
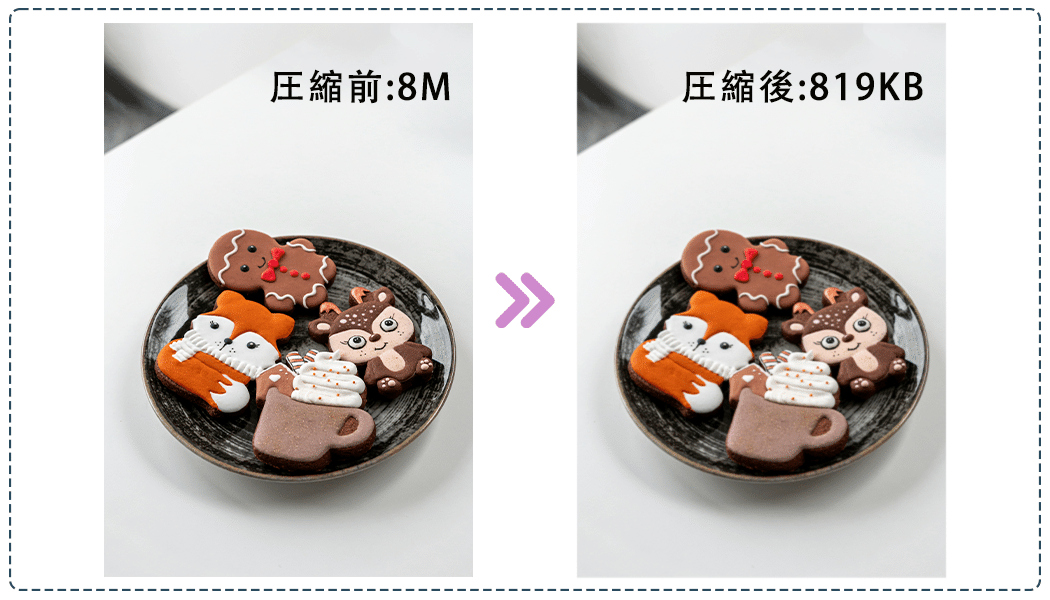
画像が大きすぎてアップロードできない場合はどうすればいいですか?
「画像が多すぎてスマホのストレージがいっぱいになってしまった」「ウェブサイトの画像が重たくて表示が遅い」「プレゼン資料のファイルサイズが大きすぎて送れない」…そんな悩みを抱えたことはありませんか?
画像圧縮は、これらの問題を解決する強力なツールです。
デジタル画像のファイルサイズを削減しながら、画質を保つことが可能です。
このガイドでは、画像圧縮について詳しく解説し、初心者でもスムーズに実践できる方法を紹介します。
無料版で使用したい方、ぜひ参考してください。
1. 画像圧縮とは?

画像圧縮とは、デジタル画像のデータ量を減らす技術です。この技術を利用することで、以下のような利点が得られます。
ストレージの節約: 大量の画像データを効率的に保存可能。
ウェブページの読み込み速度の向上: 軽量な画像を使用することで、ユーザーエクスペリエンスが向上します。
ファイル転送時間の短縮: Eメール添付やクラウド共有がスムーズになります。
画像圧縮は、デジタル写真、ウェブデザイン、モバイルアプリケーションなど、あらゆる分野で必要とされる重要な技術です。
2. 画像圧縮の種類
画像圧縮には以下の2種類があります。それぞれの特性を理解し、目的に応じて使い分けることが重要です。
ロスレス圧縮
特徴: 画像の品質を劣化させずにファイルサイズを削減します。
使用例: 図面やスクリーンショットなど、正確な情報が求められる画像。
主な形式: PNG, BMP
ロッシー圧縮
特徴: 一部のデータを削除してファイルサイズを大幅に削減します。視覚的にはほとんど影響がない場合が多いです。
使用例: 写真やウェブ用画像。
主な形式: JPEG, WebP
選び方のポイント:
高画質が必要な場合はロスレス圧縮。
サイズを最小化したい場合はロッシー圧縮。
3. 画像圧縮ツールの選び方

多種多様な画像圧縮ツールが存在しますが、選ぶ際の基準として以下の点を考慮してください。
オンラインツール
特徴: インストール不要、簡単に使用可能。
おすすめ: TENCHO AI
メリット: 初心者でも使いやすい。
オフラインツール
特徴: 高度な機能を提供。
おすすめ: Adobe Photoshop, GIMP, Affinity Photo
メリット: 大量の画像や高度な調整が可能。
モバイルアプリ
特徴: スマートフォンで簡単に画像を圧縮。
おすすめ: Photo Compress (Android), Image Size (iOS)
4. TENCHO AI画像圧縮の手順

簡単な手順で画像を圧縮する方法を以下に示します。
画像を選択する: 圧縮したい画像ファイルを用意します。
圧縮ツールを起動する: オンラインまたはオフラインのツールを選びます。
画質を調整する: 「画質」スライダーを使って適切なクオリティを設定(例: 75%)。
圧縮を実行する: 設定を確認し、圧縮を開始します。
結果を確認して保存: 圧縮後の画像をプレビューし、問題がなければ保存します。
5. 画像圧縮の注意点

画像圧縮の際には以下の注意点を守ると、品質と効率のバランスを保てます。
画質の劣化を防ぐ:
圧縮率を極端に高く設定すると、画像がぼやけたりピクセル化します。
元画像のバックアップを保持:
圧縮後に元の画像に戻すことは基本的に不可能です。必ずバックアップを取りましょう。
用途に応じた形式を選ぶ:
ウェブ用にはJPEGやWebPが適していますが、印刷用にはTIFFが推奨されます。
6. 実際の使用例
画像圧縮の活用シーンを具体的に見てみましょう。
ウェブサイトの最適化:
ページの読み込み速度が改善し、検索エンジン最適化(SEO)にも寄与します。
SNS投稿:
高品質な写真を軽量化することで、アップロード時間を短縮。
ビジネス資料:
プレゼンテーションや報告書のファイルサイズを削減し、送付を容易にします。
電子メール添付:
軽量化された画像で送信制限を回避。
7. 画像圧縮に関するFAQ
以下は、よくある質問とその回答です。
Q: 圧縮後に画質を戻すことは可能ですか?
A: 通常は不可能です。圧縮前に元画像を保存しておきましょう。
Q: 圧縮にはどの形式が最適ですか?
A: 使用目的に依存します。ウェブ用にはJPEGやWebP、印刷用にはTIFFが最適です。
Q: 複数の画像を一括で圧縮できますか?
A: 可能です。一括処理に対応したツールを利用してください。
まとめ
画像圧縮は、デジタルコンテンツを効率的に管理し、高品質な体験を提供するための重要な技術です。用途や必要に応じて、適切なツールや方法を選択しましょう。
