
#7 Figmaでアプリのプロトタイプを作成!|バリアント付きコンポーネントの解説
はじめに
先日,Figmaを使ってアプリのプロトタイプを作成し,その動きをデモ動画としてYouTubeにアップロードしました!動画はこちらです👇
このプロトタイプでは,特に「カーソルを使ったナビゲーション」の工夫を取り入れました.その際に活用したのが,Figmaのバリアント付きコンポーネントという機能です.この記事では,このコンポーネントの作り方を詳しく解説します.
プロトタイプの概要
今回作成したプロトタイプは,アプリ内で直感的に操作できるナビゲーションを重視したデザインです.画面右上のトグルスイッチをオンにすると,タップする場所を提案するナビゲーションカーソルが登場します.
動画では,ボタンの上でカーソルがフワフワと浮いているように動きます.これをFigmaで実現するために,バリアント付きコンポーネントを活用しました.
バリアント付きコンポーネントとは?
Figmaのバリアント機能は,1つのコンポーネントに複数の状態(例:通常、ホバー、クリック)をまとめることができる便利な機能です.この機能を使うことで,デザインの一貫性を保ちながら,プロトタイプにインタラクションを追加することができます.
ナビゲーションカーソルの作り方
以下,今回のプロトタイプで使用したカーソルのバリアント付きコンポーネントの具体的な作り方をステップごとに解説します.
ステップ1:ベースとなるカーソルを作成
カーソルの基本形を作成する(assetsのIcon setsから挿入しました)
基本形をコピーする
片方のアイコンの色を薄くし,drop shadowをオフにする
これで,カーソルが浮いてる状態と沈んでいる状態との2種類ができました.

ステップ2:バリアントを設定
2つのカーソルを選択し,右サイドバーの「Combine as variant」をクリックする
プロトタイプモードに切り替える
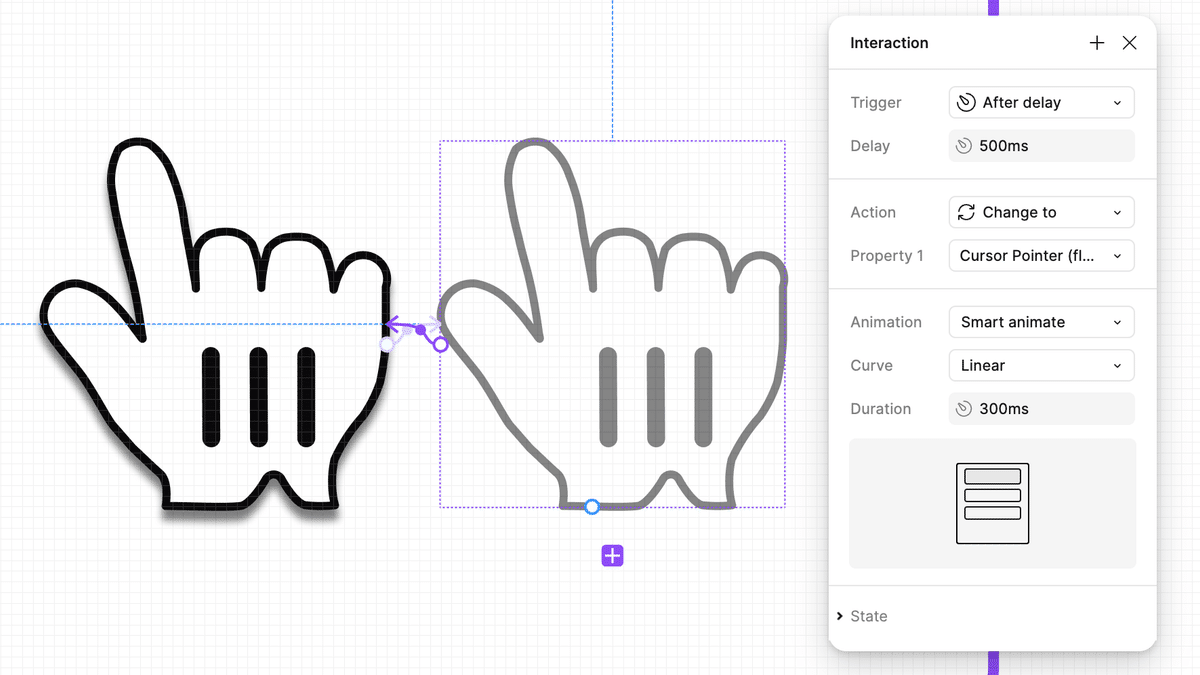
2つのカーソルを矢印で繋ぐ
Triggerで「After delay」を選択する
Delayを設定する(500 ms)
Actionで「Change to」を選択する
Animationで「Smart animate」を選択する

ステップ3:プロトタイプでテスト
プロトタイプを再生して,実際に意図した通りに動作するか確認します.
バリアント付きコンポーネントを使うメリット
効率的なデザイン管理
プロトタイプのクオリティ向上
簡単な修正
さいごに
Figmaのバリアント付きコンポーネントを活用すれば,プロトタイプのインタラクションを簡単に強化できます.今回紹介したカーソルの例はあくまで一例ですが,この機能を使えばもっと高度なインタラクションを実現できそうです.
この記事と動画が,プロトタイプ作成の参考になれば嬉しいです!ぜひ,YouTube動画もチェックしてみてください.そしてご感想やご質問があれば,ぜひコメントで教えてください.
