
無料アプリ「Product Reviews」でレビュー機能を付けてみよう!後編
こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
私自身6回目の投稿になります!!
前回までの記事では
■Shopify、Liquidとは何か??
■Shopifyのアカウント作成の手順
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説
■どの商品からの問い合わせかをわかるようにするための問い合わせページのカスタマイズ方法
■無料アプリ「Product Reviews」でレビュー機能を付けてみよう!前編
上記の6項目について投稿いたしました!
もしまだ読んでいないという方がいましたらぜひ一読ください!!
今回は、前回の続きでShopifyアプリProduct Reviewsの使い方について進めていきたいと思います。
▼前編の記事はこちら▼
3、Product Reviewsをカスタマイズしてみよう!
サイト上にレビュー表示させることができたら、レビューフォームをカスタマイズしてみましょう。
カスタマイズ方法は、管理画面→アプリ管理からProduct Reviewsを開いてましょう!

右上にあるSettingsを選択するとレビューをカスタマイズできます。
カスタマイズの内容を上から順に見ていきましょう!
①Auto publish

ショップ内にレビューを表示させるか否かを選択することができます。
表示させる場合はEnabledを選択します。
②Email settings

ショップ内でレビューを受け取った際にメールを通知するかを選択することができます。通知を希望する場合送信するメールアドレスを選択しましょう!
③Star icon color

こちらレビューの星アイコンの色を変更することができます。
星アイコンの色を変えたい場合Custom colorを選択して16進数などで指定しましょう!
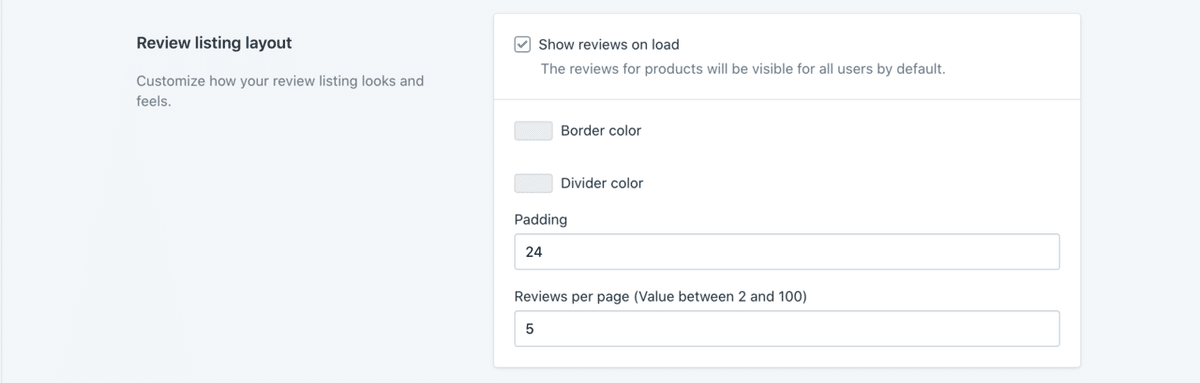
④Review listing layout

レビューのレイアウトについて設定ができます。
表示するレビューに対して枠線などを設定することができます。
⑤Review listing text


レビューリストで表示される文章についてカスタマイズすることができます。
最初がデフォルトで英語で設定されている為、手動で日本語に直す必要があります
⑥Review form text



レビューフォーム(顧客が実際に記載する)のタイトルや本文についてカスタマイズすることができます!
こちらもデフォルトで英語になっている為手動で日本語に変えましょう!
⑦Badge text

レビュー数が0と1以上の場合での表示をカスタマイズすることができます。
1以上の場合はShopifyの独自言語(Liquid)で編集する必要があります。(Liquidについて過去の記事で紹介しているのでぜひそちらもご確認ください!)
まとめ
Product Reviewsについて前編・後編に分けて解説してきました!
紹介してきた内容は下記の通りです!
1、アプリをインストールしよう!
2、レビューを表示させたい場所にコードを貼り付けよう!
3、Product Reviewsをカスタマイズしてみよう!
Product Reviewsは完全無料で入れられるので、ぜひShopifyのストアへの導入してみましょう!
