
スケジュール表を作って実際に仕事で使ってみたらカスタムしなおした話
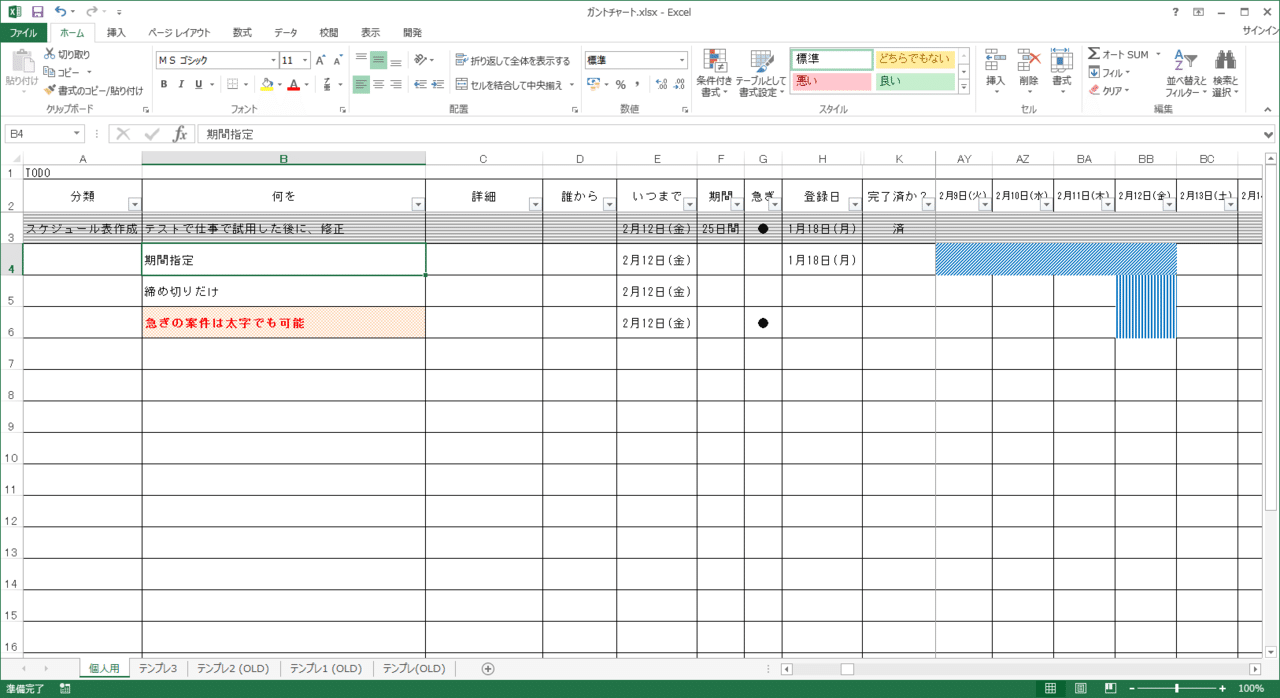
最初、作ったスケジュール表はまったく使えなかった。理由は自分が仕事をにおいて、何を重視して左側から見るのかがまったく意識されていなかったからだ。そこで、業務で使う上で左側からひとつずつ見るときに、自分は何から見たいかで列の順序を組み替えていった。試行錯誤だ。
ここでは、あくまで万人向けではなく自分向けであること(自分の中のReality)が大切だ。キレイごとを言えば、キレイなスケジュール表を作ることが目的ではないことは頭では分かっているが、それでも使う上でキレイな形にしたかった。しかし、100%の形ではなかったが、ひとまず使えればいいので、組み上げる上で矛盾のないレベル(見た目)のクオリティを捨てたと思う。
だけど、自分が実際に仕事で使い始められることを最低ライン(Quality)として維持した。見た目(デザイン)より使うことを優先した「スケジュール表」だ。デザインも色々あることが分かった。見た目の美しさも、デザインだし、使いやすさを意識した見た目も、デザインであることだ。もっと、細分化すれば色々なクオリティに出会えるだろう。

他人に向けてデカいアピールをするための内容ではなく、自分にとって絶大な効果を与えるものでもない。
自分が地味に使い続けることが、今回のスケジュール表は一番、重要な要素なのだと思う。
開発のときの参考になれば嬉しい。
おわり!
