
【SketchUp】窓枠を作ってみよう!
目的
本資料では、SketchUp (スケッチアップ)で穴の開いた壁に窓枠を作成する方法について説明します。
SketchUpは、モデルの作成が容易でコマンドも少ないため、初心者におすすめのソフトです。
以降、SUと省略することがありますが、適宜SketchUpと読み換えてください。
壁の準備
前回(2.開口部を作ってみよう)で作った壁を用意して、グループ化しておきます。グループ化ショートカットキー:Ctrl+G
まだ見られていない方はこちらからどうぞ。

①前回作った壁を用意して、グループ化しておきます。
窓枠を作ってみよう!
今回は、窓枠を作っていきます!早速やっていきましょう!
まず、窓の外形を作ります。前回(2.開口部を作ってみよう)より壁を作ったら、長方形ツールを選択します。そして、開口部の対角線上の点を二点クリックします。

②長方形ツールを選択(M)
③開口部の対角線上の点を二点クリック
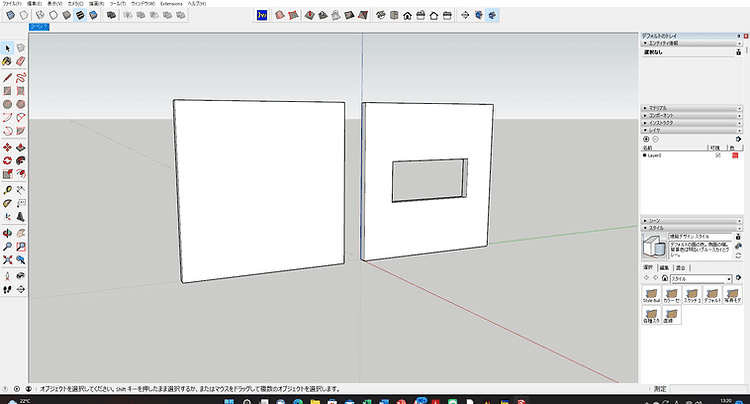
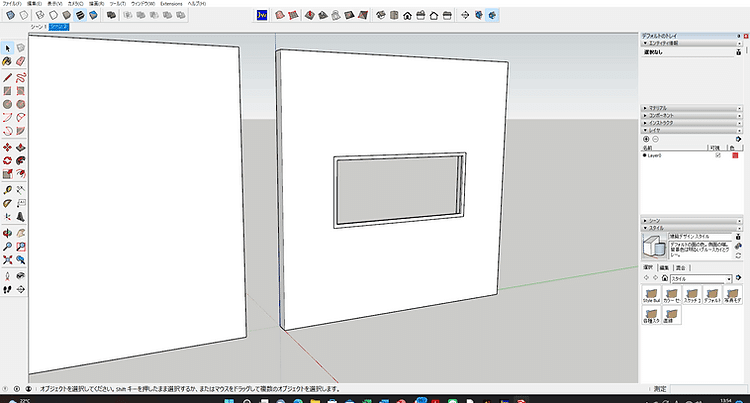
すると、窓の外形が完成します。

④窓の外形が完成します。
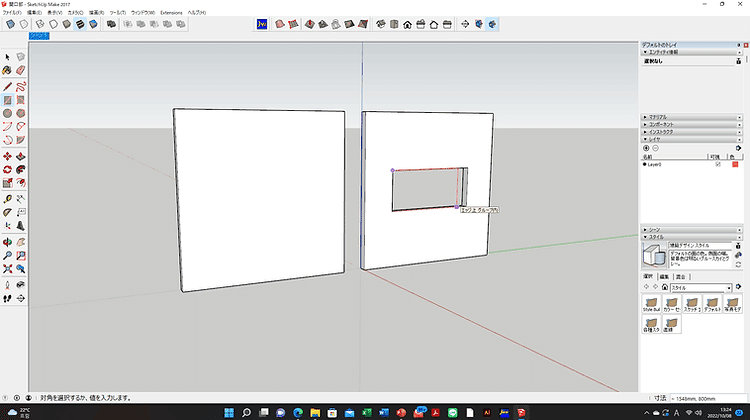
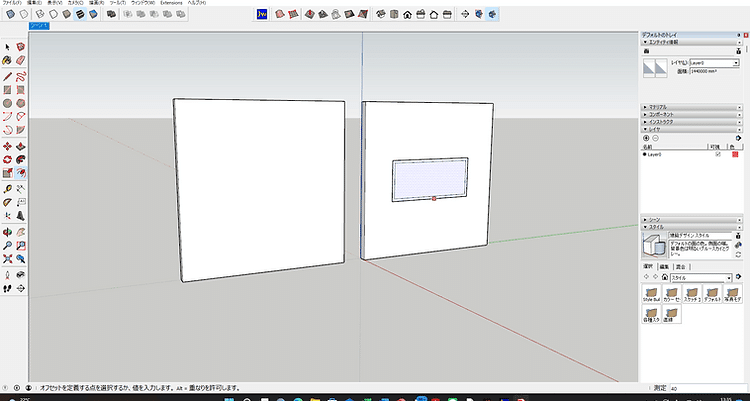
次に、窓枠の形を作ります。オフセットツール(ショートカットキー:F)を選択し、長方形をクリックします。

⑤オフセットツールを選択(F)
⑥長方形をクリック
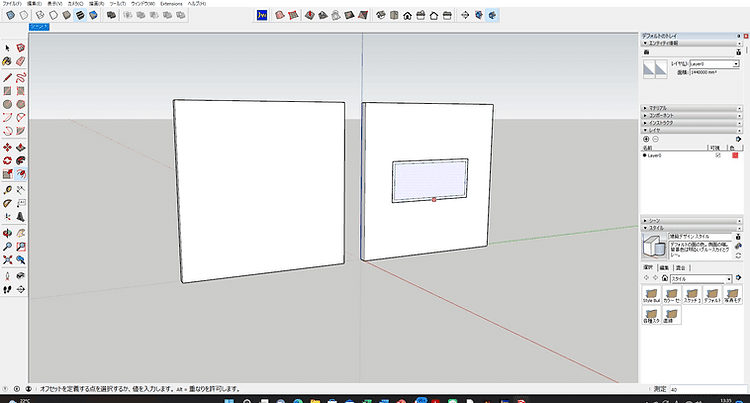
クリックしたら数値を入力します。ここでは、窓枠の厚さを入力します。今回は、窓枠の厚さ40mmとします。

⑦窓枠の厚さの数値(今回は40)を入力します。
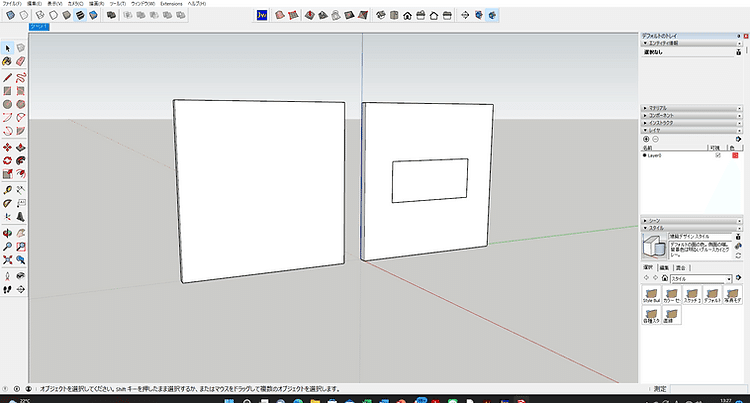
そしたら、面が下図のように分割されます。

面が分割されます
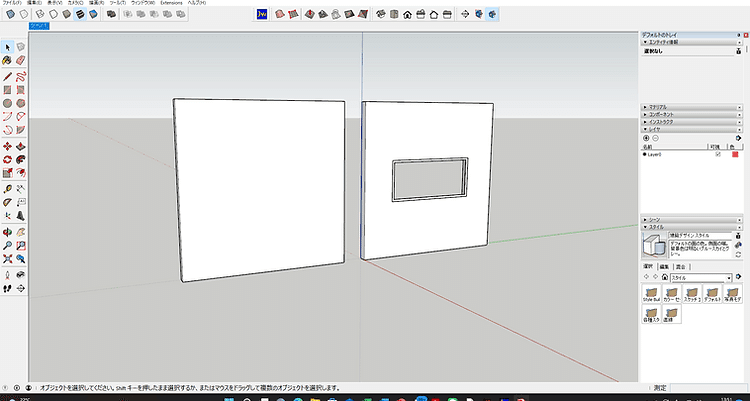
分割されたらガラス部分となる長方形を選択し、消去します。そしたら再び壁に穴が開きます。

⑧ガラス部分となる長方形を選択して、消去します。
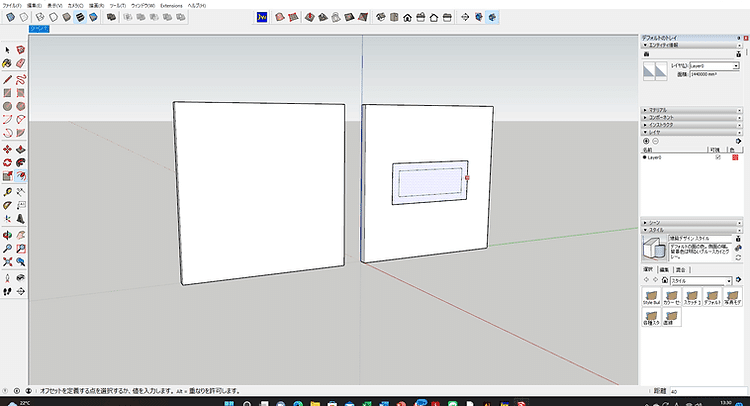
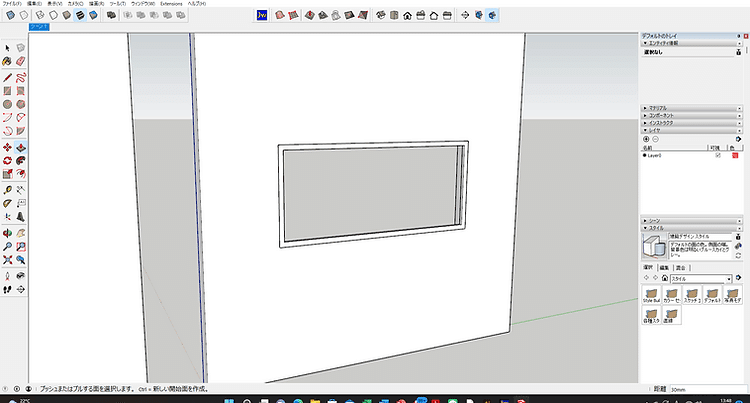
最後に、窓枠に厚みをつけます。プッシュ・プルツールで窓枠を選択し、窓枠の厚みを入力します。今回は、30mmとします。

⑨プッシュプルツールで窓枠に厚みをつけます。(今回は30)
そしたら、窓枠の完成です!本日はここまでです!お疲れ様でした!

できれば本日は終了!
お疲れ様でした!
おわりに
Digitectは「建築×デジタル技術」に焦点をあて活動しています。Digitectのホームページに色々なコンテンツや紹介が載っているので見ていただけると嬉しいです。
※すべての著作権はDigitect(デジテクト)に帰属します。
