
やっぱり。JavaScript!-カレンダー
まず日記といえば日にちの設定、曜日の設定が必要です。そこでデータを撮ってくる命令を書きましょう!
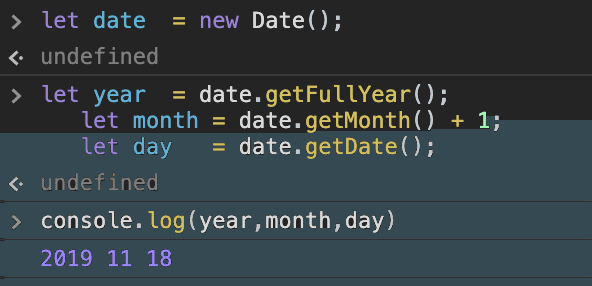
今日の日にちのデータを取得、変数dateに代入します。これが基本です。
let date = new Date();
変数dateから必要なデータを個別(年、月、日)に取り出していきます。
let year = date.getFullYear(); // 年
let month = date.getMonth() + 1; // 月
let day = date.getDate(); // 日
これで一度出力してみましょう。
console.log(year,month,day)ブラウザのコンソールで実行します。

とすると、"2019 11 18" と出力されます。コンソールで試した日付が取得出来ているのが確認出来ました。
日付が取得出来たのでこれを利用してカレンダーを作ってみます。
まずは

が表示されるようにしましょう。
let table_title = year+"年 "+month+"月";
let captionHtml = "<caption>"+table_title+"</caption>";
// 曜日の行を作成
let weekdays = ["日", "月", "火", "水", "木", "金", "土"];
let weekdaysStr = "<tr>";
for ( var i=0; i < 7; i++){
if(i==0){
weekdaysStr += "<td>" + weekdays[i] + "</td>";
}else if(i==6){
weekdaysStr += "<td>" + weekdays[i] + "</td>";
}else{
weekdaysStr += "<td>" + weekdays[i] + "</td>";
}
}
weekdaysStr += "</tr>";
"2019年 11月"ですが、
let table_title = year+"年 "+month+"月";
let captionHtml = "<caption>"+table_title+"</caption>";
変数captionHtml に代入して、最後に表示せせます。
そして、曜日ですが、配列
let weekdays = ["日", "月", "火", "水", "木", "金", "土"];
この配列をHTMLのテーブル構造に入れていきます。<tr></tr>と<td></td>で挟んでいきます。その方法としては forループを使います。
var weekdaysStr = "<tr>";
この間でforループを回します。(繰り返して<tr>と</tr>で挟みます)
var weekdaysStr = "</tr>";
ループです
for ( var i=0; i < 7; i++){
if(i==0){
weekdaysStr += "<td>" + weekdays[i] + "</td>";
}else if(i==6){
weekdaysStr += "<td>" + weekdays[i] + "</td>";
}else{
weekdaysStr += "<td>" + weekdays[i] + "</td>";
}
}
結果、命令が実行され、
<tr><td>日</td><td>月</td><td>火</td><td>水</td><td>木</td><td>金</td><td>土</td></tr><tr><td>
とタグ付けされます。
2019年 11月
日 月 火 水 木 金 土
と表示されていると思います。
次は、

日付の部分です。ここでは、曜日によって、日にちをずらす必要があります。日付がないところに空白を入れることで、日をずらして表示します。
当月1日の日付を取得します。
let firstDate = new Date(year, month-1, 1);
翌月の0日を指定して当月の月末日を取得
let lastDate = new Date(year, month, 0);
ここから表示させる命令です。
let htmlStr = "<tr>";
変数htmlStrにHTMLのタグを入れる命令を入れていきます。

赤丸の空白を作ります。まず、月初めの1日の曜日を
let startWeekDay = firstDate.getDay();
で求めます。(0,1,2,3,4,5,6で出力されます)
取得した1日の曜日の前まで空欄を入れます。
for ( var i=0; i < startWeekDay; i++){
htmlStr += "<td> </td>";
}
次に、1日から月の末日までループで日付を入れていきます。日曜日始まり土曜日までのループです。
for(let i=1; i <= lastDate.getDate(); i++){
// ここに繰り返しの処理を書きます。
}
ここに繰り返しの処理です。
let date = new Date(year, month-1, i);
let weekDay = date.getDay();
let dateStr = year+"."+month+"."+i;
let cellStr = date.getDate();
if(weekDay == 0) htmlStr += "<tr>";
htmlStr += "<td>";
htmlStr += cellStr + "</a></td>";
if(weekDay == 6) htmlStr += "</tr>\n";
月末の空白は
let lastDayWeek = lastDate.getDay();
if (lastDayWeek != 6) {
for ( let i=lastDayWeek+1; i <= 6; i++){
htmlStr += "<td> </td>";
}
htmlStr += "</tr>";
}
と入れて最後は描画、表示すように命令します。これで完全な形で表示されるはずです。
document.getElementById("calendar").innerHTML = "<table>" + captionHtml + weekdaysStr + htmlStr + "</table>";
全体です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Diary</title>
</head>
<body>
<div id="calendar" class="calendar"></div>
<script>
let date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let today = date.getDate();
let firstDate = new Date(year, month-1, 1);
let lastDate = new Date(year, month, 0);
let table_title = year+"年 "+month+"月";
let captionHtml = "<caption>"+table_title+"</caption>";
let weekdays = ["日", "月", "火", "水", "木", "金", "土"];
let weekdaysStr = "<tr>";
for ( let i=0; i < 7; i++){
if(i==0){
weekdaysStr += "<td>" + weekdays[i] + "</td>";
}else if(i==6){
weekdaysStr += "<td>" + weekdays[i] + "</td>";
}else{
weekdaysStr += "<td>" + weekdays[i] + "</td>";
}
}
weekdaysStr += "</tr>";
let htmlStr = "<tr>";
let startWeekDay = firstDate.getDay();
for ( let i=0; i < startWeekDay; i++){
htmlStr += "<td> </td>";
}
for(let i=1; i <= lastDate.getDate(); i++){
let date = new Date(year, month-1, i);
let weekDay = date.getDay();
let dateStr = year+"."+month+"."+i;
let cellStr = date.getDate();
if(weekDay == 0) htmlStr += "<tr>";
htmlStr += "<td>";
htmlStr += cellStr + "</a></td>";
if(weekDay == 6) htmlStr += "</tr>\n";
}
let lastDayWeek = lastDate.getDay();
if (lastDayWeek != 6) {
for ( let i=lastDayWeek+1; i <= 6; i++){
htmlStr += "<td> </td>";
}
htmlStr += "</tr>";
}
document.getElementById("calendar").innerHTML = "<table>" + captionHtml + weekdaysStr + htmlStr + "</table>";
</script>
</body>
</html>
