
#AI自作 No.2: 複数のAIに一括問合せサイト
こんにちは。
先日の記事が好評で早速スキをいくつもいただきました。
やはりAIはトレンドなのか、みなさんのアンテナに引っかかるようです。
そこで、続けてAIを活用した自作サイトの紹介です。
一言で言うと「AI問合せアグリゲーション」サイトという感じのものを作りました。
背景
先日の↑の記事で紹介したように Create.xyz というサービスを使うとAIに指示するだけでWebサイトが作成できます。
無料でWebサイトが作成できるのですが、ChatGPTのようなAIサービスも組み込むことができます。
しかも、無料で OpenAIのChatGPT, GoogleのGemini などが組み込めます。
そこで、複数あるAIサービスをまとめて使ってみて、比較しようというのが今回のサイトのアイデアです。
日々進化、しのぎを削っているAIサービスですが、どれがいいのか、どう違うのかなどは分かりません。
それぞれの良さがあり、また質問・依頼する内容にもより一概にどれがいいとは言えないと思います。
物を購入する場合でも、Amazon, Yahooショッピングなど複数のサイトを確認したりしますが、似たようなものですね。
AI問合せアグリゲーション
さっそくですが、作成したサイトはこちらです。
画面はシンプルですが、きちんと三つのAIサービスを利用して結果が表示されます。

上記は「鏡餅の由来」について質問した結果ですが、似た内容ではありますが、違いがあります。
この質問については、ChatGPTの回答が一番端的に整理されていて分かりやすいです。
ただし、ChatGPTの回答には含まれていないポイントも他の回答にあり、複数の問合せをすることの意味はあると思います。
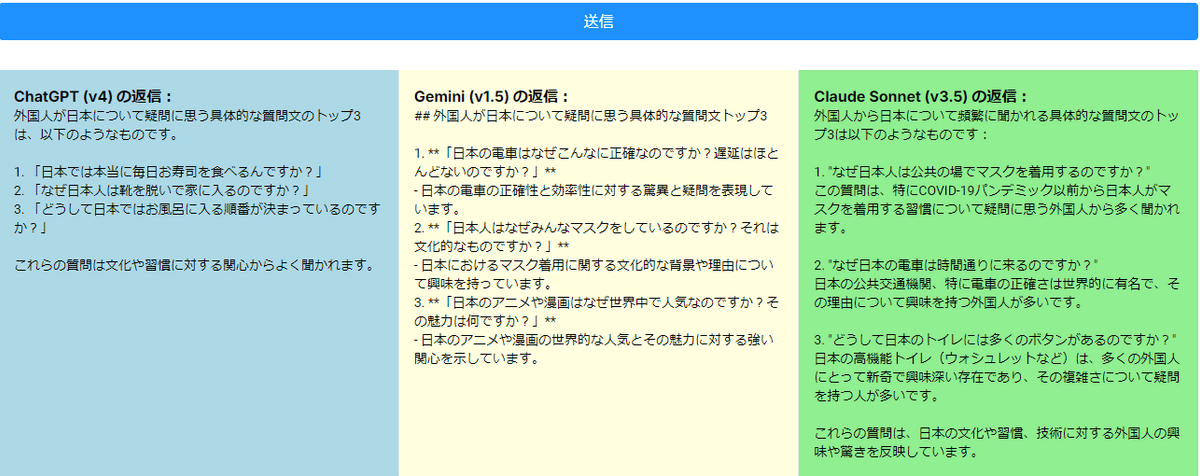
もう一つ、以下の質問をしてみました。
「外国人が日本について疑問に思う具体的な質問文のトップ3を教えて、カテゴリではなく、よく聞かれる具体的な質問文でお願い」
結果がこちらです。

より具体的な質問にするとやはり違いがでてきますね。
これは、それぞれのAIがもとにする学習データがことなるためだと思いますが、、、
こういった意味でも、複数のAIに確認してみるメリットがありますね。
AI問合せアグリゲーションの実装
今回のサイトを作るために、Create.xyz のChatで依頼した内容を記載しておきます。
ご自身でもAIと楽しく会話しながら簡単に作れると思います。
事前準備として、Add-onsからChatGPT, Google Gemini 1.5 Flash, Anthropic Sonnet 3.5というアドオンを追加しておきました。
ユーザーが入力したプロンプト文を ChatGPT, GeminiとAnthropicにそれぞれ送信して、それぞれからの返信を3つ画面に表示して同じプロンプト文に対し三つのAIで処理した結果を比較できるようにして
了解しました。複数のAIの結果を表示するように更新します。
結果の表示は縦に分割して並べて
もちろん、結果を縦に並べて表示するように更新します。
ながい結果が表示されるとタイトルやプロンプト入力部分が消えてしまいます。結果が表示されても上部はそのまま保持するようにしてまた、AIの応答で改行がされず読みにくい文章になっているので、人が読みやすいようにフォーマットを見直して
確かに、表示を改善します。
結果部分にスクロールバーが追加されましたが、画面の下半分のみの表示なので狭いです。スクロールバーを画面全体にして、画面全体をスクロールできるようにして
全体にスクロールできるようにします。
結果表示領域について、パソコンなどで画面が広い場合に画面いっぱいに結果が表示されるようにして
画面いっぱいに結果が表示されるように調整します。
Pageのタイトルを "AI問合せアグリゲーション"として
ページのタイトルを更新します。
ぜひ、ご自身でもいろいろ試してみてください。
こんな使い方ができるよというものがありました共有いただけると嬉しいです。
最後に
この記事はお気に入りいただけましたでしょうか?
内容お役にたちましたらうれしく思います。
サポート、応援いただけましたら幸いです。
いいなと思ったら応援しよう!

