
2.背景編 - 変化に強いパーツの作り方 : Adobe XD
こんにちは。
UX / UI デザイナーのムトウと言います。
最近 Adobe XD を使った変化に強いパーツの作り方について投稿しています。今回はその第2弾です。
前回は、変化に強いパーツ・コンポーネントを作るための基礎知識を紹介しました。
今回は背景にフォーカスして、「こんな作り方をするとこういうパーツを変化に強くできる」というのを紹介してみたいと思います。
※ まだ Adobe XD の構造についてあまり理解をしていないという方は、ぜひ前回の記事を見てみてください。
前提知識 : Adobe XD における背景指定
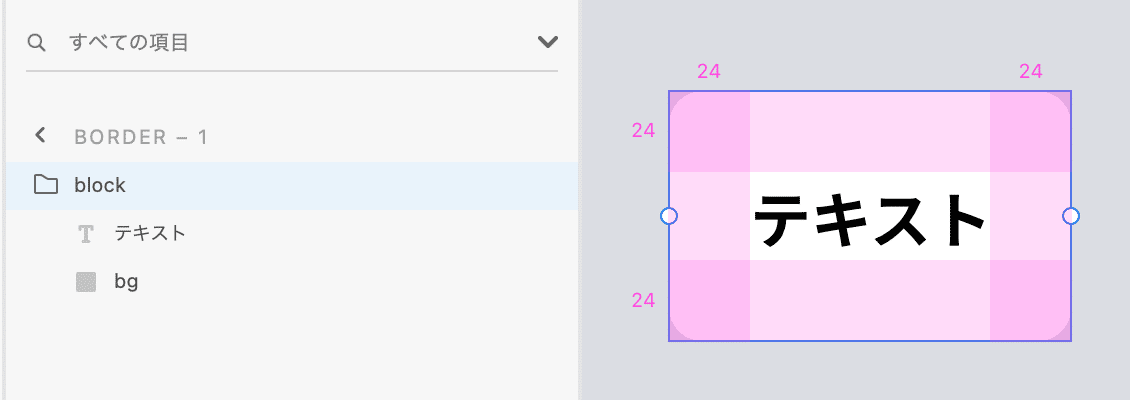
Adobe XD では、ブロック要素に対して背景を持たせたい時、短形を背景に敷く必要があります。

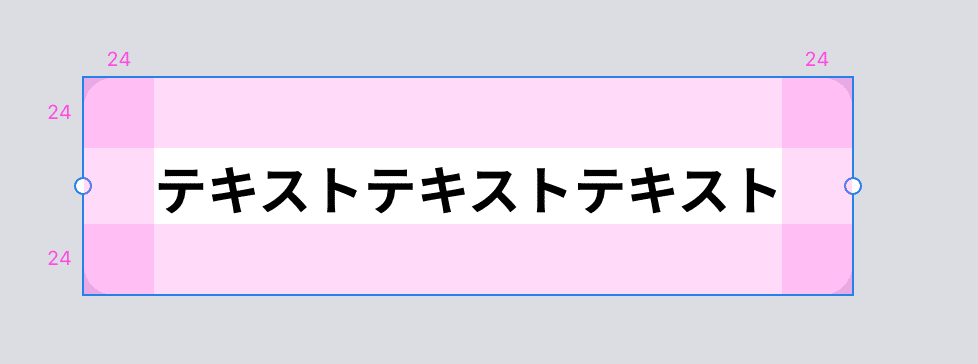
パディング指定をすると、背景は中の要素に応じて自動的に伸縮するようになります。

この時、グループの一番下のレイヤーに配置されたものが、背景として認識されます。
例では「bg」という短形レイヤーです。
そしてこの背景は、実は短形でなくグループにすることができます。
背景をグループ化することで、複数の要素を持った背景にすることができます。
この特性をうまく使うことで、結構色々と応用がききます。
早速例を見てみましょう。
サンプルの XD ファイルを用意したので
必要に応じてダウンロードしてみてください。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓
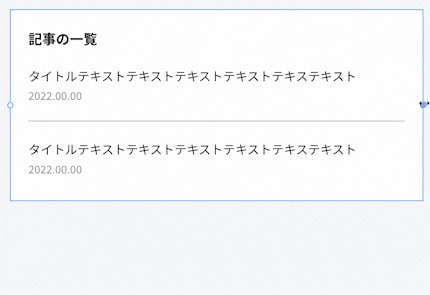
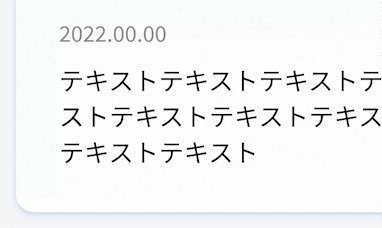
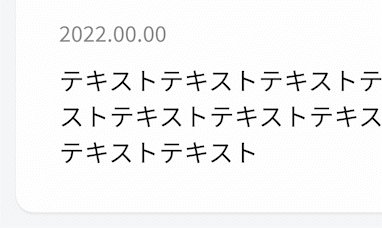
例1:要素の下にボーダーを引く
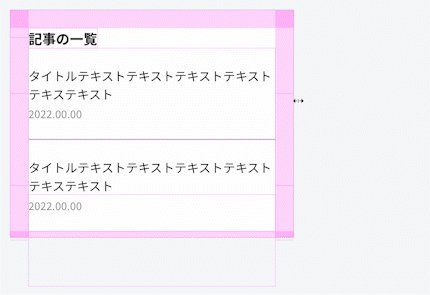
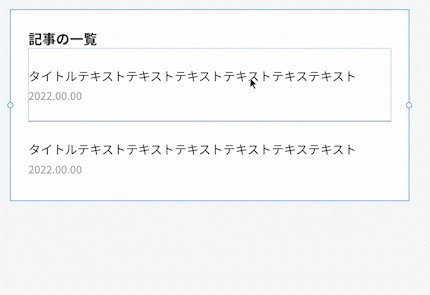
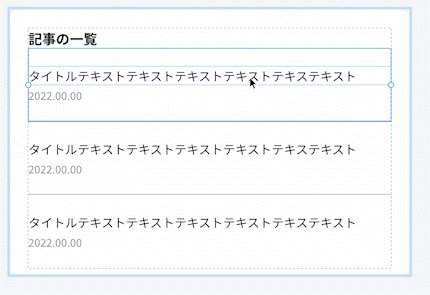
こんな感じで要素の下にボーダーを引くときに便利です。

ブロックの下にラインのレイヤーを別で挿入すると、要素が増えた時にブロックとボーダーをそれぞれ複製する必要があり、手間が増えてめんどくさいです。
でも背景の中にボーダーを入れてしまえば、複製が一回で良くなり、ちょっと手間が省けます。
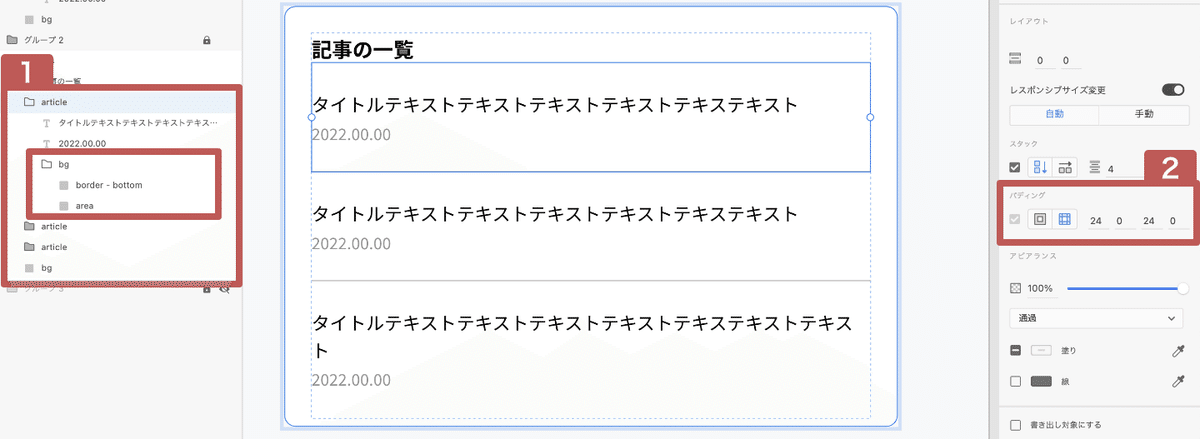
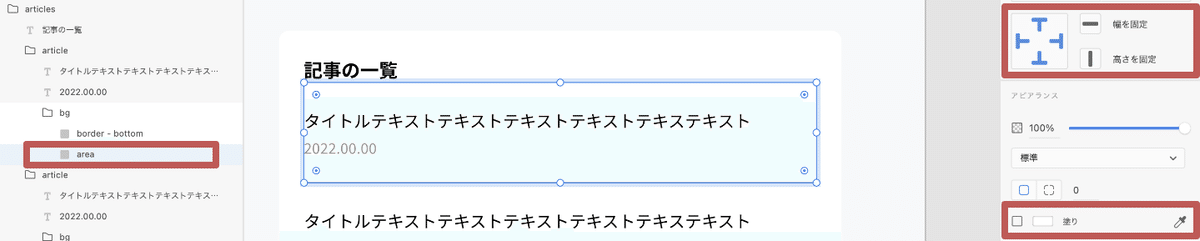
どういう構造になってるか

ブロック(article)の中にはタイトルと日付、そして背景(bg)が入っています
背景のフォルダの中には、border-bottom と area という要素が入っていますブロック(article)に対してパディングが指定されており、中身の要素に応じて上下 24px ずつの余白を保って伸縮します
この時、ブロックの下にボーダー(border-bottom)がついてきます
area の役割

上下の余白を指定するために、透明(塗りなし)な背景要素を作成しています。
コンテンツに応じて伸びるようにしてあります。
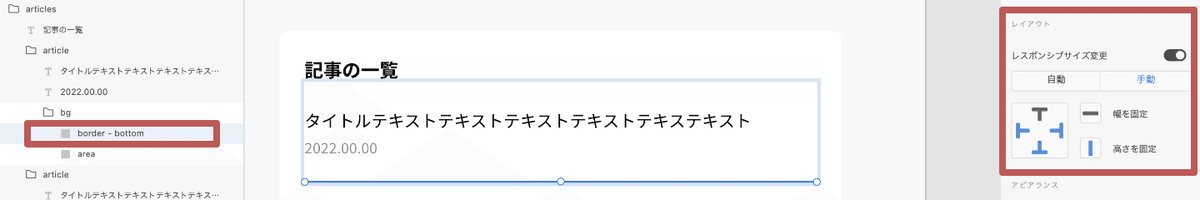
border-bottm のレイアウト指定

border-bottom は一番下についてくるように、縦幅を固定して下に吸着する指定がしてあります。
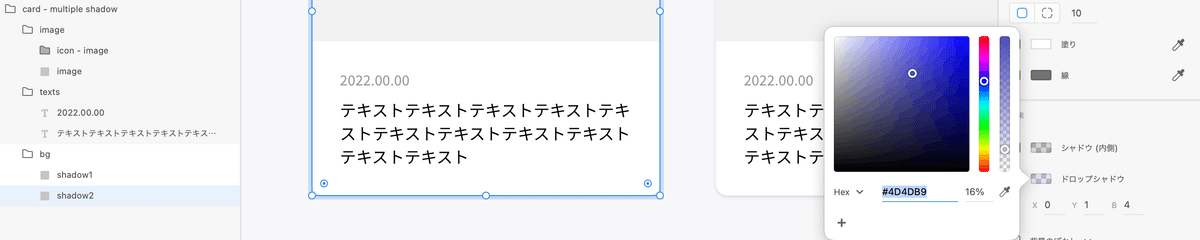
例2:複数のシャドウを設定する
Adobe XD は(2022年6月現在)、要素に対して複数のシャドウを指定することができません。
背景グループをブロック要素の背景においてパディング指定をすることで、複数シャドウの指定をしつつ、中身の要素に応じて伸縮するブロックを作成することができます。

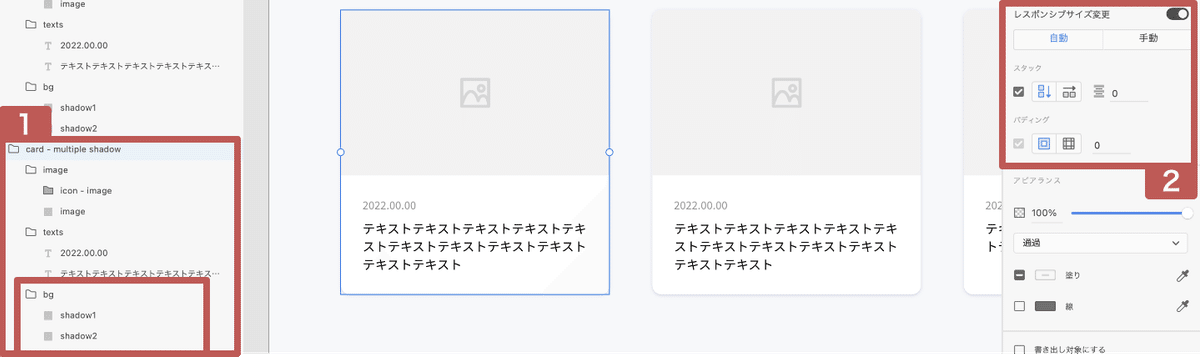
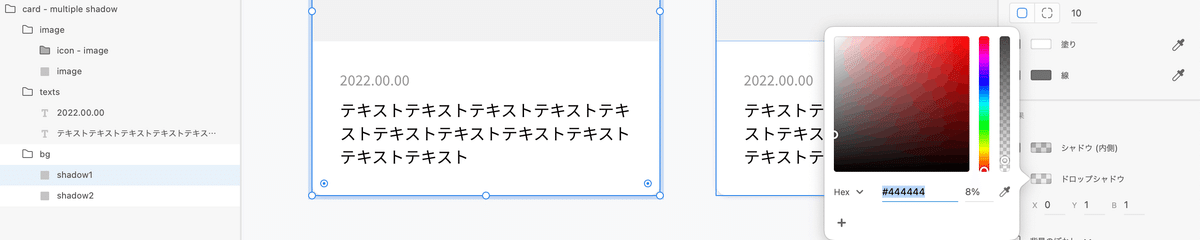
どういう構造になっているか

背景になるフォルダー(bg)の中にシャドウの数分短形を増やして
それぞれに別のシャドウを指定しています


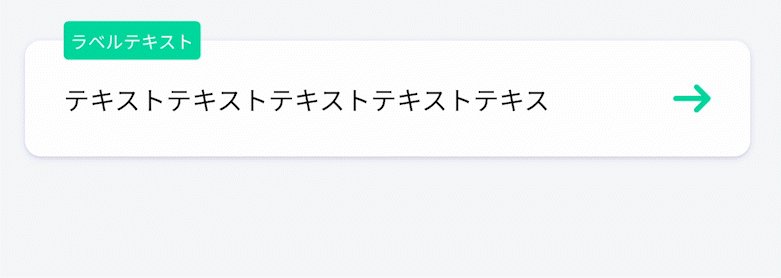
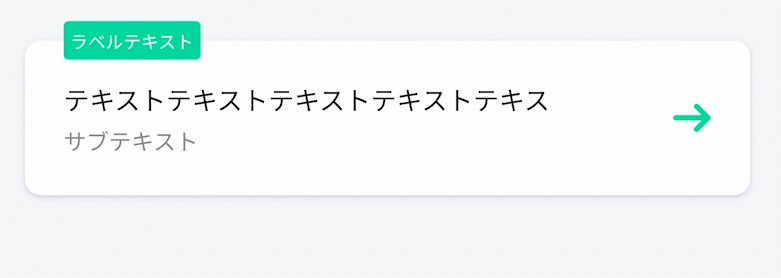
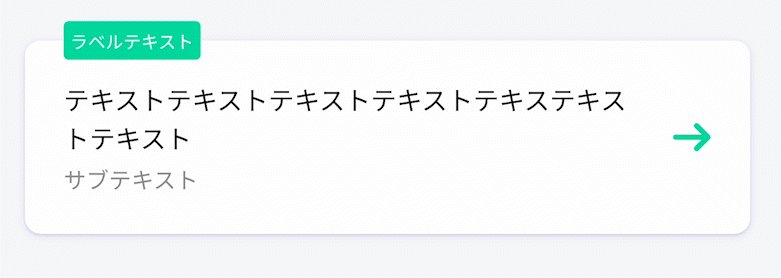
例3:常に縦幅の真ん中にアイコンを配置する
下の例のように、ブロック要素にアイコンがあり、縦幅が伸びてもアイコンが真ん中に来るようにしたい場合にも、フォルダが活用できます。

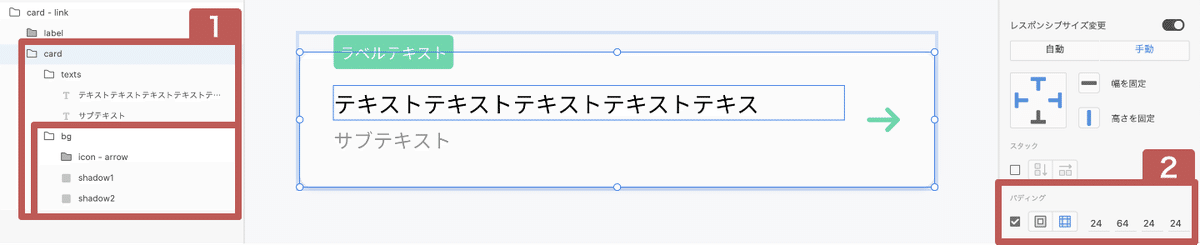
どういう構造になっているか

真ん中に持ってきたいアイコンを背景フォルダ(bg)の中に入れておきます
伸ばしたい背景をもつ要素に、パディングを指定します
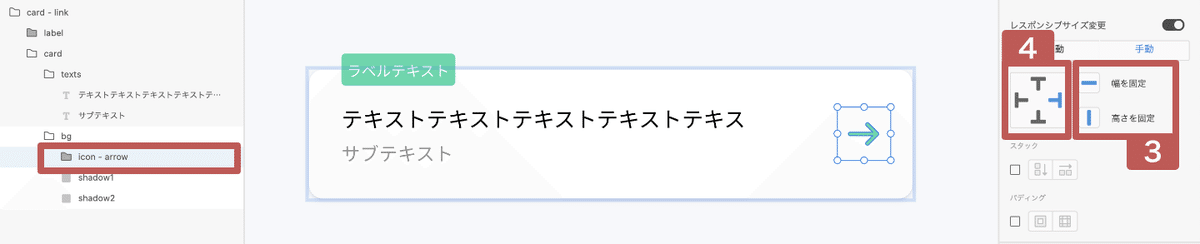
この時、テキストがアイコンにかからないように、折り返したい範囲を計算して右側のパディングを多めに取りますアイコンサイズが変わらないよう、幅・高さを固定します
横幅を変更しても右に追従するよう右にチェックを入れ、上下の真ん中に来るよう上と下のチェックを外しておきます

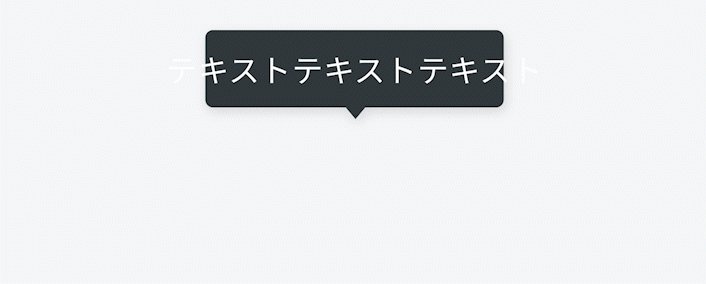
例4:吹き出し・ツールチップを作る
合体させた図形を背景に指定することで、複雑な形をした背景を持った変化に強いパーツを作ることができます。

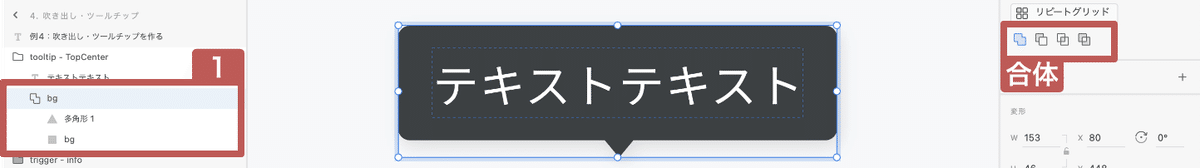
どうやって作るのか
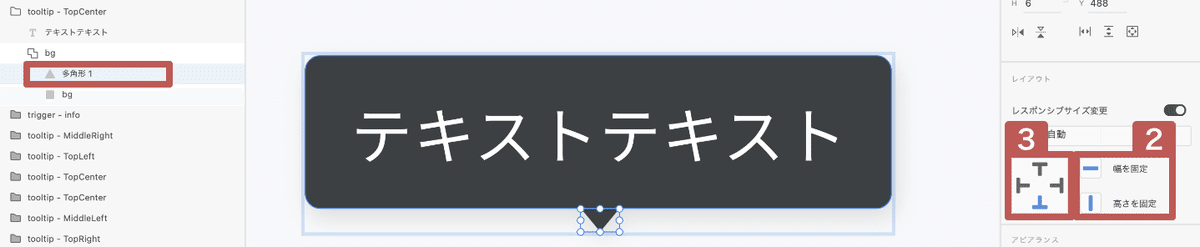
1. 三角形と角丸の四角を合体したものをフォルダの最下部に置いておきますこの時、三角形は幅・高さを固定にしておきます

2. 吹き出しがある方向に追従していくよう、下にチェックを入れます
※ 吹き出しが出ている場所によって指定を変える必要があります
(右上なら上と右にチェック)
※ サンプルファイルに全方向分入れてあります

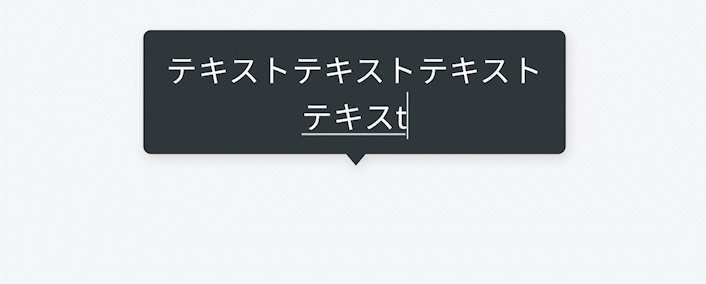
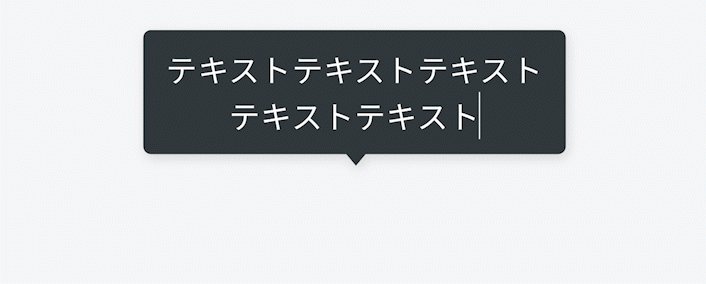
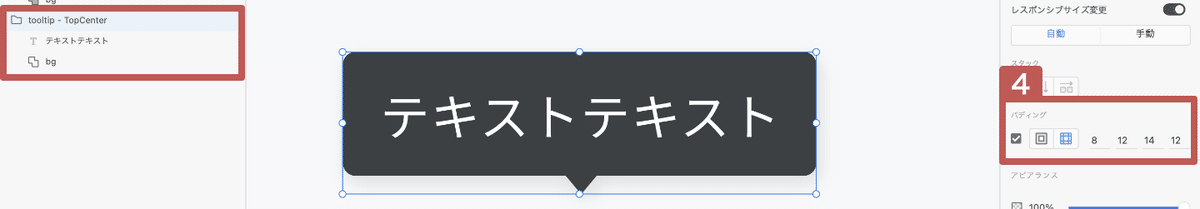
3. ツールチップにパディングを指定します
4. 吹き出しが出ている分(三角の高さ分)、パディングを多めに取って調整します

まとめ
いかがでしたでしょうか?
背景の作り方を工夫することで、中身の要素が変わっても微調整が必要ない「変化に強いパーツ」を作ることができます。
そういう作り方をしておくと、プロトタイプを作るときのスピードがかなり速くなると思います。
今回紹介したパーツはこちらからダウンロードできます。
よかったら見たり使ったりしてみてください。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓
