
【検証】Gemini-1.5-Proの画像認識は卓上の飲食物の残量を認識できるのか
はじめに
こんにちは。助六です。
本日は梅田の居酒屋で楽しい食事をしてきたのですが、その時にこういうアプリ作りたいなと思ったものがあったので、そのための検証を行いました!
まず、そのシステムとは卓上の飲食物の残量を定期的にカメラから画像認識し、飲食物が無くなっていれば、注文を促すタッチパネル式の注文アプリです。(ちなみに注文を促す際は、ここまでの注文の流れを見て統計的にこれを勧めたら注文しやすいというものにしたい。今回の検証とは別ですが。)
意外と、飲み物や食べ物がないのに楽しくて喋っている時間はあると思います。そのお店側からするとロスな時間を減らせるのではないかというアプリです!
検証内容
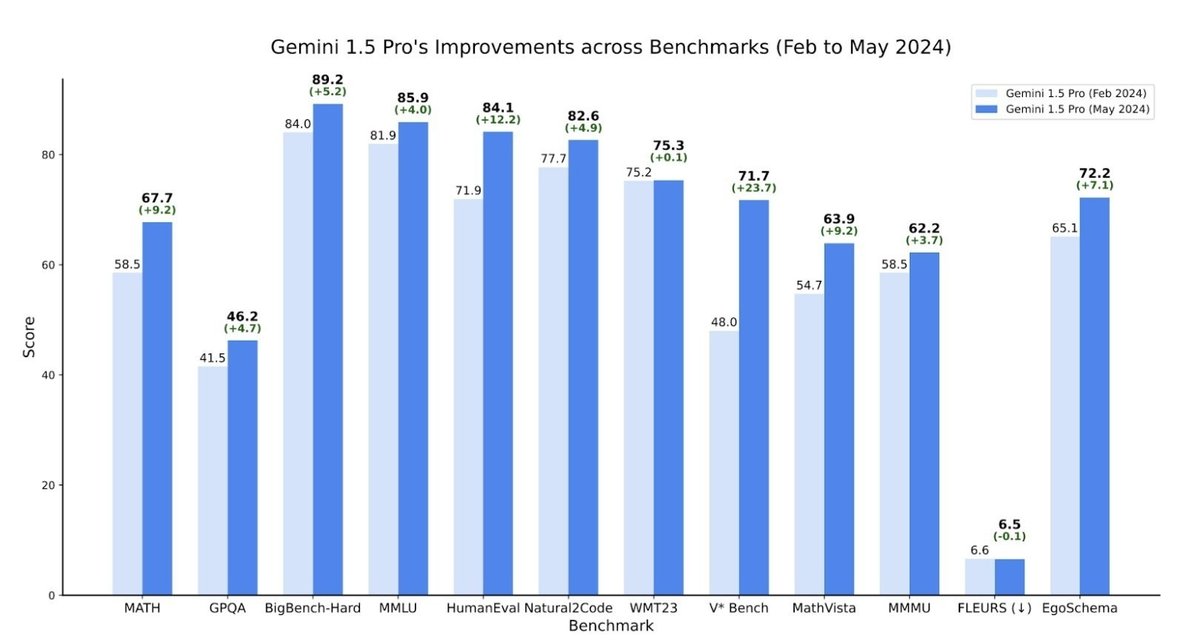
今回は、画像認識でGPT-4oよりも性能が高いと思われるGemini1.5Proを使用します。下記のベンチマークのグラフでもMMLU(どれくらいマルチタスクか)以外の数値はGemini1.5Proの方が高いです。

今回、検証に使用する画像は下記です。
リアルな食事の際の写真なので、食べさしの状態だったりで汚いかもですが、すみません😭




検証に使用するプロンプトは下記です。
0-shotで、CoTも用いていません。
シンプルな指示とJSONの説明だけにしました。
手前のお客さんを「0」、奥のお客さんを「1」と指示しています。
各お客さんごとに「飲み物の状態」と「食べ物の状態」を「空の状態:0」、「少しだけ残っている:1」、「 まだまだ残っている:2」を決めるように指示しています。
リクエストの返答フォーマットはJSON-Modeを使用しています。
ユーザーから与えられる画像は飲食店での卓上の写真です。
写真の手前(画面の下側)のお客さんを1番、奥(画面の上側)のお客さん、それぞれの飲み物や食べ物の状態がそれぞれ空なのかまだあるのかをJSON形式で教えてほしいです。
▶️出力するJSONの例
{
0 : {
user_index : 0,
drink_status : 1,
food_status : 2
},
1 : {
user_index : 1,
drink_status : 0,
food_status : 1
},
}
▶️出力するJSONの要素の説明
まずは各お客さんごとに0から始まるインデックス番号をキーとし、
下記の要素をバリューとします。
・user_index : お客さんの識別番号(手前のお客さん:0, 奥のお客さん:1)
・drink_status:そのお客さんのドリンクの状態(氷だけの状態もしくは空の状態:0, 少しだけ残っている:1, まだまだ残っている:2)
・food_status:そのお客さんの食べ物の状態(空の状態:0, 少しだけ残っている:1, まだまだ残っている:2)検証結果
◾️卓上の状態 - 1

{
"0": {
"user_index": 0,
"drink_status": 1,
"food_status": 1
},
"1": {
"user_index": 1,
"drink_status": 2,
"food_status": 1
}
}▶️手前の客
┝ 飲み物:少し残っている
┗ 食べ物:少し残っている
▶️奥の客
┝ 飲み物:まだまだ残っている
┗ 食べ物:少し残っている
手前を飲み物はまだまだ残っているようにも思いますがそれ以外は合っているので、正解でいいでしょう。
◾️卓上の状態 - 2

{
"0": {
"user_index": 0,
"drink_status": 2,
"food_status": 2
},
"1": {
"user_index": 1,
"drink_status": 2,
"food_status": 1
}
}▶️手前の客
┝ 飲み物:まだまだ残っている
┗ 食べ物:まだまだ残っている
▶️奥の客
┝ 飲み物:まだまだ残っている
┗ 食べ物:少し残っている
これも真ん中の竜田揚げをどちらの食べ物とするかが難しいですが、正解でいいでしょう。(そういう指示もプロンプトに入れるべきだった)
◾️卓上の状態 - 3

{
"0": {
"user_index": 0,
"drink_status": 0,
"food_status": 0
},
"1": {
"user_index": 1,
"drink_status": 2,
"food_status": 0
}
}▶️手前の客
┝ 飲み物:空の状態
┗ 食べ物:空の状態
▶️奥の客
┝ 飲み物:まだまだ残っている
┗ 食べ物:空の状態
これは文句なしの正解ですね。
◾️卓上の状態 - 4

{
"0": {
"user_index": 0,
"drink_status": 0,
"food_status": 0
},
"1": {
"user_index": 1,
"drink_status": 0,
"food_status": 0
}
}▶️手前の客
┝ 飲み物:空の状態
┗ 食べ物:空の状態
▶️奥の客
┝ 飲み物:空の状態
┗ 食べ物:空の状態
これも文句なしの正解ですね。
というわけで、少し曖昧な主観に委ねられる部分はありましたが、
概ね正確に現状の卓上を認識できています。
これはいけるぞ!アプリ作ろー🔥
最後に
ここまで読んでいただきありがとうございます☀️
普段はAI機能、特に画像認識や音声認識の機能をUIにしたゲーム開発の過程や成果物、技術的な発見も発信していきます!
Xで情報発信も始めました。
「AI×ゲーム開発」にご興味ある方はフォローしていただけると嬉しいです!
