
【Unity VRChat】アバターに数字をカウントするギミックを入れる【いいねカウンター】【無料配布】
いろんなネタに使える数字カウンターを作成してBOOTHに出品しました!
カウンタつくった pic.twitter.com/ZxMOYWikrs
— もーち VR (@efk2efk) November 7, 2022
Contactで触れてもらうことや自分でボタンを連打することによってカウントを増やすことができます
無料配布しています↓
以下つくるために必要だった知見など
いろいろな方式
・一番直接にできそうなのは、COUNTという変数をつくって、その内容をそのままUNITY世界に表示する仕組み→できない。媒体となるText Mesh Pro やTextといったオブジェクトはアバターSDKにホワイトリストされていないのでアップロード時に消える
・Blendshapeに数字のパターンを登録して動かす→この方法で動かしているBOOTHのアバターギミックもあった。今回はUNITY上でやると決めていたのでスルー。あとフォント変えづらそうと思ったりする。
・テクスチャやマテリアル、オブジェクトの切り替えでやる→素朴な発想。最適化するにあたりDDSというOSC時計の時刻表示の仕方が参考になった。今回はAnimationの方式をさらに改良。
テクスチャの数を減らすこと
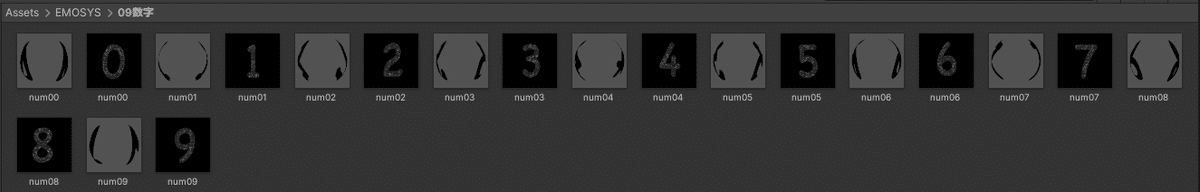
数字を表現するのに最初は10のテクスチャ、10のマテリアル、10のオブジェクトを使っていた。画像のようにファイルが多かったが、ひとつのテクスチャとマテリアルにまとめることにした。

2DのSprite Editorに類似する方法



位置を指定して読み込み、というテク。テクスチャを1×10に区切っているのでTilingは(0.1,1)
10×10に区切っているときはTilingは(0.1,0.1)
指定位置をひとつ横に移動するのはOffsetを<TilingX>刻み(つまり0,1刻み)、縦に移動するにはOffsetを<TilingY>刻み
テクスチャを一緒にすると小さな数字を呼び出すときにも大きなテクスチャからデータを読み込むことになるのでどうなの?と思ったが、
マテリアルの数に比例してドローコールが発生する。マテリアルは可能ならば1つにまとめる。
と推奨されていて、マテリアルを減らすことがどうやら最適化のためには正義らしく、最初の分ける方式のファイルが多い煩雑性を大幅に減らせるので採用することにした。
640px×640pxのテクスチャをいちまい用意して、10×10に分割していろいろな数字や記号を詰めこんだ(配布したデータを参照)
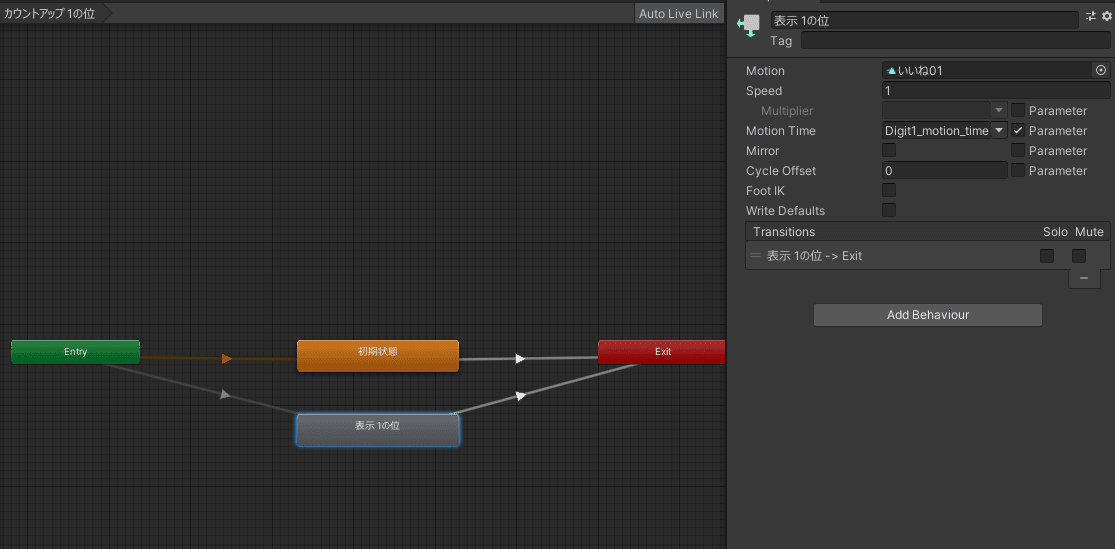
ここまではOSC時計のアプリもやっていたので、さらにアニメーションの再生時間でOffsetを操作するようにした。


再生時間をFoatでひとつ持ち、
再生時間0→シェーダのOffset0→マテリアルの数字表示0
再生時間0.1→シェーダのOffset0.1→マテリアルの数字表示1
・・・
再生時間0.9→シェーダのOffset0.9→マテリアルの数字表示9
のように対応させればパラメータと表示がつながるはず


これはAnimationの再生時間を0.1増やしたらOffsetが0.09増える、ことになって中途半端な表示になってしまったミス。あとはAnimationのCurveを直線〈リニア〉にしないと厳密に対応をしないのでは?と考えてそうする。
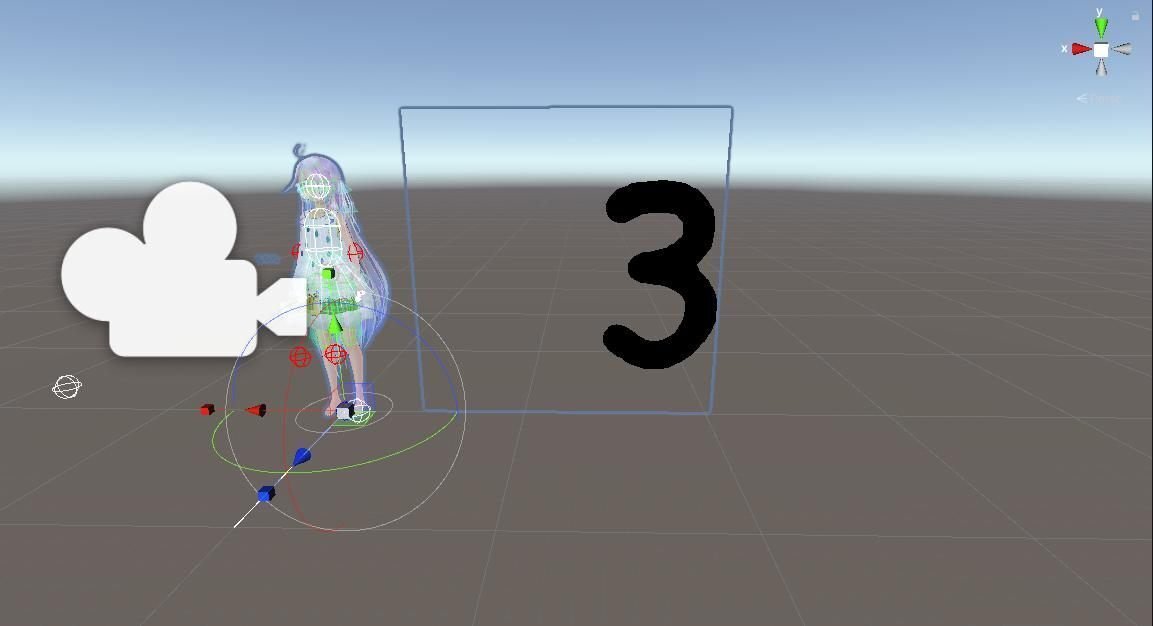
あとはContactをつけて完成。
他にも色々書きたいことがあるけどとりあえずここまで!
