
#AI自作 No.3: AI画像生成&文字入れツール
こんにちは。
先日、Note見出し用画像をAIで作成するサイトを自作しましょうという記事を投稿しました。
ご覧いたたけましたでしょうか。
そのきっかけとなったのが、画像への文字入れを簡単にできないことでした。
その対応について、いいアイデアが浮かび、実現できたのでご紹介したいと思います。
背景
先日の記事のとおり、現時点では無料前提では生成AIで画像を生成し、同時に日本語の文字入れはできないようです。
英字であれば一応できるのですが、日本語の場合にはまだうまくいきません。
私もトライしましたが、中国語のような変な表示になってしまいます。
その他のやり方として、文字入れ専用ツール、APIなどと組み合わせる方法になり、いきなり難易度が高くなります。
あきらめかけていましたが、シンプルにHTMLで文字を重ねることができることに気が付き、というか再認識しました。
早速、最近の私の推しであるWebサイト生成AIの Create.xyz 君に相談したところできそうとの回答。
実際にやってみたところ使えそうなものができたのでこの記事でご紹介したいと思います。
AI画像生成&簡易文字入れツール
作成したサイトはこちらになります。
このツールのポイントは以下のとおりです。
入力されたプロンプト文で画像生成AI(DALL-E 3)を呼び出し、画像作成
生成された画像部分に差し込みテキストを重ねて表示
差し込まれるテキストは、文字サイズ、表示位置、色の指定が可能
実際に文字を画像に取り込むのではなく、画面表示だけになります。
Note見出し画像として利用する場合、ここで表示される画像を手動でキャプチャ、保存して利用します。
これまで、私は、AI画像生成で作成した画像を保存し、EXCELに取り込んだうえでEXCELの画像ツールでテキスト挿入、それを画面キャプチャしていした。
それをAI画像生成と同じ画面でやってしまうことになります。
これでNote記事に必要な見出し画像の作成がさらに楽になるかなと思います。
処理の実例
処理イメージを実際の画面を利用してご紹介します。
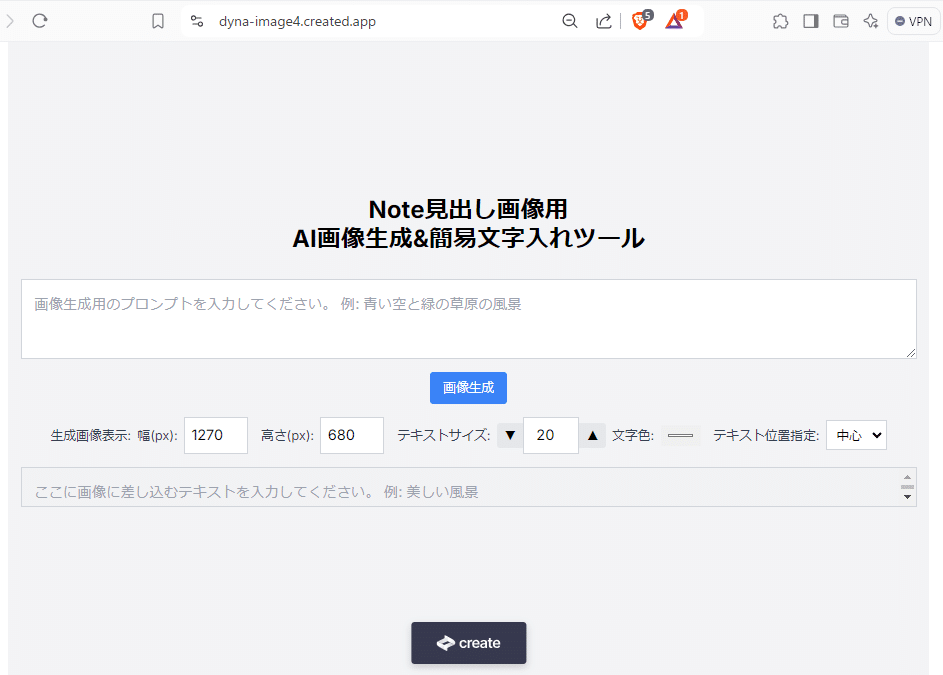
ツールのサイトを開くと、以下の画面が開きます。

プロンプト文に作成したい画像の内容を記載して、「画像生成」をクリック

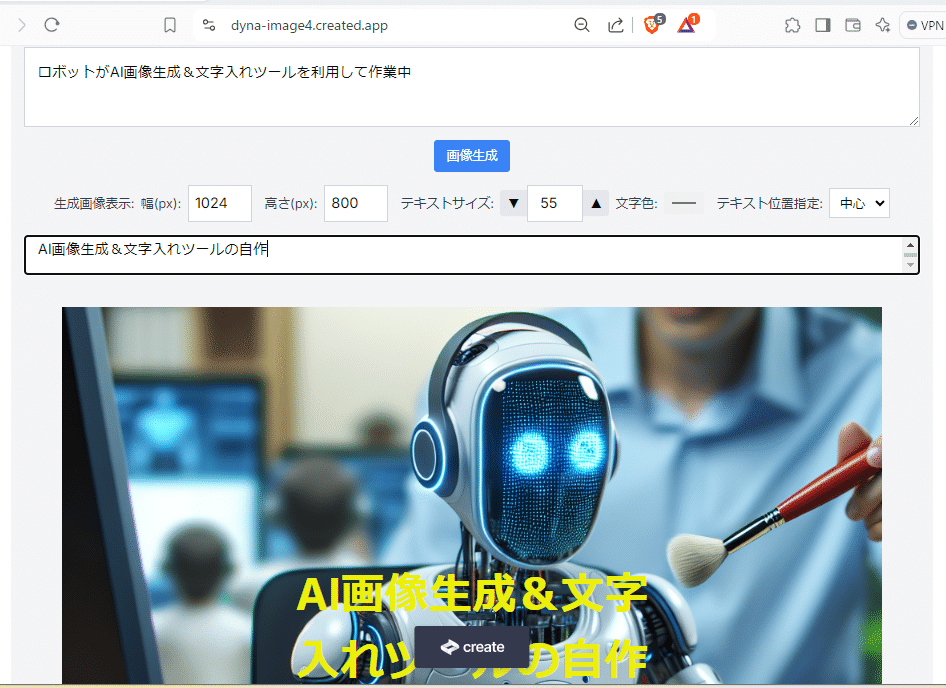
画像表示の幅、高さを調整し、隠れていた部分も表示されます。
また、テキストサイズ、色、および、位置を好みに合わせて調整。

これを画面キャプチャして、Shipping Toolで保存。

最後に、Note記事に見出し画像として取り込みという流れです。
今回のこの記事の見出し画像も以下の通り作成しました。

ご自身でWebサイト生成AIを利用して同様のものを作成するのはAIに疎い方でもハードルはそこまで高くないと思います。
トライしてみてください。
なお、こちらの記事でも同じWebサイト生成AIを活用しているのでご覧いただけると嬉しいです。
最後に
この記事はお気に入りいただけましたでしょうか?
内容お役にたちましたらうれしく思います。
サポート、応援いただけましたら幸いです。
いいなと思ったら応援しよう!

