
Python!お手軽プログミング!- VSCode
Pythonで簡単な実行環境はGoogleのColab。あとはPaiza.io。あとはReplit。
Replitは英語なので少し扱いが難しいかもしれませんが、画面表示もできるのでどんなものでも作ることができます。(ColabとPaizaは画面表示をすることができないのでゲームを作るライブラリが使えません)
自分のパソコンで実行できれば良いですね。いわゆるローカル環境を使う方法はMacだと「ターミナル.app」を開いて使うことができます。
少しハードルが高いと思われる方が多いのでお手軽に始めるにはある程度ライブラリが揃っているColabかなと思います(ColabはGoogleアカウントが必要)。
テキストエディタを使う方法
自分のパソコンで簡単に実行する方法は、ズバリ、便利な、使えるテキストエディタを用意するということかなと思います。これを用意して便利なプライグインなど入れると割と簡単に実行できてしまいます。
今一番有名なテキストエディタの一つの"VSCode"を使う方法を記録しておきます。
公式サイトからダウンロードして
プラグインを入れます。
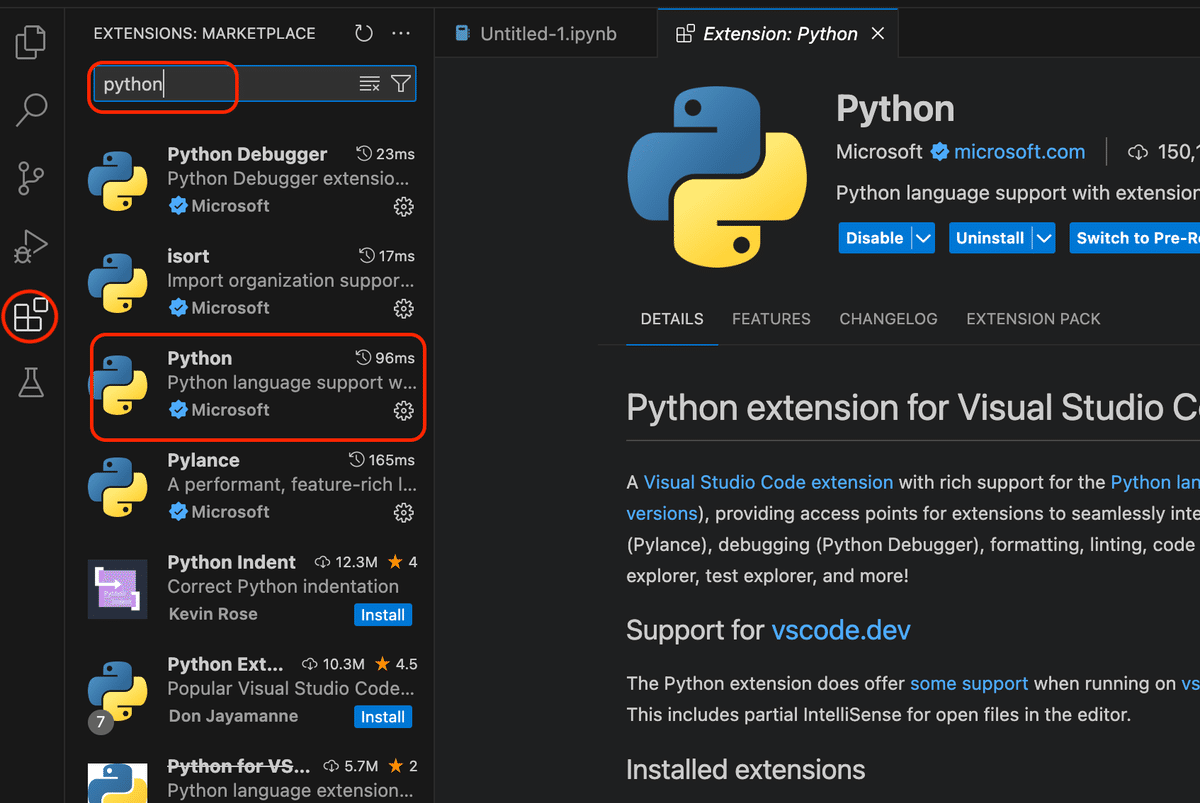
VSCodeの左側の赤丸をクリックして検索窓で"python"と入力すると候補が出てくるので選びます。

"Python"プラグインを入れたいので下の画像と同じプライグインか確認してインストールボタンを押せばインストールされます。(以下の画像では"uninstall"となっています)

これでPythonが使えるようになります(Macの場合は最初からPythonはインストール済み)。
Windowsの場合はPythonのインストールが必要となります(以下参考サイト)。
使い方。
1 ファイルを指定して開いて編集ができます。
ファイルを選んで開いて編集する。その指定したファイルのみを対象にしてファイル操作します。
2 フォルダを指定して開いて使う方法。
フォルダを選んで開いて、そのフォルダの中のファイルを選んで編集、フォルダの中のファイルを切り替えながら編集できます。
あと、便利なのがフォルダを開いた時点でターミナルのカレントフォルダになるので、ターミナルでコマンド操作がそのままの階層を気にせず簡単に実行できます。
ターミナルにそのままファイル名で
python3 test.pyとしても実行できます。
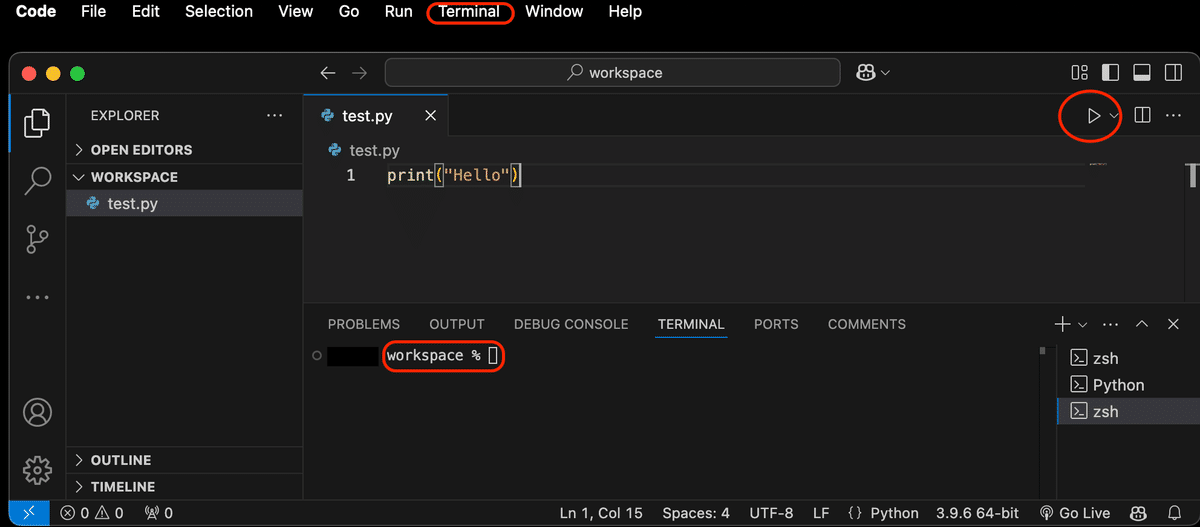
以下の画像はVSCodeの画面で、test.pyというファイルが1つ入っているworkspaceフォルダを開いた状態のものです。自動的にカレントフォルダが"workspace"になっているのがわかると思います。

簡単なファイル実行方法としては赤丸の矢頭をクリックすれば、VSCodeの下部、ターミナルにHelloと出力されます。これはファイル指定して開いた場合でも使えます。ターミナルは表示されていなくても赤丸の矢頭をクリックで自動的に開きます。
ターミナルが使いたいけどターミナルが表示されていない場合は画面上部のTerminalメニューから表示させることができます。
以下のサイトが参考になると思います。
おまけ。
VSCodeを入れるだけでWeb開発ができるようになります。便利な補完機能を使って快適にコードを書くことができるようになります。支援プラグインもあるのでさらに便利になります。
あと、最近はやりのAIが使えるGithub Copilotが一部機能制限して使えるようになりました。
