
ローコードで既存ウェブサイトをリニューアルする
どうも、ぷっとです。
今日は既存のウェブサイトをローコードに移植する Tips を記載したいと思います。
意外と既存のウェブサイトをローコードに転じさせたい需要はあると思っています。(例えば、Notes のサポート終了などもきっかけになりそうです)そんな時、徐々にローコードを活かし UIUX も整えていきたいが、まずは安全に従来のものを移植したいと考えるケースも多いのではないでしょうか。
クラウドでは、リフト&シフトと言ったりしますが、ローコードもそれに準じるものがあると思っています。
今回も OutSystems Developer Cloud(以下、ODC)を使った html / css の移植手順をまとめていきます。前提としてロジック、DB 部分は実装できているとし、あくまでも画面の移植を対象にします。
用意するもの
移植対象の html
移植対象の CSS
Entity / Logic 一式(ODC上)
手順
(1) アプリ全体に CSS を適用する
Interface > Themes > アプリ名 から、Style Sheet を選択する
CSS ファイルを開き、すべてコピーしてここに貼り付ける

(1') CSS をページに当てる
基本的には (1) で十分だが、ページごとに CSS を当てることも可能
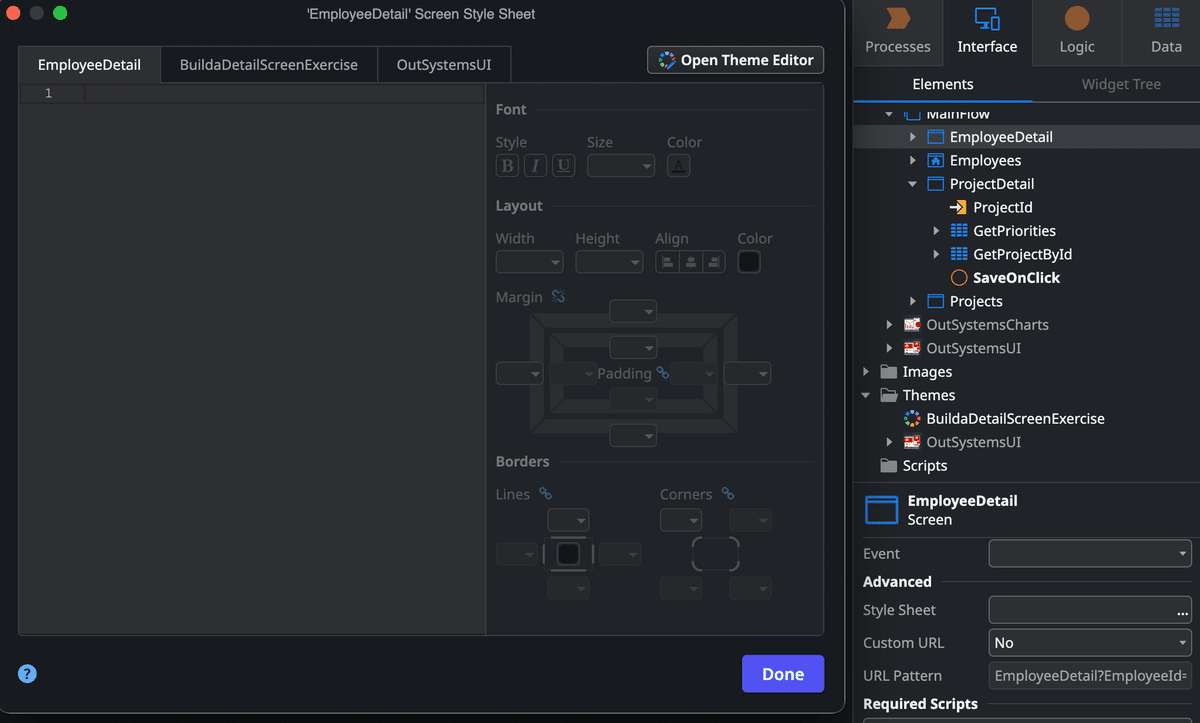
Intereface > MainFlow > (Screen名) で Style Sheet を選択し、CSS をコピペする

(2-1) html をそのまま適用する
静的 html をそのまま適用する場合(パラメータの受け取りや Entity の表示(表など)が不要なケース)
Forge で HTMLInject をインストールする
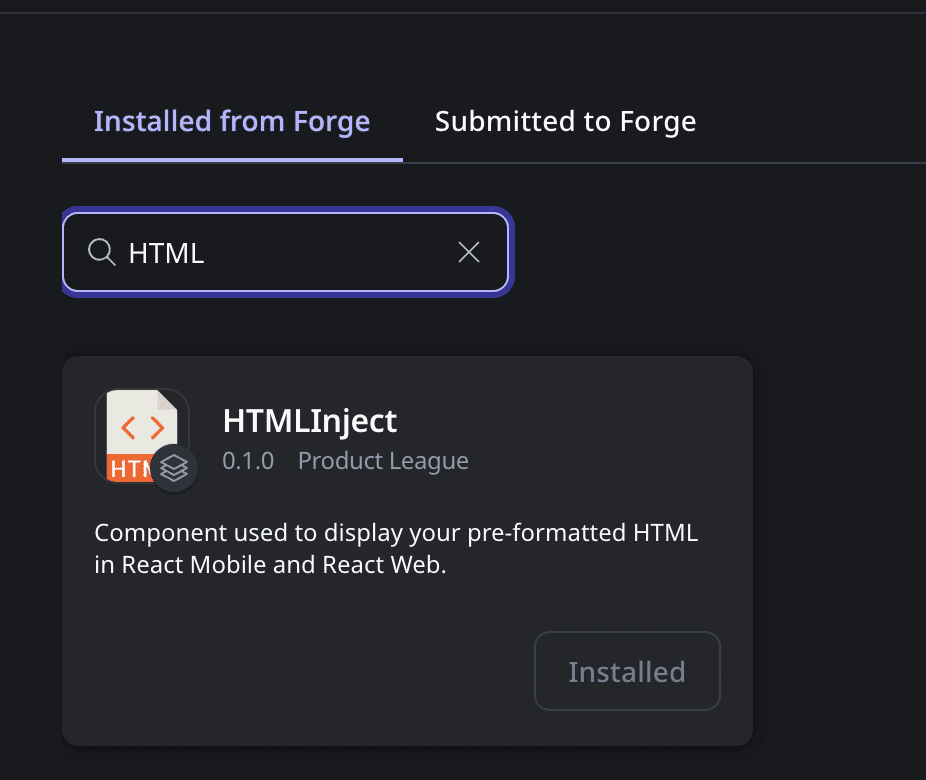
ODC Portal のサイドバーから FORGE All Assets を選択し、HTML と検索してインストール

アプリに HTMLInject を取り込む
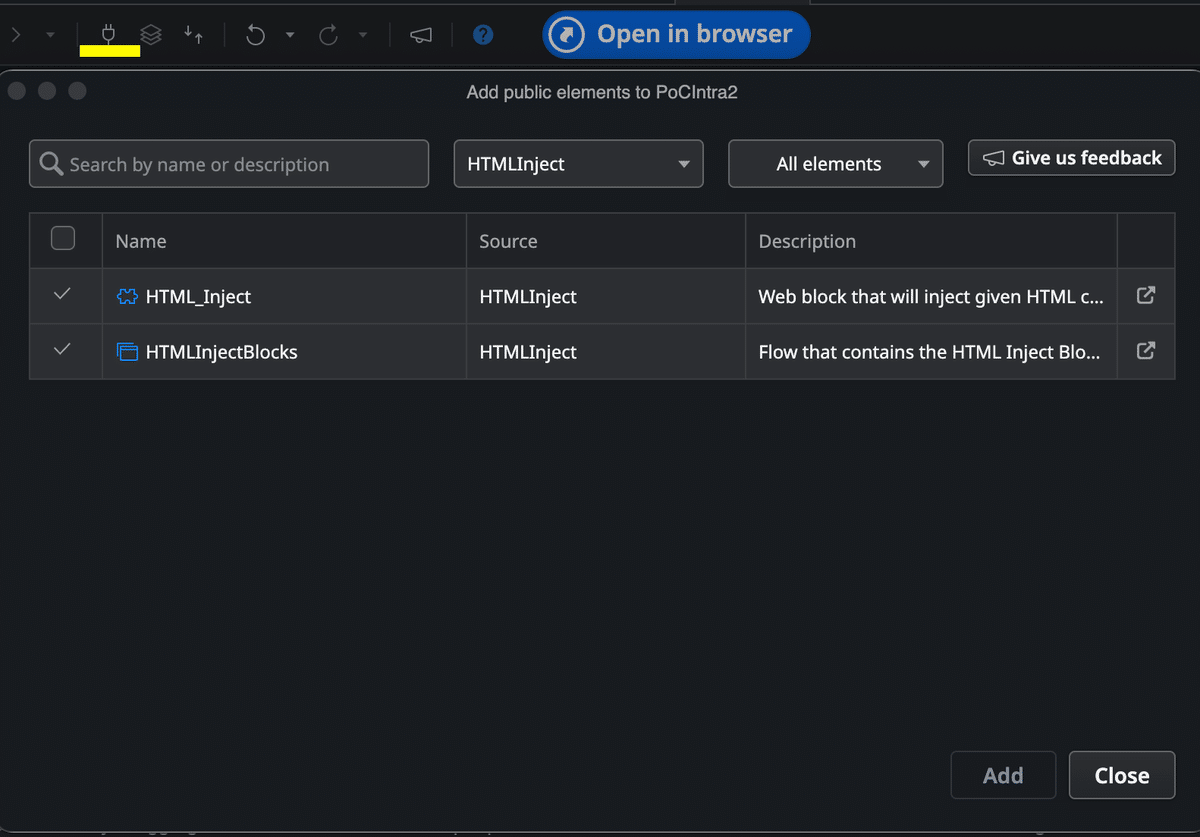
ODC Studio を開き、コンセントマークより Forge を取り込む

HTMLInject ブロックを挿入する
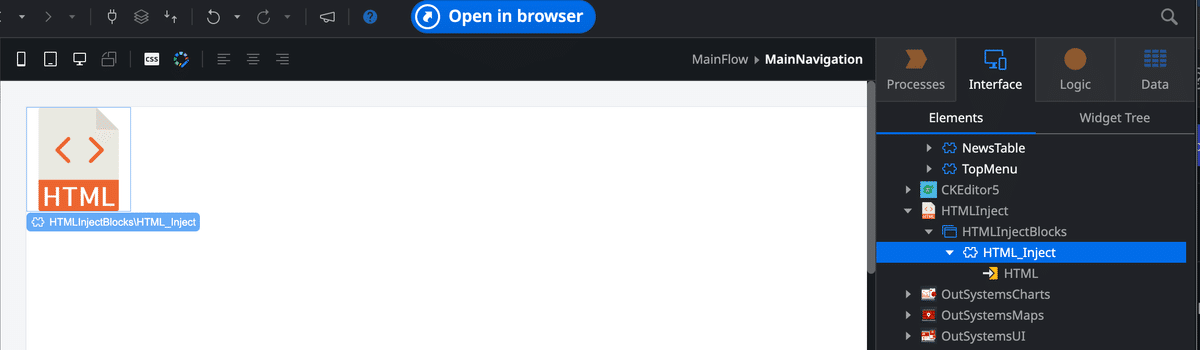
ODC Studio で Screen を作成し、Interface > HTMLInject > HTML_Inject でブロックを挿入する

HTMLInject に html をおく
Screen に html というローカル変数を用意し、移植対象の html ファイルをコピペする


(2-2) html の一部を書き変えて適用する
例えば、日付の埋め込みなど動的処理を入れておきたいときは、画面アクションを利用する
html 自体をローカル変数に持つ(同上)
画面アクションを定義する
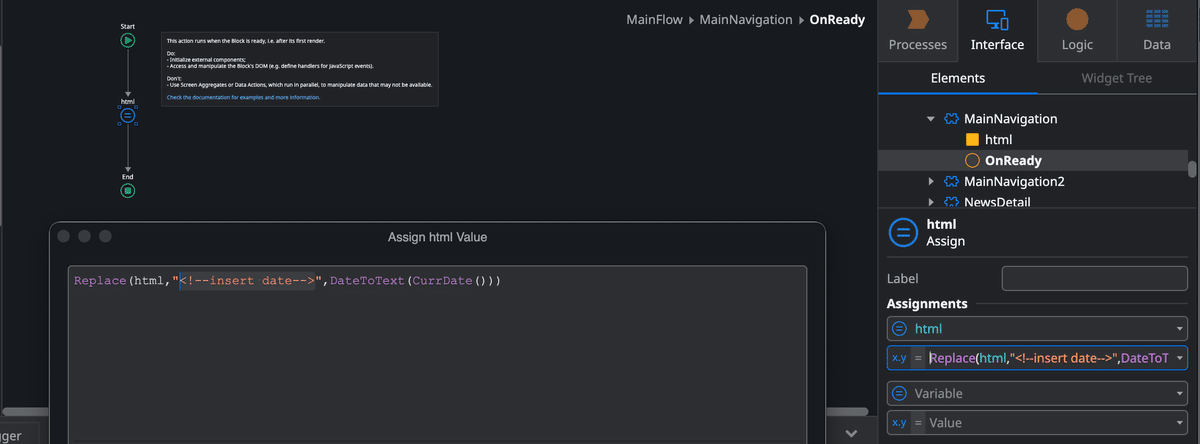
日付の埋め込みを行う場合、移植対象の html に <!-- insert date --> という置換用文字列を準備しておく。画面アクションで、Assign を設定し、
Replace(html,"<!--insert date-->",DateToText(CurrDate()))で、変数 html の <!-- insert date --> を現在の日付に置換する

これを、画面(orブロック) の OnReady イベントアクションとして設定する

(2-3) html に ODC パーツを埋め込みつつ適用する
Entity をもとにした表など ODC で作成したアイテムを組み込みたいときは、html を分解し Container を利用する
例えば、下記のような html があるとする。ここのリストの部分は ODC の item で準備して挿入するとする
<div class='MainNav'>
<div class = 'Info'>
<!-- 色々記載 -->
<img src="../images/sample.png" alt="サンプル画像">
<!-- リスト記載 -->
<div class = 'InsertList'>
<ul>
<li>
リスト項目
</li>
<li>
リスト項目
</li>
<li>
リスト項目
</li>
</ul>
</div>
</div>
</div>その場合の Screen は下記のようになる
Widget Tree で見ていくと、この□が Container を表している
リスト item を埋め込みたい部分の div タグまでを、Container で用意し、各 Container の Style Class に、html に記載の class を記載する
こうすることで、既存の CSS が綺麗にあたりレイアウトが崩れない

まとめ
既存のウェブサイトの html / CSS を適用することが可能
CSS はアプリ全体、画面全体、ブロック単位など粒度を分けて適用可能
html は innerHTML という Forge を使うことで簡単に表示できる
html に動的処理を加えたい場合は、画面アクションを活用する
html に ODC アイテム(表)などを組み込むときは、<div> 単位でContainer を作成する
以上です
ここまでできると、ODC でできないことはないのではとさえ思ってしまいます。。
この記事が気に入ったらサポートをしてみませんか?
