
Youtube #Shorts 動画を作ってみた話をするよ
多分、必要なこと
概ね、下記のことが必要かと思われるが、今回は企画以外の部分にフォーカスを当てていく。残念ながら面白いと思える投稿は中々に難しかったからだ。
企画
準備
素材
撮影
編集
投稿
結構な回数、環境構築から動画作成をしたが、これが面白くない。まずは企画が面白いこと、後は出来上がったもの(技術・Quality)が本当に面白いかは別の話だと思う。当初はインスタントに時間を掛けずにと思ったが見事に失敗した。(動画作成までの技術試行で3日掛かってしまった。反省点である。)
準備
なぜか、素材を活かすにはグリーンバックからと謎の解釈を起こしていくつか商品を試した。例えば100均一の布とかだ。しかし、長さが足りずに、継ぎ目を付けて延長すると綺麗にグリーンバックできなかったので、結局、画用紙(788mm*1091mm)を買って、段ボールにクリップを付けて止めた。ある程度、床にもしければシワは問題にならずグリーンバックできた。もちろん、最低限撮影する範囲が緑になればいいので、今回は100均の布も無駄にせずに使うことができてよかった。
素材
ひさしぶりに、ゲーセンのクレーンゲームに手を出してしまった。せっかくなので、ゲットしたプライズを投稿のネタとして使わせてもらおう。
撮影
Xiaomi Mi 11 Lite 5Gと三脚を使って撮影した。手で持つと静止画はまだしも、動画はブレるので三脚にスマホ台を付けて撮るのがオススメである。

Xiaomi Mi 5G Liteのビデオモードの映像がなぜかチカチカした。蛍光灯のせいなのではないかという記事を見てLEDにカメラを当てたら解決したので事象的な誤解がなく本当に蛍光灯ならばLED化を別途検討したい。一方でプロモードのビデオのS値を変更したらチカチカしなくなった。また、Youtube ショート動画はアスペクト比による縦長(例えば、1080*1920)という縛りがあるため、最初は手軽に静止画を撮って後で動画編集しようと思ったが、出力サイズをアスペクト比に基づいて設定出来なかったため動画撮影をした。ちなみにスマホの使い方がわかっていないパターンもあり得るため、分かったら別途、記事にする。
いずれにしても、カメラの設定値をいじる時に被写体が移動してズレたと錯覚を起こさないで済ませられるので便利である。

編集
Macユーザーなのでグリーンバック合成の適用にはiMovieを使用した。中々、ドキュメントを見ても適用が出来なかったが、要は2つの素材をiMovieにドロップしてあげないと選択肢が出てこないのだ。これに気付くまでに時間が掛かったので初めてiMovieを使う人は参考にしてもらえればと思う。ちなみに静止画はドロップ時にクロップ(Ken Burns)が適用されてしまうので注意が必要だ。こちらも興味があれば調べてみるとよい。
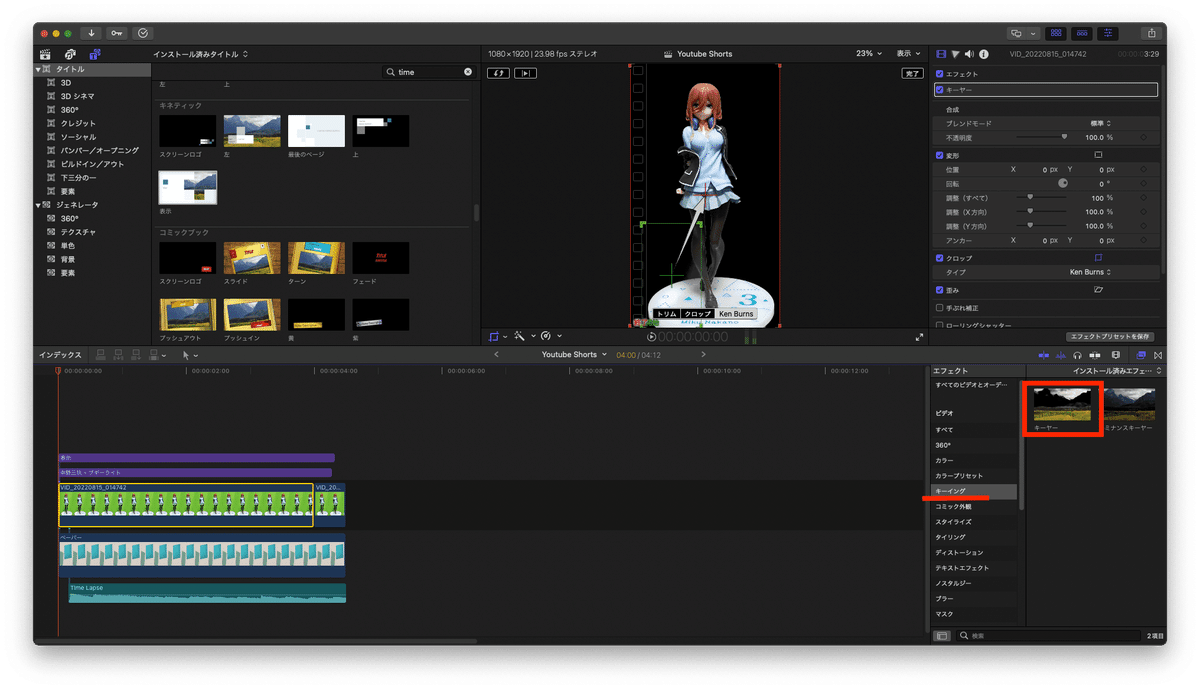
しかし、ここで、別な問題が発生した。iMovieはデフォルトでキャンパスのサイズが1920*1080と固定されてしまう。「新規アプリケーションプレビュー」を使用することで、最初に読み込んだ画像でサイズ(例えば、1080*1920など)で確定することは出来る。機能を駆使すればiMovieでも行ける気はするが、あまりオフィシャルな使い方には見えなかった。そのため、キャンパスのサイズを指定できるFinal Cut Proを使用した。グリーンバック合成には、エフェクトのキーヤーのキーイングを使用する。なお、ここまでで4日目が過ぎた。自由研究にしては時間が掛かり過ぎだ。他にも、アプリで出来ない矛盾に気付けなかったりと問題が多く発生した。この矛盾はカメラで録画すれば分かることではあった。教訓としては撮影段階でカバー出来ることは撮影でカバーした方が良い。

投稿
やっと、投稿するフェーズまできた。YouTube ショートの動画はアプリをダウンロードせよとのことだがそれでは今までの意味がない。もちろん、スマホから投稿することはTikTokやInstagramから見て自明の理なのだろうが。どちらかといえば、企画とイメージが自分にないから形にならないことは分かっている。その上でアプリでも編集や加工が出来るかは別途、調べる。
一旦、ツールベースで調査したところ、ブラウザもサポートしていることがわかった。タイトルか説明文に#shortsをつければよいのだ。

そして公開した動画がこちらである。とても長かった・・・
まとめ
いかがだっただろうか。駆け足だったが投稿までの流れを実際の写真と共に書いてみた。はじめて動画を作成する人の参考になれば幸いである。ちなみに今回の記事にはオチがあったことにお気付になられただろうか。実はグリーンバック合成した結果、実際のプライズは緑色であるのに対して、動画ではスカートを青色にしていたのだ。動画を見ても何も疑問に感じずに良い感じと思っていたら、noteの記事を書いていて気付いたというオチだ。
しかしながら、動画作成に可能性を少し感じた瞬間であったので良しとする。
おわり!
