
【スキマ学習】ガチ初心者と一緒に、Excelでnoteのタグ解析ができるツールを作ってみよう《番外編》
ちょっと前回がハードル高めの内容だったので、今日は休憩がてら番外編をお送りしたいと思います。
VBAの編集に使用しているVBエディター。そろそろ手になじんできた頃ではないでしょうか。でもあの真っ白い画面、ずっと眺めていると目が疲れてきてしまうので苦手なんですよね。
今回はVBエディターを使いやすくする、私なりのカスタマイズ術をお伝え致します。
・会社にいてもちょっとしたスキマ時間に実践できるよう、一回の分量をなるべく少なくしてお送りします。
・特別な準備は要りません。オフィスのPCにだいたい入ってるエクセルとGoogleクロームだけを使って作ります。記事も無料です。
前回の記事はこちら
今回の内容はこんな感じです↓
エディターを見やすく

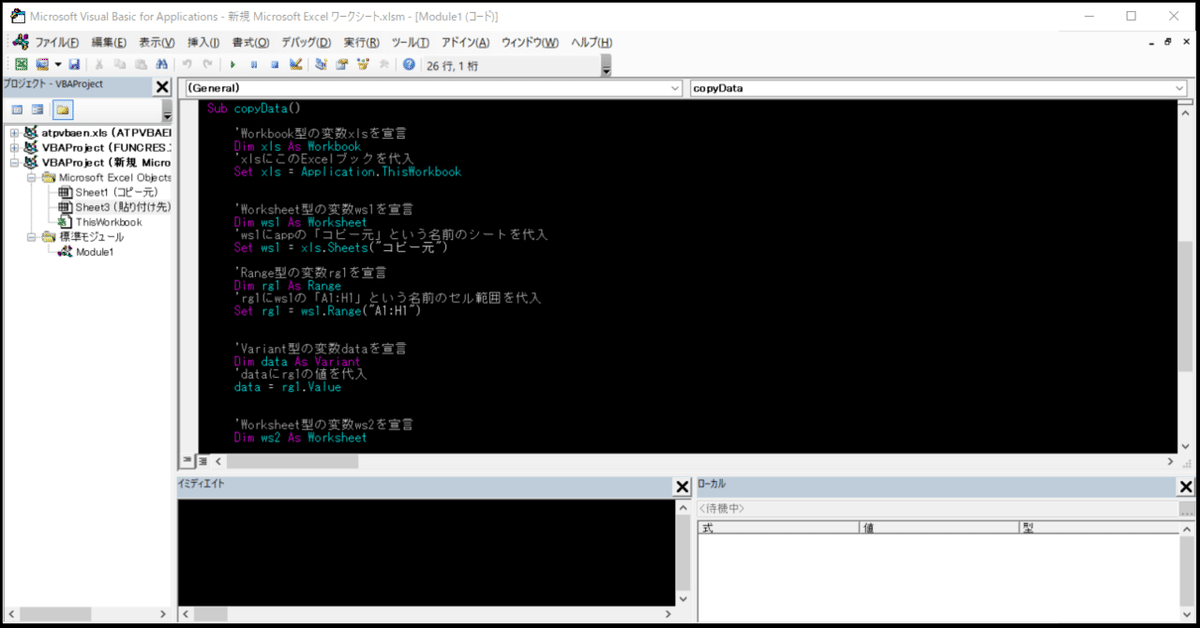
VBAのエディターは、初期設定だと白い背景で長時間の作業に向きません。画像のように比較的目に優しい黒背景にセットしてあげると良いと思います。
その他にも、VBエディターにはコードを組んでいく上で役立つ機能がたくさん詰まっているので、そちらも併せてご紹介いたします。
設定を開く
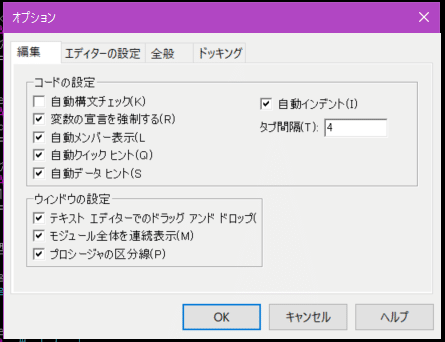
ツール > オプションで設定画面を開きます。


なにやら見慣れないものが並んでいますが、私は上の画像のように「自動構文チェック(K)」のみチェックを外す設定をおすすめします。
自動構文チェックとは、コードの入力中に文法上のミスを発見すると、即座にメッセージで通知してくれる機能です。
大変親切なのですが、入力中にウィンドウを切り替えたり、ほかの場所にカーソルを移動させるだけでエラーメッセージが出てしまうため、煩わしい方はOFFにすると良いでしょう。

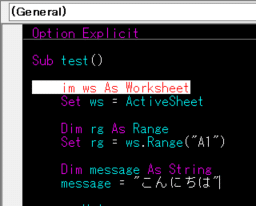
上の画像のように、OFFにしていても、文法のミスはハイライトしてお知らせしてくるので安心です。
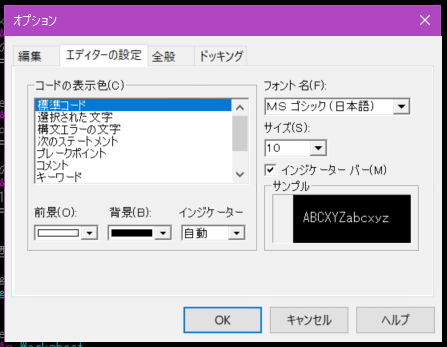
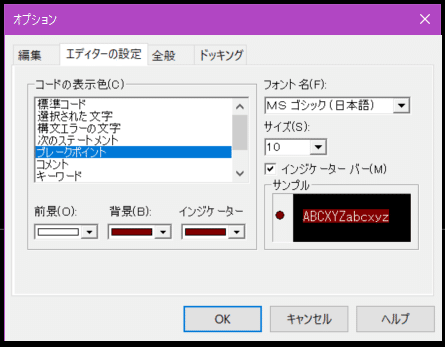
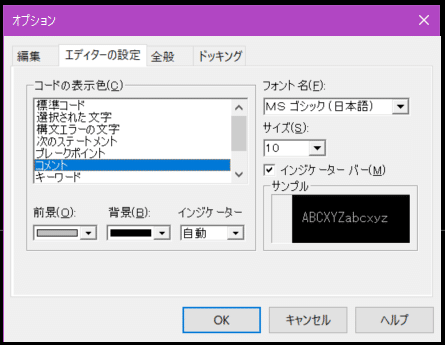
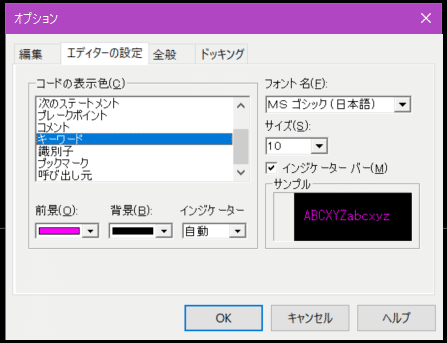
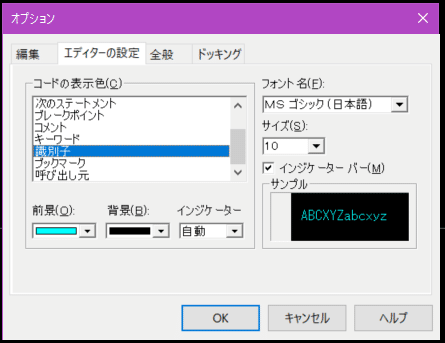
エディターの設定

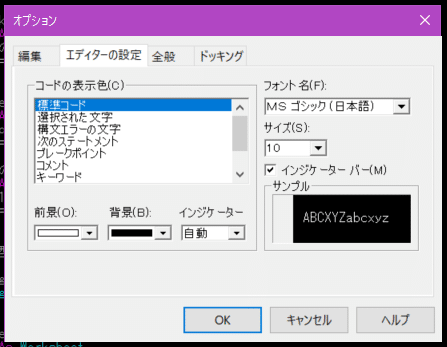
設定画面のタブを切り替えて、エディターの設定を開いてみてください。
ここでは、エディターの見た目の設定を変更することができます。
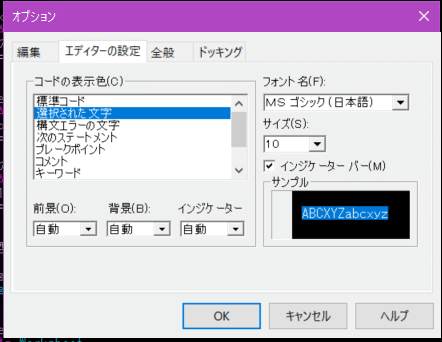
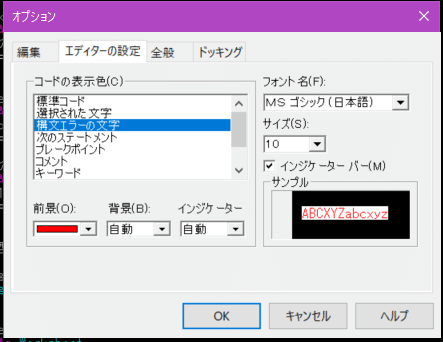
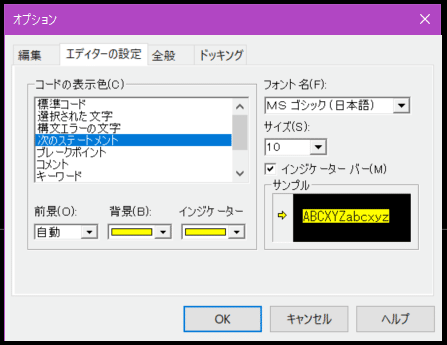
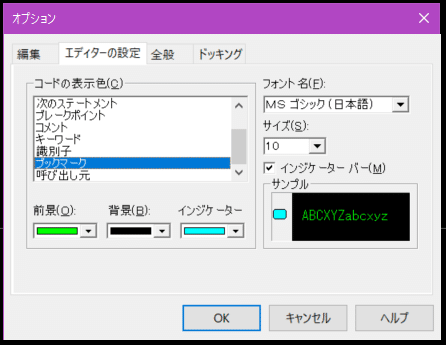
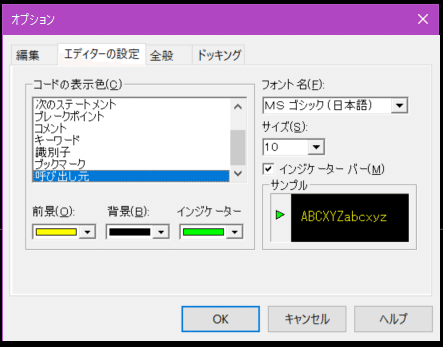
個人的なおすすめは、黒背景に蛍光色のハイライトを入れる組み合わせです。標準のテキストやコメントは色を抑えて、重要なところだけ色分けしています。
ざっと画像でご紹介します。










背景とテキストハイライトを別々に設定できない点と、設定できる色に限りがある点が少し使いにくいですね。
私はこれとは別にSublime Text3という無料のテキストエディターを使っています。テキストの色分けなどが比較的設定しやすい点や、テキストの置換機能や連番入力など幅広い使い道があるので、興味のある方は試してみてください。

けっこう見やすいと思います。
便利なウィンドウを開いておく

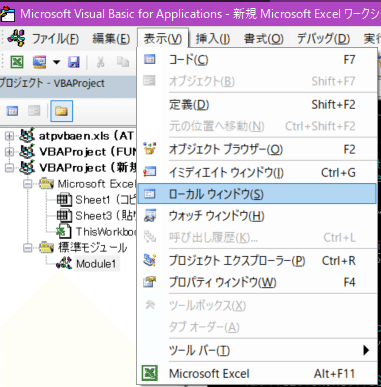
画面がスッキリしたところで、便利なウィンドウを開いておきましょう。イミディエイトウィンドウと、ローカルウィンドウです。
イミディエイトウィンドウのざっくりした使い方は前回まででご紹介したと思いますので、今日はローカルウィンドウについて、お話ししたい思います。

ローカルウィンドウを開いたら、コードの左側にある枠に一時停止のマークを置いて、実行します。

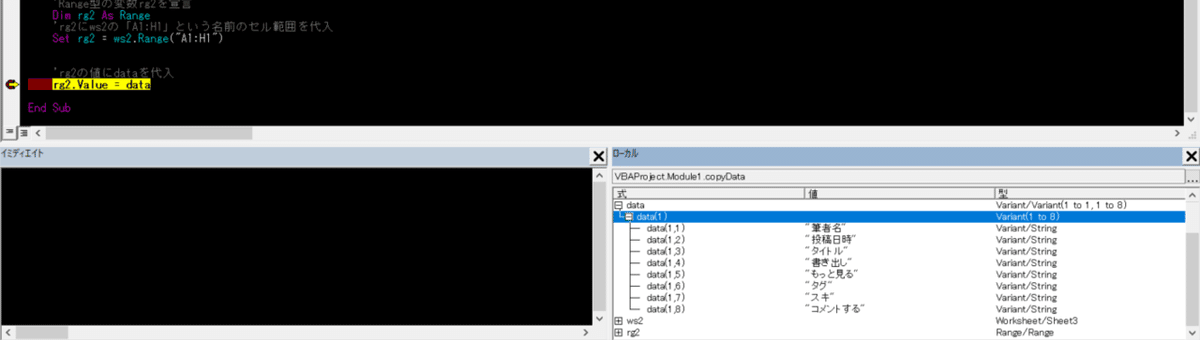
するとローカルウィンドウに、一時停止した時点で定義済みの変数をすべて表示してくれます。前回登場したウォッチウィンドウとかなり近い使い方ができ、デバッグが捗りそうです。
もちろん画像のように、中身の見れる変数は値まで確認することができます。
ただ、今後大がかりなコードを書いていくにしたがって、扱う変数の数も増えていきます。毎度すべての変数の中からお目当てのものを探し出すのは骨が折れるので、見辛いなと思ったらローカルウィンドウは無くしてしまってよいのではないでしょうか。
クイックヒントを活用する

コードを打っている途中で「Ctrl+Spaceキー」を入力すると、コードの入力候補が出てきます。コードの文字をいちいち手で打っていると日が暮れてしまうので、できるだけ活用したいテクニックです。
宣言済みの変数も記憶してくれるので、よく使う変数の記入時には大変重宝すると思います。
ツールバーを使う

表示 > ツールバー > 編集で、編集用のツールバーを出してみましょう。

こんな感じのツールバーが出てくると思います。
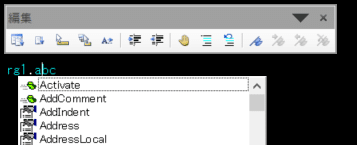
例えば一番左の「プロパティ、メソッドの一覧」という機能。

特定のオブジェクトに何かしら操作を加えたいのだけど、肝心のプロパティが思い出せない...ということが最初のうちはよくあります。
適当なプロパティ名を入れてから(※画像では「.abc」と入れてみた)、ツールバーの「プロパティ、メソッドの一覧」をクリックすると、そのオブジェクトに対して実行可能なオプションの一覧を表示してくれます。
スペルミスや勘違いによるミスを減らせるので、使ってみてください。
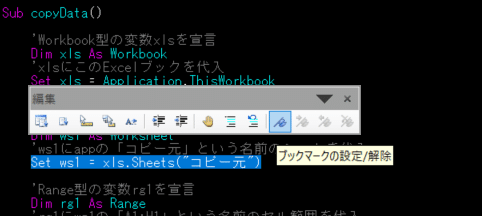
ツールバーの右端の方にあるブックマーク機能も、使い慣れると大変便利です。

良く戻ってくる箇所を選択し、「ブックマークの設定/解除」をクリックします。

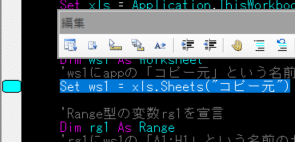
左側の枠に、マーカーが置かれていれば成功です。

ブックマークを設置した箇所には、編集中いつでも「次の/前のブックマーク」をクリックすることで戻ってくることができます。
特に初級者の内は、コードの中を行ったり来たりすることが多いので、この機能をうまく活用して効率的にプログラミングを進めたいところです。
終わりに
今回はこれくらいでさっくり終わらせておきましょう。あ、保存しておくのを忘れずに。
次回は前回の続き、「データの並べ替え」や「繰り返し」の処理を検討してみようと思います。
一歩ずつですが、確実にツールは完成に近付いています。できるだけ読者の皆さんに寄り添って解説ができるように心がけますので、今後とも何卒宜しくお願い致します。
お疲れ様でした。
ご読了ありがとうございました。
こんなやまびこですが、人生の時間をほんのちょっとだけ分けてあげてもいいよという方は、フォローを頂けると大変喜びます。
【だいたい平日18時頃に更新中】
Twitter:
https://twitter.com/echoyamabiko
@echoyamabiko
note:
https://note.com/echo_yamabiko
はてなブログ:
https://echo-yamabiko.hatenablog.com/
※内容は基本的に同じなので、一番身近なアカウントでのフォローをお勧め致します。
【匿名での質問や感想はこちらが便利です】
いいなと思ったら応援しよう!

