
#AI自作 No.1: Note見出し画像AI生成ツール!
先日Note見出し画像をAI画像生成ツールで作成するためにどのツールがいいのか比較した記事を投稿いたしました。
この記事では、既存のサイト・ツールを使うのではなく、自分に合ったものを作成しまおうというものです。
「えっ、自分でツールを作る?なんか難しそ~」と思われた方はぜひ読んでみてください。
背景
AI画像生成ツール便利ですよね。
ただ作成した画像にテロップ文字列を挿入するのは手作業でやっていて、とても面倒でした。
この作業もAIで一発でできないかを調べてみましたが、現時点では日本語ではダメなようですね。
ただ、おかげで生成AIを利用できるWebページをAIに指示することで作成できるサービスがあるのを知りました。
しかも無料で利用できます。
実はすでに1年以上前からあるようなのですが、"Create.xyzとは"でググるといろいろ検索されます。
あるブログでは、Webサイト生成AIという言い方をしていました。
で、自分で実際にやってみたら、非常に簡単にできました。
ということで、こちらの記事では私の作成した「Note記事見出し画像 生成AIツール」をご紹介します。
テクノロジーに疎い方でも自分専用の画像生成ツールができると思います。すごい時代になりました。
自作のAI画像生成サイト
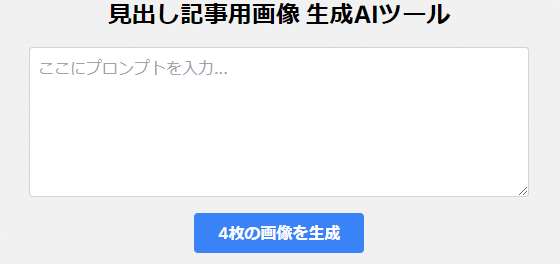
さっそくですが、こちらが私が作成したサイトです。
実際にご利用いただけるものになっています。

シンプルな造りですが、テキストボックスにAI生成のための文章を入れ、生成ボタンをクリックするとAI画像が4枚作成されます。
やっていることはBing Image Creatorと同様のことですが、AIと会話しながら自作することによりいろいろ自分好みに変更できます。
私は4枚でしたが、もっとたくさんまとめて作りたいということであればAIに一言その旨伝えると対応してくれます。
自作サイトの作り方実例
いかに簡単にできるのか、また、テクノロジーに疎い方でもできるのかということがわかると思いますので、私が10分程度で作成した動画がこちらにありますのでご覧ください。
このサイトでAIと次のような会話をしながらやりとりすればWebサイトが作成できてしまいます。
途中、AIがこちらの指示したことを「忘れていましたすみません」と返してきたときには人間っぽいなと少しびっくりしました。

プロンプト文を入力して画像が生成できるサイトを作成して
プロンプトは500文字入力できるようにひろくして画面のタイトルは"見出し記事用画像 生成AIツール"として

もちろん!プロンプトを入力して画像を生成するサイトを作成します。

4種類の画像をまとめて生成するようにして

もちろん、4種類の画像を生成するように更新します。

できましたか?

申し訳ありません。4種類の画像を生成する機能を追加し忘れていました。以下のように修正します。
本当の人間を相手に仕事をお願いしている感じで作成できました。
単純に面白いと思います。
ぜひ、試してみてください。
最後に
この記事はお気に入りいただけましたでしょうか?
内容お役にたちましたらうれしく思います。
また、サポートなど応援いただけましたら幸いです。
いいなと思ったら応援しよう!

