【Figmaユーザー必見!】Galileo AIの使い方と機能紹介[WEB UIデザイン]
👋こんにちは!
今回はスマホやPC向けのWebサイトなどのUI(ユーザーインターフェース)を一瞬で生成できる「Galileo AI」についてご紹介します!
ノーコードでWebサイトのUIを構築できるツール「Figma」に作ったデザインを送ることができます。
これまでのデザインプロセスの短縮はもちろんのこと、デザインの経験が無い方がサイト制作にチャレンジするハードルが下がるとても革新的なツールだと思います。
ご興味がある方はぜひ最後までお読みください。記事がお役に立ったら、フォローやスキをいただけると励みになります🙏
■Galileo AIの特徴
テキストからUIを生成する能力、日本語の入力対応、UI/UXの基本概念に基づいた洗練されたデザイン生成について説明します。
あと、さすがデザイン系のAIツールのサイトだけあって見た目がとても分かりやすく使い方も簡単です。
■主要機能の解説
Galileo AIでは大きく分けて以下の3つの機能があります。それぞれ手順をご紹介します。
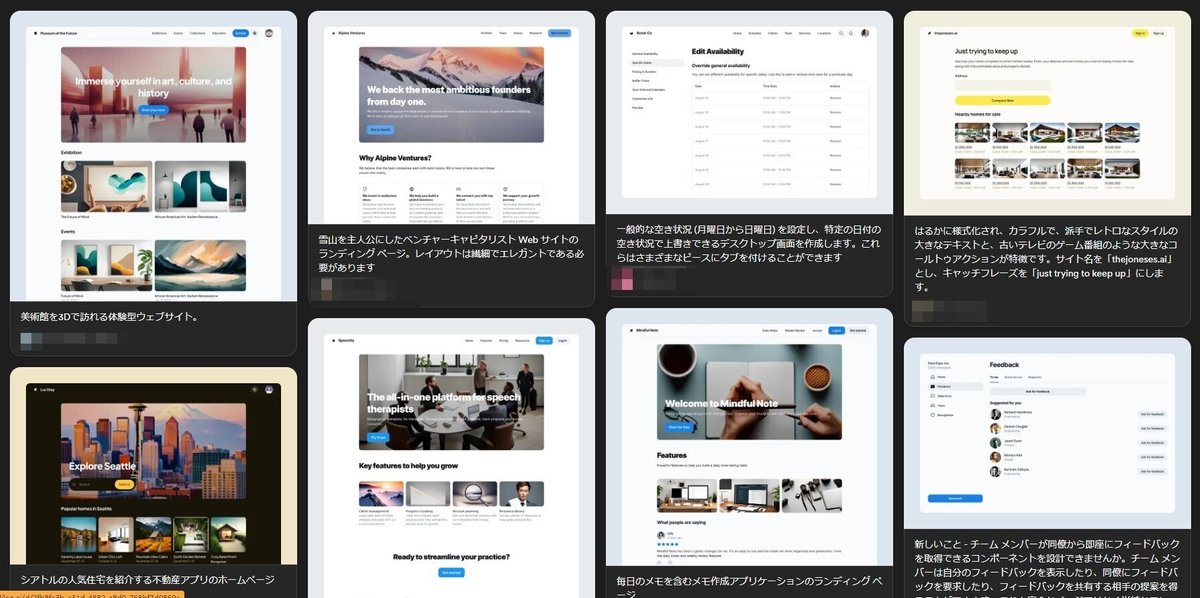
Explorer:公開設定されたユーザーの投稿作品を参照
Text to UI:作りたいサイトについてチャットボットとやり取りして生成
Image to UI:スクショなどの画像を参照してUIを生成
○Explorer
Freeプランと標準プランでは自動的に公開設定となります。
公開設定されたUIで良いと思うデザインがあればプロンプトの指定などを参照することができます。慣れないうちはどんなものが作れるのか、どういう指定をすると良くなるのかを学ぶことができます。


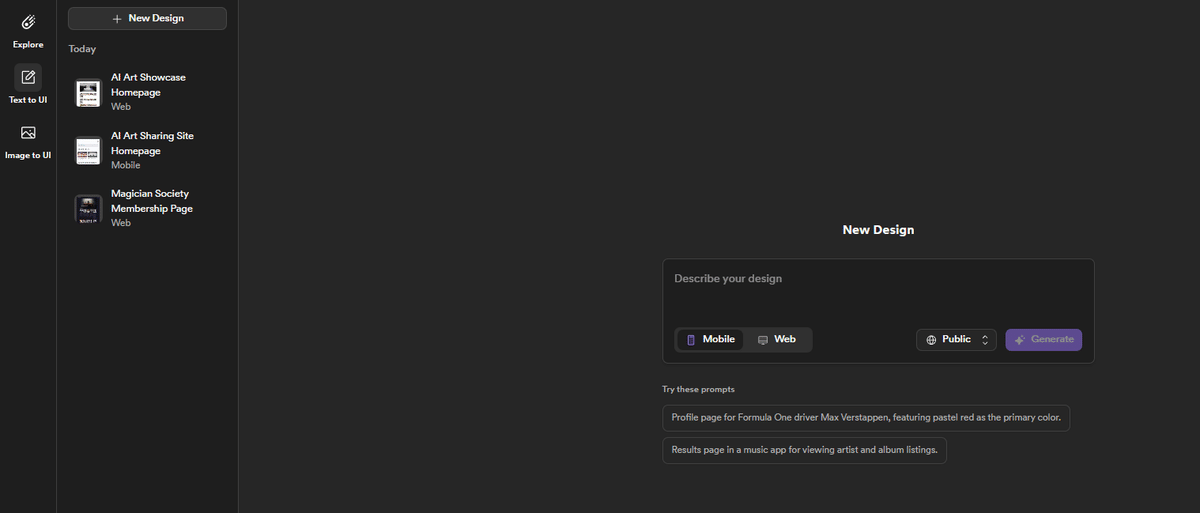
○Text to UI
チャットボットとの会話を通じてデザインを生成するプロセスを詳しく説明します。
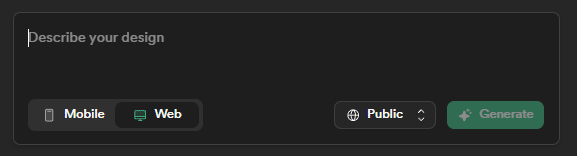
1.まずは左側のメニューからText to UIを選択します。

2.MobileとWeb(PC)サイトをトグルで選択します。

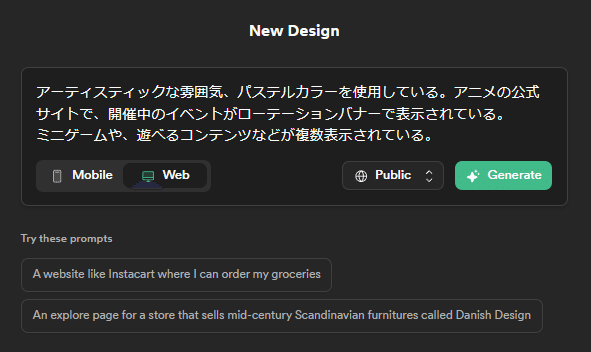
3.作りたいUIのプロンプトを日本語で入力します。

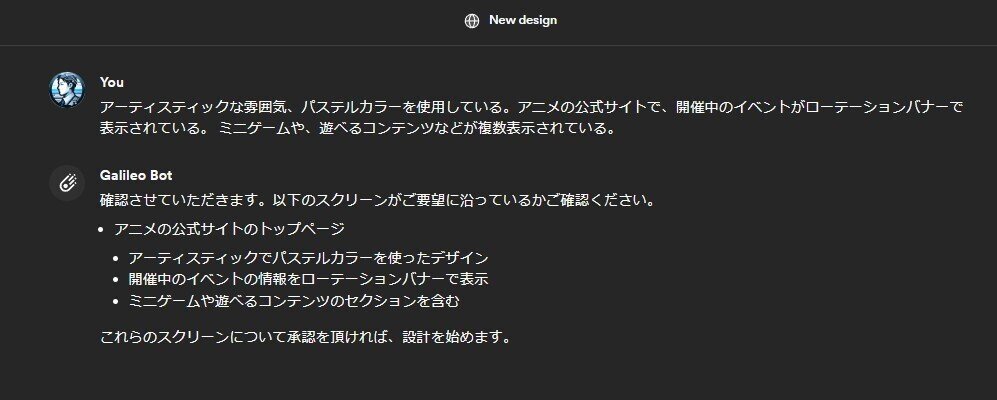
4.Galileo Botから内容確認のチャット

ChatGPTベースのチャットなので日本語でも英語でも入力を受け付けてくれます。日本語で生成してと指定すると、サイト内の言語が日本語になります。
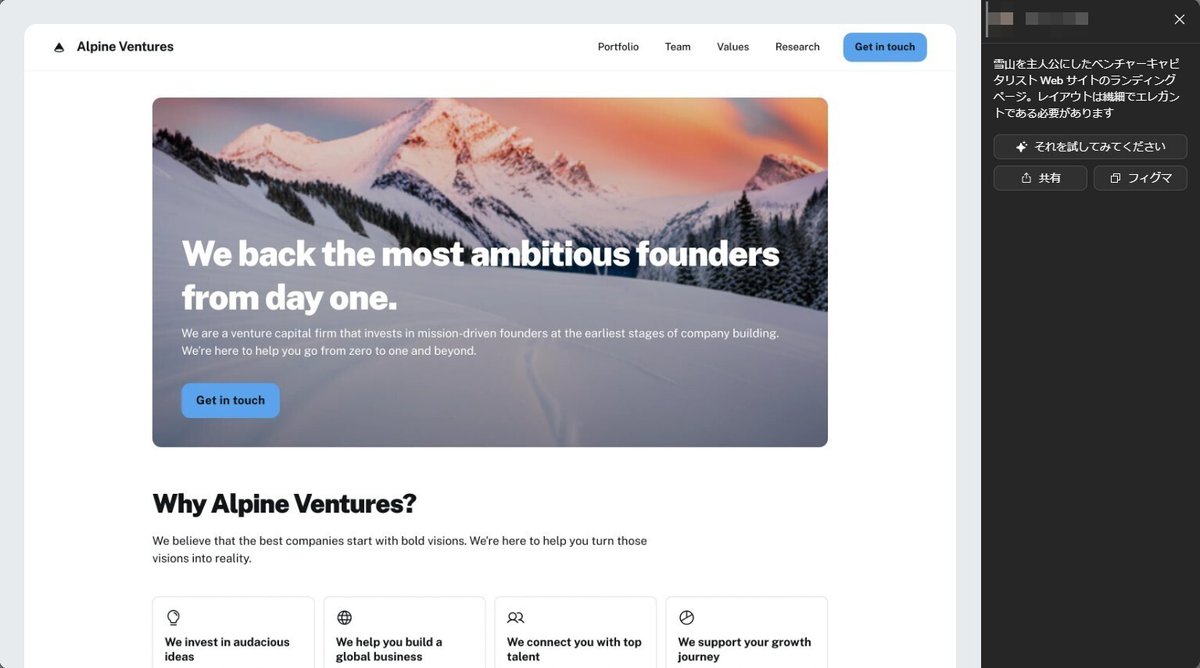
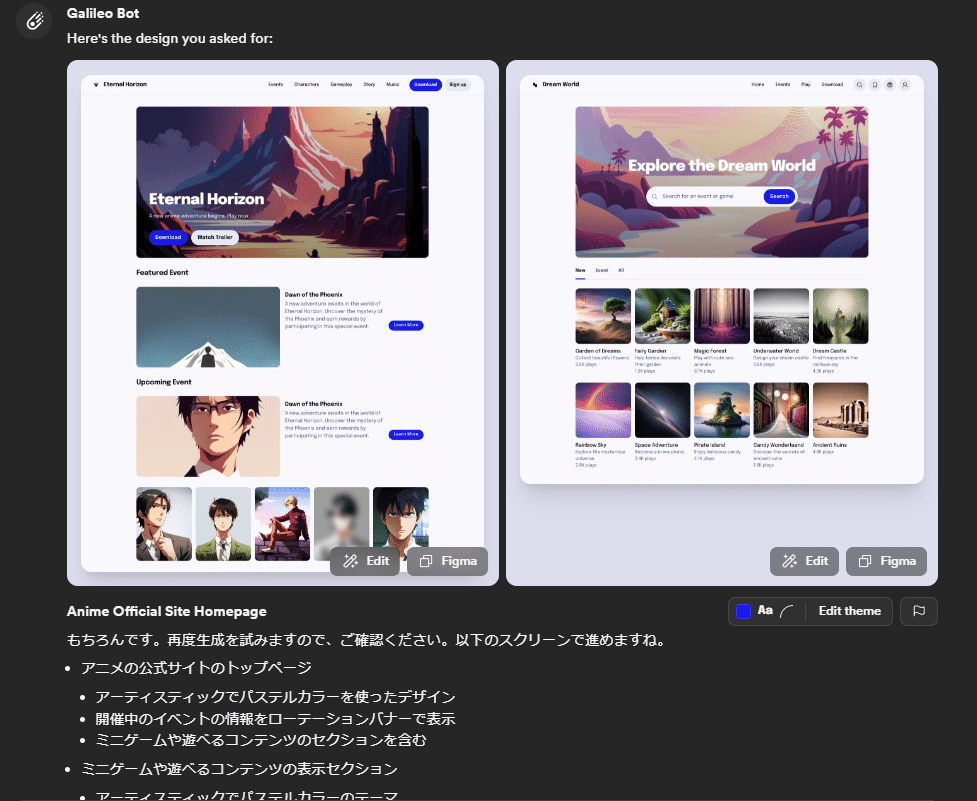
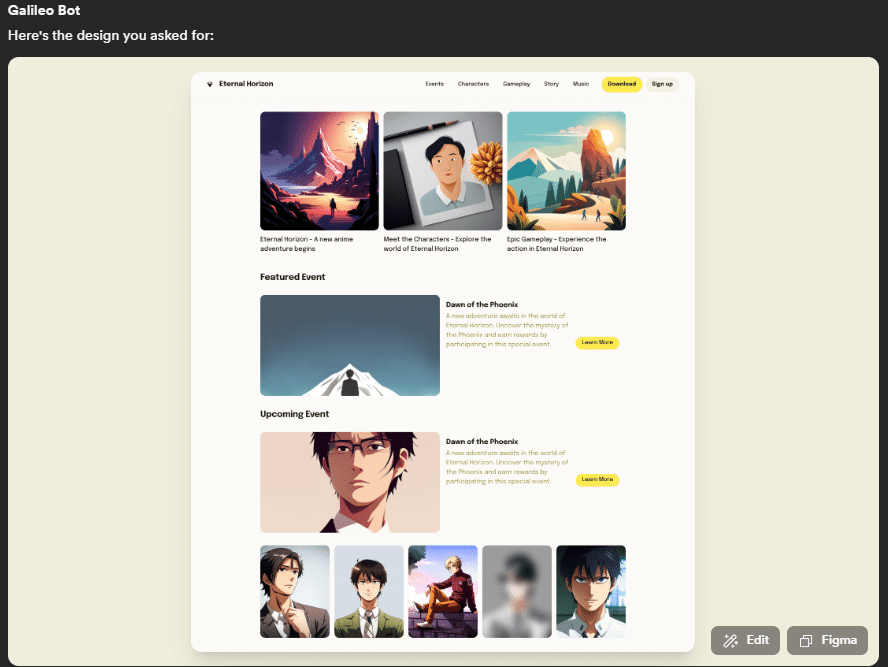
5.出力結果

少し待つと結果が出力されます。ぱっと見は綺麗にまとまっているように見えますが、果たしてオーダー(プロンプト)に沿った内容になっているか確認していきましょう。
・アニメの公式サイト(再現度:3/5)
1枚目のデザインでは登場人物の紹介のような項目が見えることからアニメの公式サイトであるというニュアンスは反映されているように感じます。
最適化されているかどうかは微妙かなと思います。
・アーティスティックな雰囲気(再現度:3/5)
ここは抽象的なオーダーでしたがUIデザインというよりは画像的な部分に反映してくれているかなと思います。
・パステルカラー(5/5)
画像も含みますが全体的なカラーパレットは指示通りになっていると思います。カラー指定は具体的指示のため画像生成AI等にも通りやすいですね。ここでも同様の結果が得られたと思います。
・開催中のイベント情報をローテーションバナーで表示(1/5)
ローテーションバナーという指示は再現してくれませんでした。もしかするとカルーセルとかの表現の方が適切だったかもしれませんが、このようにある程度試行錯誤が必要になりそうです。
・ミニゲーム等のコンテンツ(2/5)
拡大解釈するとそれっぽくも見えるのですが、はっきりとミニゲームへの導線という部分を見つけることができませんでした。
この辺りは画像や見出しの編集で何とかなる部分ではありますが、指示自体もやや抽象的過ぎたかもしれません。
平均点は2.8点ぐらいでした。これはAIの生成に対する点数というよりもプロンプトと出力結果合わせたときの結果ですので、もっと最適化したプロンプトを指示できればより良い結果になると思います。プロンプトを磨く意味でもパブリックに公開されている既存のクリエイティブから如何に学ぶかが重要になってきそうです。
6.Edit機能

先ほど作成した1枚目のUIについて、ボタンの色を変更する+上部のバナーをローテーションバナーに変更してという指示を出してみました。
編集の方法は、右下にあるEditのボタンを押すと、作成したUIを元にどこをどう変えるか指示ができます(便利!)
すると見事にボタンの色を青から黄色に変更してくれました!👍
"ローテーションバナー"という表現はやはり通らない感じがしますので、自動的に切り替わるバナーを出したい場合は別の単語や手法を検討する必要がありそうです。
この辺りはツールの習熟度と共に、できることが色々と増えていきそうです。
○Image To UI
画像生成AIでもおなじみのimage to~ですね。ベンチマークとなるサイトのスクリーンショットからデザインを参照し生成する機能です。
弊社HPのスクリーンショットの一部を使ってImage To UIを試してみたいと思います。

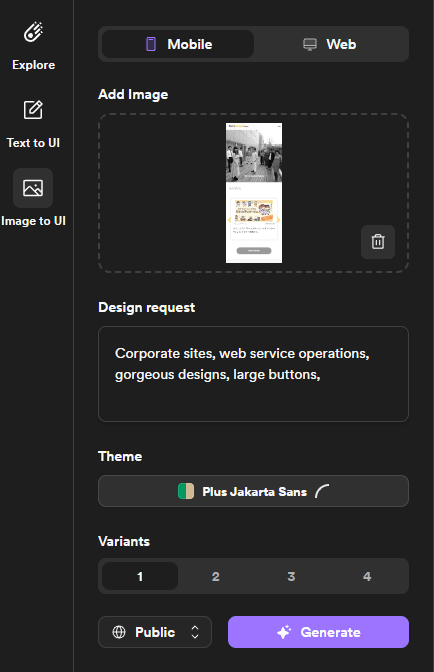
今回はモバイル用のUIを選択して、画像をアップロード、デザインリクエストに特にこうしてほしいというプロンプトを入力しておきます。(ここも日本語で大丈夫なはずです)
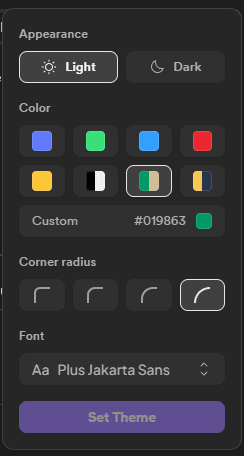
テーマは、以下のように様々な設定が可能です。

Color:テーマカラーを選択。プリセットの他カスタムで自由にカラーコードを選ぶこともできます。
Corner radius:角の丸みの調整
Font:フォント設定、プルダウンでプリセットから選ぶ方式です。(日本語専用フォントはまだなさそうです)
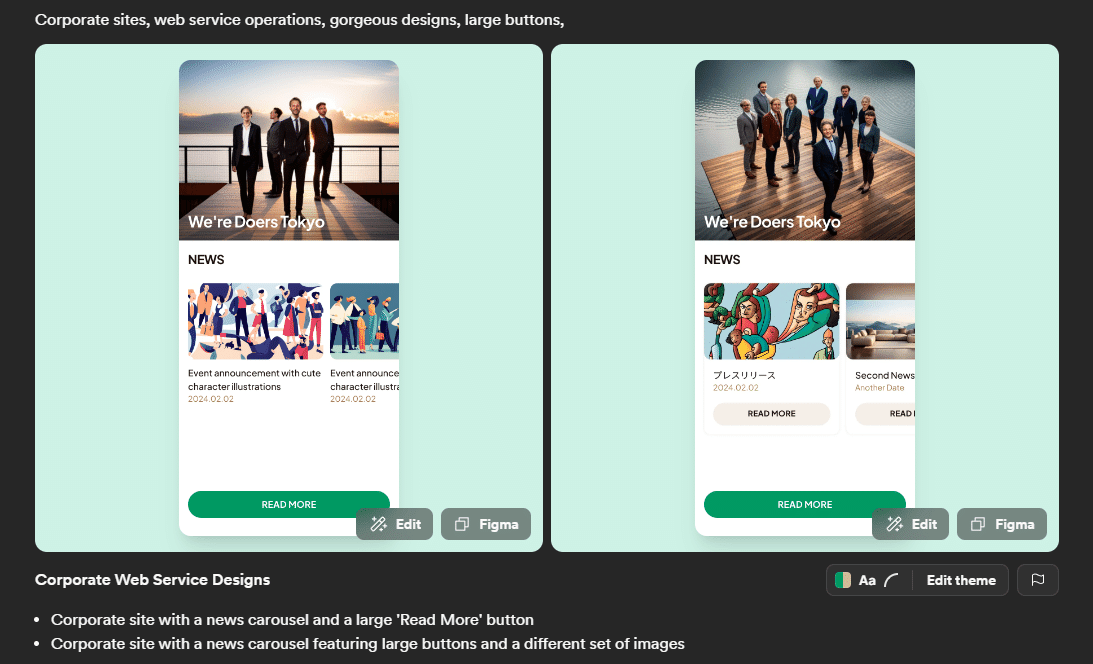
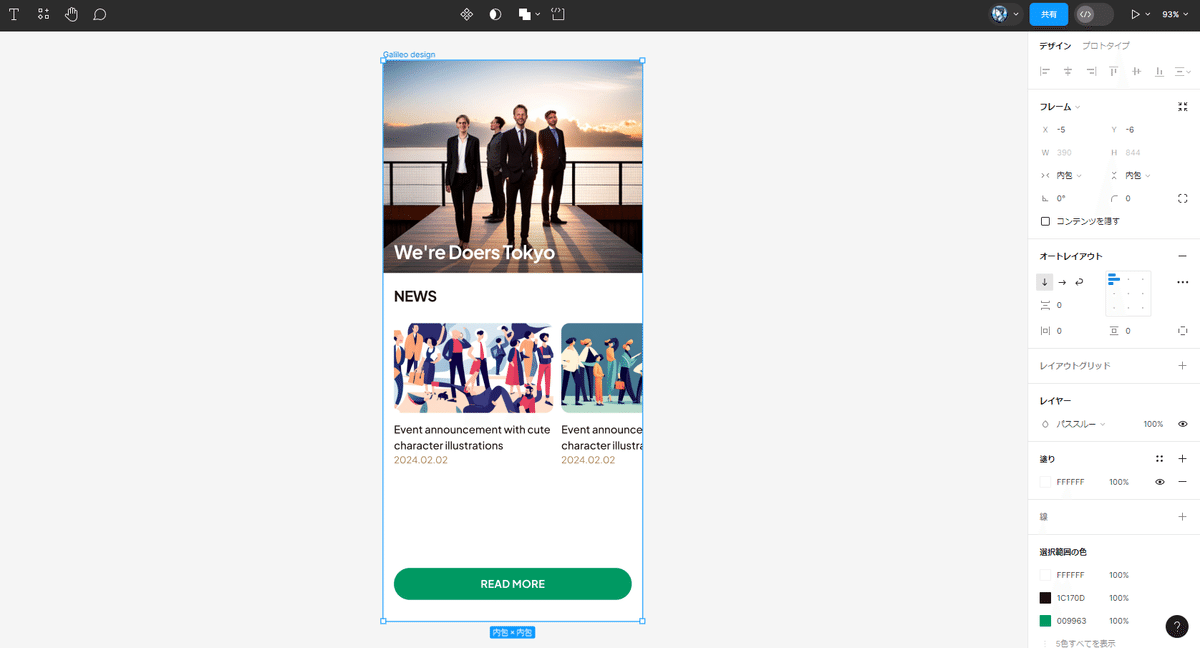
Image To UIの出力結果

いかがでしょうか。シンプルなUIなのでほとんど再現+指示通りの変更ができているかと思います。
細かいことをいうと、画面上部のメニューボタンが表示されていなかったりするので、そういった部分はEditで指示して直していくことになると思います。
■Figmaとの連携
生成したデザインをFigmaで編集することができます。生成されたUIの右下に表示されている「Figma」ボタンをクリックすると、FIgma用の編集データをクリップボードにコピーすることができます。
その状態でFIgmaの編集画面にペーストするとこんな感じになります。

Figmaの使い方については今回は割愛しますが、作成したUIを元にレイアウトを調整してCSSのコードを出力することができるので、シンプルなページであればスピーディにUIデザインの工程を進めることができます。
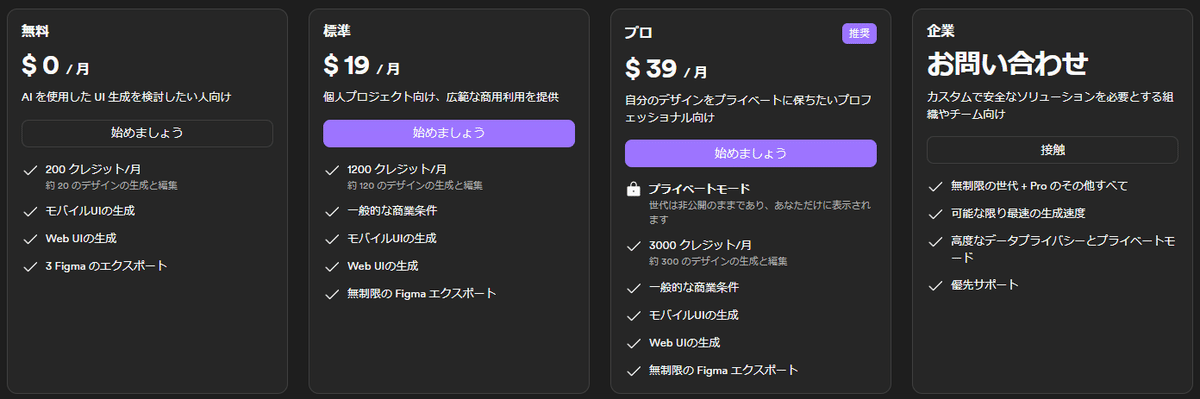
■利用方法と料金プラン

Galileo AIは公式サイトからGoogleアカウントかメールアドレスでサインアップすることで無料プランですぐに始めることができます。
有料プラン
$19/月 = 2500~2900円 程度
$39/月 = 5400~5800円 程度
機能を試す分には無料でも十分ですが、もし仕事で使う場合など機密性が必要な場合はプロプランで行うのが安全だと思います。
もし本格的にデザイン会社で使うとなればエンタープライズ版になるかと思います。
■まとめと今後の展望
デザインプロセスの高速化、アイデアの具現化の容易さ、及びFigmaでの編集性は、デザイナーにとって大きなメリットがあると思います。
Galileo AIはすでに様々な形式のUIに対応していますが、例えばスクロールを前提とした、大型の画面については出力ができないことや限定された編集機能などまだツールとして不足している部分があることもわかりました。
Galileo AIを利用しているユーザーの反応は非常に良好で、ニーズの大きい領域でもありますので、今後も機能が拡張されていくことは間違いないと思います。いずれはFigmaを介さずにWebサイト全体のUIを一挙に生成&編集できるようになるかも知れません。
将来、個人や少人数でWebサイト構築などを検討されている方や、専門外でもデザインは洗練されたものにしたいと考えている方は今のうちから無料登録して情報を追っておくのも有益だと思います。
今回も読んでいただきありがとうございました🙏
もし記事がお役に立ったら、フォローやスキをいただけると幸いです!
■AIBridge Labについて
AIBridge Lab(エーアイブリッジ ラボ)では生成AI全般の利用方法に関しての情報を発信しています。同じように生成AIをビジネスや創作に役立てたいという方と積極的に繋がりたいと考えていますので、ぜひフォローやコメントなどを頂けると嬉しいです!
ご依頼等は以下のメールアドレスまでお気軽にお問い合わせください。
ai_business@doerstokyo.jp
AIBridge Lab こば
いいなと思ったら応援しよう!