去の記事をご参考ください。
※チャネルアクセストークンはとても重要な情報になるので取り扱いには注意しましょう。
Google Apps Script プロジェクトの作成
Google Apps Scriptにアクセスして、新しいプロジェクトを作成します。今回はスプレッドシートを使用しますので、スプレッドシートを新規作成して準備しておきます。


LINE Botのスクリプトの作成
スクリプトエディタで新しいスクリプトファイルを作成し、以下のような基本的なスクリプトを追加します。
function doPost(e){
let data = JSON.parse(e.postData.contents);
let events = data.events;
for(let i = 0; i < events.length; i++){
let event = events[i];
if(event.type == 'message'){
if(event.message.type == 'text'){
let replyText = event.message.text;
let contents = {
replyToken: event.replyToken,
messages: [{ type: 'text', text: replyText }],
};
reply(contents);
}
}
}
}
function reply(contents){
let channelAccessToken = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
let replyUrl = "https://api.line.me/v2/bot/message/reply";
let options = {
method: 'post',
contentType: 'application/json',
headers: {
Authorization: 'Bearer ' + channelAccessToken
},
payload: JSON.stringify(contents)
};
UrlFetchApp.fetch(replyUrl, options);
}
channelAccessTokenは、発行したchannelAccessTokenを設定ください。
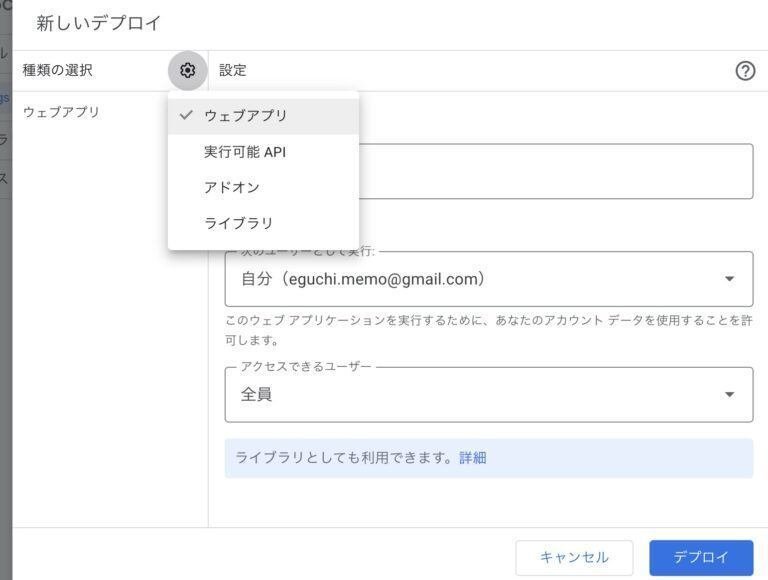
デプロイ
GASをWEBアプリとしてデプロイします。

発行したURLはWEBhookで使用しますので控えておきます。

Messaging API設定からWebhook設定
Messaging API設定からWebhook設定を行います。
Webhook(ウェブフック)は、ウェブアプリケーションやサービス間でイベント通知を行う仕組みです。通常、Webhookは特定のイベントが発生したときに自動的にHTTPリクエストを送信するURLです。これにより、特定のイベントに対するリアルタイムな通知やデータの更新が可能になります。

設定完了しました。これでLINE Botが起動する…はずです。
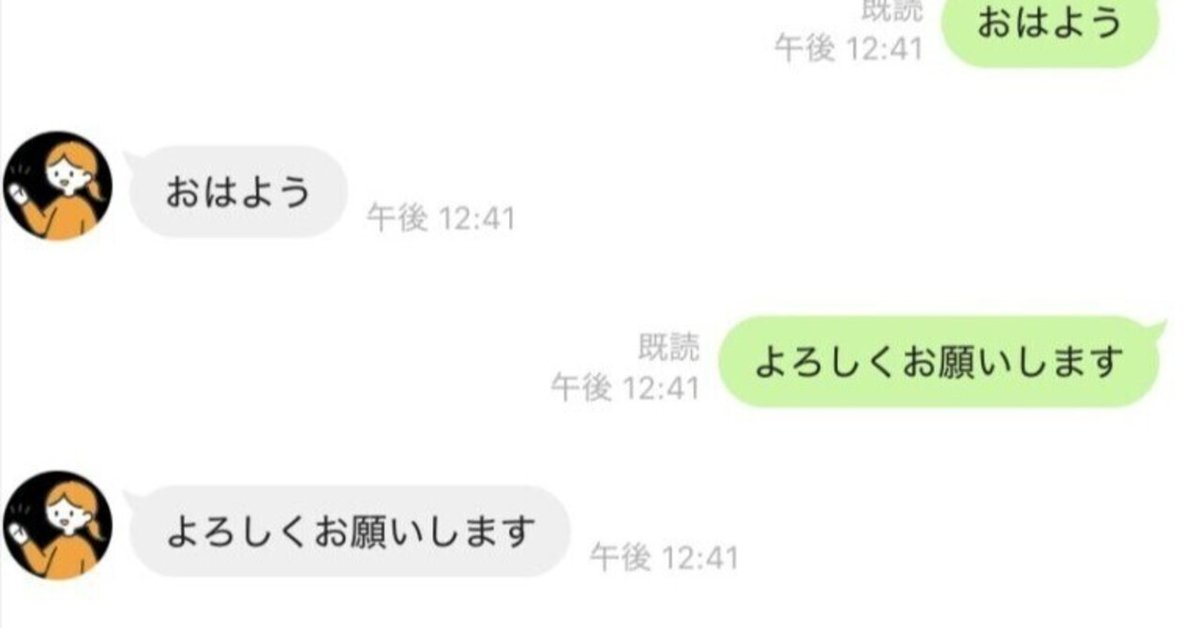
LINE Botが受け取ったテキストメッセージをそのままオウム返しするようになる
LINE Botが受け取ったテキストメッセージをそのままオウム返しするようになります。
続きはこちら
https://eguweb.jp/gas/70012/
いいなと思ったら応援しよう!

