
【Unity VRChat】Constraintsで眼鏡をかける方法【アバター 】
2023/12/04追記
直近のVRChatのアップデートに伴い、Scale ConstraintのHead固定を用いた不可視化ができなくなってしまいました。記事が書かれた当時とは違いModular Avatarツールが普及していることから、記事の趣旨である「Unity上でボーン下に入れないメガネ系オブジェクトの着用」はMA Bone Proxyコンポーネントでおこなってください。またあえて見えるようにするときはVisible Head Accessoryを利用できます。
前回の記事
前回の記事を読んで「アバターのボーン下に入れなくてもアイテムを好きな場所に配置する方法は分かったけど、眼鏡は(ボーンの)Headに入れないと透明化しないから視界の邪魔になるんじゃないの?」と思った方もおられるかもしれない。
しかし結論から言えば、Head下に入れなくてもアイテムを自分の視界から見えないように装着する方法がある。なので眼鏡もフォルダ方式に組み込める。

やり方
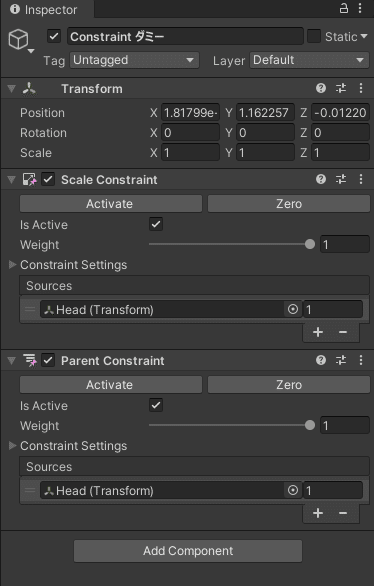
まず前回やった通り、Constraint用のEmpty ObjectにParent Constraintコンポーネントを追加して、Headに固定するためSourceをHeadに設定してZero(実行)ボタンを押す。これで眼鏡が頭について行くようになった(その後位置調整)。さて
PlayerLocalレイヤーを設定したほうのオブジェクトでは、Headのメッシュがカメラに映らないようにするためにHeadボーンのScaleをすべて0にしてHeadのメッシュを見えなくしている。
Headに入れると自分の視界から消えるのは、ここに書いてある通り、実は自分視点でHeadのスケールが実行時0になるからという原理であり、Scale ConstarintをHeadに付ければscaleが一緒に0になる→消える という動きが利用できる。

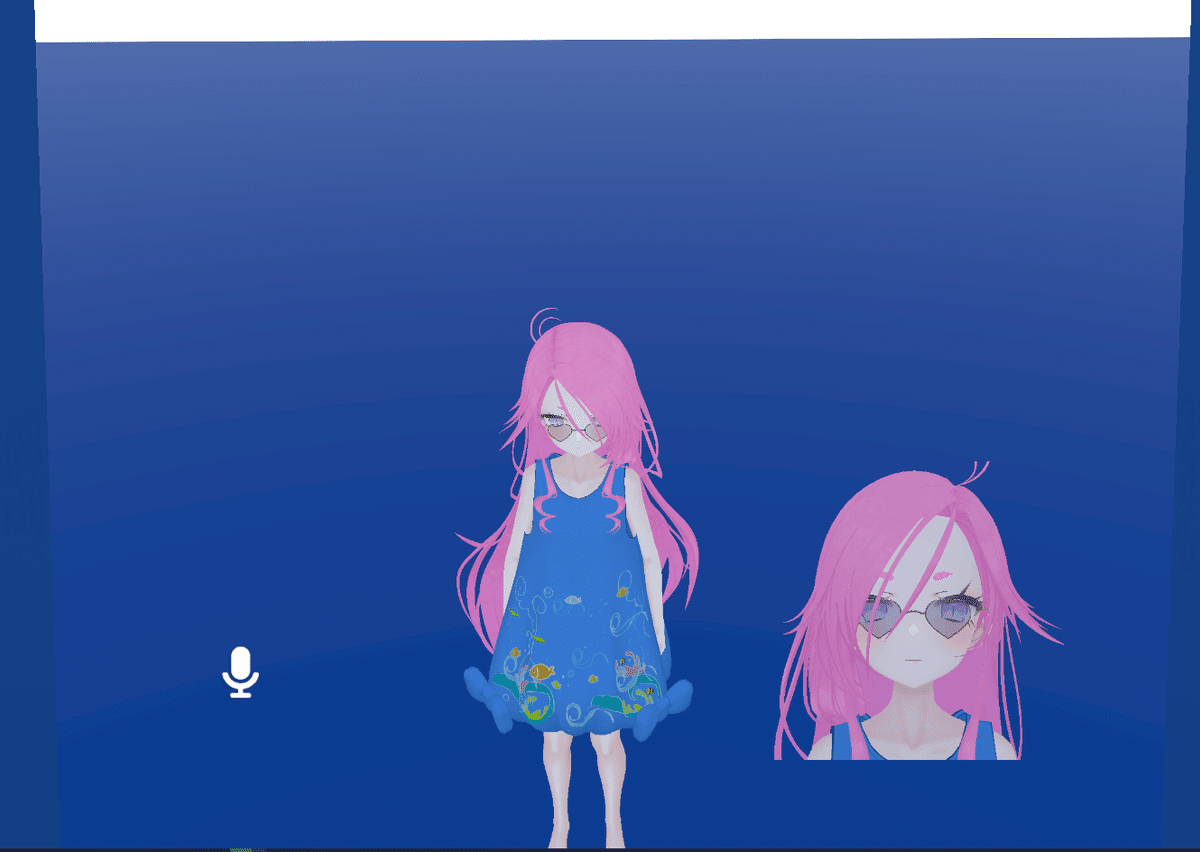
これで相手からはちゃんと見えて、鏡やカメラにも映るが、自分の視界からは消える。
Scale Constarintを付けた瞬間アイテムのサイズが変わってしまった場合:Headのスケールが1,1,1なので同じ1,1,1のオブジェクト(ようはダミーオブジェクト)につけないと大きさの比率が変わってしまうので注意。インポートしたアイテムはサイズが最初から10,10,10などになっていることもあるので直接Scale Constarintをアタッチしてはいけない。
Headというボーンはたいてい複数あるので、ちゃんともとのアバターのボーンとしてのHeadをSource指定しよう

Scale Constarintはほとんど使わないが覚えていると良いこともある。
以上、眼鏡や視界にかかってくる系のアイテムの付け方おわり
