
Excelで作った予算を時系列でDomoでグラフ化(データの横持ちと縦持ちの解説)
DomoのMatzです。

今回はExcelで作った予算を、Domoを使って時系列のグラフにする方法をご紹介します。Excelで作成したデータは月毎の列(4月、5月など)で構成されている場合が多く、時系列でのグラフ化にはデータの変換が必要となります。
データ構成の説明からDomoでの取り扱い方法までご紹介しますので最後までご覧ください。
1. よくあるExcelで作成した予算データ
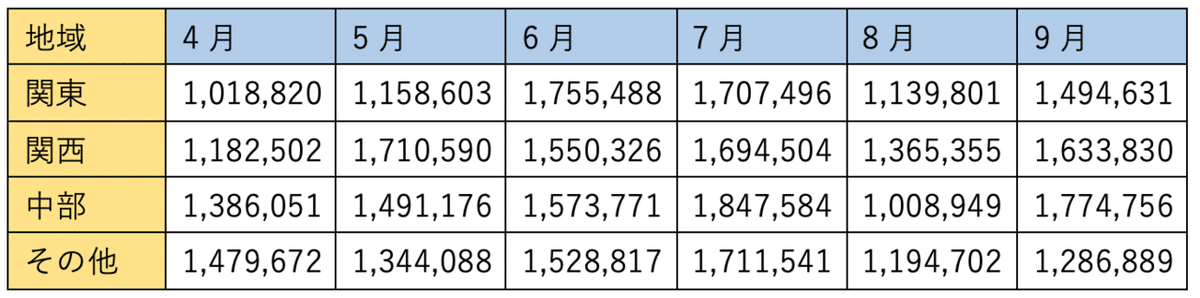
期初に年間の予算や期中に見込をExcelで作成することがあるかと思います。その際のExcelで取り扱いやすいデータは以下のような構成ではないでしょうか?
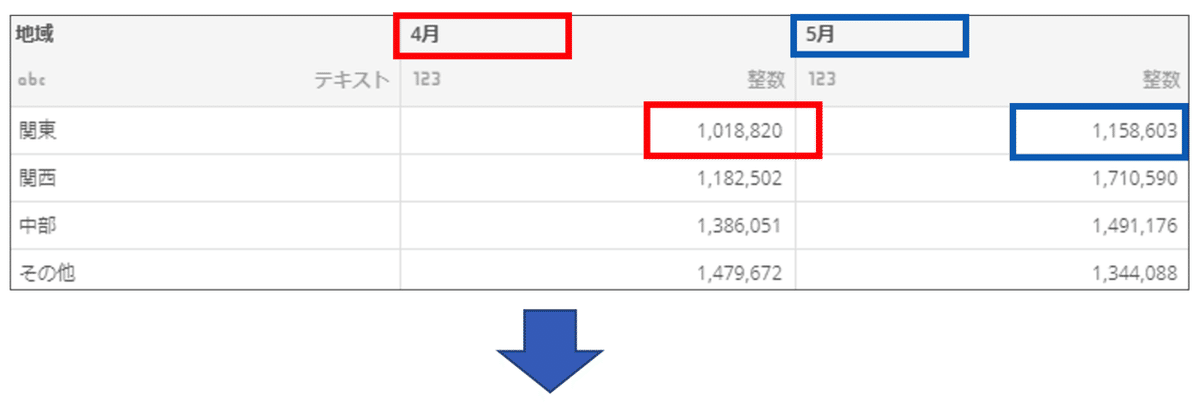
※データ例1

地域と各月のデータが横に並んでいます。「地域」×「各月」の属性ごとに値を一覧で表示できるので予算を作成する上では、人にとっては取り扱いやすい構成になっています。
このように、属性の値を並べたデータ構成は「横持ち」と呼ばれています。
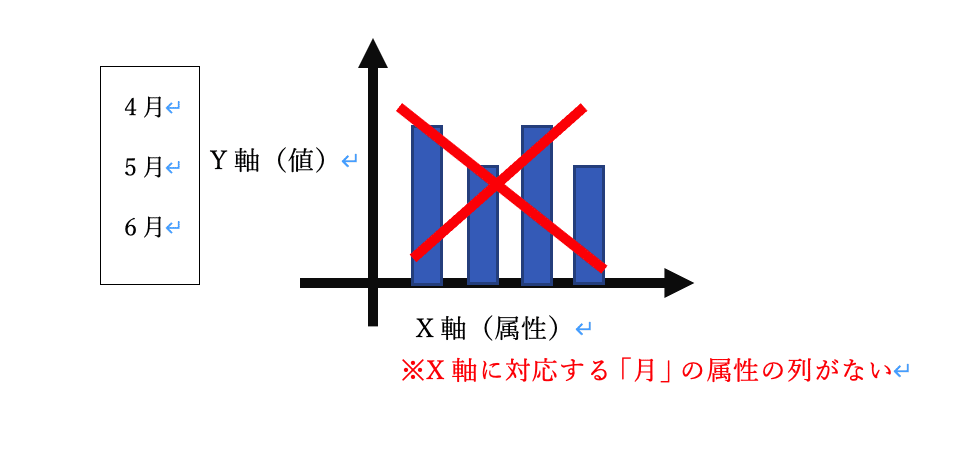
しかし、「横持ち」のデータ構成はグラフ化には適していません。
2軸のグラフはX軸(属性)とY軸(値)で構成されています。属性が値を持っている「横持ち」の場合は、列名となっている属性でのグラフ化ができません。
よって、このままでは月別の時系列グラフを作成することができません。

2. グラフ化しやすいデータ
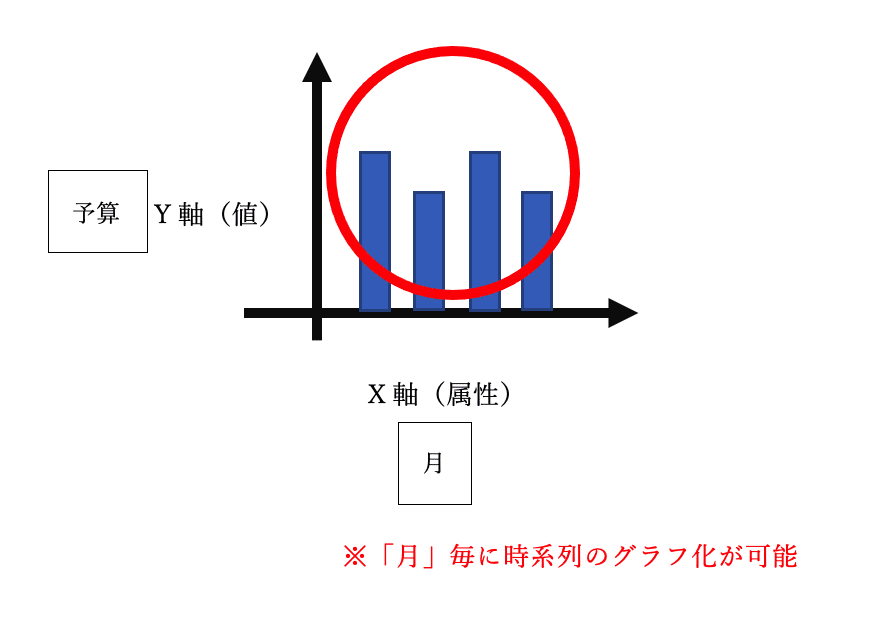
時系列でグラフ化するためには、属性と値を分ける必要があります。属性と値が分かれたデータ構成を「縦持ち」と言います。
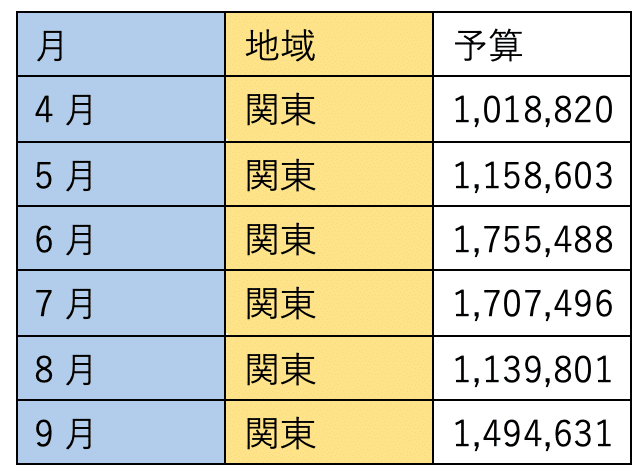
※データ例2

(縦に長いため一部のデータとなります)
「月」・「地域」の属性とは別に値は「予算」の列に分かれて定義されています。属性と値が分かれているので、月別の時系列のグラフを作成することができます。

3. Domoでの実装方法
Excelで作成した予算データをグラフ化するためには、横持ちのデータを縦持ちに変換します。データが作成できたら、グラフを作成します。
① 横持ちのデータを縦持ちに変換
データ加工のGUIのツール:Magic ETLを利用します。Magic ETLのデータを横持ちから縦持ちに変換する「アンピポット」の機能を利用します。

「アンピポット」を利用すると「4月」「5月」などは「日付」の属性となり、属性とは別に「予算」の列が定義され値が入れられます。
処理前

処理後

② グラフ化
X軸(属性)に「日付」を設定し、Y軸(値)に「予算」を設定すれば時系列のグラフの完成です。今回は系列に「地域」を設定し、各月の構成要素も表示するようにしました。

※「①横持ちのデータを縦持ちに変換」後に「日付」の列を文字列型から日付型への変換処理を実施しています
4. まとめ
Excelで作成した予算データについて、データ構成からDomoでのグラフ化まで以下3点に分けてご紹介させていただきました。
1.よくあるExcelで作成した予算データ
2.グラフ化しやすいデータ
3. Domoでの実装方法
「横持ち」と「縦持ち」については、データを取り扱うためには必ず理解が必要なトピックの一つです。SQLで実装する場合は、手間がかかるのですがDomoのMagic ETLであれば、簡単に実装が可能です。
データ構造を理解した上で、便利な機能を活用して快適なDomo Lifeをお過ごしください。
なお、ほかにもDomoの技術ブログを書いていますので、良ければこちらの記事も見てみてください。
Domoの技術に関するnoteは下記にまとめています。Domoをお使いの方に新たな活用のヒントを与えられればと思っています!
Domoのコミュニティでは毎月本ブログでご紹介したようなDomoの使い方や事例の勉強会を開催しています。ぜひ皆でスキルアップしていきましょう!
▼お申込みはこちらから(Domoユーザー限定)▼
https://www.domo.com/jp/campaign/domo-buddies
