
デジタルデザインツールとデザインの関係性
こんにちは。江辺です。
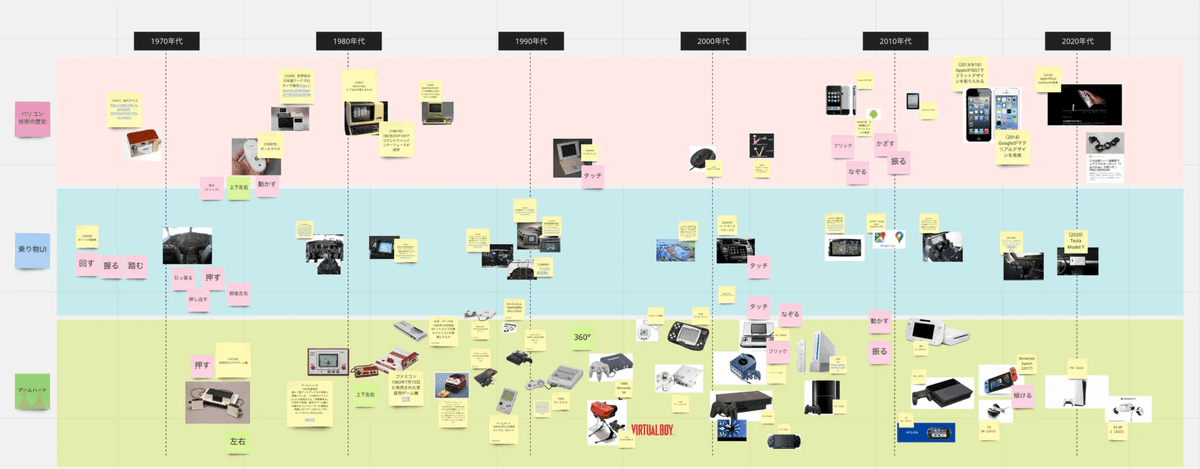
YUMEMIのデザイナーと活動をしている視覚伝達設計研究所(以下、視伝研)にて『UIデザインの歴史を深ぼる』というテーマで、ウェブサイトやアプリだけでなく、ゲーム、乗り物、企業ロゴやインターネット技術など、さまざまな切り口のものをmiroに時系列に並べることで、一つの壮大な年表を作りました。

そこから各メンバーごとに深堀りたいテーマを設け、僕はこの記事のタイトルでもある『デザインツールとデザインの関係性』についてまとめたので研究結果をここに報告します。
ほかのメンバーの研究内容はこちら↓
細々と調査をしていたらかなり、長い記事になってしまったので、一通りの研究結果としての個人的な結論としては『デザインツールがデザインを規定するのではなく、時代に求められているデザインに合わせてデザインツールが進化している。』というのが最終的なゴールとなりました。
以下、お時間ある人は「こんなツールもあったあった。笑」と懐かしみながら読んでみてください。
デジタルデザインツールの変遷
2022年末のAdobeによるFigma買収と、2023年1月末のAdobe XD メンテナンスモードへの移行が発表され、デザイナーが使うデザインツールが大きく変化しようとしています。
そこで、これまでのデザインツールの変遷を振り返りながら、デザインツールとはデザイナーにとってどのような存在かを探っていきたいと思います。
デジタルデザインツールの歴史、大まかな分類
自分自身がこれまで関わってきたウェブサイト制作の現場での経験や、周りのデザイナーへのヒアリング、後述にリンクを記載したデザインツールについてまとめた記事などから、デジタルデザインツールの歴史を大きく分類してみました。
・デジタルデザイン 以前(版下時代〜DTP時代)
・ウェブサイトの登場 - ウェブ襲名期
・Flash全盛期
・スマートフォンデザイン、フラットデザインへ
・プロトタイピング時代
・共同編集時代
デジタルデザイン 以前(版下時代〜DTP時代)
主に1980〜1995年頃、まだ一般的にパソコンが普及しておらず、デザイン作業もすべてアナログで行っていた版下時代から、Windows95の登場でPhotoshop、Illustratorが使われだしたのがこの時代です。
版下時代のデザイナーの使う道具は多岐に渡っており、シャーペン/三角定規/カッティングマットなど図工の時間によく使っていたものから、烏口/トリミングスケール/バーニッシャーなど、名前だけ聞いても「何に使うの…?」と一般の人にはいまいちピンと来ない道具など、さまざまな道具が
使われていました。
(下記のウェブページや、その時代から現役だったベテランデザイナーにインタビューなどさせてもらいましたが、とても面白い話が多かったので、機会があれば、そこだけで1つの記事にしたい気持ちです。笑)
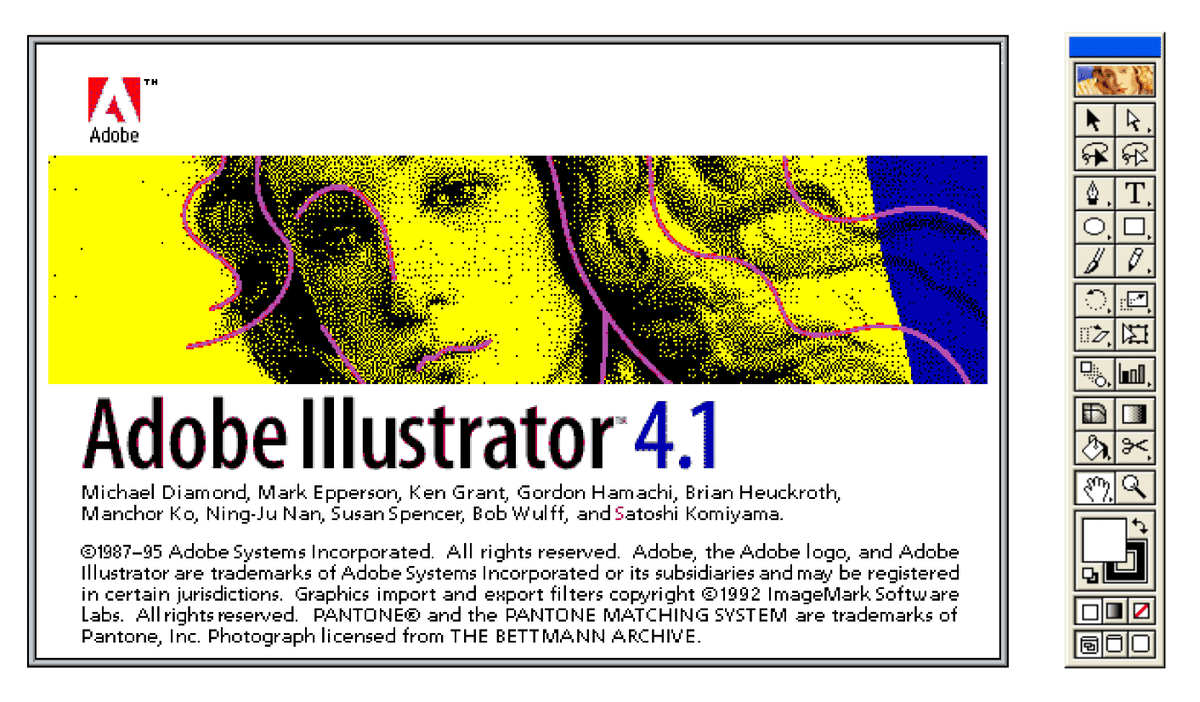
1995年頃にWindows95が出てきたことで、デザイン業務にもパソコンが使用されるようになりました。当時は多く使われていたIllustratorでは、現在に比べると出来ることはかなり限られていますが、それでも現場では導入前に比べ多くの試行錯誤やシミュレーションが行えるようになったとのことです。

後に雑誌デザインの現場ではQuarkXPress(クォークエクスプレス)が導入、後にクオークはInDesignも登場し、今でもエディトリアルデザインを中心に活躍しています。
ウェブサイトの登場 - ウェブ襲名期
1995年にインターネットが一般にも普及することで世の中でウェブサイト(当時はホームページと呼ぶことのほうが多かったかもしれません)を作るデザイン会社が増えてきました。
ウェブ襲名期では主にPhotoshopを用いて画面デザインを行い、HTMLのテーブルなどを用いてコーディングを行いウェブサイトが作られていました。
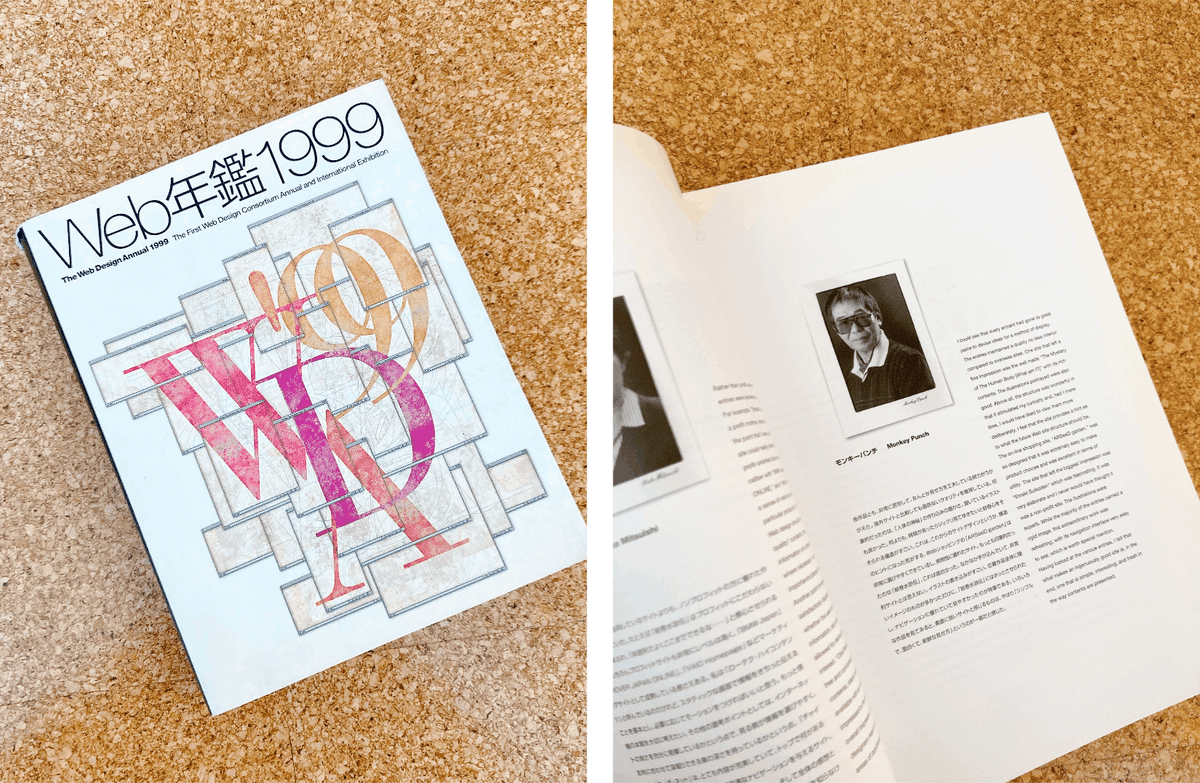
この時代のウェブサイトを調べるためにWeb年鑑1999を購入してみたところ、ウェブサイトにおけるデザイン表現の追求や、役立つ情報を誰でもアクセスできるようにまとめた個人サイトなど、まだ企業サイトが一般的になる前の襲名期独特の熱量を感じるウェブサイトが多く掲載されていました。


Flash全盛期
2000年を超えるとFlashを使用したウェブサイトがさまざまなところで登場します。
Flashにより、これまでのHTML/CSSでは表現しきれなかったレイアウト、ユーザーの操作や外的リソース(リアルタイム情報など)によるインタラクションを伴う体験など、ウェブサイト上の表現が大幅に広がったのが大きな特徴です。
中村勇吾さんをはじめとする、さまざまなスタークリエイターが誕生し、東京インタラクティブアドアワード(TIAA)やYahoo! JAPAN インターネット クリエイティブアワードなど、多くの国内デジタルアワードでもFlashサイトが総ナメしていました。
CAMCAMTIME - 2002
— Yugo Nakamura (@yugop) October 19, 2020
急に時代遡って、最古の仕事から録画中。HandyCamにBluetoothが備わったことで、ようやく動画の投稿が出来るようになったぞという時代。1日=86400秒を86400人の投稿で埋め尽くそうという当時としては壮大な計画。#5分しか埋まらなかった pic.twitter.com/vdV0nbh6zM
東京インタラクティブアドアワード(TIAA)設立の2003年グランプリの上記『CAMCAMTIME』は今見ても色褪せない魅力があります。
(こんな"20年経ってもかっこいい"と思われるようなものづくりをしたいと、しみじみ思いました)
スマートフォンデザイン、フラットデザインへ
2010年にiOSにてFlashが非推奨になったことで急速にウェブ業界の風向きが変わってきます。
同時期にiPhoneを中心にAndroid、Windows Phone、BlackBerryなどさまざまなスマートフォンが世の中に普及。一般生活者もスマートフォンを持つ時代に変わっていったことでインターネットが場所、時間を問わずに使われるようになりました。
そのことにより、これまでFlashによるリッチな体験ができるキャンペーンサイトから、よりビジネスに則したウェブサイト活用が主流となり、多くのスマートフォンサイトが登場。CSS3の実用化によりレスポンシブウェブデザインも一般化しました。

この時期、デジタルデザイン業界では、さまざまなデザインツールが使われていましたが、2013年のAdobe Fireworksの開発終了をきっかけに、徐々にSketchに注目が集まり、多くの現場で使われるようになりました。
Sketchの特徴は、軽快な操作性や、ベクターデータによる解像度変化に対する強さなどもありますが、
シンボル機能による作業の効率化
プラグインなどによる他ツールとの連携や機能拡張性
Sketch Mirror機能を用いたデザインプレビューの簡易化
などが大きな強みであり、それらの機能は後のデザインツールにも取り込まれ、今でも大きな影響を与えています。
プロトタイピング時代
上記と平行し、アジャイル開発などが一般化してくることで、開発現場のデザイン手法も大きく変わってきました。
設計→デザイン→実装のフェーズを明確に区切るデザインフローから、プロトタイプを作り検証を重ねながら上記フェーズを行き来しながら制作を行う進め方が一般化されます。

デザインツールでも、Prott、inVision、Origami Studioなど多くのプロトタイピングツールが多く生まれ、以下のようなことがデザイン時に検証できるようになりました。
画面同士を繋ぎ、擬似的にリンクを設定することで画面遷移を確認できる
簡易的なアニメーションやトランジションを用いてサービスの使用感などを検証できる
プレビュー上にコメントをつけることができ、改善点をまとめることができる
これらの主要機能により、これまでデザイン時には想像しづらかった設計上の漏れや、使用感、サービスの有用性を確認できるようになりプロジェクト進行のスピードアップや、デザインと実装の溝が小さくなりました。
そして、それらのプロトタイピング機能は徐々にデザインツールにも取り込まれていきます。
共同編集時代
Adobe XDや、figmaの登場によって、上記のプロトタイピングに加えてクラウド上でデザインを共同編集することが一般的になりました。
これによって、これまでデザイナー一人ひとりのパソコンの中に閉じていた作業空間が同じプロジェクトメンバーに共有されるようになり、互いにデザイン進捗を確認しあったり、画面上でコメントをやり取りするなど同じ場所にいなくても共同作業をすることが容易になりました。
特に新型コロナで加速したリモートワークによって、この流れは加速しています。
また、共同編集機能によって複数人で作業を行う場合でも、きちんとデザインの統一性を保てるようデザインシステムという考えが一般に普及し、各プロダクトに取り入れられています。
時代ごとのデザインの変遷のまとめ
記事の冒頭に書きましたが、ここまで長々とデジタルデザインツールとデザインの変遷について調査した中で、今回の研究で個人的には「デザインツールがデザインを規定するのではなく、時代に求められているデザインに合わせてデザインツールが進化している。」と感じました。
僕がWebプロダクションで働き出した当時に使っていたPhotoshopに比べると、FigmaやXDなどではデータ形式がビットマップからベクターに変わり、複数のアートボードを一覧できるようになったりと、はるかに制作のしやすさは向上しました。
ただ、それらはデザインをする製作者たちが、現場で「もっとこうなったら良いのに」という思いがあり、そういった気持ちが積み重なるとデザインツールに反映されていく。そんな流れを感じました。
また、インターネットの普及や、スマートフォンの一般化など世の中の流れに合わせて制作するアウトプットが大きく変わるタイミングには、デザインツールも大きく入れ替わる傾向も感じられます。
ここ最近では、さまざまなツールにChatGPTを始めとするAIツールが取り込まれ、その流れの中でデザインツールについても大きな変化が生まれ、デザイナーたちが生み出す新しい表現がとても楽しみです。
視伝研では、こんな形でゆるゆるとUIやUXについて研究を進めています!
これまでの研究内容はこちら。今後の研究にもご期待ください。
