
Domoのカスタムチャートを使って人数を可視化しよう
今回は地図データの作成と、各フロアの人数をDomo(ドーモ)のカスタムチャートで可視化する方法をご紹介します。
noteでは現場で困った、お客さんに喜ばれたあんなことこんなことを紹介している、ドーモ株式会社にてテクニカルソリューションマネージャーを担当しているMatz(マッツ)です。
※インタビュー記事>>https://note.com/domo_official/n/nee937bde58be

IoTのデータなどを利用してビルのフロアなどの人数を可視化したい、などの要望はありませんか。Domoのカスタムチャートを利用すれば、独自の地図を取り込んで、可視化することができます。工場内のマップ、倉庫の管理やイベントでの座席など様々なシーンでわかりやすくデータを表現でき、とても便利です。
今回のBlogでは、具体的な地図データの作成までご紹介しますので、お楽しみに!
1. 独自の地図チャートをDomoに取り込む「カスタムチャート」とは
カスタムチャートとは、独自の地図チャートをDomoに取り込む機能です。数値をヒートマップの形式で、独自の地図チャートに表現することができます。
仕様の詳細はヘルプページを参照ください。
※参照:
https://domohelp.domo.com/hc/ja/articles/360042924454-%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%A0%E3%83%81%E3%83%A3%E3%83%BC%E3%83%88
対応している地図フォーマットは以下5種類です。今回このBlogではSVGを利用しました。
◆対応している地図フォーマット
・SVG(スケーラブルベクターグラフィックス)←今回はこちらを利用
・KML(キーホールマークアップ言語)
・GeoJSON
・TopoJSON
・Shape
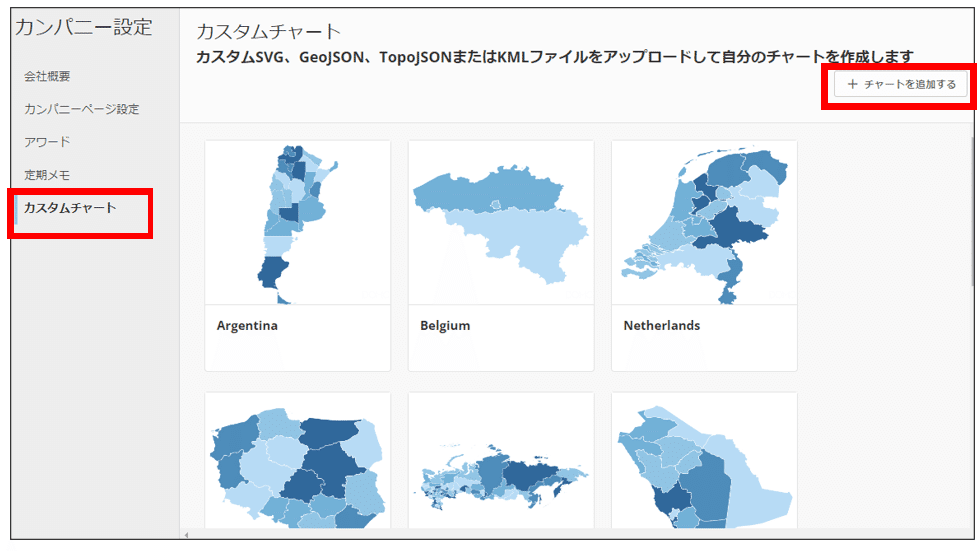
SVGファイルをアップロードする場所は下記です。なお、アップロードするためにはDomoの管理者権限が必要です。
◆アップロード場所
その他 -> 管理者 -> カンパニー設定 -> カスタムチャート

2. 基礎知識(SVG / ラスター・ベクター)を理解しよう
カスタムチャートを利用するためには、SVGと画像のフォーマット(ラスターとベクター)について理解をする必要があります。
SVGはScalable Vector Graphicsの略となり、XMLをベースとして記述されるベクター形式の画像フォーマットとなります。と言われても、よく分かりませんよね?

SVGは画像を表示させるための情報を、全て文字列で記載しています。
そうです、画像のフォーマットなのに、テキストエディタで開けちゃうんです。文字列で定義を記載しているので、画像を大きくしても・小さくしても、劣化することなくきれいに表示することができます。カードを配置するときに、カードの大きさを変えるので大きくすると、地図がぼやけてしまっては困りますよね。
用語として、ラスターとベクターについても理解する必要があります。
・ラスター:ピクセル毎に色が付いた四角を並べて画像を表現します。ビットマップということもあります。画像を拡大すると、画像が荒くなります。
・ベクター:座標と色の情報をもとに画像を表現します。画像を表示する際に、都度計算するので、画像を拡大しても、画像はきれいな状態のままとなります。
具体的な実装例では、手元のラスター画像を元にベクターに変換したデータを元に、カスタムチャートを作成します。
SVGやラスター・ベクターのサンプルイメージなど、詳細は一般的な解説サイトをご覧ください。
※参照:Wikipedia「Scalable Vector Graphics」
https://ja.wikipedia.org/wiki/Scalable_Vector_Graphics
3. カスタムチャートを使い、フロアの人数をDomoで可視化する方法
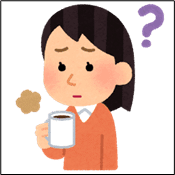
手元にあるラスターのビルの画像を元に、各フロアの人数をヒートマップで可視化します。

準備
必要なソフトウェアですが、Domoに加えて以下inkscapeというソフトウェアを利用します。ベクターの画像を作成できる無料のソフトウェアとなります。以下から各環境に合わせてダウンロードして下さい。
・inkscape:https://inkscape.org/ja/
Step1 画像の読み込み
inkscapeの「ファイル>開く」から元画像を読み込みます。
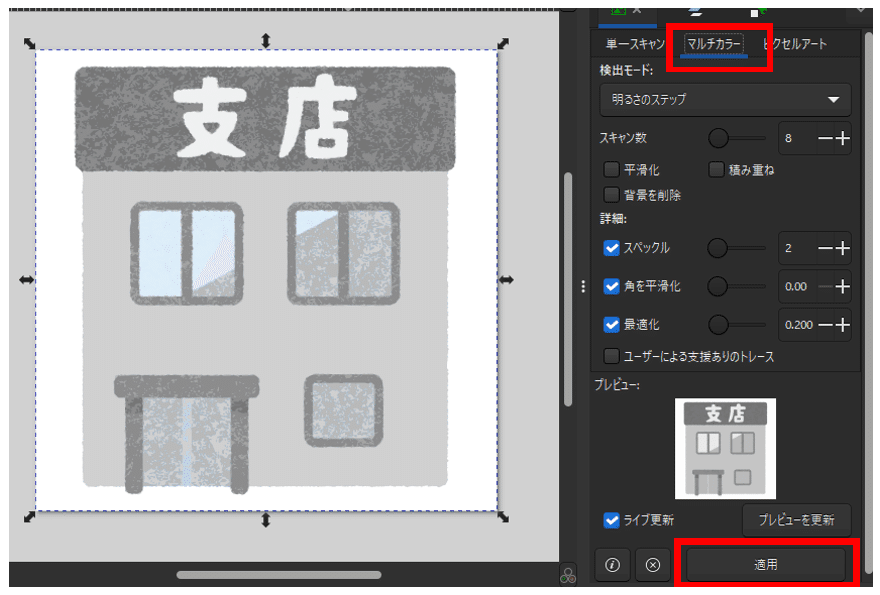
Step2 ラスターをベクターに変換
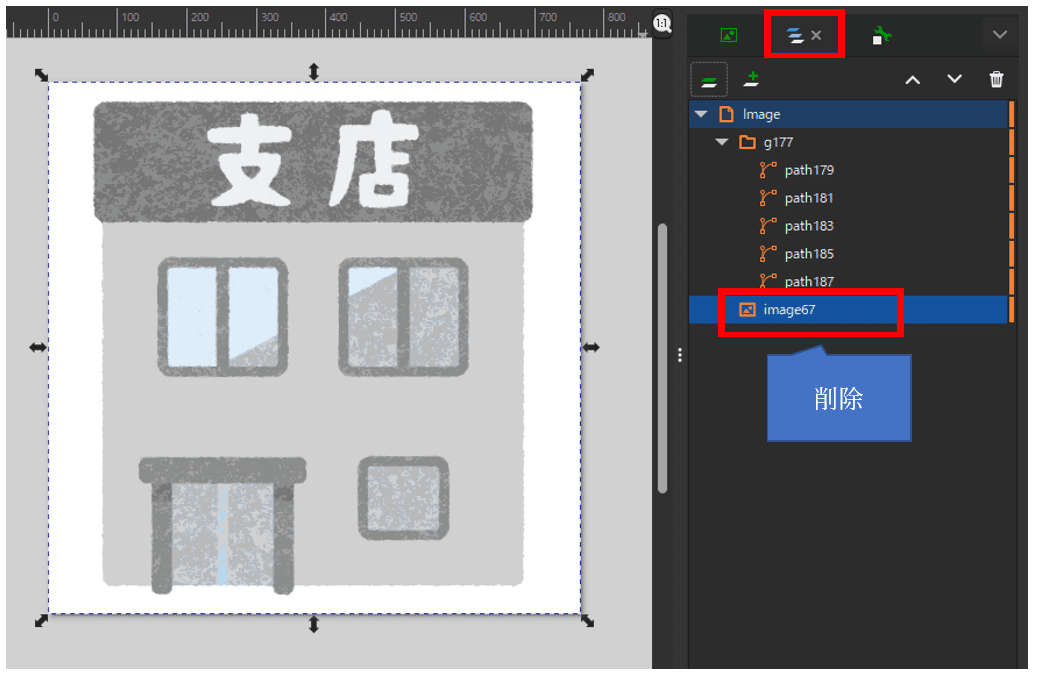
画像をクリックし、「パス>ビットマップのトレース」を選択し、「マルチカラー」を選択し、「適用」をクリックします。これで、ラスターがベクターに変換されます。変換後に「レイヤーとオブジェクト」を選択し、元のラスターの画像を削除します。
まず、ラスターからベクターに変換します。

つぎに、元のラスターの画像を削除します。

Step3 カードで値を表示するためのオブジェクトを作成
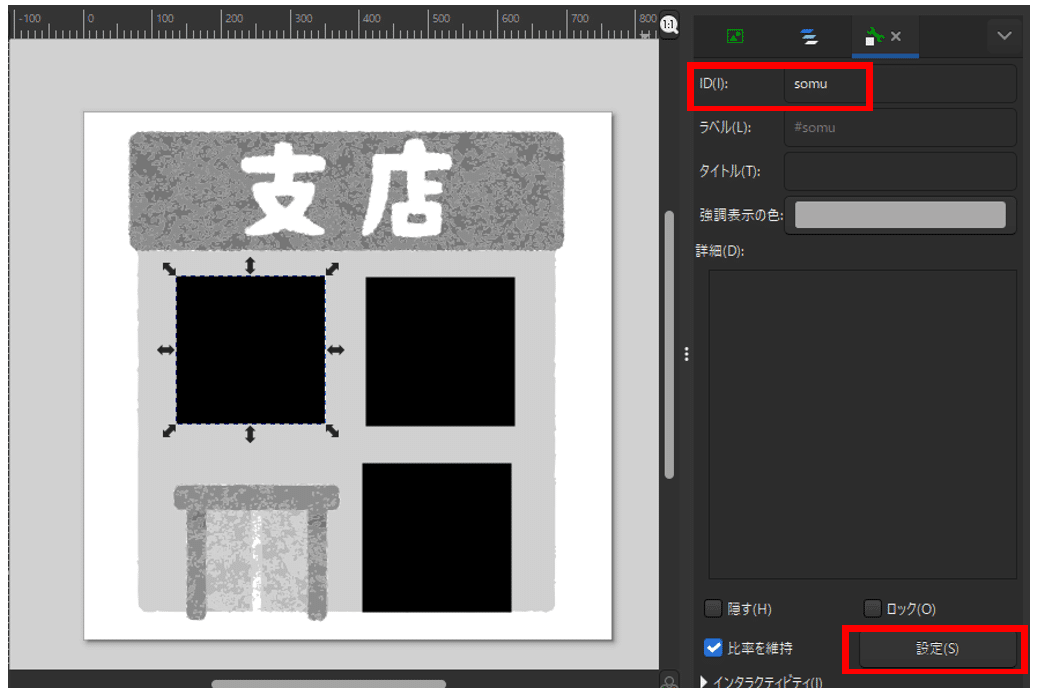
左側のオブジェクトのツールパレットから、今回は四角で、総務、人事、営業用の3つの値を表示させるためのオブジェクトを作成します。各オブジェクトを選択し「オブジェクト>オブジェクトのプロパティ」にて、Domoの系列とマッピングするIDを設定します。今回は、somu,jinji,eigyoと指定しました。設定後は「設定」のボタンをクリックして下さい。

Step4 「最適化SVG」にてファイルを出力
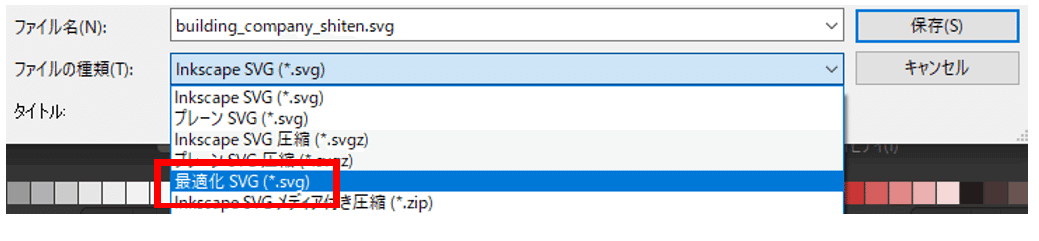
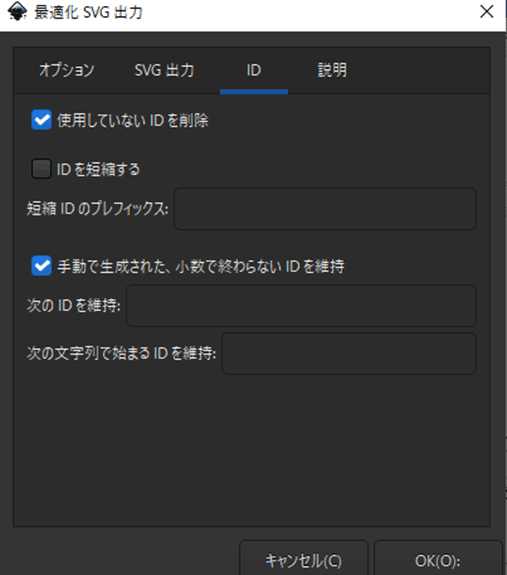
作成したSVGファイルを「最適化SVG」で出力します。

オプションは以下の標準設定を利用します。

Step5 Domoにカスタムチャートを取り込む
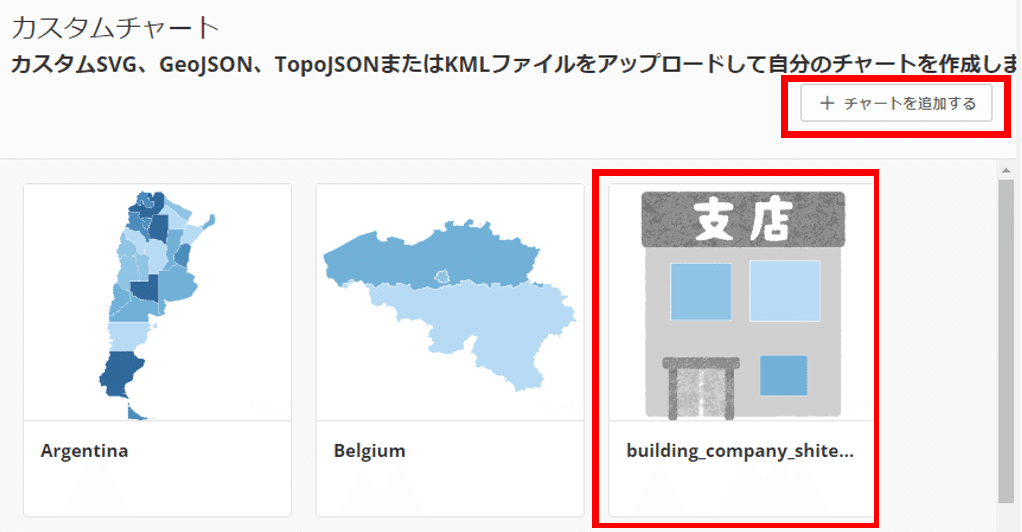
Domoにログインし、「その他 -> 管理者 -> カンパニー設定 -> カスタムチャート」にて、SVGをアップロードして下さい。

Step6 カードからカスタムチャートを利用
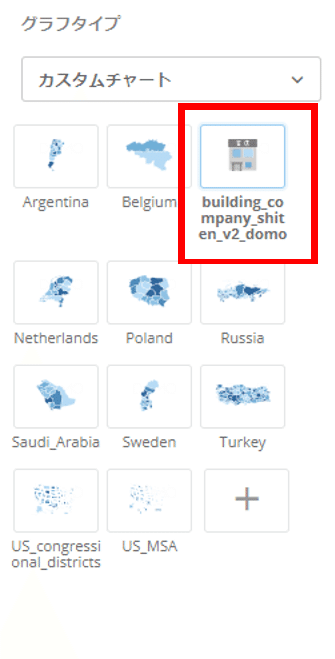
Analyzer (アナライザー)でカード作成すると、グラフタイプのカスタムチャートに先ほどアップロードしたカスタムチャートが選択できます。

「名前」に定義したID「somu,jinji,eigyo」の列を指定し、「値」に表示する数値を指定することで、カードにて利用することができるようになります。

※チャートのプロパティなどを別途設定しています
4. まとめ
今回は独自の図を使ってフロアごとの人数を可視化する方法をご紹介させていただきました。また実装例では、シンプルな画像とデータで実際に手元にある画像からDomo上でカードに表示するまでの具体的な手順を記載しました。
あなたのアイデア次第で、Domoの使い方は無限大です。「カスタムチャート」で快適なDomo Lifeをお過ごしください!
なお、他にもDomoの使い方に関するブログを書いています。良ければこちらもご覧ください。
Domoのコミュニティでは毎月本ブログでご紹介したようなDomoの使い方や事例の勉強会を開催しています。ぜひ皆でスキルアップしていきましょう!
▼お申込みはこちらから(Domoユーザー限定)▼
https://www.domo.com/jp/campaign/domo-buddies
