
【データあり】分割したあとが肝心だよね Divide Length
Divide Lengthコンポーネントは曲線を分割するコンポーネントだが
その際、Length端子で何mmで分割していくか指定する
(単位はRhinoの設定による)

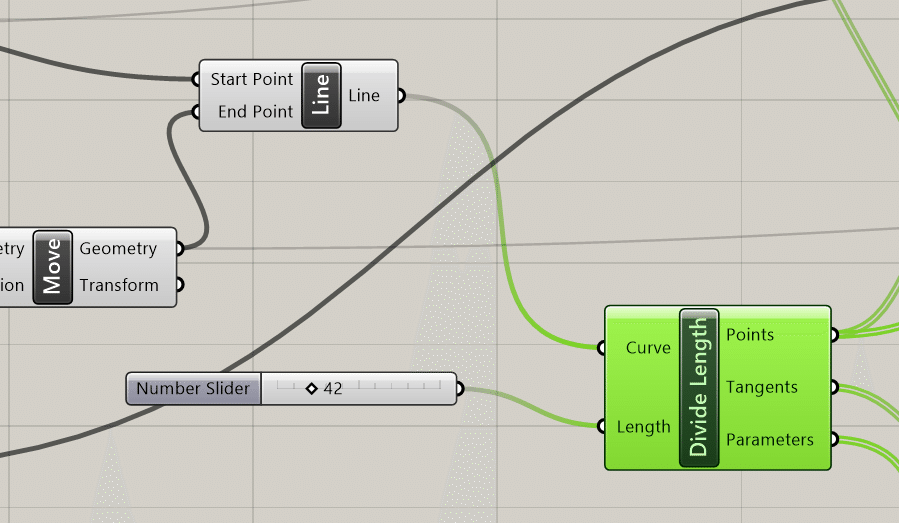
例えば下図のような曲線を分割すると

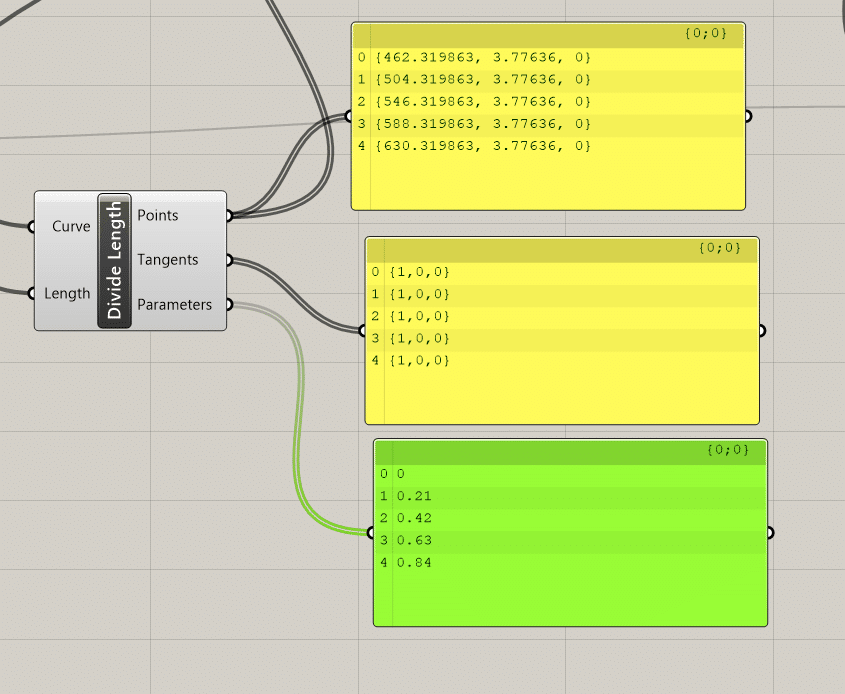
出力はこのような感じ

・Point:分割したときにできる点の原点からの座標位置
・Tangents:接線方向の傾き
・Parameters:t値
Parametersについては以下が参考になる
下の記事では、t値についてだけでなく
Divide Lengthと同じく曲線上に点を生成する
Evalute Curveコンポーネントについても書いている
でも大体曲線を分割して終わり
ってわけじゃなく
分割した点で何かしたい
ってパターンが多いはず
その際の点の取り方は
List Itemが使いやすい

下図はList Itemで取った分割点の
直上に点を移動(コピーともいえる)して
これを頂点とした三角形をLineコンポーネントで作成した簡単なGrasshopper

データも無料で置いておくから
好きに見ていってちょうだい!
ちなみにRhinoに点をつくって
この点を起点に曲線をつくるGrasshopperなので
Rhinoデータも載せる

