
AIで簡単にUIデザインを作る(Uizard Autodesigner)
Uizard Autodesignerとは?
AIを利用して、デザインデータやモックを簡単に自動生成するツール。
早速Autodesignerを使ってデザインを作成してみる。
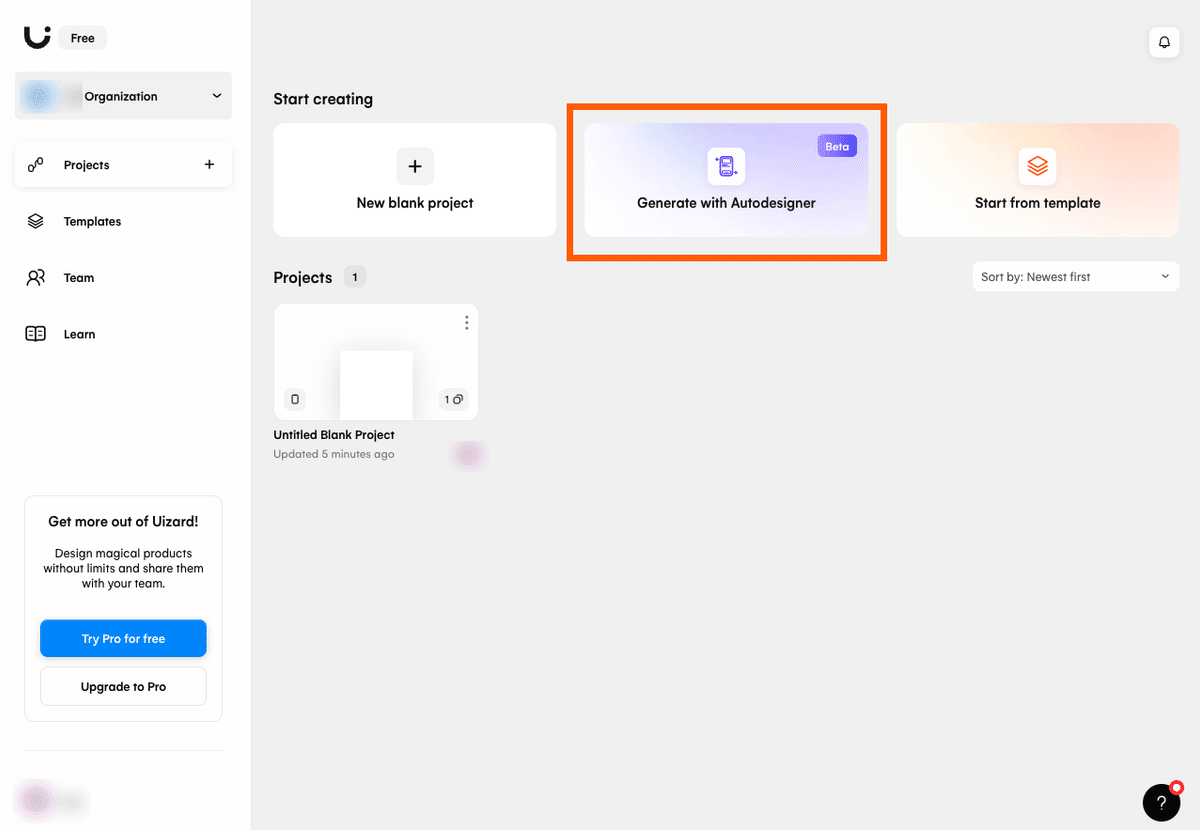
1. Generate with Autodesigner

マイページ内のプロジェクトにある「Generate with Autodesigner (β版)」を選択。
2. デザインイメージをテキスト入力

デザインイメージを聞かれるので英語で入力し「Generate my project」ボタンを押して生成開始。今回はAutodesigner側で用意されているテキストを元に少し改変したものを入れてみる。
🤖:使用するデバイス
😃:Mobile
🤖:プロジェクトイメージ
😃:Food delivery app for developers who hate to leave the house(家から出るのが嫌いな開発者向けのフードデリバリーアプリ)
🤖:デザインスタイルの説明、キーワードの選択
😃:UI designer,France
🤖:キーワードの選択
😃:Light, Modern, Young
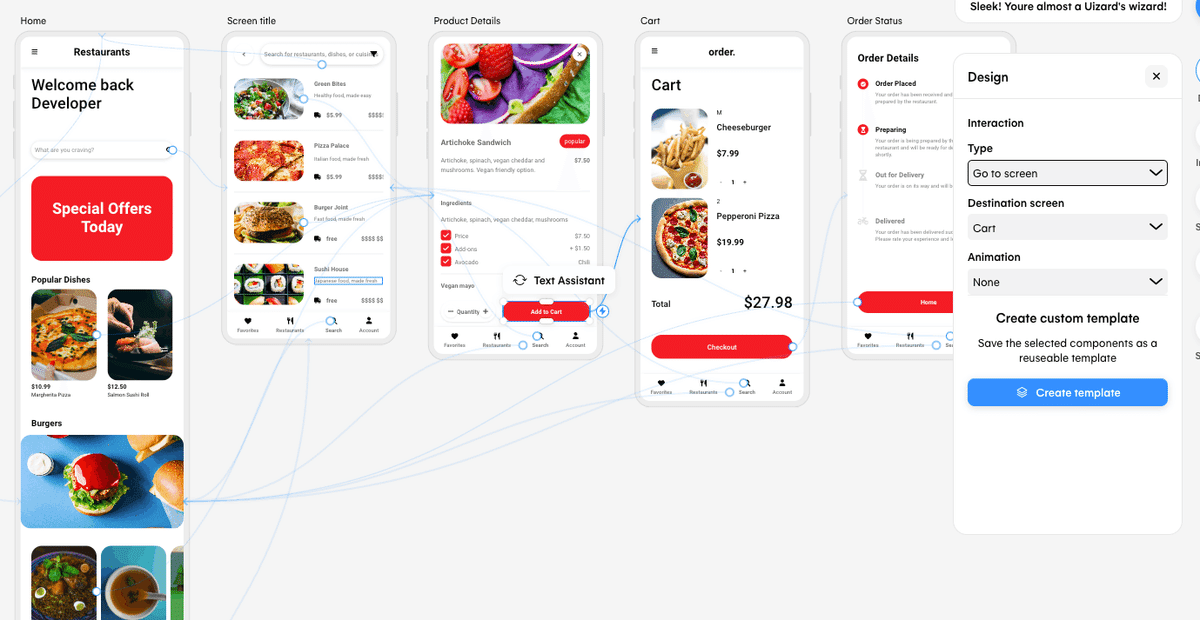
3. デザインデータ生成

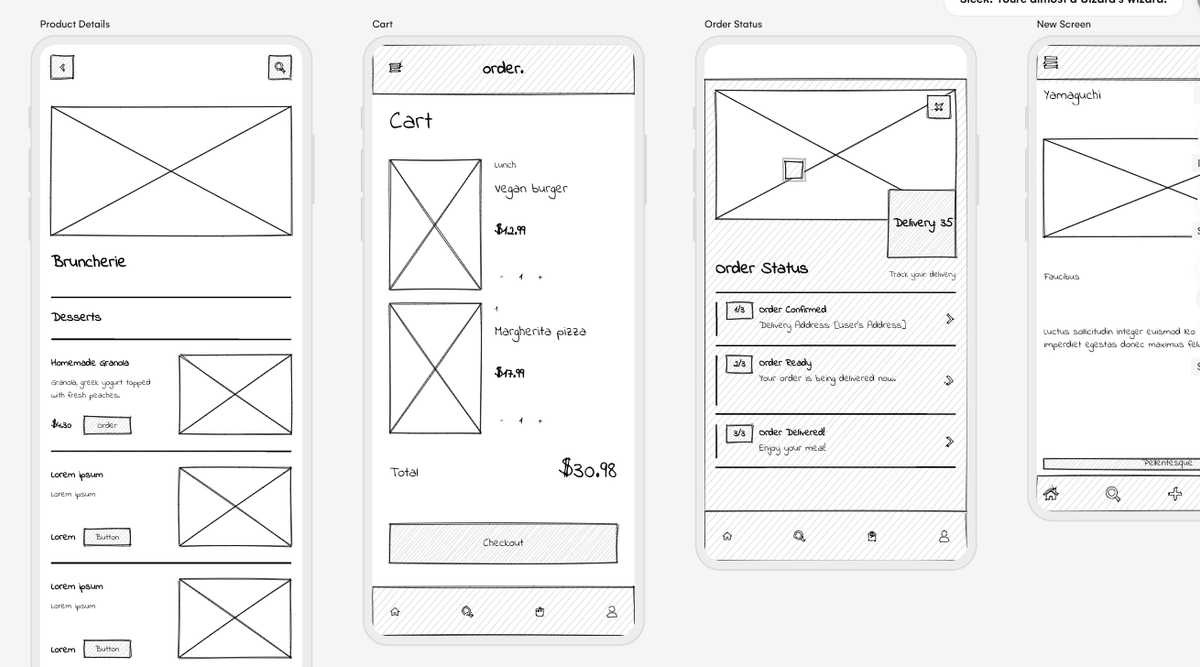
デザイン編集画面に遷移、7画面が生成された。
Welcome
オーダー
ホーム
検索結果
商品詳細
カート
注文状況
パディング、マージンなど少し不完全な箇所があるが、なんとなくそれっぽいものが完成。
商品写真、説明、価格などコンセプトに合った情報が流し込まれている。(テキストはLorem ipsum表記になる場合も有り)
再度同じテーマで作成したら、色味は同じだが写真やUI、一部画面(機能)が変更されていた。
⏬ プロトタイプ(自動で作成)
生成された画面に対して、プロトタイプもあらかじめ埋め込まれている。
ボタンやリストなど遷移されているので基本的な操作は可能。

⏬ 編集も可能
Figmaよりは機能は少なめだが、文字やサイズの編集など簡単にできる。

4. 編集メニューの詳細(コンポーネント、パーツ周り)
デザイン編集の際は、画面左側にある編集メニューから操作をする。
・ Template

デザインに合わせたテンプレートが自動生成される。 今回生成された画面以外のコンポーネント=今後使うであろう予測されたコンポーネント(ダイアログ、リスト、フォームetc…)も格納されている。
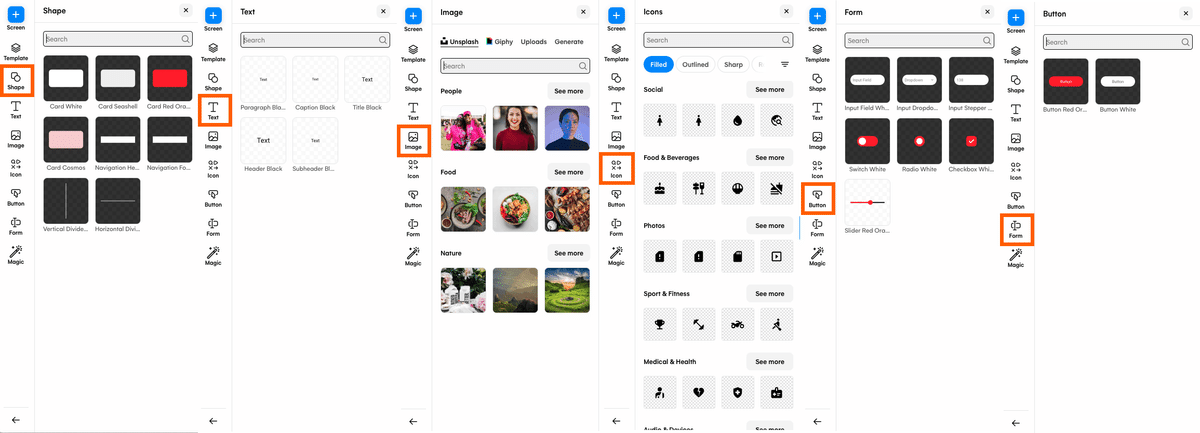
・ Shape,Text,Image,Icon,Button,Form

テンプレート同様、パーツのデザインに使用できる素材が格納されている。 アイコンや写真データは充実しているが、フォントは少なめ。
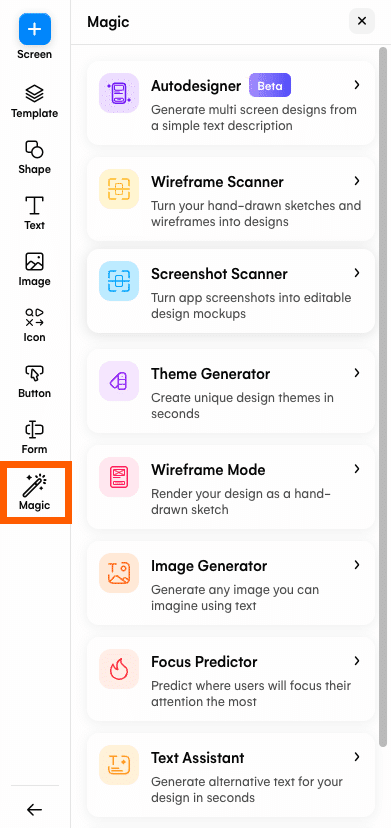
5. 編集メニューの詳細(AIを用いた機能)
「Magic」という項目にはAIを用いた便利な機能が並んでいる。🪄🧙♀️

・ Autodesigner (β版)
デザインイメージをテキストで入れ、デザインを自動生成してくれる機能。
(※目次1と同様の機能)
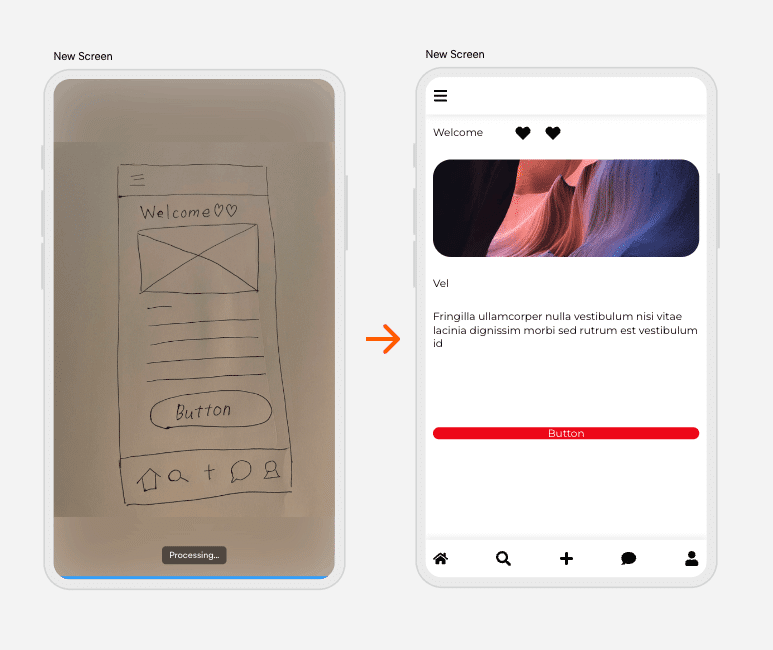
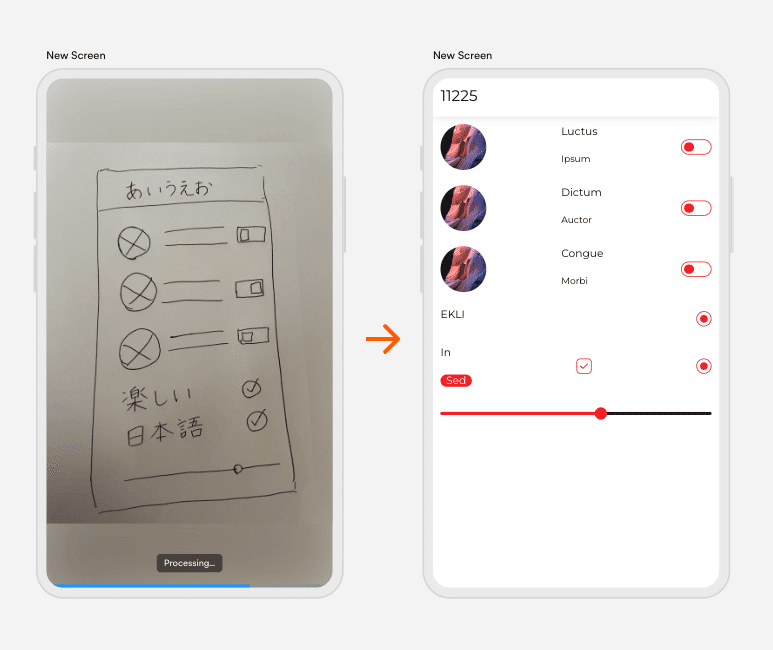
・ Wireframe Scanner
手書きのワイヤーフレームから、デザインに合わせた画面を作成する機能。
アイコン、文字、スイッチ、シークバー系は比較的読み取ることが可能。
ボタンサイズ、レイアウト崩れは有り。
日本語表示は難しそう。


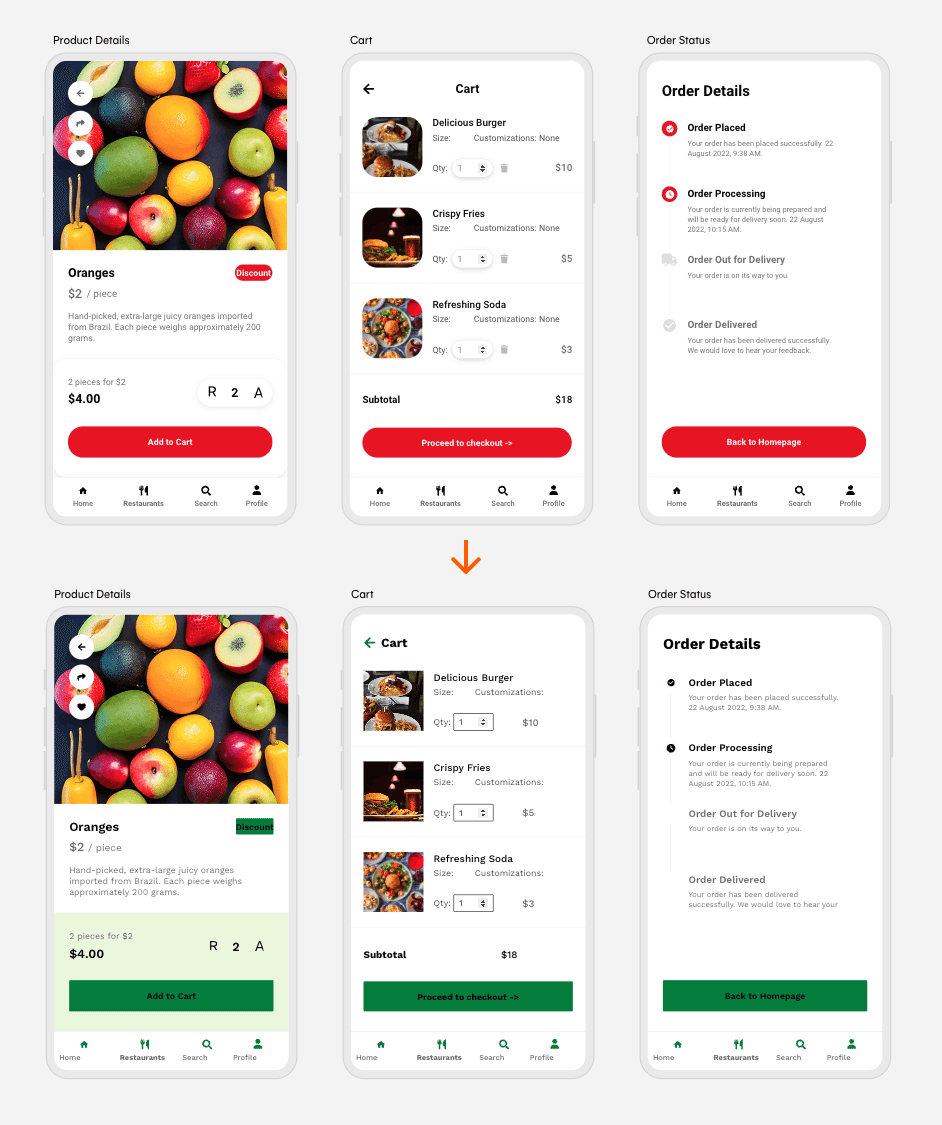
・ Screenshot Scanner
スクリーンショットを編集可能なモックアップに変換する機能。
画面の高さもスクリーンショットに合わせて生成されている。
一部、アイコンやフォント、色など崩れ有り(アイコンは画像で生成)

・ Thema Generator
現在作成中の画面を、カラー・フォント・シャドウ・R・線の指定 or イメージ or URLからテーマに沿ったデザインに変更してくれる機能。

※爽やかな緑系のサイトのスクショを食べさせた例

※青みダーク系のサイトURLを食べさせた例

全体的に色味は引き継いでいるがテキストの色の調整、レイアウト等まだ難しそう。
・ Wireframe Mode
現在作成中の画面をワイヤーフレーム表示に変更する機能。

・ Image Generator
デザインイメージを入力し画像生成する機能。

・ Focus Predictor
ヒートマップを生成。ユーザーがが注目する領域を予測してくれる機能。

・ Text Assistant, Image Assistant
画像、テキスト(コピー)を選択すると代替案を出してくれる機能。
写真を選択し、「Suggest」ボタンをクリックすると代替案が表示される。

※テキストの場合も同様に提案してくれる。

※Magicでデザイン変更されたものは都度全メニューに反映されている。 (テンプレート、シェイプやボタンも全て変更)
6. デザインテンプレート
デザインテンプレートから選択してデザインを作成することもできる。

7.☕️ Autodesignerでいろんなデザインを生成してみた
🤖:使用するデバイス
😃:Mobile
🤖:プロジェクトイメージ
😃:A booking app to rent vacation homes for parties(パーティー用に別荘をレンタルできる予約アプリ)
🤖:デザインスタイルの説明、キーワードの選択
😃:Blue in light mode
🤖:キーワードの選択
😃:Light, Corporate, Young

🤖:使用するデバイス
😃:Mobile
🤖:プロジェクトイメージ
😃:Dating app for people with magical powers(魔法の力を持つ人々のための出会い系アプリ)
🤖:デザインスタイルの説明、キーワードの選択
😃:purple vibrant startup style
🤖:キーワードの選択
😃:Dark, Formal, Young

🤖:使用するデバイス
😃:Web
🤖:プロジェクトイメージ
😃:Plant shop for people who forget to water the plants(水やりを忘れた人のための植物ショップ)
🤖:デザインスタイルの説明、キーワードの選択
😃:Green and minimalist
🤖:キーワードの選択
😃:light, Modern

🤖:使用するデバイス
😃:Tablet
🤖:プロジェクトイメージ
😃:It is a fast fashion site that targets women with high fashion sensitivity.
(ファッション感度の高い女性をターゲットにしたファストファッションサイト)
🤖:デザインスタイルの説明、キーワードの選択
😃:Pink vibrant startup style
🤖:キーワードの選択
😃:Light, Artsy, Elegant

8. 料金
無料でも使用できるが、今回説明したAutodesigner機能は課金ユーザー向けになる。
AI周りの機能を使用したい、本格的にUI作業したいならProアカウント(月$12/月)かBusinessアカウント($39/月)に入りましょう。
9. 総 括
良かった点
FigmaやAdobe製品ほど仕様が難しくないので覚えれば簡単に作成できる。
時短でイメージを作成ができる。
ざっくりデザインを起こす、ちょっとした提案資料を作るには問題なさそう。
デザインのアイデア出し、機能出し、パターン出しを考える時に便利。
Magic項目は今後増えていく&アプデされると思うので期待。
改善してほしい点
β版なこともありUIデザインのバリエーションがまだ少なめ。
レイアウトなどのデザイン崩れが定期的に発生する。
シンプルなものだとデザインを作りやすいが凝ったものは難しい。
現状日本語対応されていないので今後追加されてほしい。
Brewusでは、アプリやWebサービスを検討している皆様に企画から開発、リリース後の運用まで一貫した高い品質でものづくりを届けます。
