
1. 基礎編 - 変化に強いパーツの作り方 : Adobe XD
こんにちは。
僕は普段、Webアプリやスマホアプリの UX デザイン / UI デザインを行っています。
UI デザインを行う際のアウトプットは、設計対象のストーリー・シナリオを一通り体験できるプロトタイプとして作成しています。
ここ2, 3年、同じプロジェクトを続けてきているのですが、プロダクトが大きくなり多くのプロトタイプを拡張する中で、デザインファイルの作り方がデザイン(設計)・意思決定サイクルのスピード感に結構影響するなと思っています。
そして、こうやってファイルを作っておくと「変更に強く、使い回しが効きやすい」という経験値が溜まってきたので、紹介してみようという趣旨の note です。
そもそもなぜ変化に強い必要があるのか?
大きく分けて2つの理由があります。
変更が楽になるから
レイアウトやデザインを修正しようって思った時
違う環境のサイズで使用感を試したい時
こういう時に変更しやすい作り方をしておくと対応が早いです。
要素の追加やマージン・横幅の調整をする際に、ファイルがちゃんと作られているかどうかでスピードがだいぶ変わります。
再利用しやすいから
変更が楽だということは、再利用もしやすくなります。
変化に強いパーツを作って、コンポーネントやパーツリストとしてガイドラインなどに整理して貯めておくと、新しい機能のプロトタイプを作ったり、ページのレイアウトを組んだりするときのスピードが格段に上がります。
プロトタイピングの良さは作って、試して、気づいて、直してのサイクルを早められることです。
その特性を活かせる作りにしておくのが、プロトタイピング業務の質をあげることにつながると思います。
そして、そのサイクルを最大限早めるために、変化に強いパーツ・コンポーネントの作り方をしておくことがとても重要だと思うのです。
変化に強いパーツの例
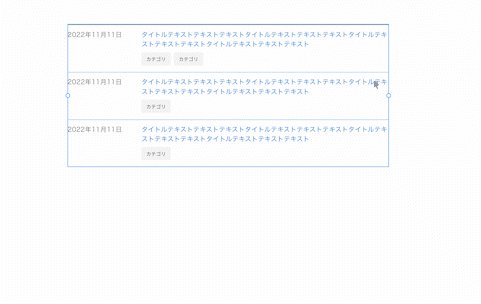
例えば、下記のような新着記事一覧のパーツがあったとします。

デザインの段階において、このような変更が考えられます。
テキストを変更する
横幅を変更する
記事数を増やす
カテゴリ(タグ)の数を増やす
変化に強い作り方をしておくと、このような変更が容易です。

今回はこの例を使って、変化に強いパーツの作り方を説明してみようと思います。
サンプルの XD ファイルを用意したので
必要に応じてダウンロードしてみてください。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓
基本的なポイントは3つ
レイアウト
スタック
パディング
この3つの指定さえ押さえておけば、変化に強いパーツ作りは簡単です。
ポイント1 : レイアウトの指定
レイアウトの指定をすると、伸縮の変更に強くなります。
この例では、日付部分が固定になり、タイトルテキストの文字列部分の横幅が全体の横幅に連動して変化しています。

それぞれの要素にレイアウトの指定をすることで、このような挙動になります。
最初の準備

伸び縮みさせたい要素全体をグループで囲います。
※この例では「article」というグループで囲っています。
※この中に、「固定したい日付(2022年11...)」と「伸び縮みさせたいタイトルエリア(title)」が入っていますこのグループのレイアウト欄(XD の画面右)の指定で下記の指定をします。
横幅固定をOFF
左右の指定をON
※ 左と右両方に追従しますよという指定です
これらを指定することで、「article」のブロック自体が伸び縮みするようになります。
固定する方の指定手順
次に日付の部分の指定です。

まず、固定したい要素である日付を選択し、レイアウト欄から「幅を固定」を ON にします
次に左の指定を ON にします
こうすることで article が伸びた時に、長さを固定したまま左の位置を保ちます。
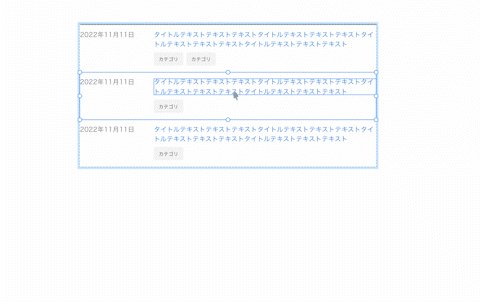
伸び縮みする方の指定手順
最後に、タイトル部分の指定です。

タイトル部分(title)を選択し、「幅を固定」を OFF にします
左右の指定を OFF にします
※ この時、中にあるテキストも同じ指定がされていることをチェックしておきましょう(中身の幅が固定になっていると、正しく伸び縮みされません)
レイアウトは、XD がレイアウトに応じて自動的に調整してくれていることが多いです。
ただ、自動調整が完璧ではなかったり、色々いじくり回しているうちに自動調整されたものと意図するものがずれてしまったりといったことも起こり得ます。
パーツを作成した後は一旦伸び縮みさせてチェックする癖をつけておくと、後々の急な変更の際に安心です。
ポイント2 : スタックの指定
スタックは増減の変化に強くなります。
要素数の変化と、要素の量の変化です。

スタックの基本
スタックとは指定した間隔を保ったまま、指定した方向に要素を並べるための機能です。
スタックが指定されたブロック内の要素は、他の要素の数やサイズに応じて押し出されます。
この例では、合計で3つの要素にスタックを利用しています。
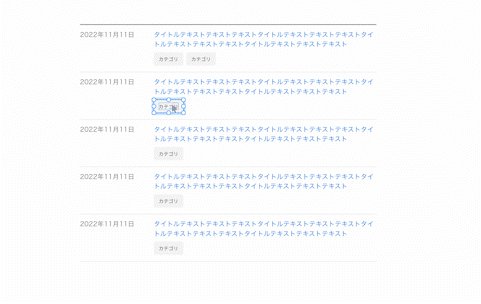
記事の増減ができるようにスタックを利用
タイトルのテキストの量に応じてカテゴリのブロックが下に下がるようにスタックを利用
カテゴリの増減ができるようにスタックを利用
それぞれ構造を見ていきましょう。
記事を増減できるようにする

記事を囲うグループ(news)を作成します
スタックのチェックを入れて、縦に並ぶように指定します(左側のアイコン)
※ 例では要素間のマージンは 0 に指定しています
これで、newsの中にある要素がすべて上下マージン 0 で縦に並ぶようになりました
タイトルのテキストの量に応じてカテゴリのブロックが下がるようにする
要はこういうことです。

先ほどと同じ手順で下記のように指定すると、実現できます。

「タイトル」と「カテゴリのタグ」を囲うグループ(title)を作成し
縦並びでスタックの指定をする
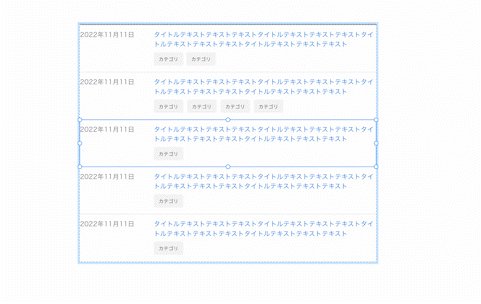
カテゴリの増減ができるようする

「タイトル」と「カテゴリのタグ」を囲うグループ(categories)を作成し
横並びでスタックの指定をする
カテゴリは横に並んで欲しいので、横の指定になっています。
(注)ちなみに、現状の Adobe XD では、ブロック内の要素に応じて段落ちをさせることはできません。(2022年5月現在)
例えばこの例のカテゴリの数を article の横幅以上に増やしても、横幅を超えたカテゴリを下に回り込ませることはできません。
ポイント3 : パディングの指定
パディングも要素の増減の変化に強くなります。
パディングを使うと、要素を変更しても、指定したルールにのっとって、背景が自動的に伸びてくれます。

この例では、2つの要素にパディングの指定をしています。
カテゴリのテキストが伸び縮みできるようにパディングを指定
各記事ブロックの余白とボーダー用にパディングを指定
※ 厳密にはスタックの指定をするとその要素にはパディングの指定が強制的にされますが、ここでは意図的につけたもののみを紹介します
それぞれ紹介していきます。
カテゴリのテキストが伸び縮みできるようにパディングを指定
上の例の動画に出てきた通り、余白を保ったまま、テキストに応じてカテゴリのボックスのサイズ自動的に変更できるような指定です。


「背景の四角(bg)」と「テキスト」のレイヤーを重ねてグループを作成します(グループ名: category)
「グループ(category)」に対してパディングの指定にチェックを入れて、余白を指定します
「テキスト」のレイヤーを選択し、「テキストの幅を自動調整(左のアイコン)」を指定する
2の補足:
パディングの指定に応じて伸縮する背景として見なされるのは、パディング指定をしたグループの一番下にあるレイヤーになります。
各記事ブロックの余白とボーダー用にパディングを指定
各記事のブロックは、要素に応じて上下の余白を保ったまま、下にボーダーが付くように指定してあります。
基本的にはカテゴリと同じやり方になるのですが、記事ブロックは背景がグループ(bg)になっています。

先ほどは単一のレイヤーの背景でしたが、Adobe XD では、パディングの背景をグループにすることで、複数の要素を持った背景にすることができます。
この特性を使って、実現しています。
この例での bg フォルダの中身は、下記の二つになります。
1. マージン用の透明な背景(area)
※ 要素に応じて背景が縦横に伸縮する指定です

2. 下についてくるボーダー(line)
※ 高さ固定で縦の伸縮には最下部を保ったまま追従、横の伸縮には幅いっぱいに追従します

これらをまとめたグループを背景としてパディングの指定をすることで、背景にボーダーを含む伸縮可能パーツを作成することができます。
まとめ
レイアウト
スタック
パディング
の3要素を組み合わせることで、変化に強いパーツが作れます。
これらを応用することで、ほとんどのパーツを「変化に強いパーツ」にすることができます。
全体の説明を通してファイル構造の外側から作りを解説していますが、実際に作成するときは下の階層から(逆の順番で)作っていくことになります。
説明に使ったサンプルファイルはこちらからダウンロードができます。
よかったらご活用ください。
