
【Blender】シェーダーノードだけで好きな範囲をマスクする方法
Blenderの基本操作ができる人、外部ソフトを使わずにBlenderだけでマテリアル設定を完結させたい人に向けた、マスクの作り方になります。
図形のマスクはもちろん、好きな曲線でマスクを作る方法も載せてます。
マスク同士の合体や拡大・縮小、クロマキー合成もできます。
※この記事はver3.4.1を使って作成しました。verが異なる人は一番下の「verごとの使用ノードの違い」を見てください。
いろいろな形のマスクの作り方
まずプレビュー用に平面を一枚追加します。
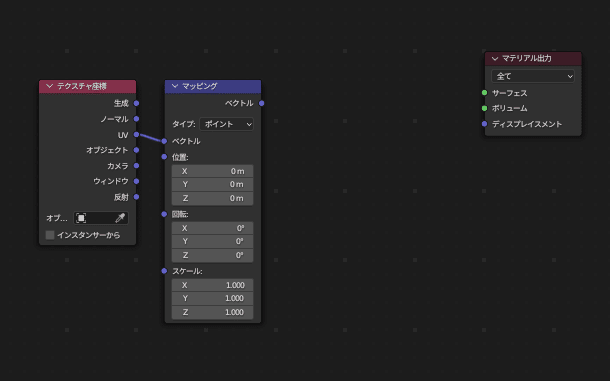
平面にプレビュー用のマテリアルを設定したらノードをこのようにします。

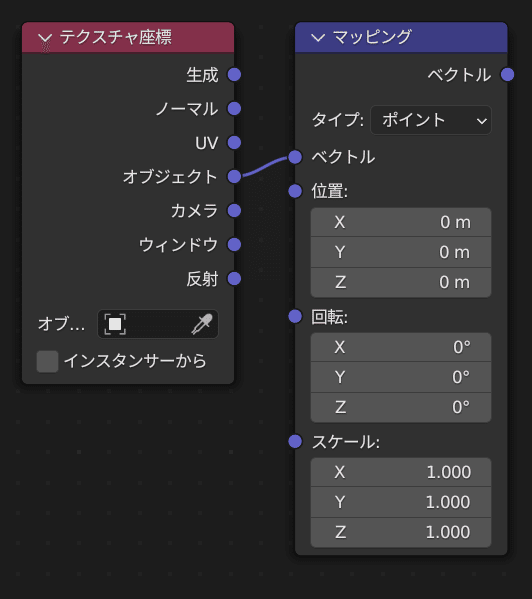
このマッピングとマテリアル出力の間にいろいろなマスクを作っていきます。ここで設定したテクスチャ座標とマッピングの説明は「マスクの位置を調整する」に書いてあります。
もし画像とまったく同じようにノードを設定したのに位置がずれている時は平面の原点を重心(ボリューム)に設定してください。
一応簡単な説明は書いてありますが、画像の通りにつないだらいろんな値を自分で動かしてみてください。その方がわかりやすいと思います。
2分割
単純に直線で区切りたいときに使えます。
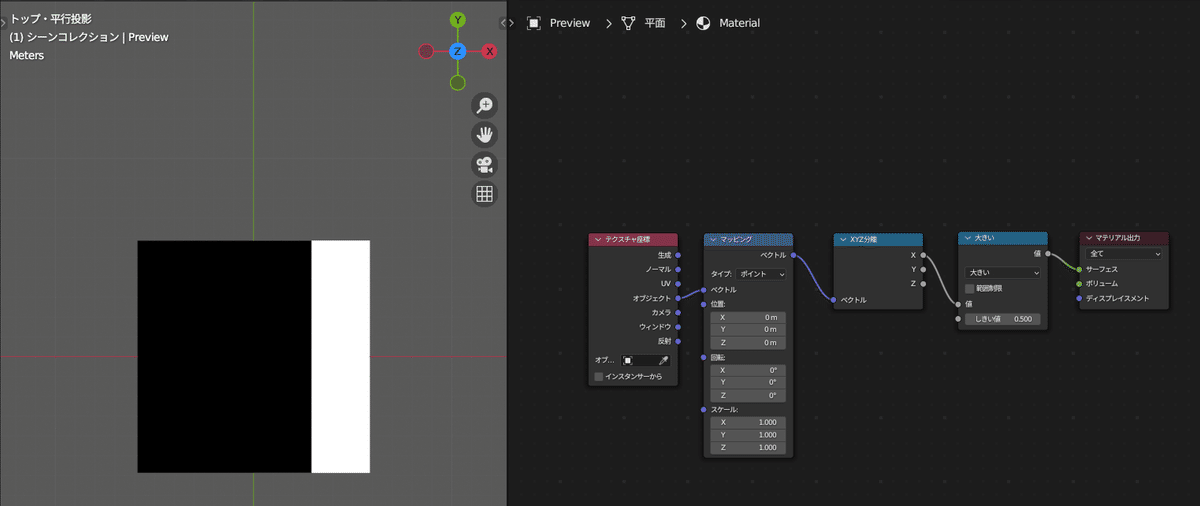
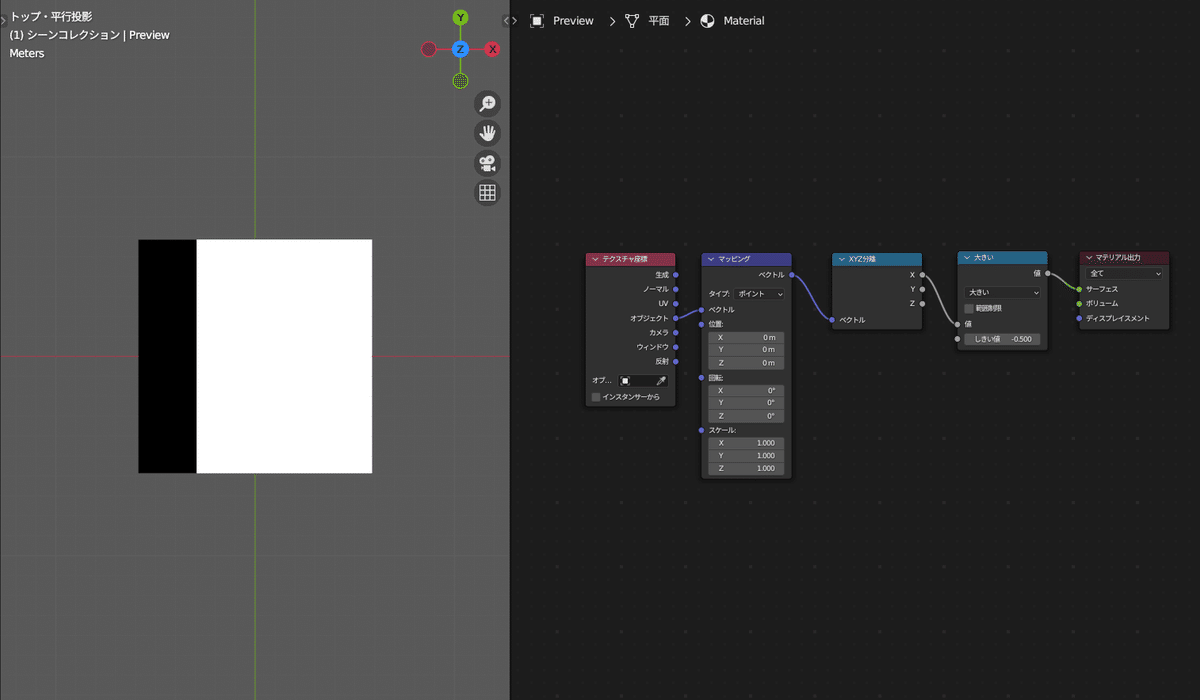
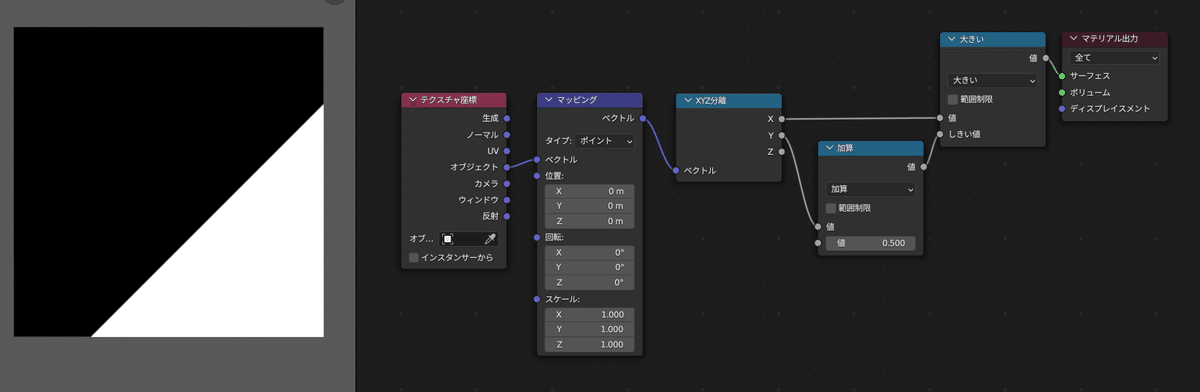
マッピング→XYZ分離→数式(大きい)→マテリアル出力 の順で繋ぎます。
縦に区切りたい場合はXを数式の値につないでください。

数式(大きい)のしきい値を変えると区切り位置を変更することができます。
しきい値を小さくすると左、大きくすると右に動きます。

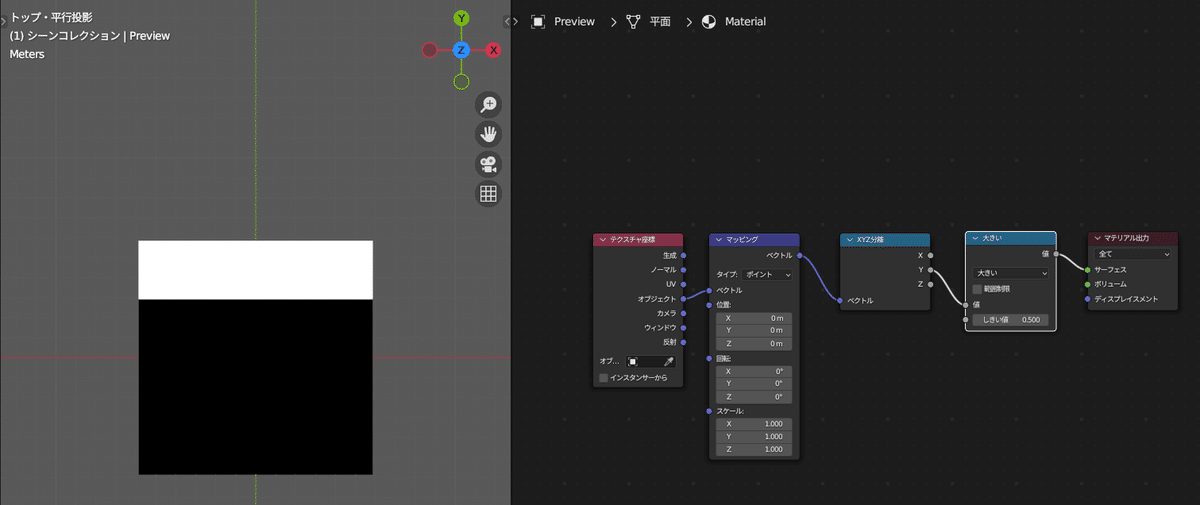
横に区切りたい場合はYを数式ノードにつないでください。
しきい値を小さくすると下、大きくすると上に動きます。

斜めに区切りたい場合はXを値に、Yを加算→しきい値につなぎます。
加算の値を小さくすると上に、大きくすると下に動きます。
加算の値を0にするとちょうど対角線(45°)になります。

数式ノードの「大きい」を「小さい」に変えると白と黒が反転します。
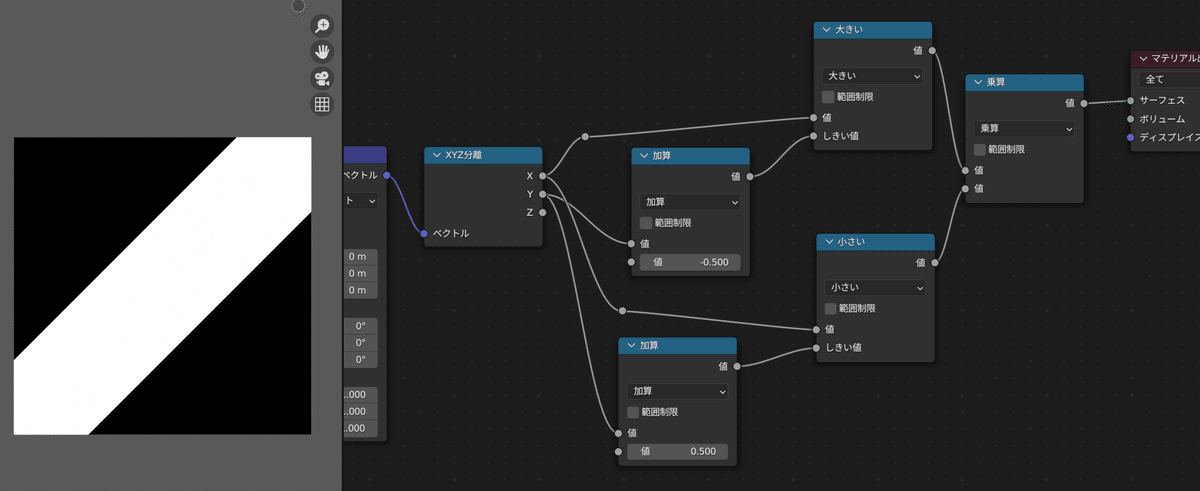
ライン
帯状に区切りたいときに使えます。
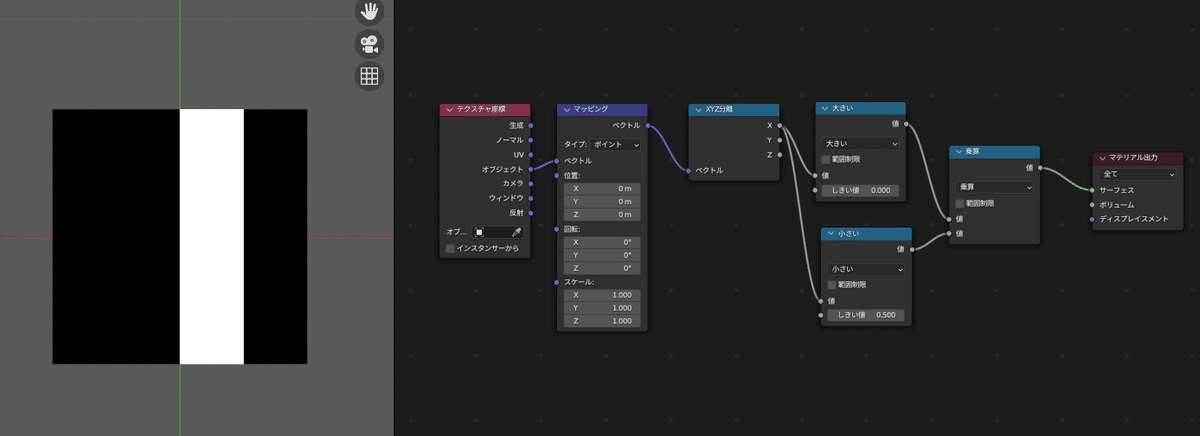
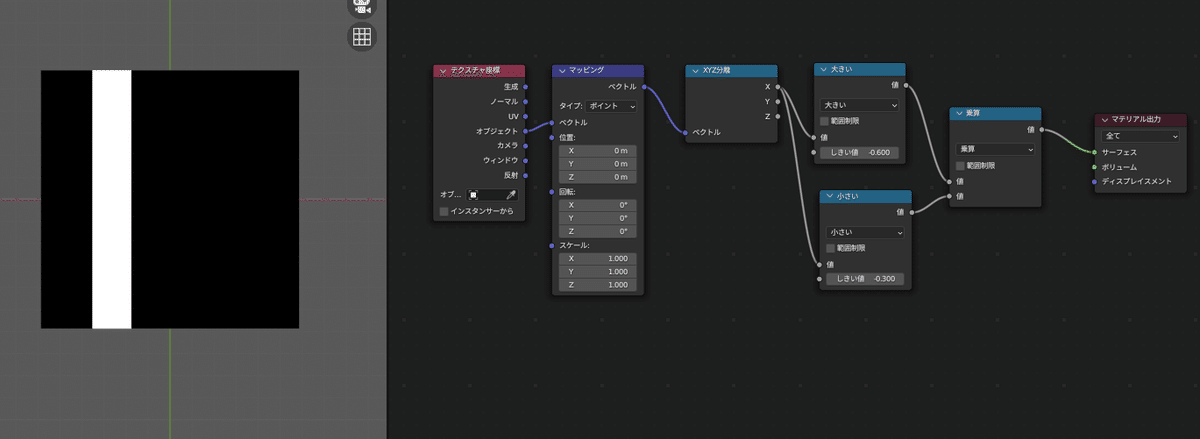
数式ノードを二つ増やして画像のようにつなぎます。
「大きい」のしきい値で左側、「小さい」のしきい値で右側が動きます。


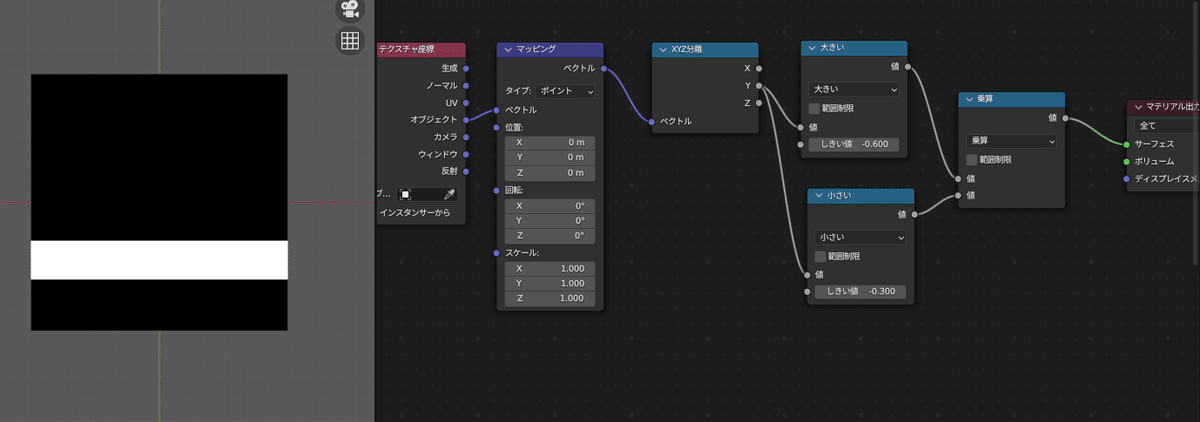
横のラインを作りたいときは数式ノードにYをつなぎます。

斜めのラインを作りたいときはXを「値」、Yを「加算」→「しきい値」とつなぎます。
加算の値を小さくすると上、大きくすると下に区切りが動きます。
加算の値を0にすると対角線になりますが、二つとも0にすると真っ黒になります。

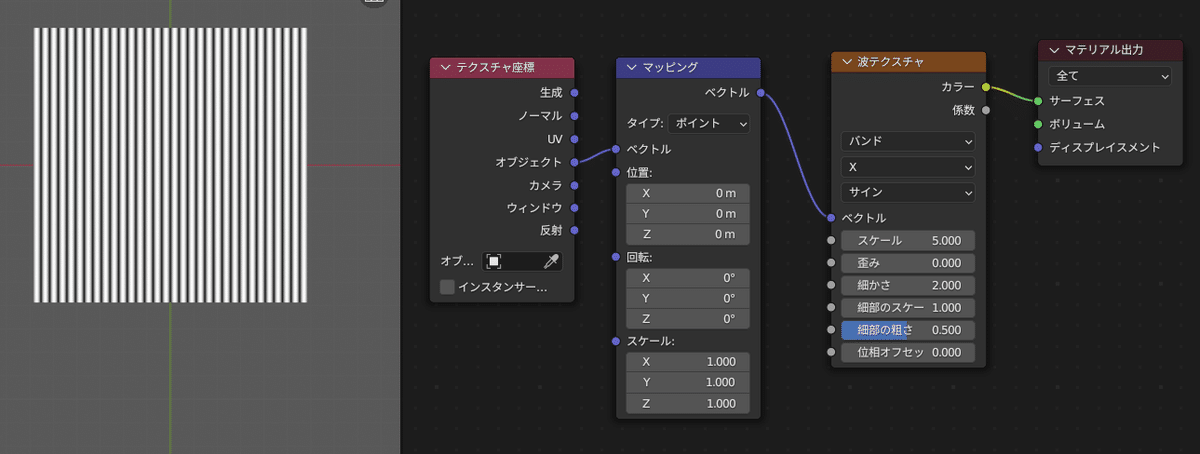
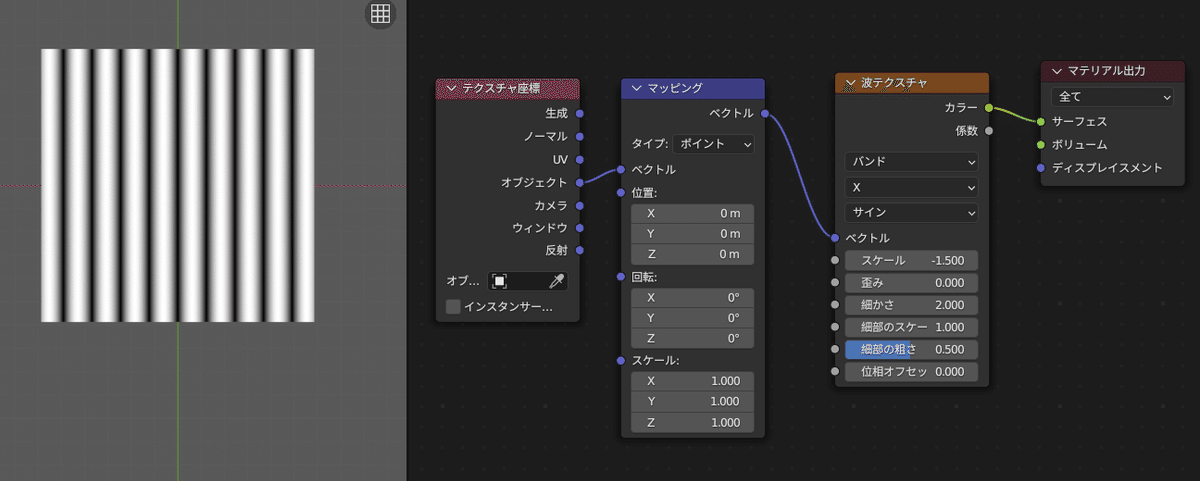
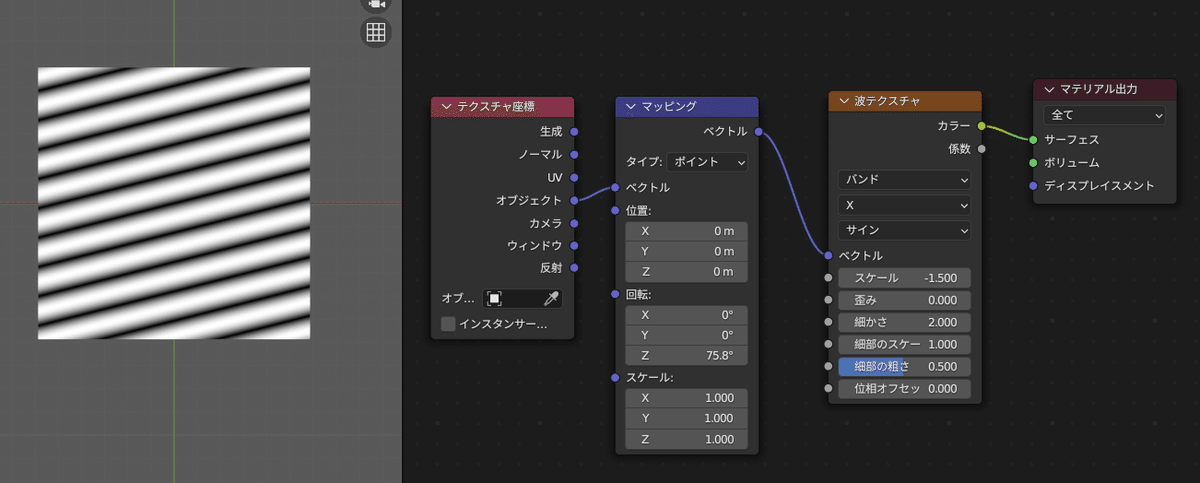
ストライプ、縞模様
ストライプ、縞模様を作る場合は波テクスチャを使います。
縦縞の場合は波テクスチャの二番目の項目を「X」、横縞の場合は「Y」にします。

波テクスチャの「スケール」を変更することで縞模様の細かさを変えられます。

マッピングの「回転」のZを変えると斜めにできます。

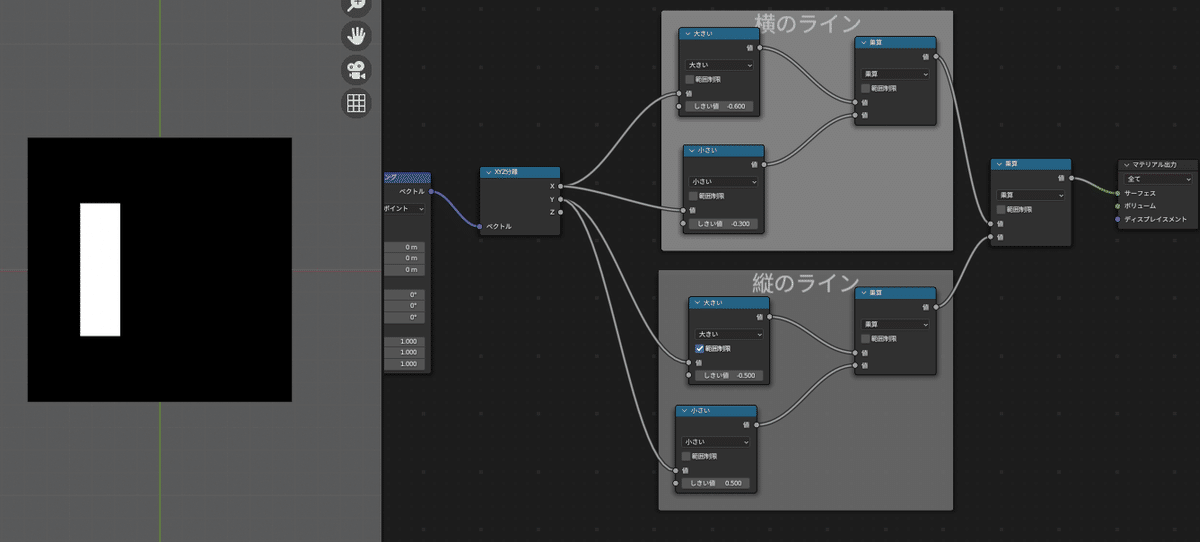
四角形
縦のラインと横のラインを組み合わせて四角形が作れます。

それぞれのしきい値を変えると対応する四角形の辺が動きます。
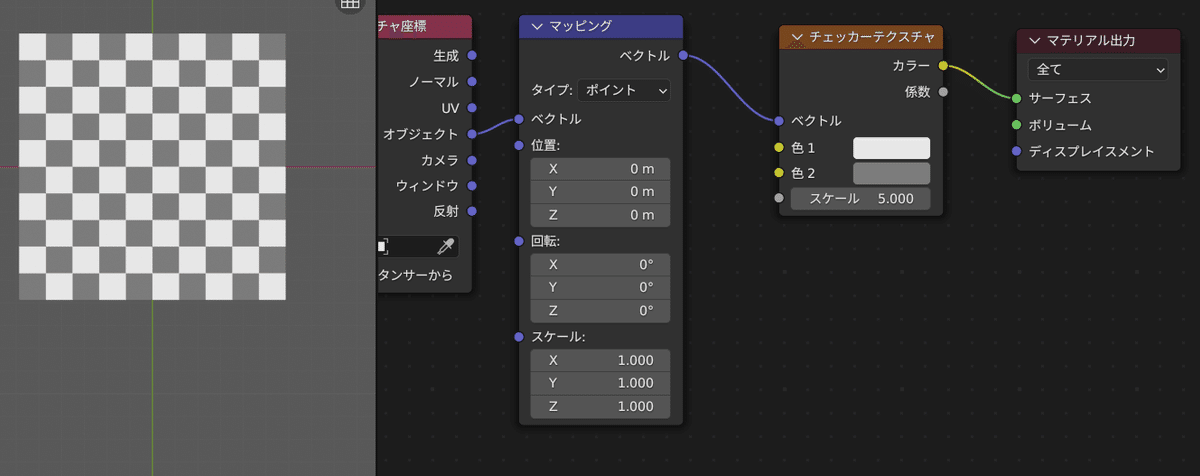
市松模様
市松模様を作る場合はチェッカーテクスチャを使います。
細かさを変えたり斜めにする方法は縞模様と同じです。
画像では白とグレーの模様ですが、マスクとして使う場合は白と黒に変えてください。

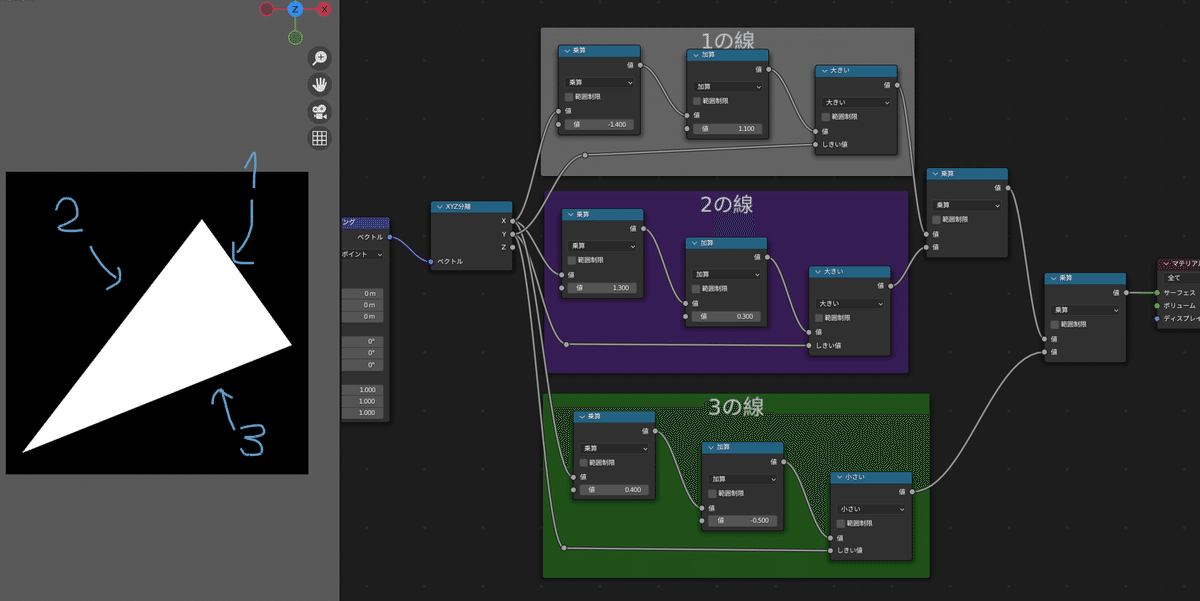
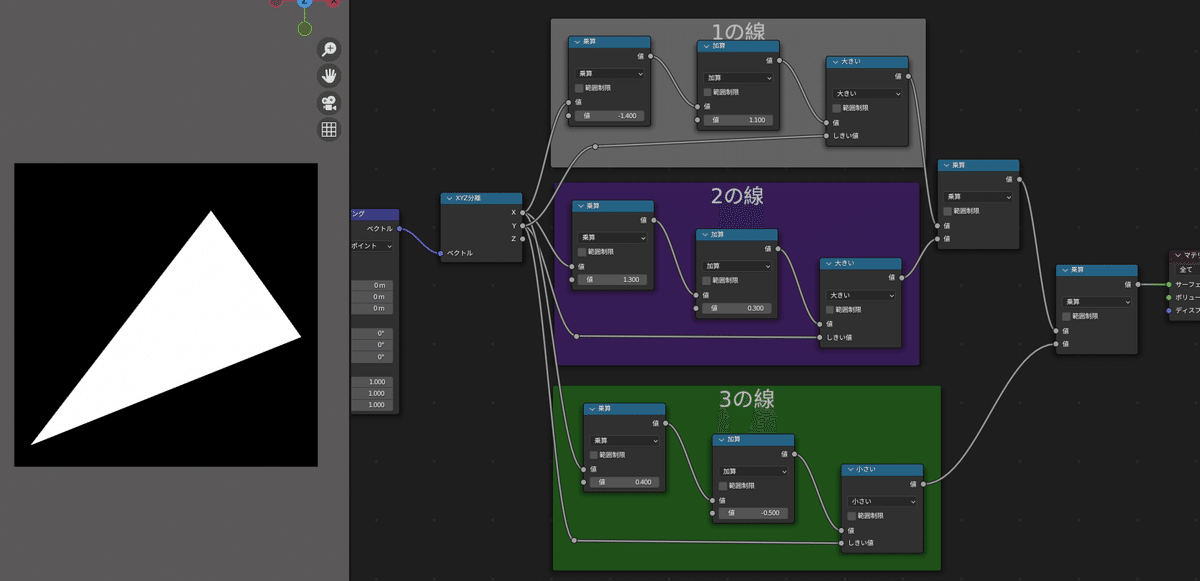
三角形
斜めの区切りを三つ作って三角形が作れます。
乗算の値で傾きが変わり、加算の値で上下に動きます。
3の線だけ「大きい」が「小さい」に変わっていることに注意してください。

正三角形を作りたい場合は、乗算の値を画像一番上から
-1.667もしくは-5/3
1.667もしくは5/3
0
と入力し、加算の値で大きさや位置を調整できます。
回転させたい場合はマッピングのZの値を変えると回転できます。
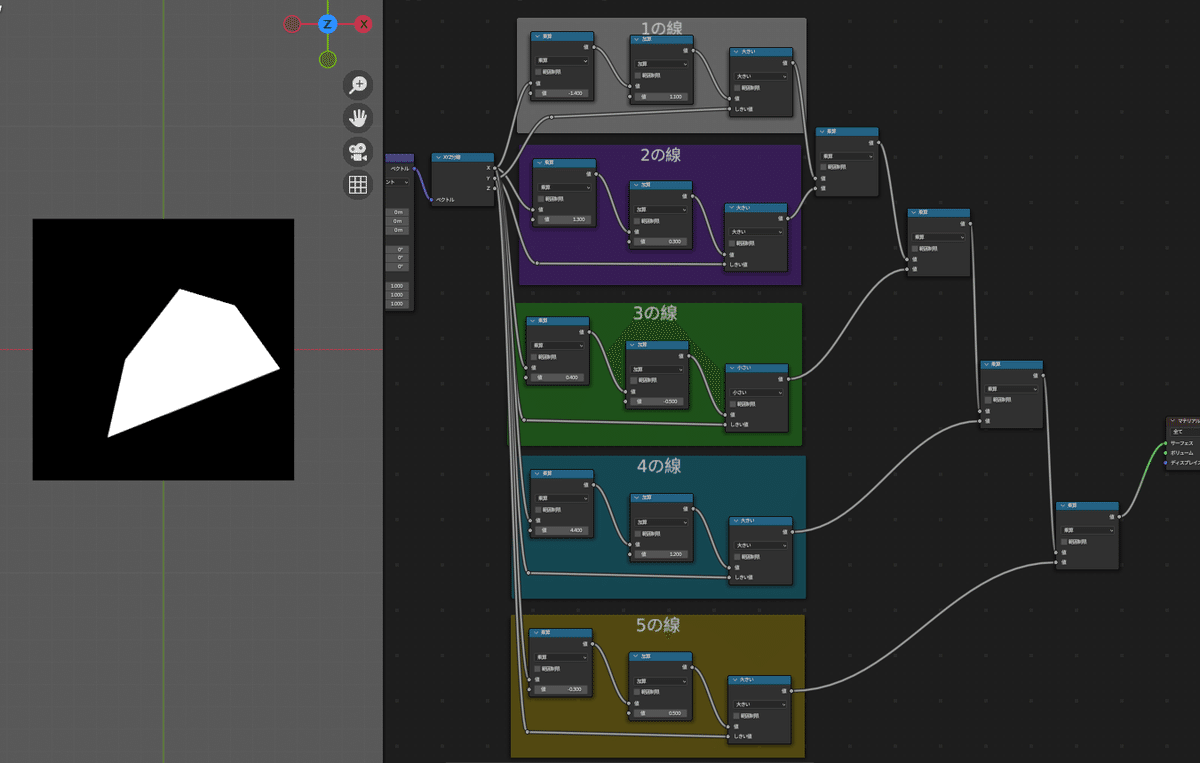
五角形とか六角形とか
三角形の作り方を応用して五角形や六角形などの多角形も作れます。
画像は五角形ですが、線を増やせば六角形もそれ以上も作れます。

この方法で正多角形を作るのは少し大変なので正多角形のマスクが欲しいだけならイラストソフトを使った方が早いです。
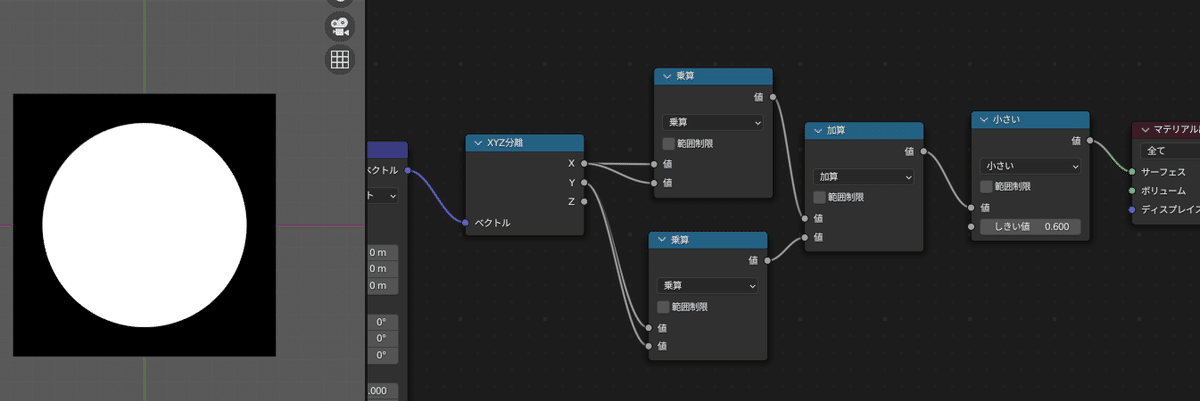
円
画像の通りにつなげば円ができます。
円の大きさはしきい値で変えられます。

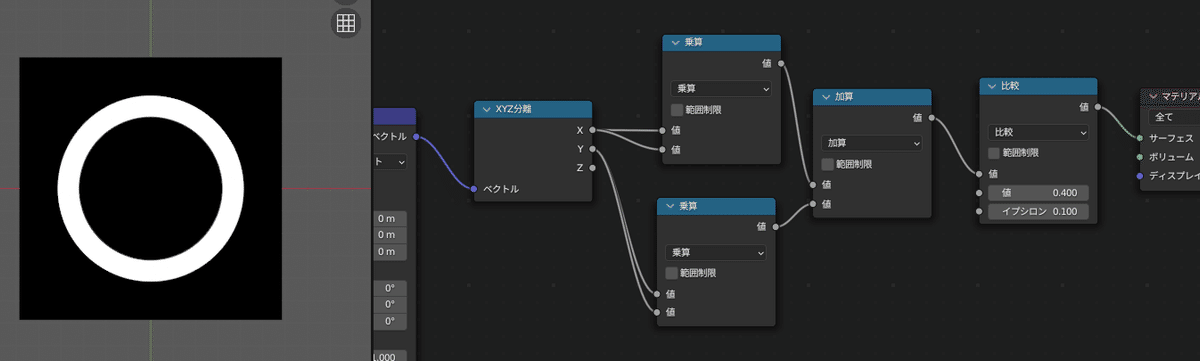
リング、同心円
上の画像の「小さい」を「比較」に変えるとリングになります。
値でリング中心の大きさ、イプシロンでリングの太さが変更できます。

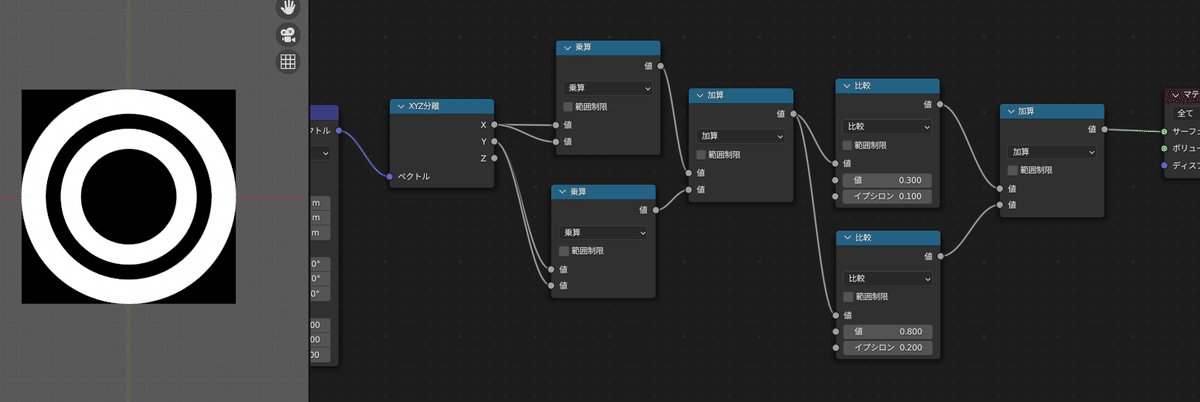
「比較」を二つ使うことで同心円のリングが作れます。

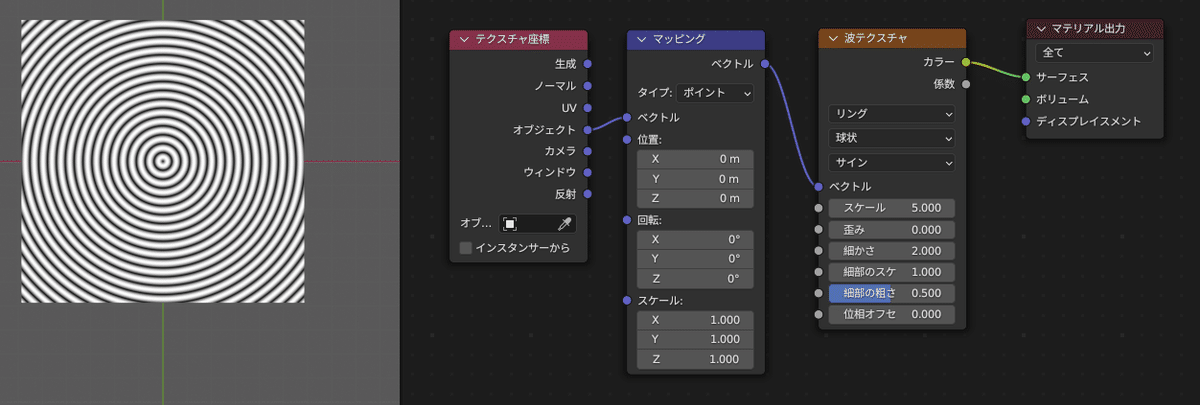
より細かい同心円を作るときは波テクスチャのリング、球状を使います。
細かさを変える方法は縞模様と同じです。

曲線のマスク
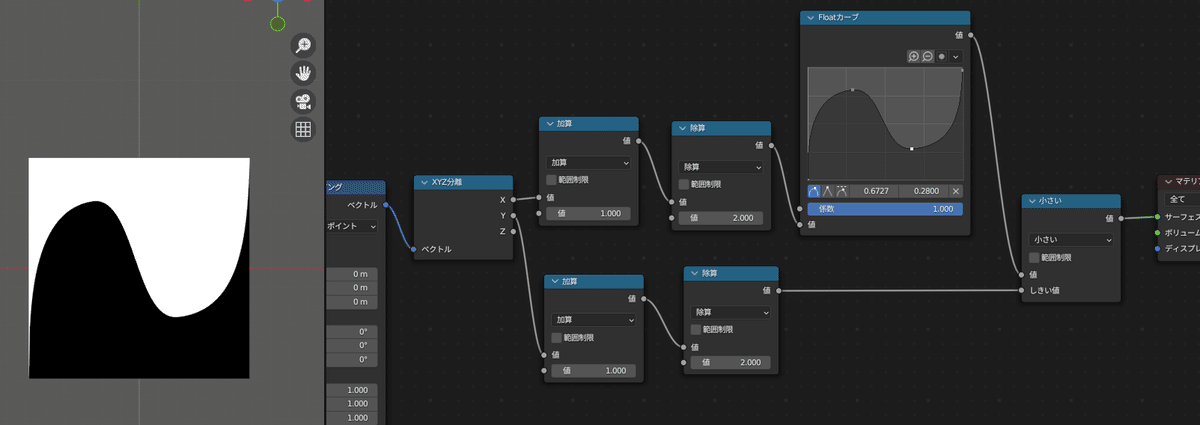
曲線のマスクを作るには画像のようにつなぎます。
Floatカーブで自由に曲線が作れます。
加算を変えると曲線の位置が、乗算を変えると曲線の大きさが変えられます。基本的には画像の通りに設定しておくことをお勧めします。

マスク合成のやり方
マスクを使って画像を合成するやり方の説明です。
白黒のマスクを使う場合
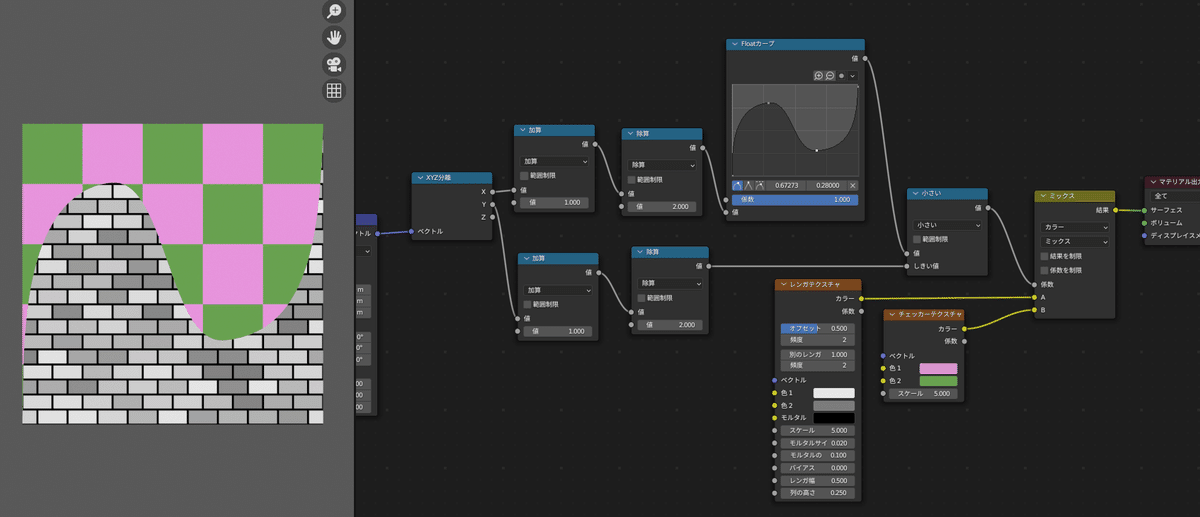
シェーダーのミックスノードを使います。
モードをカラーのミックスにしてマスク(白黒画像)を係数に、黒い部分に表示したいものをAに、白い部分に表示したいものをBに接続します。
これまで作った白黒画像をマスクにするときはマテリアル出力につないでた部分をミックスの係数につないでください。

クロマキー合成
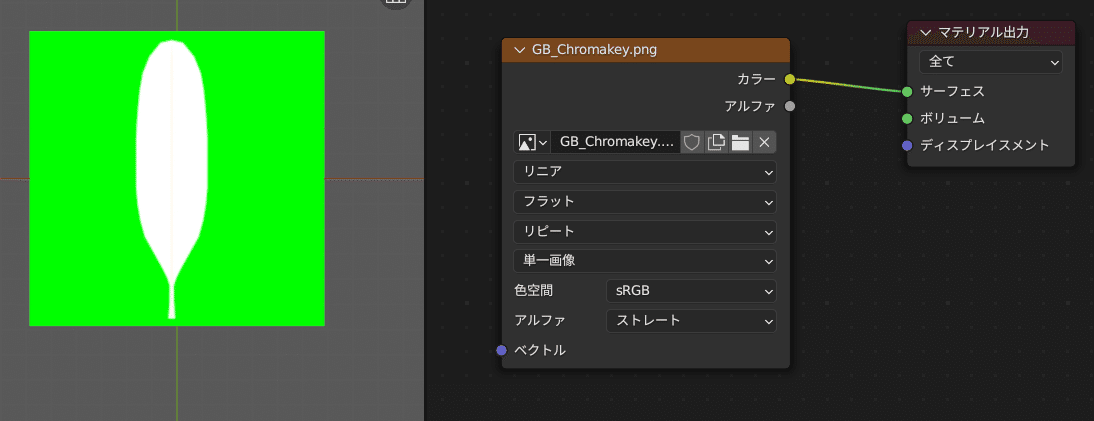
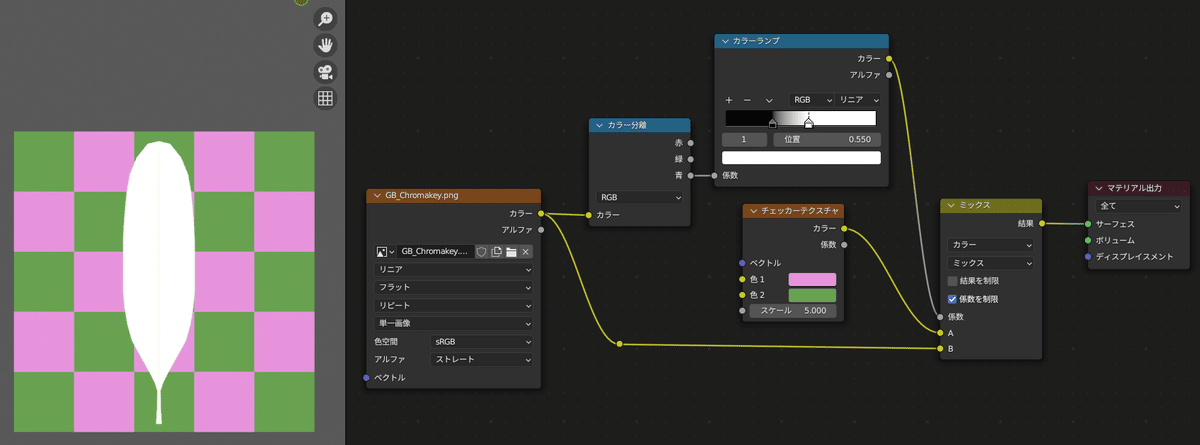
マスク合成の一例としてクロマキー合成の方法を紹介します。
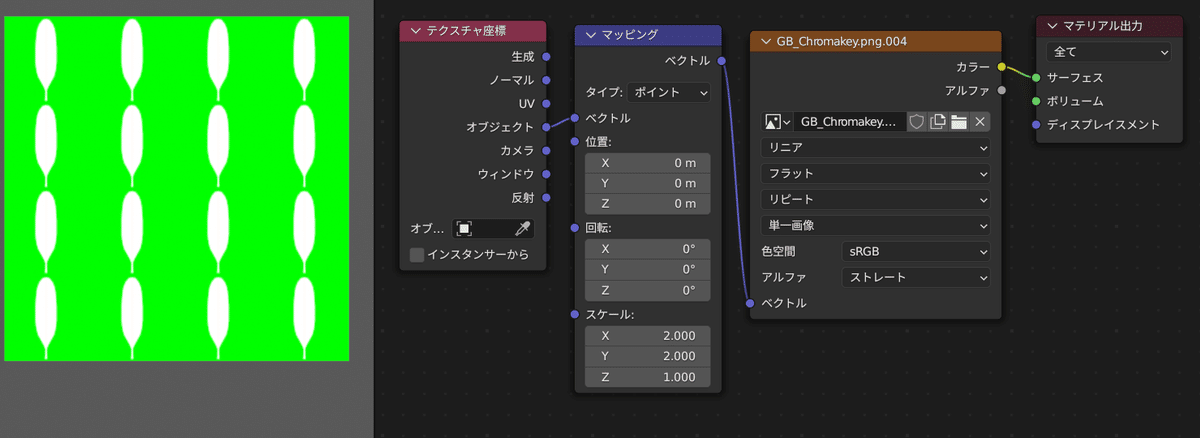
今回はグリーンバックの画像を用意しました。

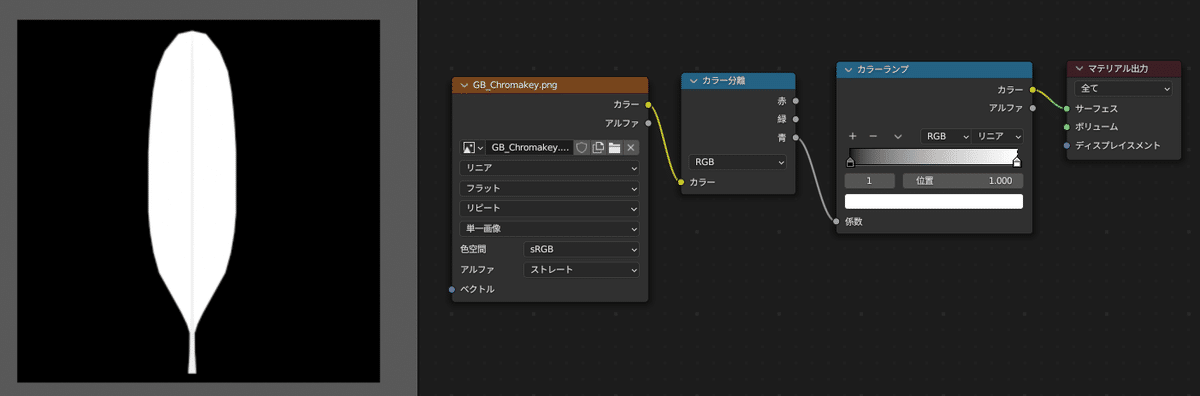
切り抜きたい画像をカラー分離につないで背景色ではない色とカラーランプを接続します。画像では青をつないでいますがブルーバックの場合は赤か緑をつないでください。

そのままでは画像中にグレーの部分があるのでカラーストップの位置を動かして輪郭だけにします。白を左に動かすとグレーが白になります。
合成したときに切り抜いた部分の輪郭に背景色が少し見えてしまうので黒を右に動かします。
ミックスノードにカラーランプ、背景にしたい画像、切り抜く前の画像をつないで合成します。
カラーランプの白と黒をどれくらい動かすかは切り抜く画像によって違うので最後に合成結果を見ながら調整してください。

マスクの編集
マスクの位置を調整する
マスクの位置はテクスチャ座標ノードとマッピングノードで設定します。

テクスチャ座標ノードはテクスチャの原点を設定します。今回はオブジェクトを使用したのでオブジェクトの原点がマテリアル出力の原点になります。マッピングノードはマテリアル出力の原点をどのくらい動かすか、回転させるか、出力範囲をどれくらい拡大・縮小するかを設定できます。
作ったマスクの位置を変更したい場合はマッピングの「位置」を変更します。プレビュー用に作った平面内で動かしたい場合はXかYを動かします。
マスクを拡大・縮小する
テクスチャ画像を使っている時はテクスチャのスケールを変更します。
それ以外の数式ノードを組み合わせて作ったマスクの大きさを変更するときはマッピングの「スケール」を変更します。
スケールが1.00の時はそのまま、1より大きいときは拡大、1より小さいときは縮小されています。
マスクの合成
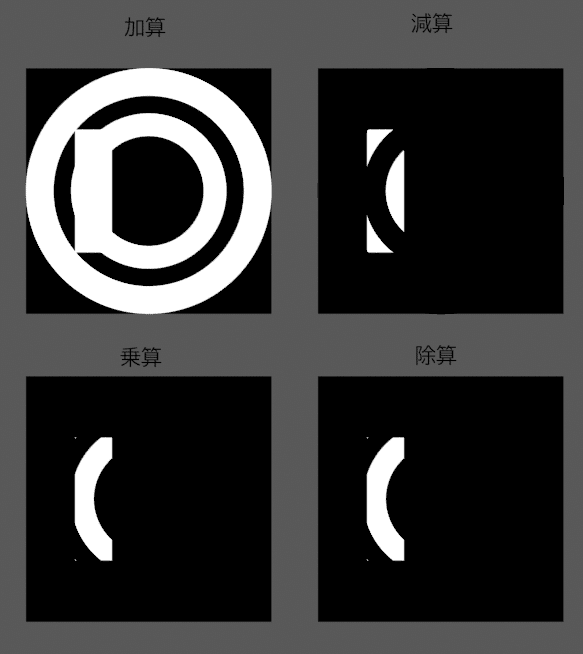
マスクとマスクを合体させるときは数式ノードを使います。
Blenderでは黒は0、白は1として扱われます。
0と1を足したり引いたりかけたりすることでマスクを合成できます。
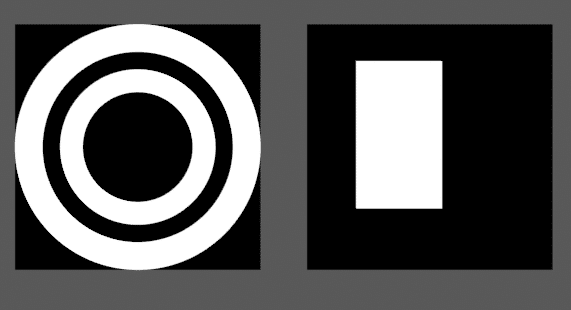
例としてこの二つのマスクを合成します。

結果はこんな感じです。

マスクを並べる
マスクを出力してテクスチャ画像にするのが一番簡単に並べられます。
画像テクスチャの三番目の設定をリピートにしてマッピングでスケールを変更するとたくさん並べることができます。

作ったマスク(マテリアル)を画像として出力することをベイクといいます
ベイクする方法はこちら
ノードを整理したい
ノードを整理する方法は二つあります。
フレーム
ノードを複数選択してctrl+Jもしくは上にあるメニューの「ノード」から「新規フレームに追加」を選択するとできます。
画面上に選択したノードを含む四角が表れ、フレームを動かすとフレーム内のノードが一緒に動きます。画面にすべてのノードが表示されるのでよく変更するノードをまとめるときはフレームが向いています。

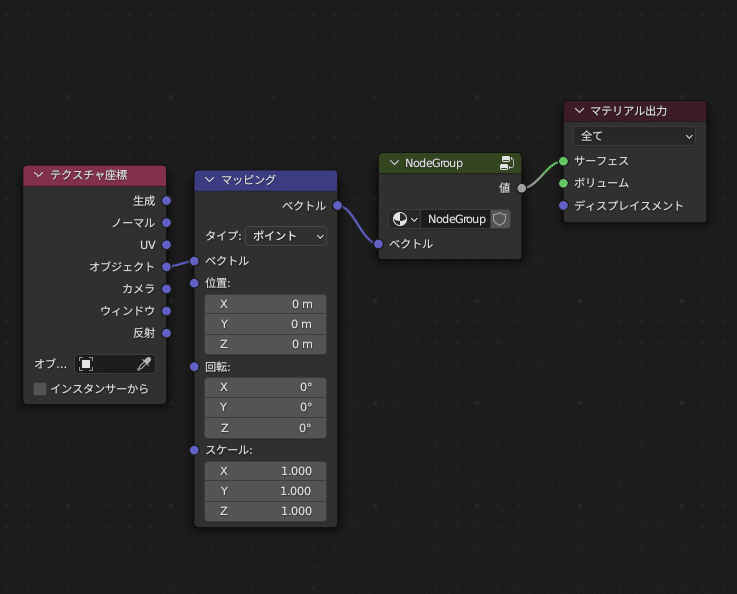
グループ
ノードを複数選択してctrl+Gもしくは上のメニューの「ノード」から「グループ作成」を選択するとできます。
選択したノードは見えなくなり代わりにグループノードになります。グループの中にグループを作ることもできます。グループの中のノードを編集したいときはグループノードを選択してTabを押すとグループに含まれるノードを編集できる画面に移ります。グループの編集画面から戻りたいときはctrl+Tabで元の画面もしくは一つ上のグループに戻ります。
グループの入力と出力をカスタマイズすることもできます。
他のノードを編集しようとしてうっかり間違えることがなくなるので変更したくなかったり、変更することはほとんどないノードをまとめるのに向いています。

いちいちノードをつなぐのがめんどくさい
便利なアドオン(追加機能)があります。シェーダーをよく触るなら入れて損はないです。
Blender画面のレイアウトを変更したい
Blenderでは画面のレイアウトが変更できます
verごとの使用ノードの違い
この記事はblender ver3.4.1に基づいて作成しました。バージョンによってノードの仕様が異なるので公式マニュアルを見て適宜対応して下さい。横のメニューバーの一番下でバージョンが変更できます。
