NotionとAIで図を作ると爆速で共有できる件
記事を参考にしたのが分かるように、 「爆速」を使わせてもらいました。
noteには、ChartGPTと外部アプリPlantUMLを使って マインドマップを作るという記事(参考記事)は既にあります。
参考記事
ChatGPTにマインドマップを作ってもらったら理解速度が爆速になる件|Abiru|note
ChatGPTとPlantUMLを使った爆速マインドマップ作成術!|カレーちゃん|note
Notionで折角やるので、
Notionと Notion AIだけで作業を完結させる
そのNotionのページを 「公開」して共有する
という図を描くだけでなく、情報(資料)としても活かそうというのが今回の話になります。
Notionとはそもそも何かという事は、私の記事が参考になれば幸いです。
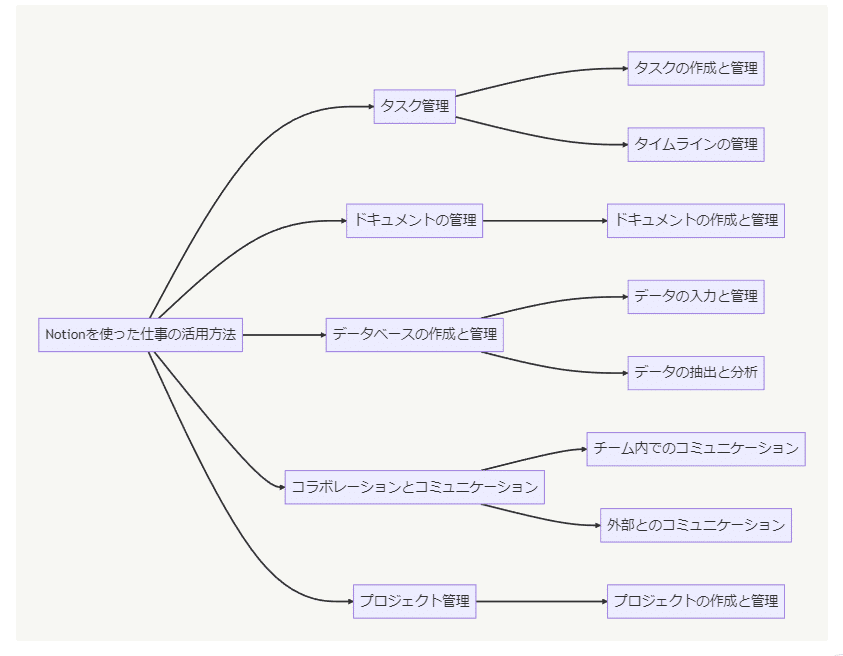
仕事でのNotionの活用方法ついて
Abiruさんを真似て 「Notion」ヴァージョンをAIにお願いしてみました。良い感じです 👍。
%%{init:{'theme':'default'}}%%
graph LR;
A[Notionを使った仕事の活用方法] --> B[タスク管理];
A --> E[ドキュメントの管理];
A --> G[データベースの作成と管理];
A --> J[コラボレーションとコミュニケーション];
A --> M[プロジェクト管理];
B --> C[タスクの作成と管理];
B --> D[タイムラインの管理];
E --> F[ドキュメントの作成と管理];
G --> H[データの入力と管理];
G --> I[データの抽出と分析];
J --> K[チーム内でのコミュニケーション];
J --> L[外部とのコミュニケーション];
M --> N[プロジェクトの作成と管理];

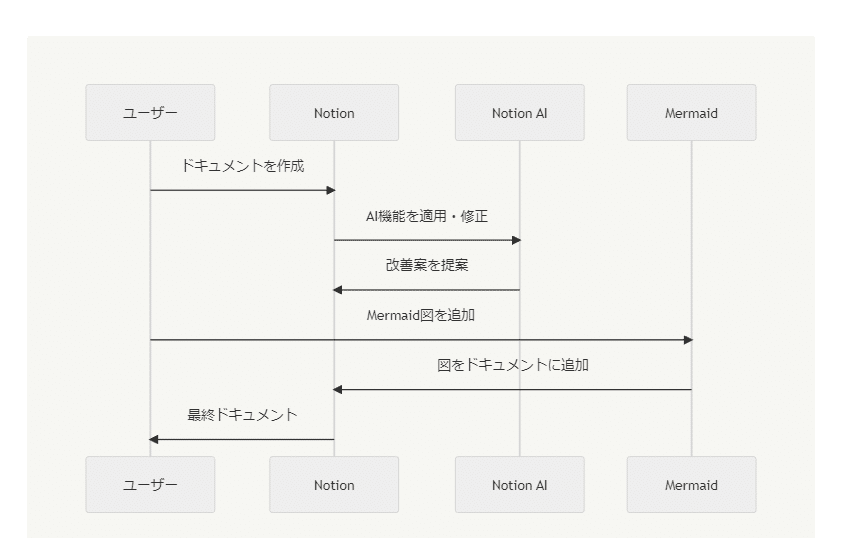
Notion と Notion AIとMermaidの関係
図1は 記事の主役「Notion」「Notion AI」「Mermaid」について Mermaid形式の「シーケンス図」でNotion AI に 出力してもらいました。分かりやすいですね!
sequenceDiagram
participant ユーザー
participant Notion
participant Notion AI
participant Mermaid
ユーザー ->> Notion: ドキュメントを作成
Notion ->> Notion AI: AI機能を適用・修正
Notion AI ->> Notion: 改善案を提案
ユーザー ->> Mermaid: Mermaid図を追加
Mermaid ->> Notion: 図をドキュメントに追加
Notion ->> ユーザー: 最終ドキュメント

図1の中で 重要なのは 「AI機能を適用・修正」⇔ 「改善案を提案」です。
「ChartGPT」と「Notion + Notion AI」との大きな違い(利点)は、同じブロックで 「AI」に対して修正(校正)をお願いして、「改善」を何度もお願いして 内容の質を上げられることです。
同じブロックに対して「スタイルの修正」を繰り返し行うことが出来る点は、AIの修正に限らずNotionが持っている優れた機能の一つだと私は考えています。
「ChartGPT」でも、会話を繰り返して同じことは出来ますが、下に回答が伸び別のブロックとしての扱いになります。
以下で作った図も、一度のAIへの依頼では上手く行かない個所を、修正箇所を具体的に指示しながら、都度改善案を貰いながらブラッシュアップしています。
Mermaidについて
MermaidはPlantUMLと同様に、マークダウン形式でフローチャート、シーケンス図、ガントチャートなどの図を描画するためのライブラリです。Notionに「コード: Mermaid」として埋め込むことで図を表示出来ます
sequenceDiagram
participant A
participant B
A->>B: メッセージ1
B->>A: メッセージ2

Notionページの公開
ほとんど同じ内容です。今回ぐらいの内容だとNotionだけでほぼ作業が完了出来ます。
さっと資料を共有したいときは楽です。
Mermaidが対応している図
フローチャート
フローチャートは、アルゴリズムやプロセスを表現するための図です。
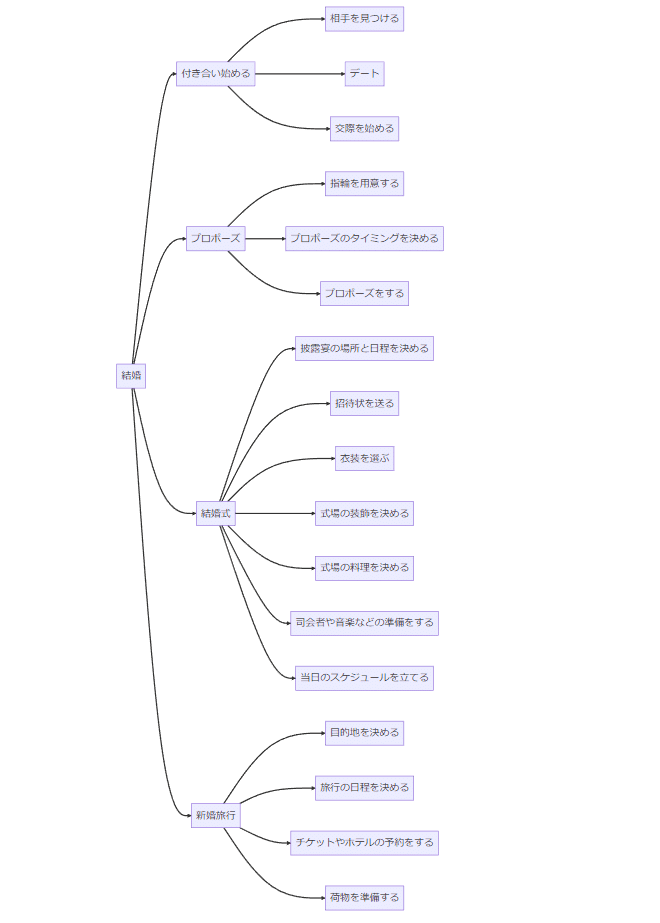
結婚の手順
結婚の手順について詳細に書いてもらいました。分岐はなく、結婚まで 「直線コース」です。
%%{init:{'theme':'default'}}%%
graph LR;
結婚-->付き合い始める;
付き合い始める-->相手を見つける;
付き合い始める-->デート;
付き合い始める-->交際を始める;
結婚-->プロポーズ;
プロポーズ-->指輪を用意する;
プロポーズ-->プロポーズのタイミングを決める;
プロポーズ-->プロポーズをする;
結婚-->結婚式;
結婚式-->披露宴の場所と日程を決める;
結婚式-->招待状を送る;
結婚式-->衣装を選ぶ;
結婚式-->式場の装飾を決める;
結婚式-->式場の料理を決める;
結婚式-->司会者や音楽などの準備をする;
結婚式-->当日のスケジュールを立てる;
結婚-->新婚旅行;
新婚旅行-->目的地を決める;
新婚旅行-->旅行の日程を決める;
新婚旅行-->チケットやホテルの予約をする;
新婚旅行-->荷物を準備する;

最後に、「Notion AI」から的確なアドバイスを頂きました。
最後に、このマインドマップ図はあくまでも一般的な手順を示したものであり、実際の手順は個人や地域によって異なる場合があります。また、結婚には多大な費用や時間、労力がかかるため、よく検討してから手続きを進めることが重要です。
仰る通りです。
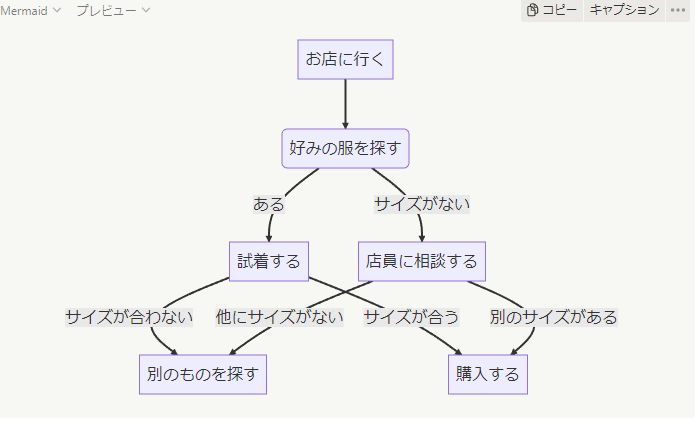
服の選び方
お店に行って、服を選んで購入するまでの手順を「分岐」を含めて考えてもらいました。私は良さそうと思ったのですが、どうでしょうか?
「サイズがない」は 「別の店に行く」「諦める」とか個人差はありそうですが、分岐を分かりやすくするために今回は「同じ(一つの)店」で完結させることを前提にしています。
%%{init:{'theme':'default'}}%%
graph TD
A[お店に行く] --> B(好みの服を探す)
B -- ある --> C[試着する]
C -- サイズが合わない --> F[別のものを探す]
C -- サイズが合う --> E[購入する]
B -- サイズがない --> D[店員に相談する]
D -- 別のサイズがある --> E
D -- 他にサイズがない --> F

マインドマップ
マインドマップは、アイデアや情報を枝分かれにして表現する図です。
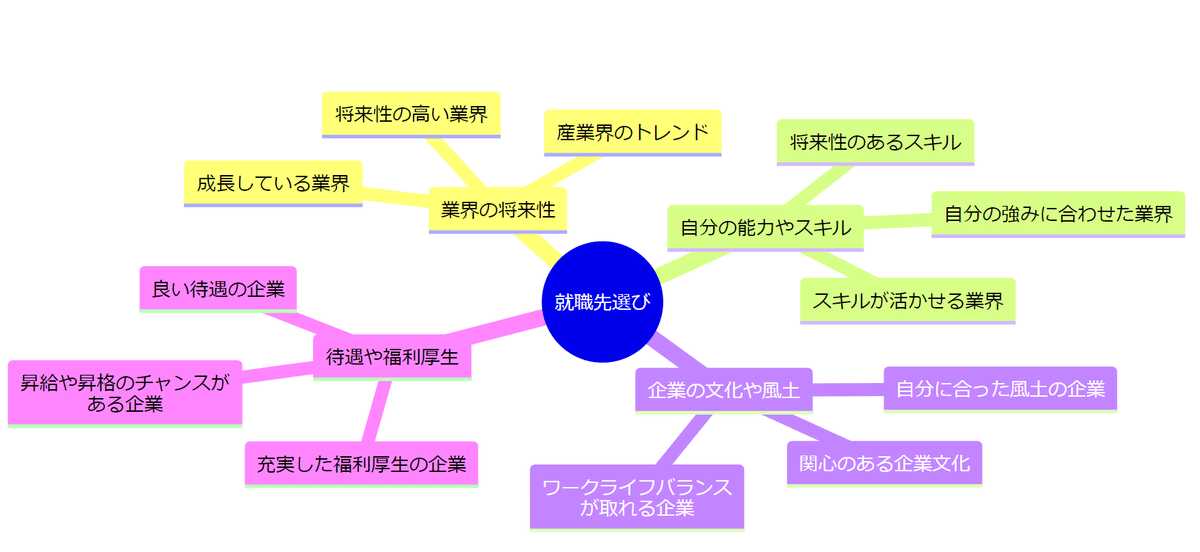
就職先選びに大切な要素
mindmap形式は実験的な機能で安定していないので注意して下さい。
例えば、「ワークライフバランス<br/>が取れる企業」など長い文章には <br/>を入れていますが、これを削除すると図が正しく作られないだけではなく、Notion自体が固まります。(mermaid側の問題)
後 「、」が駄目な場合もあり、その場合は AIに 「、」を除いて出力するように依頼をしました。
私の場合はこの記事を書いている時は、Notion上で実行する(埋め込む)前に mermaidのオンラインエディターで動作することを確かめてから埋め込んでいました。
%%{init:{'theme':'default'}}%%
mindmap
root((就職先選び))
業界の将来性
将来性の高い業界
成長している業界
産業界のトレンド
自分の能力やスキル
スキルが活かせる業界
将来性のあるスキル
自分の強みに合わせた業界
企業の文化や風土
関心のある企業文化
ワークライフバランス<br/>が取れる企業
自分に合った風土の企業
待遇や福利厚生
良い待遇の企業
充実した福利厚生の企業
昇給や昇格のチャンスが<br/>ある企業

タイムライン
タイムラインダイアグラムは、主に時間に関するデータを表現するための図です。各イベントや期間を時系列に並べて視覚的に分かりやすく表現します。
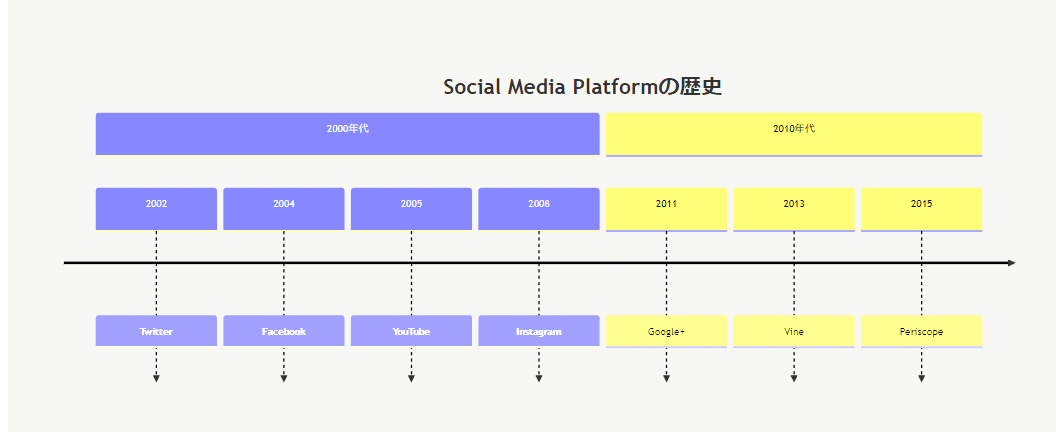
Social Media Platformの歴史
AIに依頼 「Social Media Platformの歴史をmermaidのタイムライン形式で表現して。」
%%{init:{'theme':'default'}}%%timeline
title Social Media Platformの歴史
section 2000年代
2002-01-01[Twitterが創設]
2004-02-04[Facebookが創設]
2005-07-15[YouTubeが創設]
2008-03-01[Instagramが創設]
section 2010年代
2010-09-26[Instagramがスタート]
2011-06-28[Google+が創設]
2013-06-20[Vineが創設]
section 2020年代
2020-12-02[TwitterがFleetsをリリース]
AIに修正を依頼 「年だけにして」「2005[YouTubeが創設]のような形式を 2005: YouTubeの様な形式に修正して」
%%{init:{'theme':'default'}}%%
timeline
title Social Media Platformの歴史
section 2000年代
2002: Twitter
2004: Facebook
2005: YouTube
2008: Instagram
section 2010年代
2011: Google+
2013: Vine
2015: Periscope

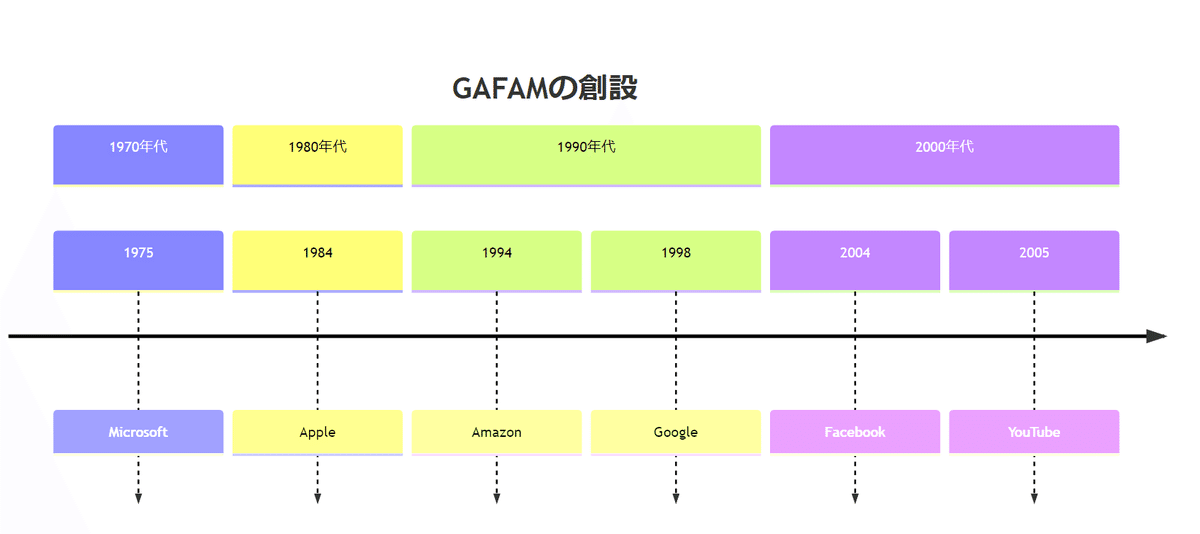
GAFAMの創設
AIに依頼 「GAFAMの創設をmermaidのタイムライン形式で表現して。」
%%{init:{'theme':'default'}}%%
timeline
title GAFAMの創設
section 1970年代
1975: Microsoft
section 1980年代
1984: Apple
section 1990年代
1994: Amazon
1998: Google
section 2000年代
2004: Facebook
2005: YouTube

円グラフ
円グラフは、データの割合を表現するための図です。
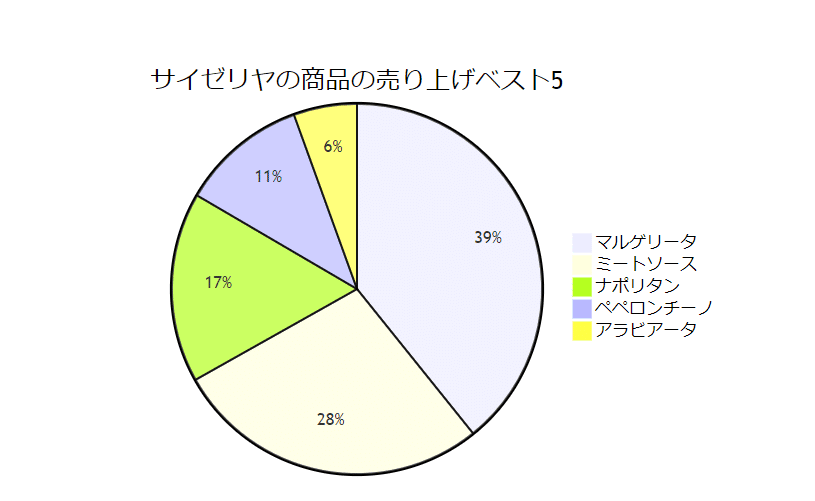
サイゼリヤの商品の売り上げベスト5
AIへ依頼「サイゼリヤの商品の売り上げベスト5をmermaid形式の円グラフにして」
正しいかどうか判断できませんが、「マルゲリータ」は確かに頼む人が多いような気がします。
pie
%%{init:{'theme':'default'}}%%
title サイゼリヤの商品の売り上げベスト5
"マルゲリータ" : 35.5
"ミートソース" : 25.0
"ナポリタン" : 15.0
"ペペロンチーノ" : 10.0
"アラビアータ" : 5.0

シーケンス図
シーケンス図は、オブジェクト間の相互作用を表現するための図です。
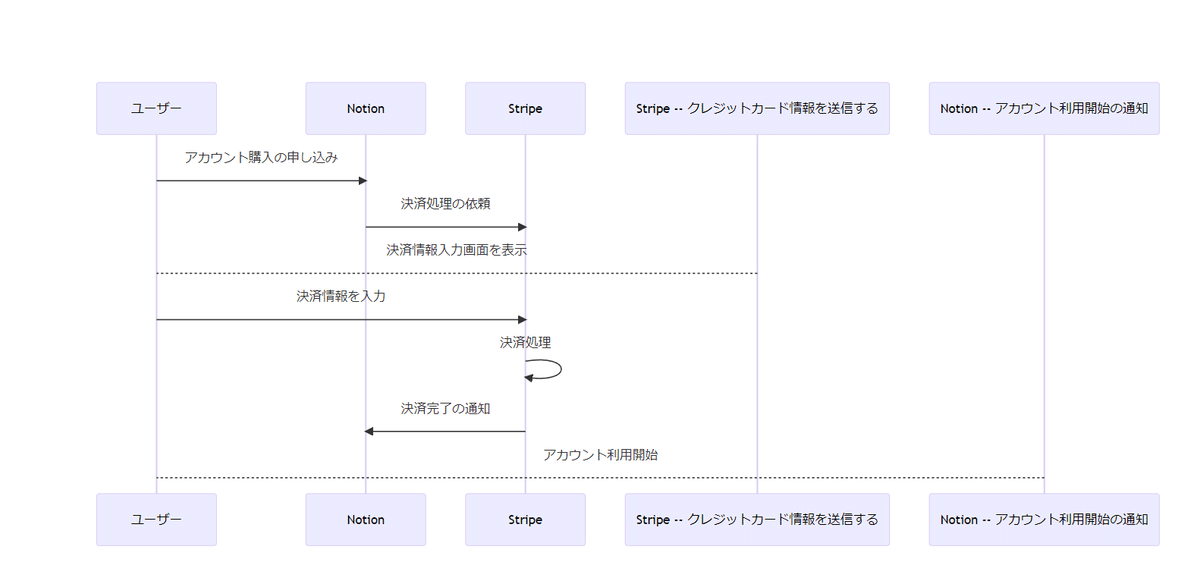
Notionのアカウント購入の決済フロー
AIへ依頼 「Notionのアカウント購入の決済フローを教えてください。Mermaid記法のシーケンス図で表してください。」
%%{init:{'theme':'default'}}%%
sequenceDiagram
participant ユーザー
participant Notion
participant Stripe
ユーザー ->> Notion: アカウント購入の申し込み
Notion ->> Stripe: 決済処理の依頼
Stripe -- クレジットカード情報を送信する --> ユーザー: 決済情報入力画面を表示
ユーザー ->> Stripe: 決済情報を入力
Stripe ->> Stripe: 決済処理
Stripe ->> Notion: 決済完了の通知
Notion -- アカウント利用開始の通知 --> ユーザー: アカウント利用開始

ガントチャート
ガントチャートは、タスクの進捗状況を時間軸に沿って表現するための図です。
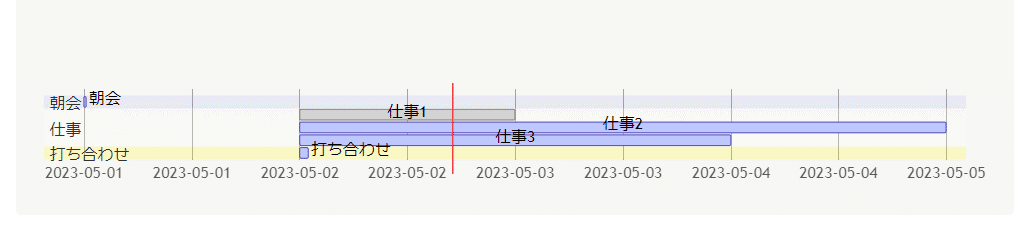
仕事のスケジュール
AIに一日の仕事のスケジュールを考えてもらいました。
Notionには「タイムラインビュー」が用意されていますので、あまり使う機会場面がないかもしれません。
gantt
%%{init:{'theme':'default', 'themeCSS':"text {font-size: 30px !important;}",'gantt': {'barHeight': 100, 'leftPadding': 140}}}%%
dateFormat YYYY-MM-DD
title 1日のスケジュール
section 朝会
朝会 : active, 2023-05-01, 15m
section 仕事
仕事1 : done, after 15m, 1d
仕事2 : active, after 1d, 3d
仕事3 : active, after 4d, 2d
section 打ち合わせ
打ち合わせ : active, after 4d, 1h

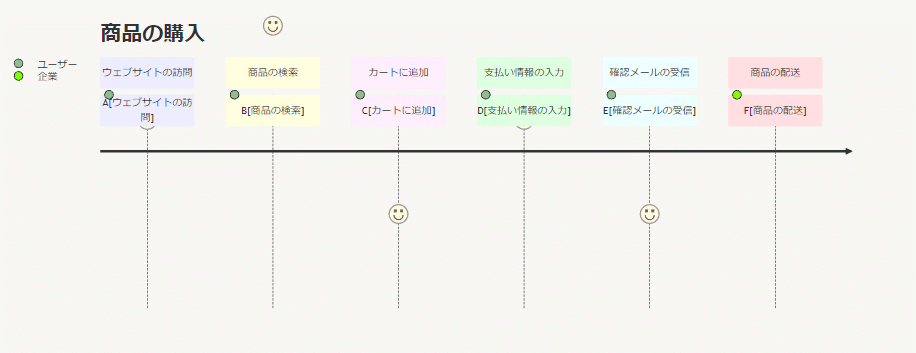
ユーザージャニーマップ
ユーザージャニーマップは、ユーザーが製品やサービスを使用する際の行動や感情を可視化するための図です。
商品を購入
AIへ依頼 「ユーザーが私の商品を購入するまでのステップをmermaid形式の「User Journey Diagram」として書いて」
%%{init:{'theme':'default'}}%%
journey
title 商品の購入
section ウェブサイトの訪問
A[ウェブサイトの訪問]: 10: ユーザー
section 商品の検索
B[商品の検索]: 15: ユーザー
section カートに追加
C[カートに追加]: 5: ユーザー
section 支払い情報の入力
D[支払い情報の入力]: 10: ユーザー
section 確認メールの受信
E[確認メールの受信]: 5: ユーザー
section 商品の配送
F[商品の配送]: 30: 企業

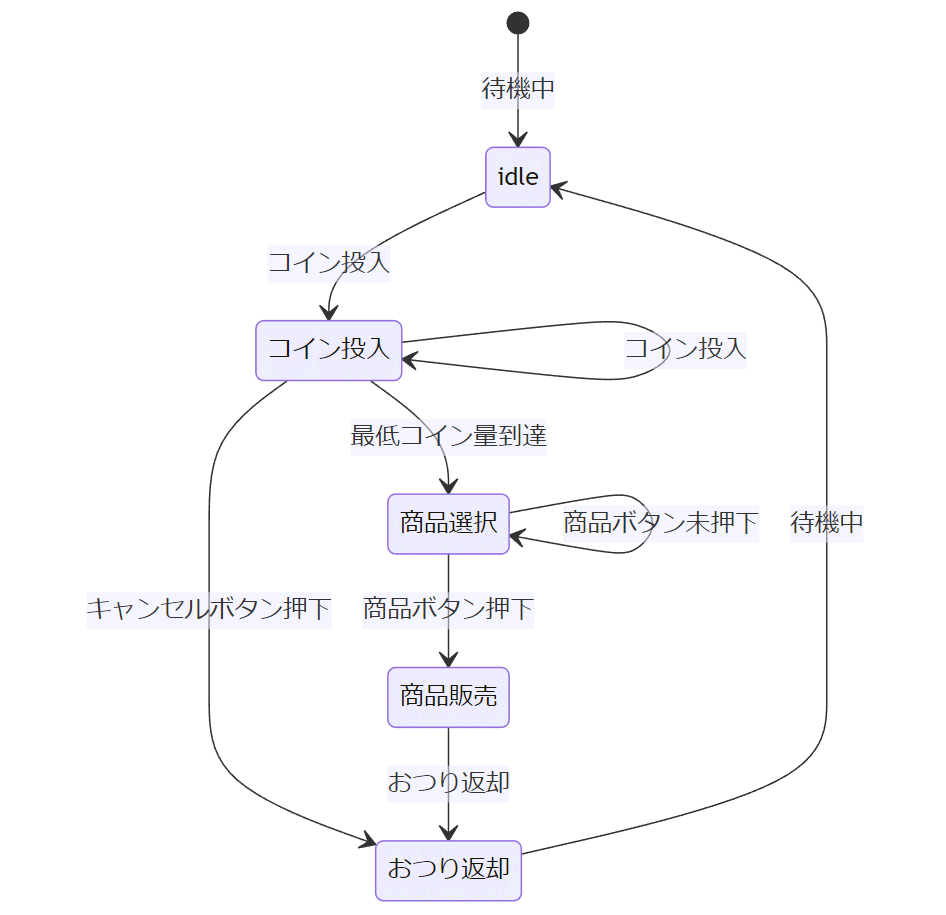
状態遷移図
状態遷移図は、オブジェクトが持つ状態とその状態間の遷移を表現するための図です。
自動販売機の状態図
%%{init:{'theme':'default'}}%%
stateDiagram
[*] --> idle : 待機中
idle --> コイン投入 : コイン投入
コイン投入 --> コイン投入 : コイン投入
コイン投入 --> 商品選択 : 最低コイン量到達
コイン投入 --> おつり返却 : キャンセルボタン押下
商品選択 --> 商品販売 : 商品ボタン押下
商品選択 --> 商品選択 : 商品ボタン未押下
商品販売 --> おつり返却 : おつり返却
おつり返却 --> idle : 待機中

Notion AI の補足説明です。状態は「日本語」にしない方が分かりやすそうだったので、「英語」のまま残しました。
これは、商品の購入のためにコインを受け取る自動販売機の状態遷移図です。自動販売機は、アイドル状態で開始し、コインの投入を待ちます。コインが投入されると、「coinsInserted」状態に遷移します。追加のコインが投入されると、この状態に留まります。商品の購入に必要な最小限のコイン量に達すると、「waitingForGoods」状態に遷移します。商品ボタンが押されると、「goodsVended」状態に遷移し、商品が販売され、おつりが返されます。キャンセルボタンが押された場合、「coinsReturned」状態に遷移し、挿入されたコインが返されます。最後に、再び「idle」状態に遷移します。
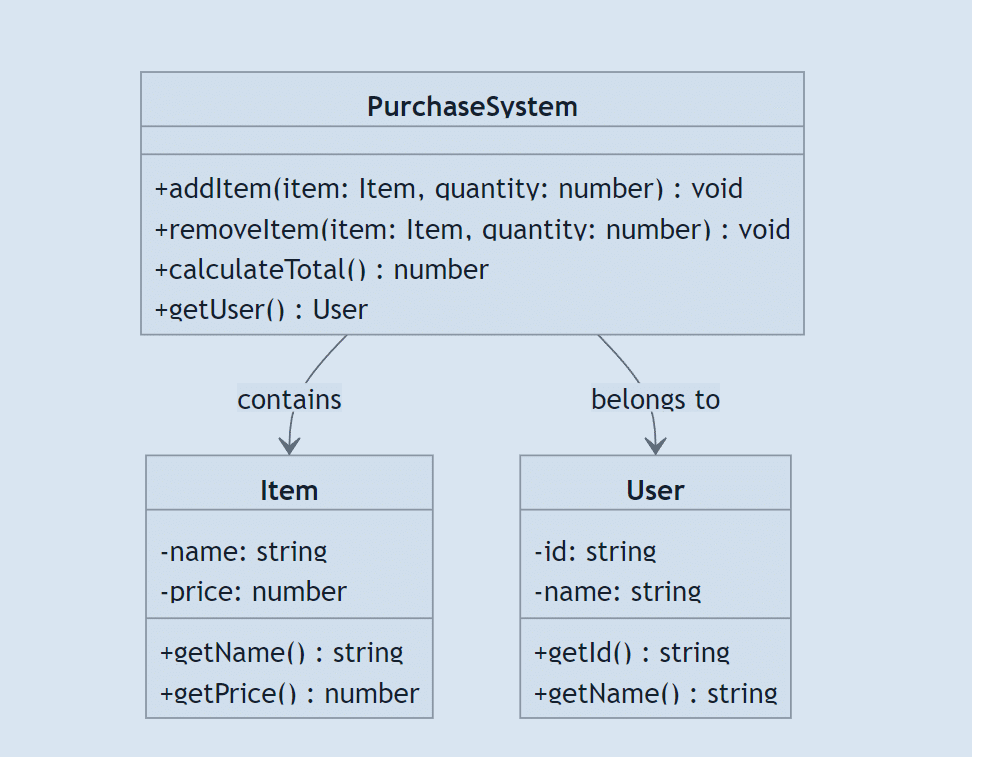
クラス図
クラス図は、オブジェクト指向プログラミングにおける、クラスやオブジェクトの関係性を示すための図です。
AIへ依頼 「Show me a class diagram of a purchase system using marmaid syntax」
AIへ修正依頼 「Add User」
classDiagram
class User {
-id: string
-name: string
+getId(): string
+getName(): string
}
class PurchaseSystem {
+addItem(item: Item, quantity: number): void
+removeItem(item: Item, quantity: number): void
+calculateTotal(): number
+getUser(): User
}
class Item {
-name: string
-price: number
+getName(): string
+getPrice(): number
}
PurchaseSystem --> Item : contains
PurchaseSystem --> User : belongs to