
VRChat's Creator Economyの活用方法:喫茶「はたご」の場合②(実装編)
前回の入門編では、Creator EconomyによるVRChat内での決済とサブスクリプションの基本的な仕組みを紹介しました。
今回は、クリエイター側としてCreator Economyに参加した際のサブスクリプションの設定方法やワールドへの導入方法、サブスクリプションに紐づくサブスクライバー限定のアイテムや利用権の設定方法の解説を行います。
今回の記事の内容は、Creator Economyに参加が前提となる内容ですが、参加していない人にも具体的な仕組みが伝わればと思います。
Creator Economy Sellerへの参加と各種登録
Creator Economy Sellerへの登録
Creator Economyへの申し込みが受け付けられ、参加承認がなされると、「VRC Creator Economy Seller」というDiscordサーバーに招待されます。Creator Economyに関するやり取りは、基本的にそのサーバー内で行われます。
VRChat IDとGitHub IDの連絡
サーバーに参加できたら、まず、VRChat IDとGitHubのIDを登録します。
GitHubのIDは現在は必須ではなさそうですが、GitHubのIDを登録しているとVRChatの公式のコミュニティリポジトリの中にある「Creator Economy Examples」などのプライベートリポジトリにアクセスできるようになるので、GitHubを使っていなかった人も、アカウントを取得することをお勧めします。
(Creator Economy対応のSDKは、GitHub上でホストされている追加のリポジトリからしか入手できなかったため、つい先日まではGitHub IDの登録が必須でした。しかし、2月21日にCreator Economyの機能がメインのVRChat SDKにマージ(SDK 3.5.1)されたので、最新版のVRChat World SDKを導入すれば、Creator Economyに対応したワールド制作を行うことができるようになったため、その手順は必須ではなくなりました。)

また、VRChatのIDがCreator EconomyにIDが登録されると、VRChatの各種サービスからCreator Economyの機能が使えるようになります。VRChat IDはわたしの時には個別にメッセージで連絡しましたが、もしかしたら今は参加時点で登録がなされているかもしれません。
VRChat上でのStorefrontの開放
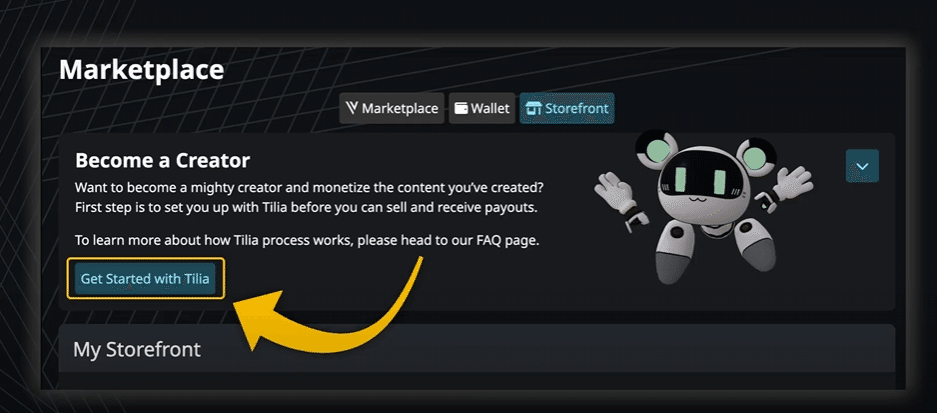
Creator Economy Sellerの機能が使えるようになったら、最初にVRChatのWebサイトのMarketplaceメニューから自分の「ストア」の設定を行います。
VRChatのWebサイトにログインし、左のメニューから「Marketplace」を開くと、「Marketplace」の中に「Storefront」というボタンが新しくできているはずです。(これが表示されない場合は、ログインしているIDがまだCreator Economyに登録されていない状態です)

このStorefrontがCreator Economy Sellerの管理画面になります。
ただ、Storefrontボタンが見えるようになっただけでは使えるようにはならず、次にお金に関わる登録が必要になります。
VRChat PlusとTiliaへの登録
Storefrontが見えるようになったら、次にお金関係の登録を行います。まず、VRChat Plusを利用していない場合は、VRChat Plusへの登録が必要です。こちらは現時点での機能開放のための仕様のようなので、今後はVRChat Plusに入らずともCreator Economy Sellerに参加できるようになる可能性はありますが、初期費用のようなものと思って登録しましょう。(VRChat Plusへの登録方法は、一般的なものと変わらないのでここでは割愛します)
続いて、「VRChat Credits」を現実のお金で払い出せるようにするために「Tilia」というサービスへの登録を行います。

Tiliaは、一言でいうと「現実のお金とゲーム内通貨の換金所」のようなサービスのようです。
Tiliaへの登録には、お金の扱いに必要な個人情報やパスポートや免許証などの顔つき身分証明書の提出が求められるほか、数日間の審査機関が必要です。その審査に通過すると、ついにCreator Economyの収益化機能が実際に使えるようになります。
サブスクリプションと課金アイテムの設定
Storefrontの確認
Tiliaでの登録が終わると、Storefrontの機能が解放され、以下のようなダッシュボードが見られるようになります。
具体的な数字はマスクしていますが、サブスクリプションの売り上げがここに表示されます。また、Tiliaを通じて出金ができるようになっていますが、現時点では出金はVRChat Credits「30000」以上からなので、その点は注意が必要です。

「My Storefront」の下にある「My Listing」と「My Products」が具体的なサブスクリプションのメニューになります。
「My Listing」は、一言で言うとサブスクリプションで販売するメニューの設定です。以下が現在の喫茶「はたご」の設定になります。
それぞれに対応する「Role」と2つのメニューに共通の「秘密基地アクセス権」を設定しています。

「My Products」は、一言で言えば「My Listing」に設定して利用する「サブスクライバー限定特典」や「課金アイテム」そのものです。右上の「Create Udon Product」をクリックして、アイテムの名称を登録するとそのアイテムに対応したIDが払い出されます。そのIDをCreator Economyのギミック(Unityで設定)に登録し、このIDを所有していたら、このエリアに入ってよいとかこのアイテムが利用できるようになる、といったような形で利用します。
このような課金アイテムは、Creator Economy上では「Udon Product」と名付けられています。食べ物のうどんになじみが深い日本人からすると、「うどん???」と頭にはてなが並びますが、VRChatの独自のいい感じの技術に「Udon」という名前を付けているようなので、そのツッコミは一旦忘れて先に進みます。

VRChat Groupでのサブスクリプション(Paid Role)の設定
ここまで、Storefrontでのサブスクリプションの管理についてみてきました。ただ、実際にサブスクリプションを設定するためには、これらの設定の前に一旦Storefrontから離れて、VRChat Groupでの「Paid Role」を設定が必要です。
というのも、現時点ではサブスクリプションはVRChat GroupのRoleに紐づいたものしかないため、「My Listing」に表示される課金メニューも「My Listing」上から直接設定するのではなく、まずVRChat Groupの「Paid Role」として名称と月額の金額から設定する仕様となっているためです。
その後、「My Listing」かサブスクライバー限定の特典などの詳細設定するという順番で設定していく必要があります。
まずは、サブスクリプションを提供するためのVRChat Groupを作ります。Group自体は、サブスクリプションを設定しない通常のものと変わらないので自分の用途にあったもので設定すれば問題ありません。ただし、Creator Economy Sellerに参加している人(=Storefrontが見えている人)がオーナーのGroupでないと、このあとの「Paid Role」の作成ができないため、必ず、自分がオーナーのGroupを作ってください。
喫茶「はたご」の場合は、サブスクライバー以外にも自由にグループに入ってもらいたかったので、誰でも参加できるPublicのグループを作成しました。

サブスクリプションのために必要な「Paid Role」は、「Setting」メニューの中の「Role」から設定します。以下の図の「Create Paid Role」をクリックします。(この「Create Paid Role」は、Creator Economy Sellerに登録されている人にしか表示されません)

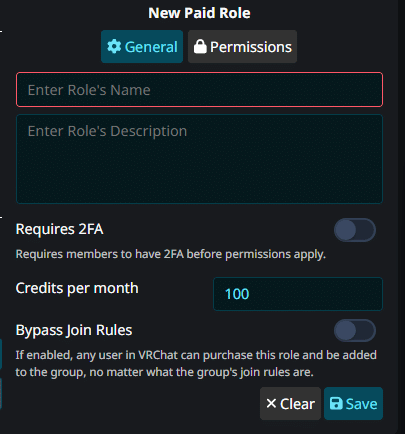
そうすると、以下のような画面なウィンドウが開きます。そこに適切な名前(「はたご」の場合は、「常連さん Role」と「お得意様 Role」)をサブスクリプションの価格(Credits per month)を設定します。(Require 2FAとBypass Join Rulesは必須項目ではないので、必要に応じて設定してください)

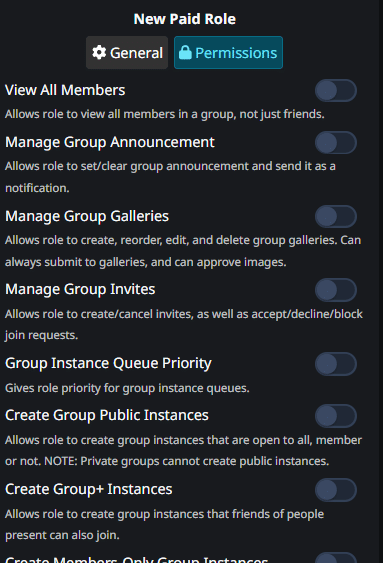
「Permission」では、このRoleを持つ人に与える権限を設定できます。一部付与できない管理権限はありますが、基本的には通常のRoleに設定できる権限と変わりません。Creator Economyのサブスクリプションの設定やCreator Economyで設定する「Udon Product」は別に設定を行うので、サブスクライバー向けの特典がそちらだけで完結するのであれば、ここでは特に設定は必要ありません。
ここのPermissionを使うと、たとえば、サブスクライバーにだけはギャラリーの投稿権を与える、とか、グループインスタンスの優先入場権(Group Instance Queue Priority)などの設定が可能なので、用途に応じて設定してみてください。

ここで「Paid Role」を設定してから「Storefront」に戻ると「My Listing」と「My Products」にここで設定された内容が表示されていて、設定ができるようになるはずです。(この記事で紹介していたスクリーンショットは、こちらの「Paid Role」を設定済みの状態での表示になります)
VRChat Worldでの実装
Creator Economy Examplesのサンプルギミックの利用
ここまでで、サブスクリプションをWorld内に設置するための下準備は済みました。
ここからは、Unity上でサブスクリプションのギミックやサブスクリプションの特典を実装していくことになります。
GitHubのIDの登録が完了していれば、VRChat公式のコミュニティリポジトリの中の「Creator Economy Examples」にアクセスできるようになっているはずなので、まずはそれをダウンロードしましょう。ドキュメントもありますが、サンプルプロジェクトでギミックを確認し、自分のワールドに実装する際にも最初はそこからコピーするのが一番簡単です。
サブスクライバー限定エリアの設置
サンプルプロジェクトは、いくつかのユースケースが実装されていますが、この記事では、その中で喫茶「はたご」にも設置している「SubscribersOnlyArea」を例にサブスクリプションの特典の実装を見ていきたいと思います。

このギミックは、サブスクライバーしか入れない空間を設定するものです。サブスクライバー限定にしたいエリアにコライダーを設置し、そのコライダーをこのギミックに登録しておくとサブスクライバーはコライダーが消えてその中に入れるようになり、サブスクライバー以外はその中に入れない(もし無理やり入ったり、中にいる間にサブスクリプションが終了したりした場合は、設定したテレポート先に飛ばされる)ようにすることができます。
このような典型的なユースケースはサンプルプロジェクトの中で実装されており、そのまま自分のワールドでも使うことができます。
利用に当たって最低限設定すべき項目は以下の4つです。
①Is Subscribed Product:自分が設定した「Udon Product」の設定②Trespassing Message:サブスクライバー以外がエリアに入った場合のメッセージ
③Trespassing Teleport Location:サブスクライバー以外がエリアに入った場合のテレポート先
④Area Colliders:サブスクライバー限定エリアを定義するコライダー
①Is Subscribed Productは、Creator Economyの独自の「Udon Product」Assetファイルを指定します。UnityのAsset欄で右クリックすると「VRChat」>「UdonProduct」の順で新規作成するか、既存のサンプルをコピーして作成します。
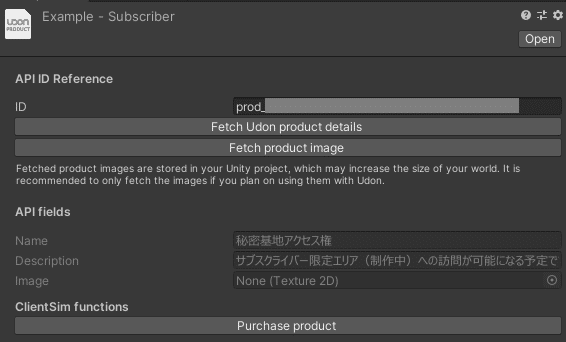
作成した「Udon Product」Assetをクリックすると、Inspectorに以下のような内容が表示されます。このIDのところに、「Storefront」の「My Product」で設定した「Udon Product」のIDをコピー&ペーストします。
その後、「Fetch Udon product details」「Fetch product image」をクリックすると、下のAPI fieldsにWebサイト上から設定した情報が読み込まれるので、設定したIDが正しいものであることを確認します。設定できたら、このAssetをInspectorの該当のフィールドにドラッグ&ドロップしてください。


②Trespassing Messageは、サンプルにサブスクリプションの購入を促すメッセージとサブスクリプション購入呼び出しのサンプルがついており、その文言と対象のサブスクリプションのIDを「My Listing」で表示されているIDにへこうすればそのまま利用可能です。
「My Listing」のIDの設定場所は、サンプルの場合は、以下の「OpenListingSimplePrefab」の中の「Listing Id」になります。

③Trespassing Teleport Locationは、単にゲームオブジェクトの座標を参照するだけなので、適切なテレポート先にGameObjectを置いてそれを参照するだけで設定が完了します。
④Area Collidersは、サブスクライバー限定エリアにしたい部分にコライダーを設置して、それを登録していきます。不正な侵入やサブスク切れにも対応する必要があるので、入口だけではなく、サブスクライバーに限定したいエリアに隙間なく設置するのがポイントです。
このように、そのまま使えるサンプルが提供されているので、それぞれに設定すべき内容を把握し、事前の準備ができていれば、Unity上でのサブスクリプションギミック追加はそれほど難しくありません。
これまでVRChatでUdon Sharpを使ったWorldやUnityでの開発をした人であれば、サンプルを見ればそれを参考に基本的なギミックは設定できるとと思います。
もちろん、ドキュメントを参照して独自のギミックを作ることも可能です。ただ、現在はVRChat側も試行錯誤の段階でまだAPIに非互換の変更があることもあるので、それには注意してください。
また、サブスクリプションギミックには、ローカルデバッグの仕組みがあります。VRChatにアップロードせず、オフラインテストでWorldに入ると、VRChat Creditsを消費せず、サブスクリプションの購入が可能です。ローカルテストの際には、購入したサブスクリプションはどれを購入(たとえば1か月分購入でも12か月分購入でも)しても、1分後にサブスクリプションが伐れるようになっています。その仕組みを使うことで、サブスクリプション購入での制限解除やサブスクリプション終了後の動作を確認することができます。

まとめ
今回は、「実装編」ということで、Creator Economyのサブスクリプションの実装方法を、Creator Economy Sellerへの参加、Webサイト上での設定からUnity上での実装まで具体的に見てきました。
サブスクリプションは、これまでにはない新しい仕組みのため、具体的な実装のイメージがつかなかった人も多かったのではないかと思います(わたしも自分で触るまではそうでした)が、設定方法やUnity上での実装を見ると、一つ一つはそれほど難しい仕組みではなく、最初のハードルさえ超えれば、ワールド制作者の誰もが参加可能であることがわかるのではないかと思っています。
Creator Economyはまだまだ始まったばかりで、手探りのことも多いですが、VR空間の中での生活の可能性を大きく広げる仕組みだと思っています。
この記事がこれからCreator EconomyCreator Economyの活用を考えている人の参考になれば幸いです。
以上
