
Illustratorの「グループの抜き」を使って実現するディセンダーを避けるアンダーライン
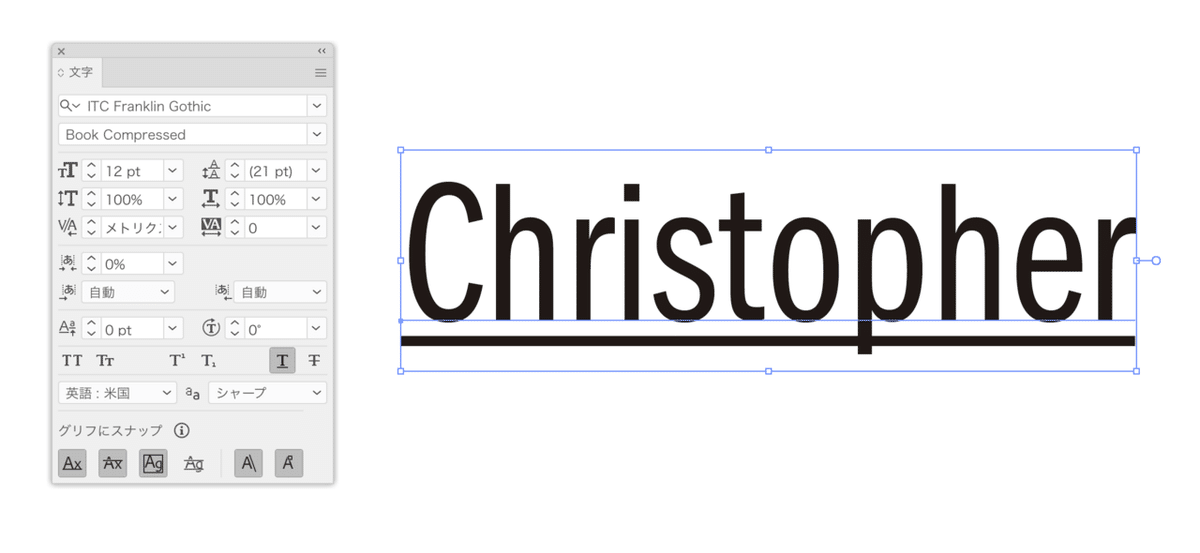
Illustratorには「下線」機能があるものの、次の点で仕事では使えません。
• 上下の位置を調整することができない
• 太さを調整することができない
• ディセンダーにぶつかってしまう

線を別にして、アピアランスで白いフチを付ければよさそうですが、白地以外の場合には白い部分がジャマです。

そこで、アピアランスと「グループの抜き」を利用しながら、ディセンダーを避けるアンダーラインを実現しましょう。
---
2分ほどの動画にもまとめました。YouTubeチャンネルへの登録もお願いします。
アピアランスでアンダーライン
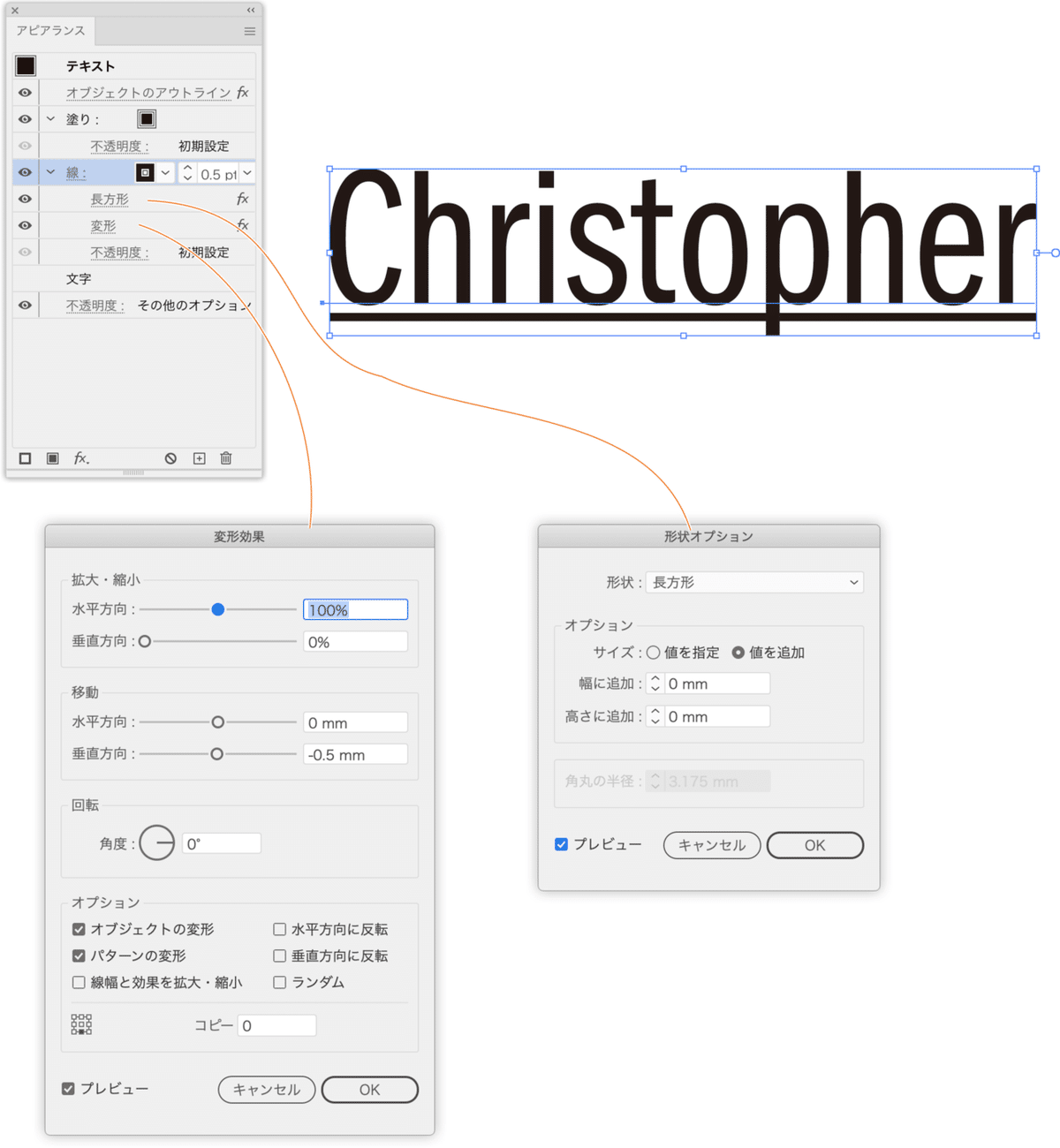
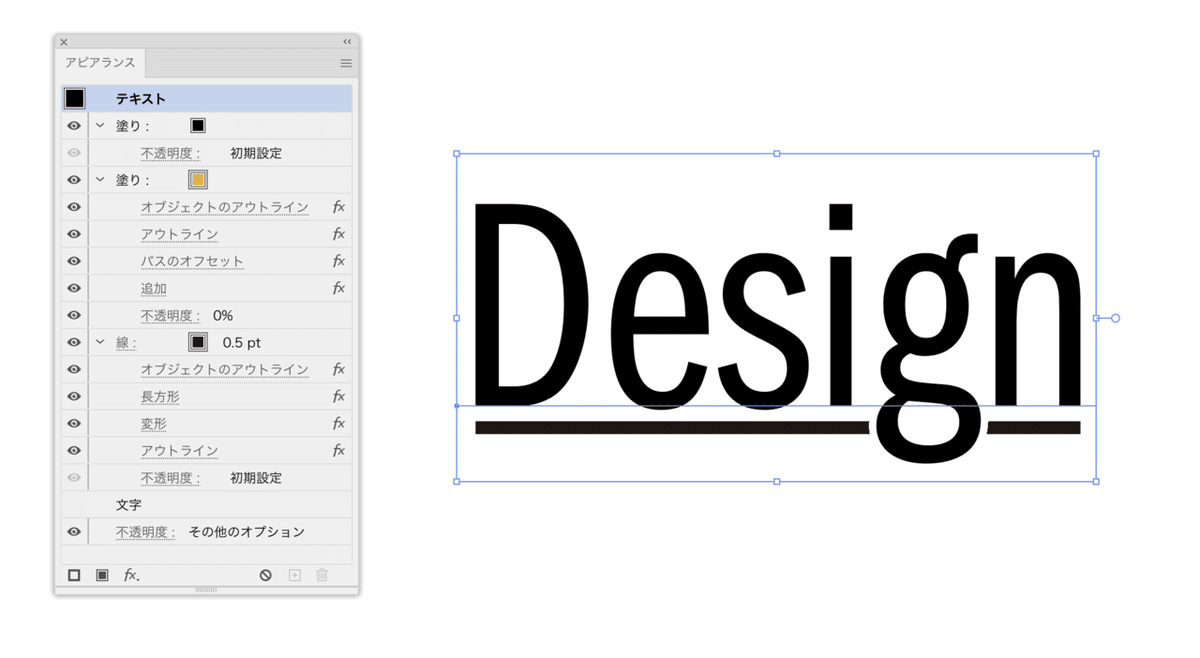
まず、線アピアランスに対して、次のように設定することでアンダーラインを追加します。
• [形状に変換(長方形)]効果で長方形に変換
• [変形]効果で、[拡大・縮小]の[垂直方向]を0%にしてペチャンコにして、基準点を下に、さらに[移動]の[垂直方向]で位置を調整

「グループの抜き」でディセンダーを避けるように
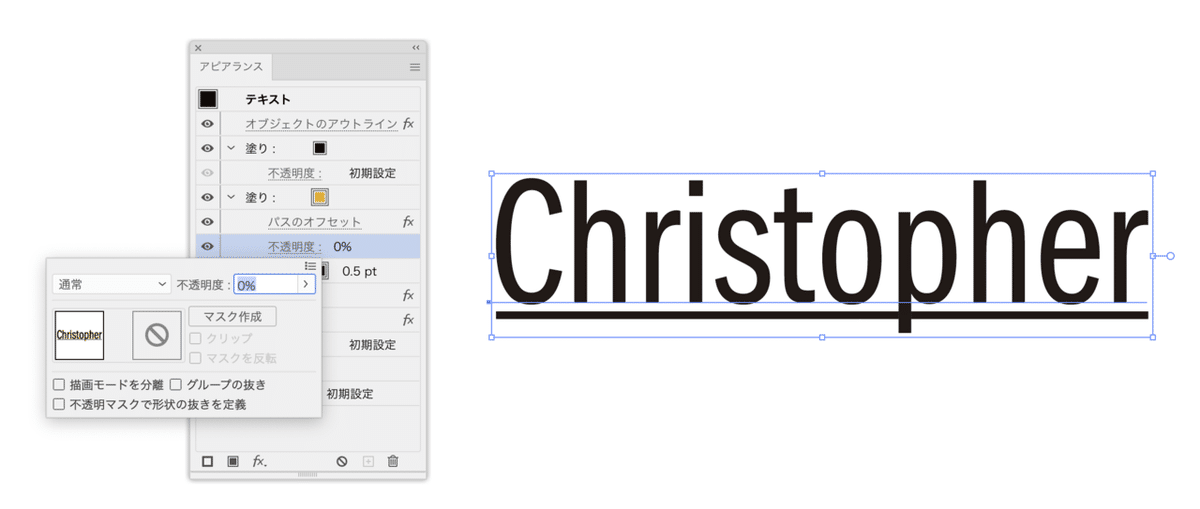
塗りアピアランスを追加し、[パスのオフセット]効果で太らせます。オレンジの部分は追って「グループの抜き」で透明にします。

オレンジ色の「塗り」の不透明度を0%にします。

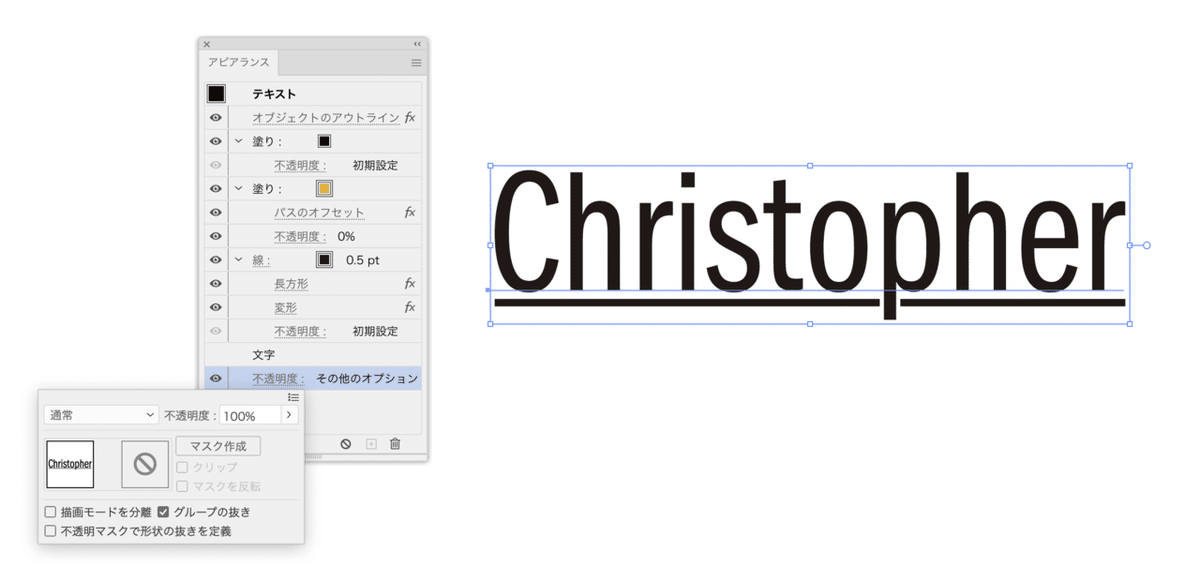
オブジェクト全体の不透明度の[グループの抜き]オプションをオンにすると、オレンジ部分が透明になります。

グループ?
グループの抜きを適用できるのは、グループ化されたオブジェクトだけではありません。今回のように、ひとつのテキストオブジェクト内でも可能です。
テキストオブジェクトは、塗りアピアランス、線アピアランスなどがグループ化されたもの、と考えるとよいでしょう。
窓に注意
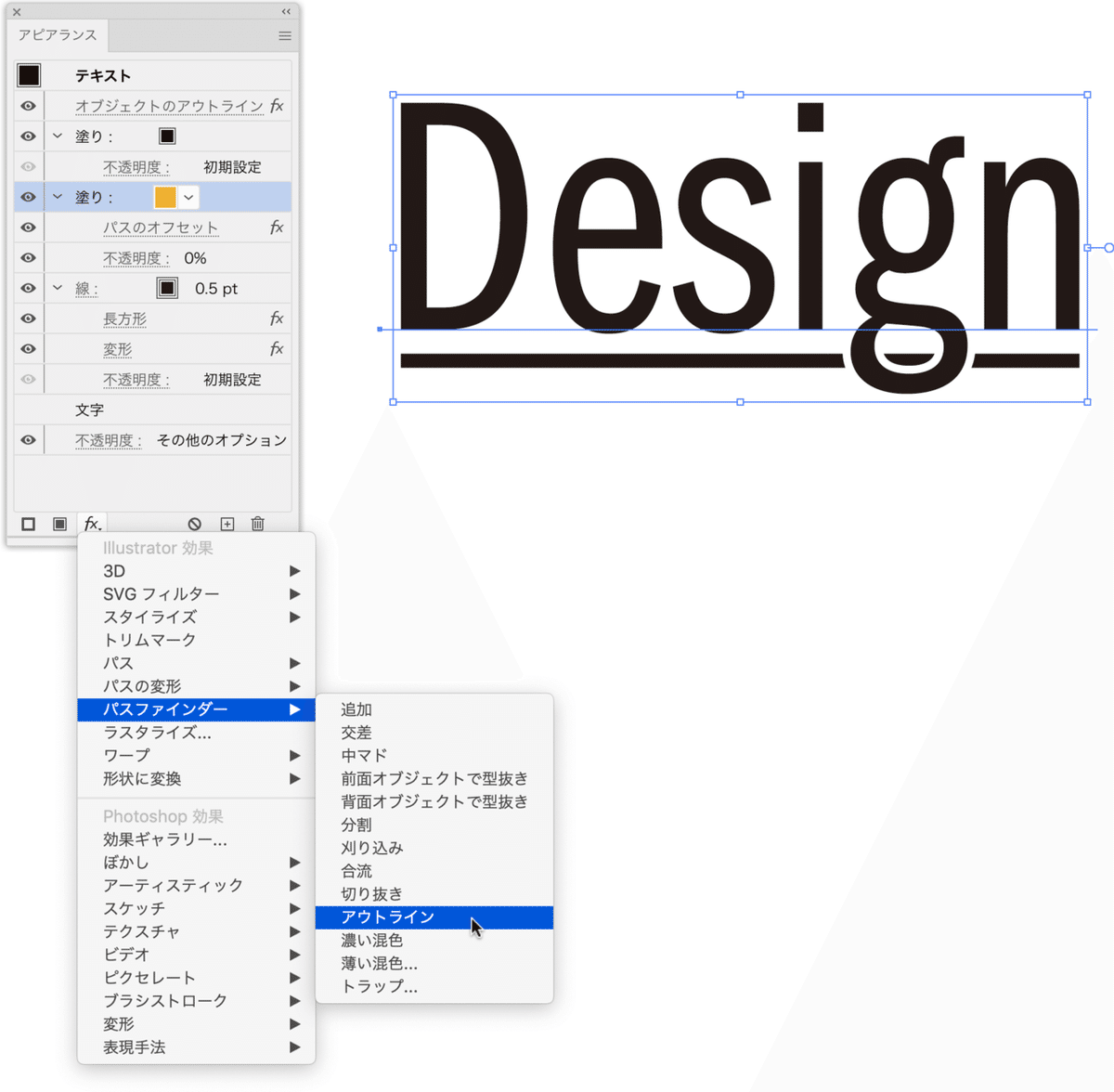
次のサンプルのように、小文字の「g」の“窓”内のアンダーラインが表示されるのは悩ましいですね…

この場合には、[パスファインダー(アウトライン)]効果を加えます。

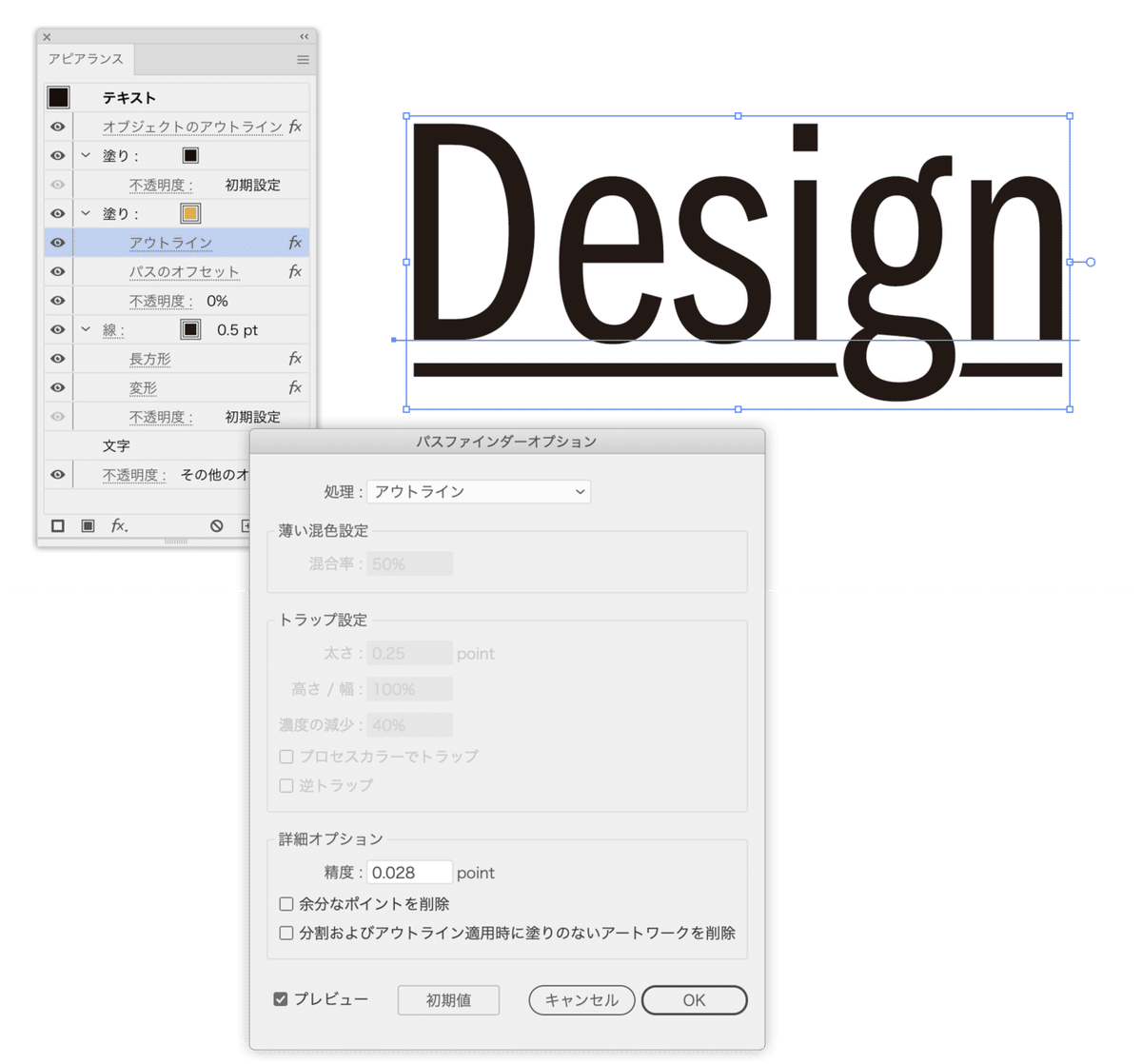
[アウトライン] → [パスのオフセット]で適用されるように順番を変更し、[パスファインダーオプション]ダイアログボックスで[分割およびアウトライン適用時に塗りのないアートワークを削除]オプションをオフにすることで窓が埋まります。

単純化すると、次の設定によって窓が埋まります。
[パスファインダー(アウトライン)]効果
+[分割およびアウトライン適用時に塗りのないアートワークを削除]オプションをオフ

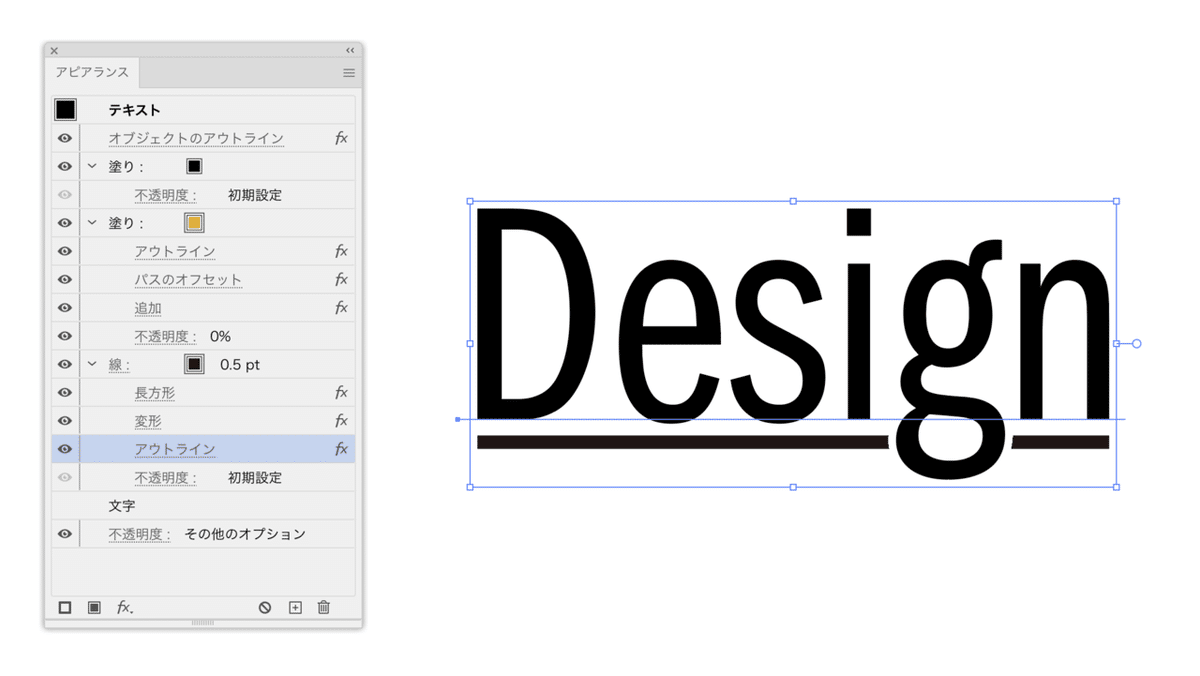
[パスファインダー(追加)]効果を加えると、パスをキレイになります。
線を線として扱うために
単なる罫線の場合にはさほど意識しなくてもよいのですが、アンダーラインを破線やドット点線にしたい場合には、ひと手間かけたいのです。
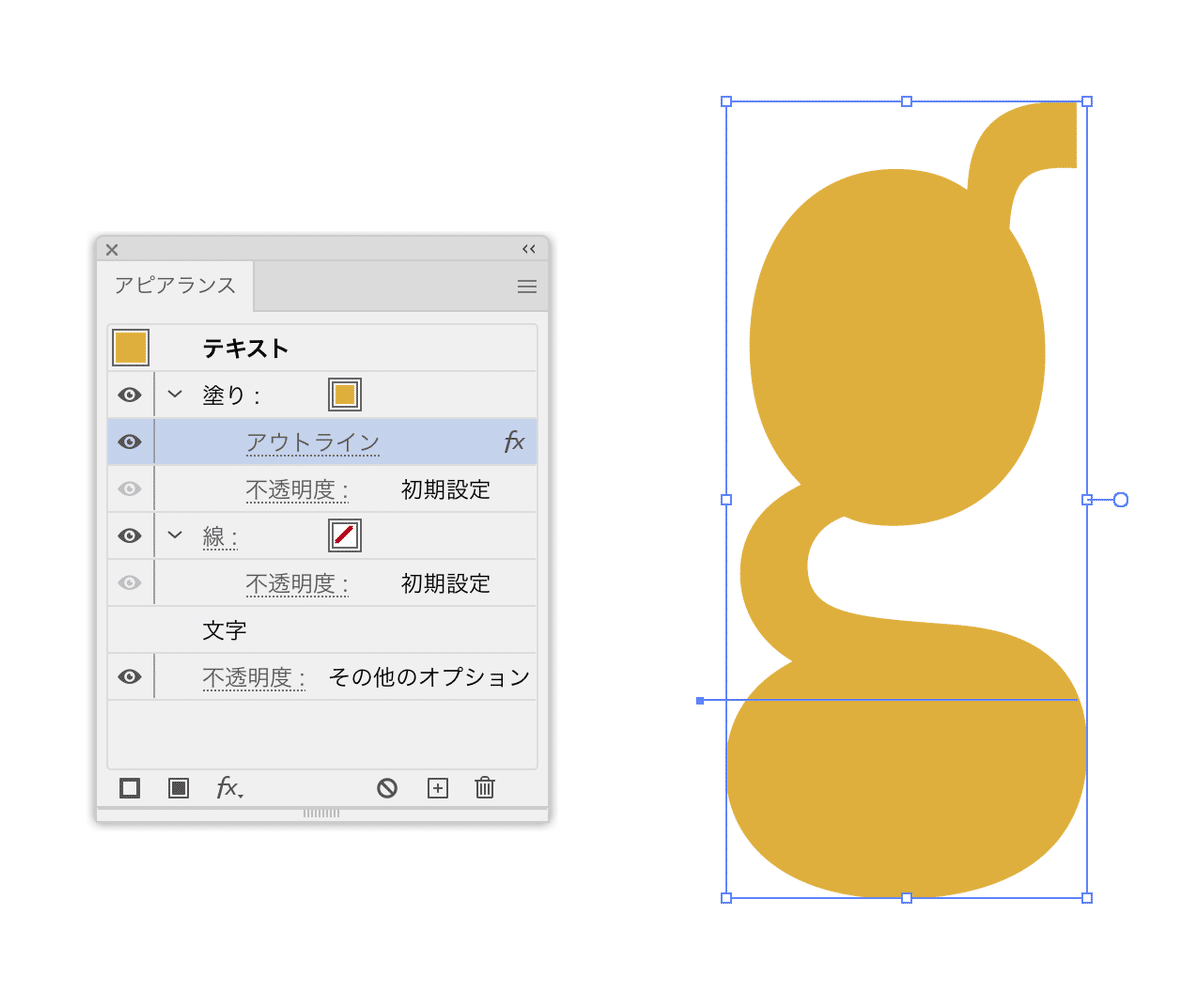
というのは、アピアランスの分割を行い、アンダーラインをグループ解除すすると、四角形が線に見えているだけなのです。

この場合には、[パスファインダー(アウトライン)]効果を加えます。

最終形
万が一、アピアランスの分割を行うときにもテキストをアウトライン化せずに取り出せるように[オブジェクトのアウトライン]効果を適用する箇所を調整し、最終形としてグラフィックスタイルに登録します。

バリエーション
二重にしたり、破線にしたり、ドット点線にしたり…

破線に関しては、こちらに記事にしました。
備考
グループの抜きについては、次の記事や動画でも取り上げています。
ダウンロード
ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
